本文主要是介绍简约风好看的个人主页源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果图
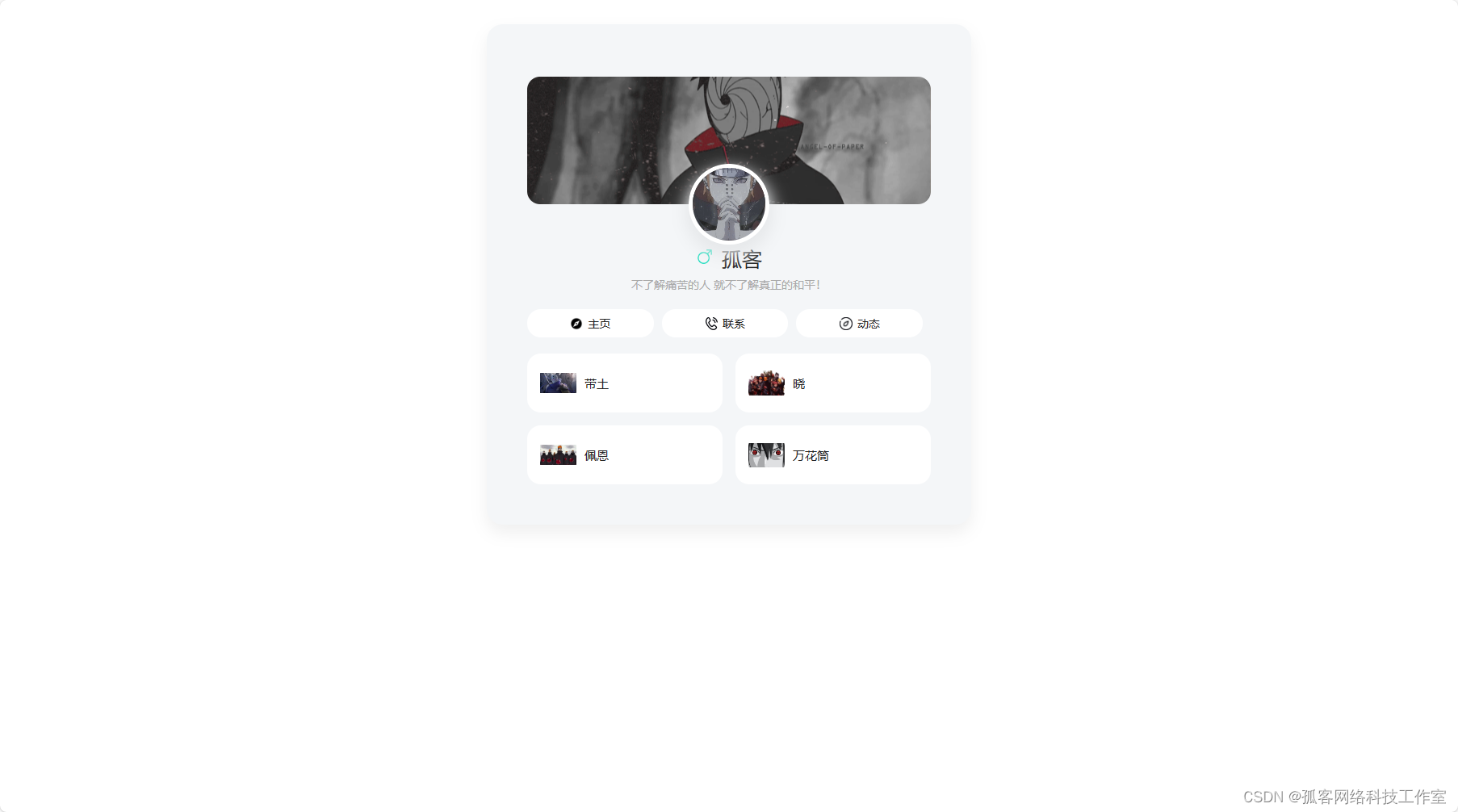
PC端

移动端

源代码
index.html
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-title" content="instap"><link rel="icon" href="favicon.ico"><title>孤客|晓|</title><link href="assets/m.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="assets/style.css"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script></head><body _c_t_j1="1" style=""><div id="app"><div class="header"><div class="banner"><!----><div class="logo"><img src="https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/baike/s%3D220/sign=84c4766cfc039245a5b5e60db795a4a8/78310a55b319ebc4f04ff6388226cffc1e17165f.jpg"alt=""></div></div><div class="author-name"><span class="gender-icon man"></span>孤客</div><p class="desc">不了解痛苦的人 就不了解真正的和平!</p></div><div class="body"><div class="tab-list"><div class="tab-item zy"><span class="text">主页</span></div><div class="tab-item lx"><span class="text">联系</span></div><div class="tab-item dh"><span class="text">动态</span></div></div><div class="app-list a1"><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/1.webp" alt=""></div><p class="app-name">带土</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/2.webp" alt=""></div><p class="app-name">晓</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/3.webp"alt=""></div><p class="app-name">佩恩</p></div></a></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/4.webp"alt=""></div><p class="app-name">万花筒</p></div></a><!----></div><!-- 音乐播放器跨站开始 --><div class="app-list a2"><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/1.webp" alt=""></div><p class="app-name">我的QQ</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/2.webp" alt=""></div><p class="app-name">我的邮箱</p></div></a><!----></div><div class="app-list a3"><!----></div></div> <!-- 音乐播放器跨站结束 --></div></body>
<script>
jQuery(document).ready(function($) {$(".a1").css("display", "flex");$(".a2").css("display", "none");$(".a3").css("display", "none");$(document).ready(function(){$(".zy").click(function(){$(".a1").css("display", "flex");$(".a2").css("display", "none");$(".a3").css("display", "none");});});$(document).ready(function(){$(".lx").click(function(){$(".a1").css("display", "none");$(".a2").css("display", "flex");$(".a3").css("display", "none");});});$(document).ready(function(){$(".dh").click(function(){$(".a1").css("display", "none");$(".a2").css("display", "none");$(".a3").css("display", "flex");});});});
