个人主页专题
Markdown 美化 Github 个人主页
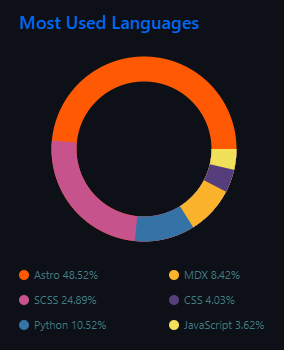
注:本文参考这篇博客 http://t.csdnimg.cn/KXhSw 目录 1 效果展示2 创建仓库3 编写 Markdown3.1 动态波浪图3.2 打字机动图3.3 技术栈图标3.4 项目贡献统计3.5 连续贡献统计3.6 贡献统计图3.7 代码时长统计3.8 仓库代码占比 1 效果展示 先来看看效果: 动态效果,可以我的主页观看:https://github.
基于CSDN的Markdown文本编辑器的博客界面优化 | HTML | 文本标签 | 图像标签 | 个人主页引导
🙋大家好!我是毛毛张! 🌈个人首页: 神马都会亿点点的毛毛张 今天毛毛张分享的内容是如何在CSDN的Markdown编辑器中实现上图的效果,如果觉得能帮助到你的话就点击个人主页点点关注吧❗ 文章目录 1.前言2.基础知识3.字体标签3.1 基础设置3.2 如何居中?3.3 如何加粗文本?3.4 如何实现点击文本跳转?3.5 如何实现文本的换行?3.6
随便写写之——CSDN个人主页布局