</script>
</html>
m.css
#app {max-width: 600px;margin: 30px auto;background-color: #f4f6f8;font-size: 16px;font-family: PingFangSC-Regular;color: #222;box-shadow: 0 10px 20px 0 rgba(236, 236, 236, 0.86);border-radius: 20px;padding:30px;
}@media (max-width: 600px) {#app{width: 100%;margin: 0 auto;height:100%;border-radius: 0px;padding:0px;}}/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */html {font-family: sans-serif;line-height: 1.15;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%
}body {
background: url("https://zyyo.cc/api/zyyo.php?a=mnbj");background-size: cover;background-position: center;margin: 0
}article,
aside,
footer,
header,
nav,
section {display: block
}h1 {font-size: 2em;margin: .67em 0
}figcaption,
figure,
main {display: block
}figure {margin: 1em 40px
}hr {-webkit-box-sizing: content-box;box-sizing: content-box;height: 0;overflow: visible
}pre {font-family: monospace, monospace;font-size: 1em
}a {background-color: transparent;-webkit-text-decoration-skip: objects
}a:active,
a:hover {outline-width: 0
}abbr[title] {border-bottom: none;text-decoration: underline;-webkit-text-decoration: underline dotted;text-decoration: underline dotted
}b,
strong {font-weight: inherit;font-weight: bolder
}code,
kbd,
samp {font-family: monospace, monospace;font-size: 1em
}dfn {font-style: italic
}mark {background-color: #ff0;color: #000
}small {font-size: 80%
}sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline
}sub {bottom: -.25em
}sup {top: -.5em
}audio,
video {display: inline-block
}audio:not([controls]) {display: none;height: 0
}img {border-style: none
}svg:not(:root) {overflow: hidden
}button,
input,
optgroup,
select,
textarea {font-family: sans-serif;font-size: 100%;line-height: 1.15;margin: 0
}button,
input {overflow: visible
}button,
select {text-transform: none
}[type=reset],
[type=submit],
button,
html [type=button] {-webkit-appearance: button
}[type=button]::-moz-focus-inner,
[type=reset]::-moz-focus-inner,
[type=submit]::-moz-focus-inner,
button::-moz-focus-inner {border-style: none;padding: 0
}[type=button]:-moz-focusring,
[type=reset]:-moz-focusring,
[type=submit]:-moz-focusring,
button:-moz-focusring {outline: 1px dotted ButtonText