最近一直在看题,真的好无聊,晚上睡觉前脑子里想的都是JS,不会是焦虑症犯了吧,赶紧写点东西,现在是上午9点38分,想着写个csdn的布局练练手吧。 现在是11点半,写个将近两个小时就写了那么点,好久没写基础布局了,感觉基础还是有点不行,用el组件的话可能会更快点吧。想到就写了,可能有很多冗余的代码~感觉还是得多练练~ 直接新建vue项目~ 这边看下csdn的布局。。。嗯。
实战:一款唯美的个人主页-home2.0-2024.6.4(测试成功)
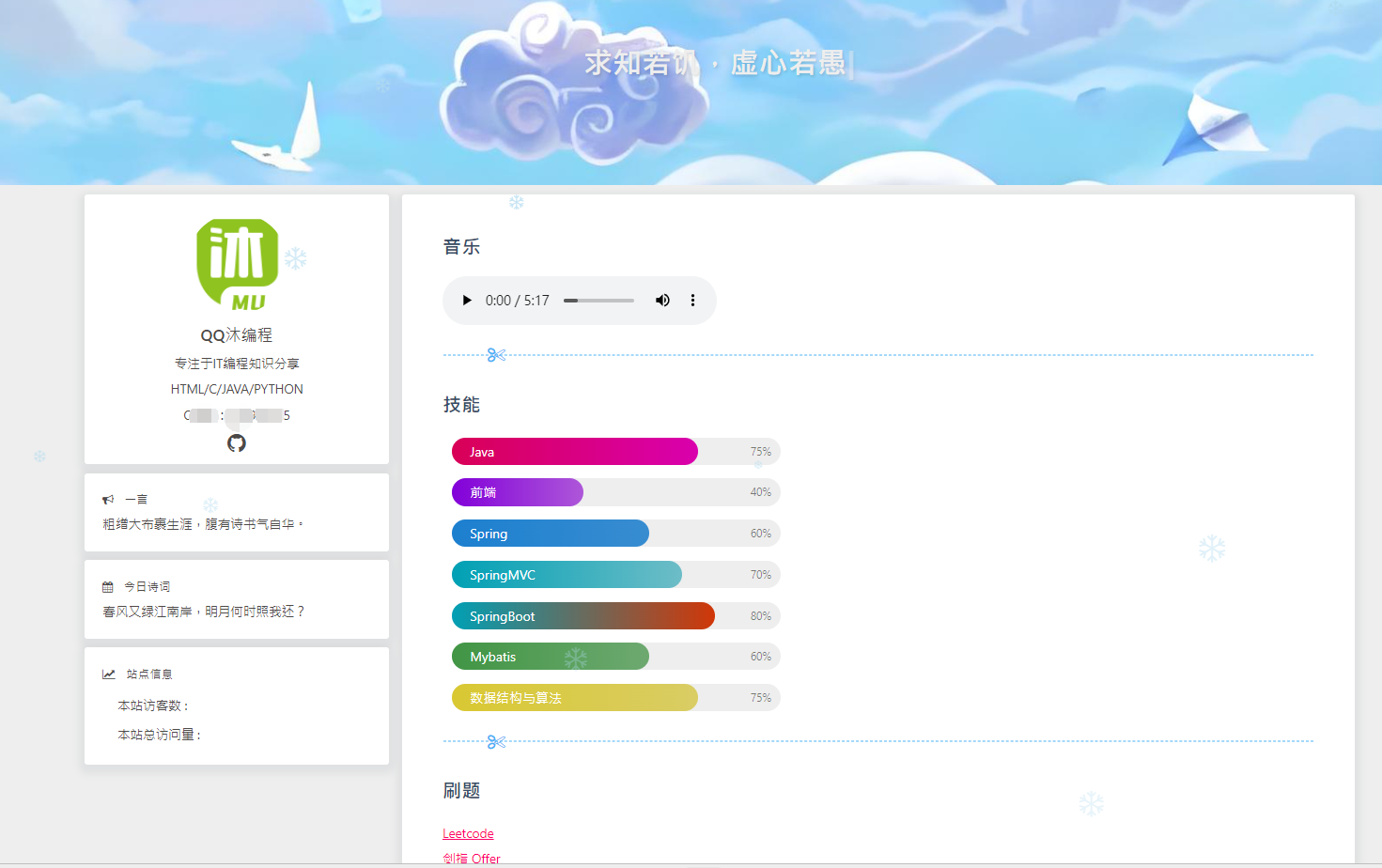
目录 文章目录 目录实验软件前提条件效果说明1、背景2、配置1、克隆代码库2、配置并构建镜像3、部署测试方案1:从docker容器拷贝生成的静态文件放到网站/目录方案2:启动容器,nginx里配置反向代理(推荐) 4、访问 3、总结引用关于我最后最后 实验软件 链接:https://pan.baidu.com/s/1zN-TL1U3wqL_bOjzWhHPig?pwd
如何将公众号添加到CSDN个人主页
1. 创作中心- 推广管理 输入个人公众号名字并开启微信公众号推广 2. 将公众号的二维码图片加入拓展信息 个人主页的左下角就能看到推广 如果希望能看到是二维码 操作如下: 写篇文章贴上二维码 然后点击鼠标右键获得此页面链接 ,例如我的个人公众号 https://img-blog.csdnimg.cn/direct/8d265f903ec144af
HTML5实现简洁好看的个人主页,个人小站(多种风格附源码)
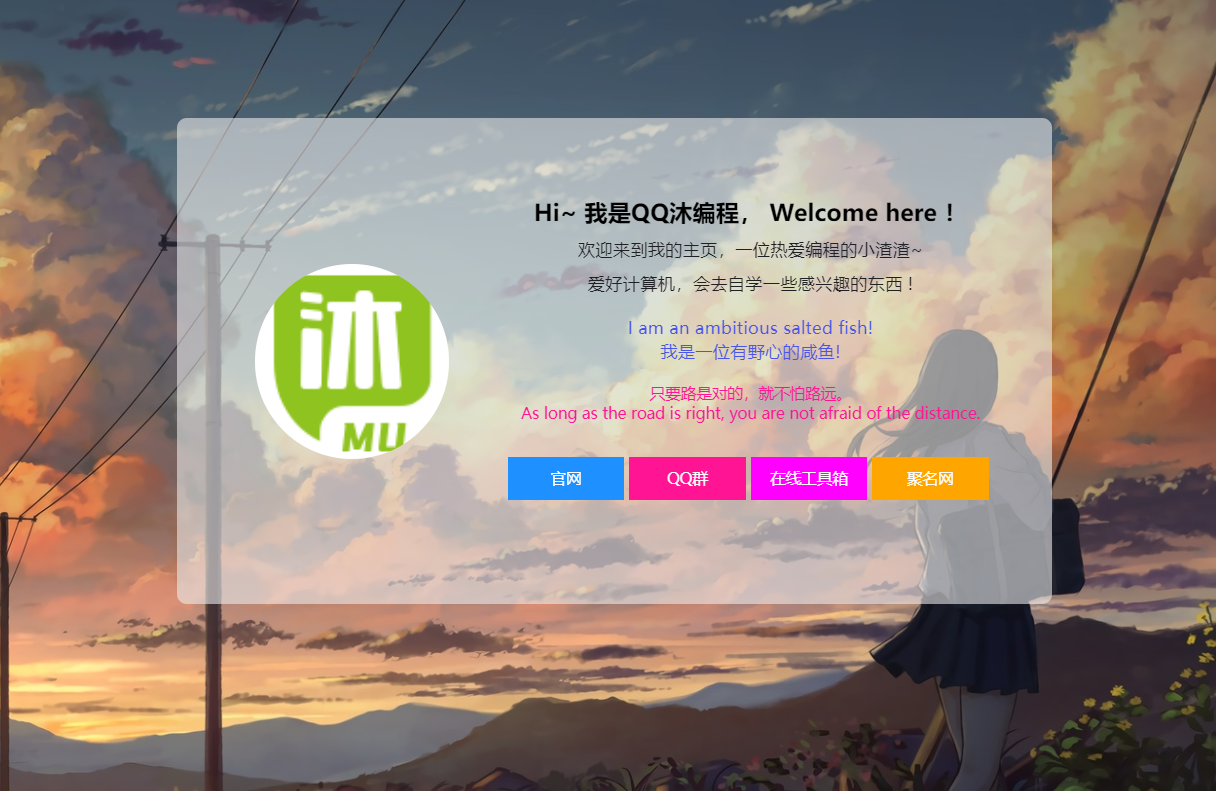
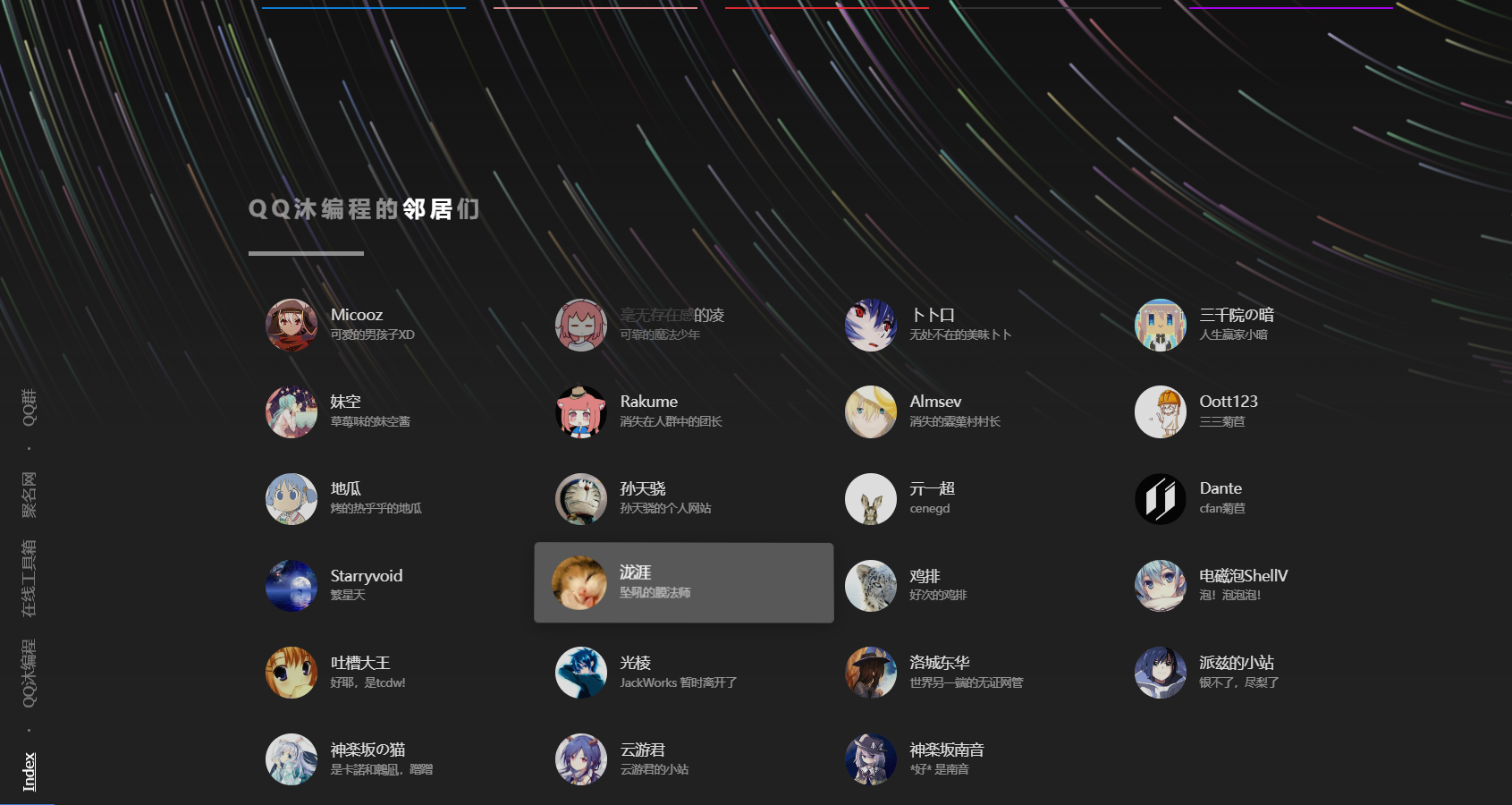
文章目录 1.烟灰主题个人主页1.1 个人主页界面1.2 个人信息界面1.3 兴趣爱好界面1.4 个人作品界面 2.紫霞主题个人主页2.1 个人主页界面2.2 个人信息界面2.3 兴趣爱好界面2.4 个人作品界面 3.墨夜主题个人主页3.1 个人主页界面3.2 个人信息界面3.3 兴趣爱好界面3.4 个人作品界面 4.海洋主题个人主页4.1 个人主页界面4.2 个人信息界面4.3 兴趣爱好界
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录 1.设计来源1.1 主界面1.2 我的产品界面1.3 关于我们界面1.4 照片墙界面1.5 发展历程界面1.6 优秀人才界面1.7 热门产品界面1.8 联系我们界面 2.灵活调整模块3.效果和源码3.1 动态效果3.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/detai