}fieldset {border: 1px solid silver;margin: 0 2px;padding: .35em .625em .75em
}legend {-webkit-box-sizing: border-box;box-sizing: border-box;color: inherit;display: table;max-width: 100%;padding: 0;white-space: normal
}progress {display: inline-block;vertical-align: baseline
}textarea {overflow: auto;resize: vertical
}[type=checkbox],
[type=radio] {-webkit-box-sizing: border-box;box-sizing: border-box;padding: 0
}[type=number]::-webkit-inner-spin-button,
[type=number]::-webkit-outer-spin-button {height: auto
}[type=search] {-webkit-appearance: textfield;outline-offset: -2px
}[type=search]::-webkit-search-cancel-button,
[type=search]::-webkit-search-decoration {-webkit-appearance: none
}::-webkit-file-upload-button {-webkit-appearance: button;font: inherit
}details,
menu {display: block
}summary {display: list-item
}canvas {display: inline-block
}[hidden],
template {display: none
}* {-webkit-tap-highlight-color: transparent
}*,
:after,
:before {-webkit-box-sizing: border-box;box-sizing: border-box
}body {font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, "\5FAE\8F6F\96C5\9ED1", Arial, sans-serif;font-size: 12px;line-height: 1.5;color: #515a6e;background-color: #fff;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale
}article,
aside,
blockquote,
body,
button,
dd,
details,
div,
dl,
dt,
fieldset,
figcaption,
figure,
footer,
form,
h1,
h2,
h3,
h4,
h5,
h6,
header,
hgroup,
hr,
input,
legend,
li,
menu,
nav,
ol,
p,
section,
td,
textarea,
th,
ul {margin: 0;padding: 0
}button,
input,
select,
textarea {font-family: inherit;font-size: inherit;line-height: inherit
}input::-ms-clear,
input::-ms-reveal {display: none
}a {color: #f55d54;background: 0 0;text-decoration: none;outline: 0;cursor: pointer;-webkit-transition: color .2s ease;transition: color .2s ease
}a:hover {color: #57a3f3
}a:active {color: #2b85e4
}a:active,
a:hover {outline: 0;text-decoration: none
}a[disabled] {color: #ccc;cursor: not-allowed;pointer-events: none
}code,
kbd,
pre,
samp {font-family: Consolas, Menlo, Courier, monospace
}.constellation-icon {display: inline-block;width: 22px;height: 22px;background-size: contain;background-repeat: no-repeat;background-position: 50%
}.baiyang {background-image: url(../img/baiyang.9671921a.jpg)
}.jinniu {background-image: url(../img/jinniu.0344f364.jpg)