html 初出茅庐-简单个人主页制作
初出茅庐--个人主页的制作--web第一课 Code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>个人主页</tit
拟态个人主页UI源码
拟态个人主页 效果图源代码领取源码 效果图 PC端 移动端 源代码 index.php <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>孤客 |佩恩</title><meta name="keywords" content="孤客"><meta name="descripti
简约风好看的个人主页源码
效果图 PC端 移动端 源代码 index.html <html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1,min
2024很漂亮的个人主页HTML源码
源码介绍 很漂亮的个人主页HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面 截图效果 源码下载 很漂亮的个人主页HTML源码
100套html5网页静态模板 /个人主页网站html模板/Bootstrap扁平化网站源码(公开分享)
HTML5页面模板的优势HTML5是一种标记语言,用于构建和设计网站和应用程序的界面。它与CSS和JavaScript一起使用,以提供丰富和交互式的用户界面。使用HTML5页面模板对于开发人员和设计师来说有很多优势。 这里分享100套html5网页静态模板,也有个人主页网站html模板,它是Bootstrap扁平化网站源码。分有不同行业。已打包了,自取,要是对你有帮助留言点赞! html
APP唤起抖音APP并跳转指定(个人主页、短视频、直播、商品详情)
一、 打开用户主页 获取用户的ID (自己的) 第一种办法 :登录网页版抖音,id在网页抖音通过F12获取 在网页代码中搜索secUid 例如搜索出来的是 %22info%22%3A%7B%22uid%22%3A%2292514323805%22%2C%22secUid%22%3A%2 2292514323805 去掉 前两位 22 就得到用户的主页ID 92514323805 第二种办法 :
搭建个人主页保姆级教程(一)
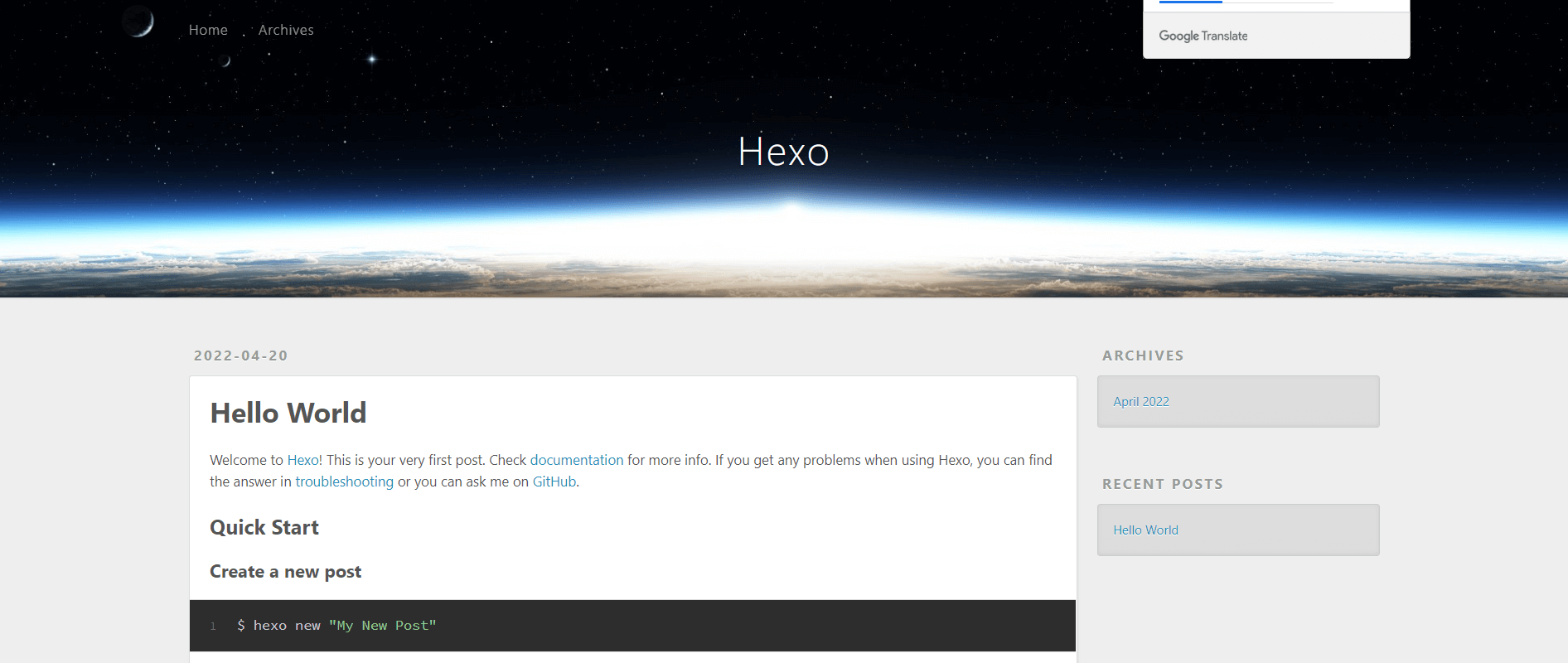
干货时刻 hexo个人主页系列教程:本文主要介绍如何绑定github以及如何在本地搭建hexo个人主页项目。 前言 笔者在折腾网站时,发现许多教程都太老了(大多是2017、18年更新的),于是只能几篇博客对比着看,属实难受。 因此从本文开始(2022.04),将更新一个静态博客专题,专门来分享一下如何快速搭建个人主页,这里贴上我的个人主页:东曜说 ,同学们看一下效果。路过的同学可以关注收藏
全面升级登录注册,添加个人主页功能
首先说明:登录注册都是我下载的模板,加以调整。 本次更新的主要内容是新增了个人主页功能。 登录用户点击 ‘我的’ 选项可进入自己的个人主页。 游客身份不可查看用户信息,避免信息泄露(我主要是玩爬虫的),后续添加,已登录用户可互相查看。(重要信息需点击。依靠js加载。) 全面升级登录注册页面,可在登录页跳往注册页,反之亦然。重点是变好看了。 还有static文件夹的使用,网上的教程看得我头
2024年2月最新python批量下载快手个人主页短视频代码(带翻页)
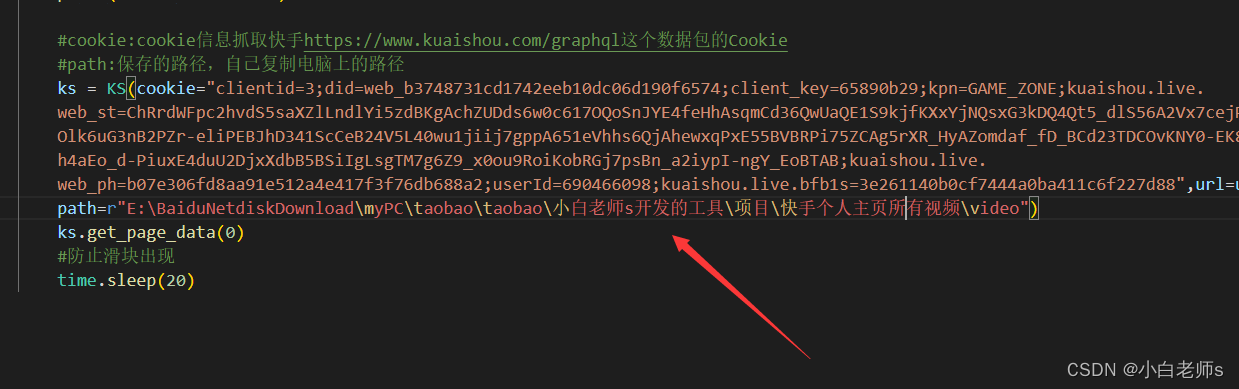
python批量下载快手个人主页短视频代码,2024年1月27日测试过了,如果日后更新了,私聊我 快手个人主页分视频和直播回放,直播回放的地址是m3u8,视频的地址是mp4 m3u8我采用的是hm3u8dl_cli这个库就行下载,带进度条 下面的代码需要以下模块 hm3u8dl_cli==0.4.9 Requests==2.31.0 代码跑通前操作 获取Cookie 开发者