}.shuangzi {background-image: url(../img/shuangzi.b653cb1e.jpg)
}.juxie {background-image: url(../img/juxie.4b584c57.jpg)
}.shizi {background-image: url(../img/shizi.fa459ceb.jpg)
}.chunv {background-image: url(../img/chunv.36494d9b.jpg)
}.tiancheng {background-image: url(../img/tiancheng.fcc3ace2.jpg)
}.tianxie {background-image: url(../img/tianxie.7748b67d.jpg)
}.sheshou {background-image: url(../img/sheshou.13905cc2.jpg)
}.mojie {background-image: url(../img/mojie.ae57606b.jpg)
}.shuiping {background-image: url(../img/shuiping.1e58f191.jpg)
}.shuangyu {background-image: url(../img/shuangyu.c03c5013.jpg)
}.wrap[data-v-1cb8f412] {width: 100%;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;align-items: center;padding: 16px 16px 0
}.wrap a[data-v-1cb8f412] {font-size: 12px;line-height: 18px;color: #666
}style.css
.header {width: 100%;padding: 20px;
}.banner{
margin-top:15px;position: relative;width: 100%;height: 158px;-webkit-box-align: start;-ms-flex-align: start;align-items: flex-start;margin-bottom: 50px;background-image: url(https://img2.baidu.com/it/u=2874009055,2880309100&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281);background-repeat: no-repeat;background-size: cover;background-position: 50%;padding: 20px;border-radius: 16px
}.logo {position: absolute;left: 50%;bottom: -50px;width: 100px;height: 100px;background-repeat: no-repeat;background-size: contain;margin-left: -50px;border: 5px solid #fff;border-radius: 50%;box-shadow: 0 10px 20px 5px #e6e8ea
}.logo img {width: 100%;height: 100%;border-radius: 50%;-o-object-fit: cover;object-fit: cover
}.author-name {display:flex;width:100%;justify-content: center;align-items: center;font-size: 25px;line-height: 36px;font-weight: 500;margin-top: 13px
}
.gender-icon{display: inline-block;width: 22px;height: 22px;margin: 0 10px 6px 0;background-size: contain;background-position: 50%;background-repeat: no-repeat
}
.man {background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAHDUlEQVR4Xu1aa4wTVRT+zlR2O13jKoZEQYhhO10kalTkoYkGRHa6RGPwFaOI4AN8INH4DhgxajQ+g6goGJAEIQryB93tdFGID4T4ikQS6HQ1QVGJryDaW5CdY+7utkxn+5hOZ8vC7v15e873nfPdO+c+egn9vFE/zx8DAgzMgH6uwMAn0FcnQChpNAN0LTNO9xQjow6Ef4l4zXG1vO7v4dE/8+H02RmgJow/QBjsKXmHEwPT05r+9tElgGmwH8lLDLasx9ONzQuPKgGCu1oXkqLcBmBopUIclQKUm7SajD8P5vvy+R3zAqim8RKAewqJdkwLoCaNRWDMy02eNgM8MdN3zAqgmrFXALrLMfLvMKzXCcqmY1oA1TReA3CHI/nVQtNvCJqtE4+4AMHExpHEh6ZCodEgGgHmEQyMkAETsBtEu8G8m4DvmLBBhPUf3Ra+YMJ4gwizHfarhKbfKPuOmAB1O2NRDtDFTJgCxvluE+qyo80MjitgI6VFvy7kGzTjywh8q/13IqxMhfWZmb6qCxAyY+cx6F4A08tLOq/1AQAvBdDx4j/a1N/sFqFEbDkTzcpJHrwipUVvtvdVT4BvjTo1hAUAZPK1JZIXIJidNgwNgFrcntsJ9GJK0+W3jlDCeIsJN9l9GPRmWmuSm6WcVhUBQu0bx7LVsQTAmLyJELbD4hgTt5JVY4rGyXvsduquD4exclAjpmYoFAXj7AKCrAOQds4uZixNR/Q5+Xx6XYBgonUmkbIiH7kMjIDlIqJvK+dzUBPGeAZuzlPc8sEsEZp+Z+E60YurQKg9fjtbLEc+p8nEFQVLU2H9q3ISd9qGksYYy8LswkLwq0KLzi3G0WszoC4RP8ci/qYHOeMBEdGfryTxHt9x12HoMWe/Egic8u/IS/dWXYDjzZYhHQh8DqAhpxApykXphimf+pl8BitoGrcQ8GYONuETEToYxdDLU1X9BFTTkMXoKjup6EifgFFX7O+N5DOY8maIGS0OjnVC068pyGu21KoIbAFwXpeNdaHQmuXg9WiuboRU07gawNqckYc1Ka01b+7N5DPYatKYB8YiO5fFaDoQ0dsK8XcWVbaaoWBzsThdChDfZD9dgfh+EY6+UI3kbTNhJTNm2Dg79/2VxlBSgGB72yyyrOU2oq+Eppe5za00TKAm0XZGgCw5rU/MojEmlLvcOiMpKYBqGlsBjM84EmFOKqwvrTyl8hGCybb5xNaTNgEWi4juuAsoD7eoACGz5VxGwH4wOSKjn03ph01B9dCBLQCd292XFJout9WeW1EBggljARGesKE/IzT9Ec9sPjiqpvE0gIczUFzhMlxUANU05NIxIUtWxcpfSCvnLg9ARYNSWICutVQeQjLtV6Hpp/owiBVDqKbxC4BTuoG2Ck2/wCtoQQFq2+OaYnEiC0y0XoSbcjZCXkkr9QuaRgsBzZ04jJ9FRB/mFbOgAMH2+GSyeOPhisvPikj0Ia9EfvqpprEKQHYPIH6qGYRJkw554SgiQO76T6DbUlpT7r7cC6MPPmrCeBmEu7O1if9rSEcu+94LdGEBHKcx7gMFMJNg999m2ZNiJbENzICCy01/rwH9fhVAz33AHqHpp3kpNH77qKbxE4DM0tc7+wAZtGo6jsE+nL4qFUOe80GQB7SubUCRxw9uuIpvhZOxuWBa7BeZm4BK2ThXAFJobKqh6ctSfoV+LypAjblxdAAdO2zOfeo0yMCOtKaf6TV56efiPiD+OcDZA1Gfug8gXiTC0YIPI9wIU1KAfn8jlK8YMuPRdEQ/fDPjRuoKbdSksQaM62ww1bkT7BKg560wWTw71RhdVmFertyDyfgSYr7dblzqVtgVsJsakAFSE8Z6EKbZgY+zaobsb5z0u1syL3bBZGwGMa10+L4nNF1e1VfcStaADEP99vdPOqgO+sL5zxBZ1rhUY7Ps972pu1qnQVHW5wATfSHCTeP8InMtgCSs3dnaqASUnU5yJixIh/Wn/ApK4oSSxpPMmO9Ifq8IN2VugnyhK0sAyRjcFbuIFPq4BzthC0h5QTRMyR2xMsNU29uuBFv3gXFhbvL4S4R1X94O23HLFqBThPa2EWRZnwHoeTZgXg2yFgttana76kYD1WyZAFbuBtH1eex9++ad2J4EkCDdNUEWp8sLJCg/lY8Y1tpAB/60qOYPEVI7n6yrKTFY4YMndwQwmKDIPzkvATAqLw7jORHRH3QjohcbzwJ0kvG7ATVZL/cDbt4IlRlf7huhMp1dm1cmQDdNtV6Juc6qDENfBMjw1SVjUYsxBUTyneBZZcQhTbcx0KqANxR7J1gmZklzXwWws3UumYqiAxjOhHoC1zNQL20I2MegfcTYB2A3478PvN7qlsywhEGvCVBpYNXyHxCgWkr3VZ6BGdBXR6ZacfX7GfA/XYghbgzhNUQAAAAASUVORK5CYII=)