23.实战演练--个人主页
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><applicationandroid:allowBackup="true"andr
150套简约流行国内外优秀网页模板打包 /个人主页网站html模板 /html+css网页设计源码(分享)
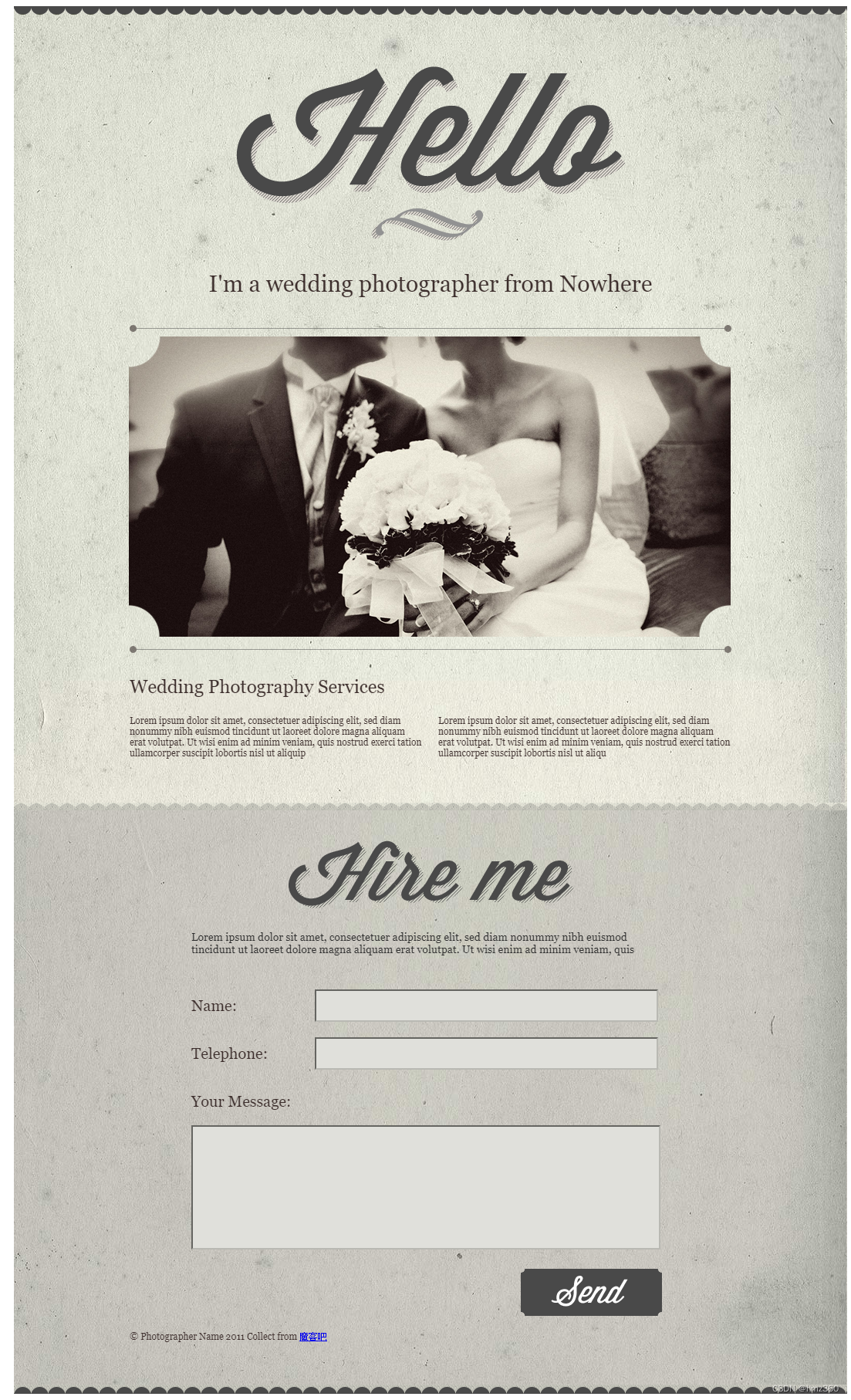
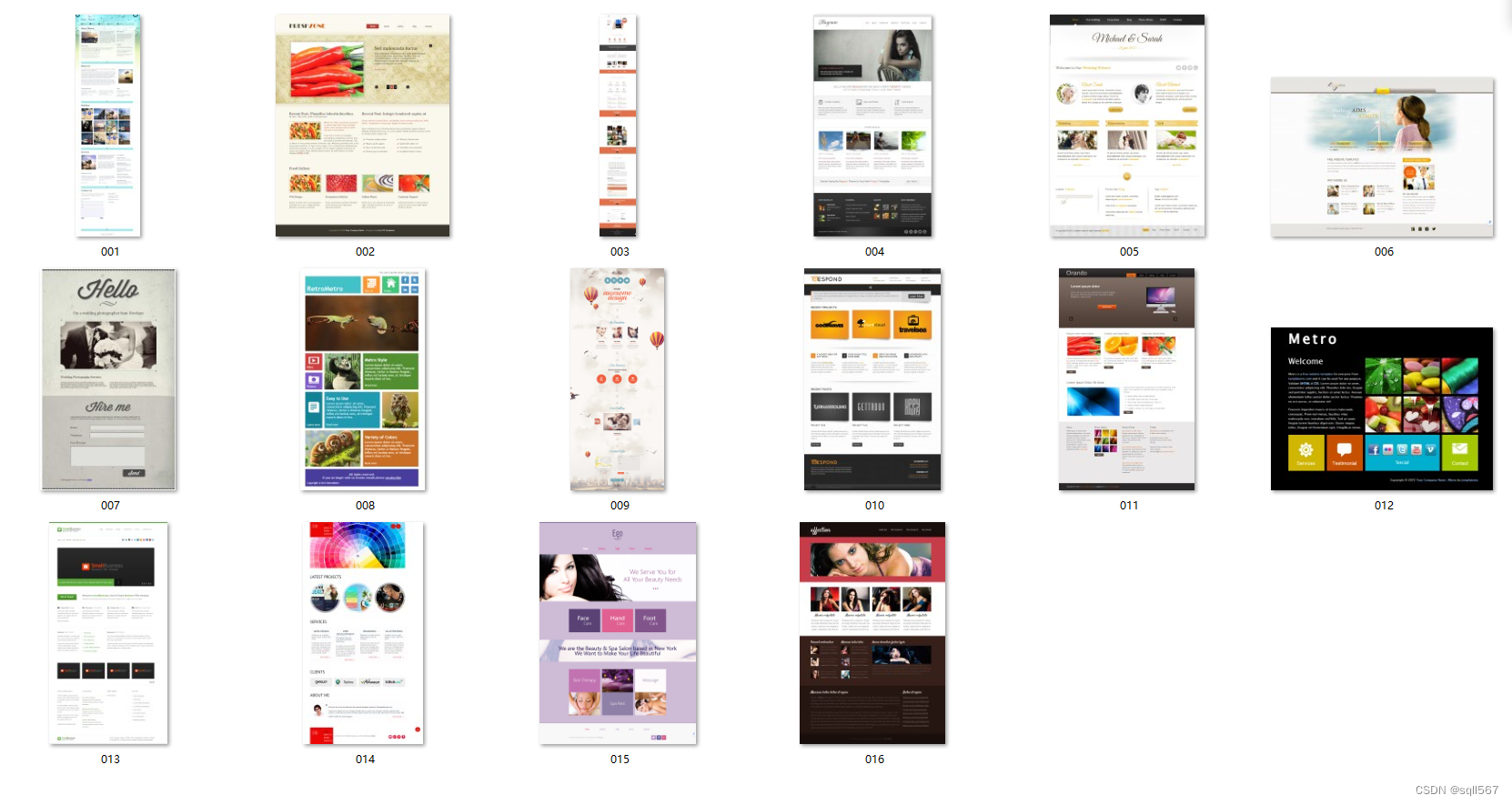
这里把自己收藏的最新150套简约流行国内外优秀网页模板打包分享给大家,如果有用请点赞收藏,无密源码,直接拿来就可以用的。它是html+css网页设计源码,html5网页静态模板。 我分了品类,按行业或应用场景,不但有个人主页网站html模板,而且里面有餐饮美食、单页、地产、电子、服务家政、工作室、公司官网、婚纱婚庆、家具家居、建筑装修、交友会所等html5网页模板。大家自己搜关键词就行了。 这
自定义 View 之 QQ 个人主页视差动画效果