}.female {background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAIH0lEQVR4Xu1bfawcVRX//fa9pxUDdXeW1wAaQQ0JJpL4CVZrKoUIidakvpl5KNTyYVuVChhiomkCaPAjEFt9TSxfASFt385gS33BtoiBiFAK2FQE+bCRgrXYvp3pQovQvt055u6+7s7OzuzO7tuPR/pOsn/Nveec3++ee8+9594ljnPhcY4fMwTMRMBxzsDMFOhlAEjqGycBE58FcR6IuRAmAUkCUD81ODmAOUByIJ6FxweB/u101+1tl989iQBJD82HJK4FcAGA97QAZjsEq+laVgt9q7p0lQAZND+MgnwfwHem6vhk/3sA/pxO5vlW9XWNAEkbyyH4MYCT6zj7JoDxyZ9AJA1SAzC7Th8HxEpmrbWtkNAVAkQzfgNgeYiD+yHcDMqjKOQfZW7jK2EgJKnPRl9iHjzvCyAXAPhESLu1dKxvN0tCxwmQtLEFggsDjk2AHEGeI8yN7mnGacHSAaQOrgC5AsDpgQm9lVnromb0dZQA0YxfA1CO+uUpkMuZzexsxtFgWxm8eA4KhVsAXBL4NkLH+l5c3R0jQNL6UghvrXZEHqRjfymuc3HaSdr4JQQqo1SEsoxZ+7Y4/TtCgJysm/A4GnDgZ3SsH8Vxqtk2og0vALyHqvolZJjjdqaRrrYTIKcvmYXDb+6A8Gyf8XvoWN9s5MxUvk9mGbXYHpOX0P/uedx/74F6ettPQNq4DoKby0YFf8PExAIe2uRMBWCcvqIZvwWwuNyWWMWspfYdkdJWAkoLk7cDkA9WLMpldOy74wCYahtJfu1sJPqeqN5dJs6nM/qnKN3tJSBlXgPKKp+xh+hYarvbNRHN+AWAH/hWxLvpZC7rDgGaoZg+zxeCC5m1xrqGHoBo+mkA1db4xEm7e+hYZ3ScAEktej/Y/2+foVfpWL6p0D0aJDgQCfk4x+1dYR60bQqIpl8FcKQy+ryT2cyV3YPtW3U04yYAlZQrvJZuZnVnCUgZN4O4rkKA90Vm73ukJwSUjtsP+2xHnhPaFwFp43YIKiPu8WM8mHm2NwQsOgXSv8+3FkWeEdpHgGbYAIYqRvOnMrvxtV4QoGyKZuQqx2i+QCdzVmengGb8EcD5ZSPO+95F3DbRQwJ2APjMpP236Vihlad2RsDvAXylDLhwNMnc/WoUeiKiGS/7jsv76FindToCqrehif4zOb7+n71AL3MufS/yRw771oC/MGvN6zAB5mpAri4bkcTn6I4+3hMCNPPTgDzpsx15GGvfFEgZN4C43peNV9KxVT7uutTsSQQ30rVu6HQEnAXIP3xGnqRjndN19CoDpIwNIIYr0Shz6drbO0pAKfWYTwDiAy3n0LH9odgVPkQzXgXwgUljLh1LVZZDpW1ToESAsRLATyqWWPck1gk2RDNXAKJqkSUhbGYtozsEpPVPQvh0wNgFdKzqclUnkKsBOElPYYAq/3/EF/5X0rXv7AoBxShImbeCstRncIyOtbBDmKvUSs1CjG10rGBJvqpP5BQo3d/1nQuRWYBYdG3/AheJR8KiQHA7XctPStv5EM1QpfBfVTOCC+la2+oZq0OAsQqCa0qd5Tmgf4jOhhfieB4SBYDwcrqZu+L0b7aNzLl0EPkj+6uHNt5xPJoAzbwLkCWVxYTPANCZzbzUyMHiTqzw9uOByrAichEde1Oj/s18l5T+UZDPVYOXZ9A3ay7336vuGutKNAFJ8yIk5A+BkNqFPtE5bu9upFhm62egn/+qbceb6GRUtpiySEq/AuQdNYry8iG+bquzQEOpmwYlbVwMwfqAlp3Iy1AjA5IydVAi7u+5A8QIs5l1DT0MaVBan9TdIBfVfk6cS2dUZYJY0nAfIJq5GBB10PGJPI3CwBBz68Nvc+uC96mhbIH0bUCisInjduXwEuG6pM0vA/LVqsJLpa2LvHyq0cAEVTckQHWQlHE5iEAupbr90emO+guhKg2GjbwAeMp3Pg/68RaAraColx/jSPAA8gASokGYBnEmAJVKT43gZgwTsoRv2G6sYfePQdwOkjaXQST4CGE7IDod+z8lokLBFyAw4R7YjNTgShDfqgMkrjvH2r0OYATOgRuJRxRlTUusCDimVTTjuwDWVFkhHgPyOryBz4fM+aMATDrW/WUd6UtOgXd02dSJ4BrQW8Os/WLTqFuJgDKA2tsf9UldRARrbm+BMKMuRuTExRoGjiwERVWR1K+/IRDBn5HAGCBjUwV+zFZTEVAZxcAFaK3nh0EZZtZ+oCEoNXUwvx/aoFrZk0h4ycnncgTVEznm4Hk59GEXx+3/xtHXTJuWCCjOd834IYCf1hqTQxAYdO2tzTjSq7atExCd6naicHRBLwuizZDZEgH1NzlF89sgAwbddW8040wv2jZNQDh4+R/AE6qzg2xB3yw9zn68F8BbWgQjRv41JBImCt7CqrvB4kKBB3CC6Nxrq43OtJTYERABfi88DPOg9VgRb9p/hC7jHUPykM7dW45MRwZiERAOnq9AMEw3o56klEU0cwSQq6rBymY4Sb2XV2VR5DckIBQ88TJEhqMqvpIy1oJYVm2UG+F4BmEXplMk1D8Oh6e63ZObnL/WAyJp8w6IXBFocx8cy6BaHaaJ1CdA0x8GON/n64soPUAMfW4SxFTzbK20MEbe0vSCk2YIeB6emDxo/70ZR0Uz1wHy9Uqf7t8V1PO3QUWoWHm5HkjsgeRvofu76tpbTCYkbVgQ6MX/ARBXM2ttiNm1480aLoLt8qBYvPQm9k23LXLXCGgXke3WM0NAuxl9p+mbiYB32oi129//A7l9B26ANz3GAAAAAElFTkSuQmCC)