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 今天呢,我们来实现一个仿 QQ 个人主页视差动画效果,这种效果在很多 app 中都非常常见,下面我展示以下效果图,让大家看看要实现的效果。首先呢,以下是我的
采取HEXO+NexT主题+github.io的方式建立自己的个人主页
采取HEXO+NexT主题+github.io的方式建立自己的个人主页 主要知识点 注册github帐号,建立io仓库。本地配置HEXO博客。克隆NexT主题到本地仓库建立本地博客与github仓库的链接进行写作 名词解释 Github 代码仓库 - 一个基于git版本控制的程序仓库,不用多说。Hexo 博客框架 - 一个快速、简洁且高效的博客框架。用她来写博客 Hexo
使用 FutureProvider 简化个人主页异步请求的状态管理
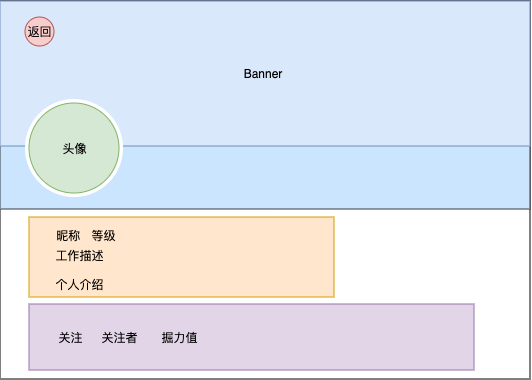
前言 好久没有讲界面的内容了,本篇做一个个人主页的头部区域,一方面是讲一下 Flutter 的 Stack 层叠组件的用法,另一方面是 Provider 的 FutureProvider 的使用。 界面分析 拿到界面,我们首先分析一下界面的结构,头部这部分从下到上由如下内容组成: 底图和头像 底部 Banner 图:在最底部;头像:包括头像图片下的背景圆(或边框),叠加在底部 Banner