}.desc {width: 100%padding: 0 12px;font-size: 14px;text-align: center;color: #aaa;line-height: 20px;margin-top: 4px
}.tab-list {width: 100%;padding: 0 20px;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start
}.tab-item, .tab-list {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center
}.tab-item {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;height: 35px;padding: 0 12px;width:34%;background: #fff;border-radius: 17px;font-size: 14px;line-height: 20px;margin-right: 10px
}.tab-item .text {margin-left: 6px
}.tab-item:before {content: "";display: inline-block;width: 16px;height: 16px;background-size: contain;background-position: 50%;background-repeat: no-repeat
}.lx:before {background-image: url(../assets/lx.png)
}.dh:before {background-image: url(../assets/dh.png)
}.zy:before {background-image: url(../assets/zy.png)
}.app-list {width: 100%;background: #f4f6f8;padding: 12px;-ms-flex-wrap: wrap;flex-wrap: wrap
}
.item,
.app-list{-webkit-box-sizing: border-box;box-sizing: border-box;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start;-webkit-box-align: center;-ms-flex-align: center;align-items: center
}.item{width: 50%;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;padding: 8px;position: relative;color: #222
}.content-wrap {width: 100%;background: #fff;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start;-webkit-box-align: center;-ms-flex-align: center;align-items: center;padding: 14px 16px;border-radius: 17px
}.img-wrap{-ms-flex-negative: 0;flex-shrink: 0;width: 45px;height: 45px;margin-right: 10px
}.item:hover{width: 48%;transform: scale(1.5);
}.img-wrap img{width: 100%;height: 100%;-o-object-fit: contain;object-fit: contain;border-radius: 12px
}.app-name{font-size: 15px;line-height: 20px;width: 100%;word-break: break-all;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;font-family: PingFang SC;font-weight: 500
}领取源码
简约风好看的个人主页源码领取地址
三连支持一下🤞🤞🤞感谢各位的支持❤️❤️
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
这篇关于简约风好看的个人主页源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!