本文主要是介绍采取HEXO+NexT主题+github.io的方式建立自己的个人主页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
采取HEXO+NexT主题+github.io的方式建立自己的个人主页
主要知识点
- 注册github帐号,建立io仓库。
- 本地配置HEXO博客。
- 克隆NexT主题到本地仓库
- 建立本地博客与github仓库的链接
- 进行写作
名词解释
- Github 代码仓库 - 一个基于git版本控制的程序仓库,不用多说。
- Hexo 博客框架 - 一个快速、简洁且高效的博客框架。用她来写博客
Hexo 是高效的静态站点生成框架,她基于 Node.js。 通过 Hexo 你可以轻松地使用 Markdown 编写文章,除了 Markdown 本身的语法之外,还可以使用 Hexo 提供的 标签插件 来快速的插入特定形式的内容。
- NexT 博客主题 - 一个非常精简的Hexo博客主题。
- SSH - 安全外壳协议,简单来说,设置github ssh是为了后续写文章上传时不用每次输帐号密码。
- git - 一种版本控制工具,在构建个人博客中只需了解git clone的用法即可。
- Markdown - 一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。知户、简书、CSDN等主流文字平台都支持的格式,熟练写作后排版美观又工整。
- VScode - 一款轻量级、开源的文本编辑工具及编译器。她就是我们写博客的主力工具。当然Notepad++和Sublime Text也可以用来写作。
具体操作步骤
Github 帐号注册及仓库创建
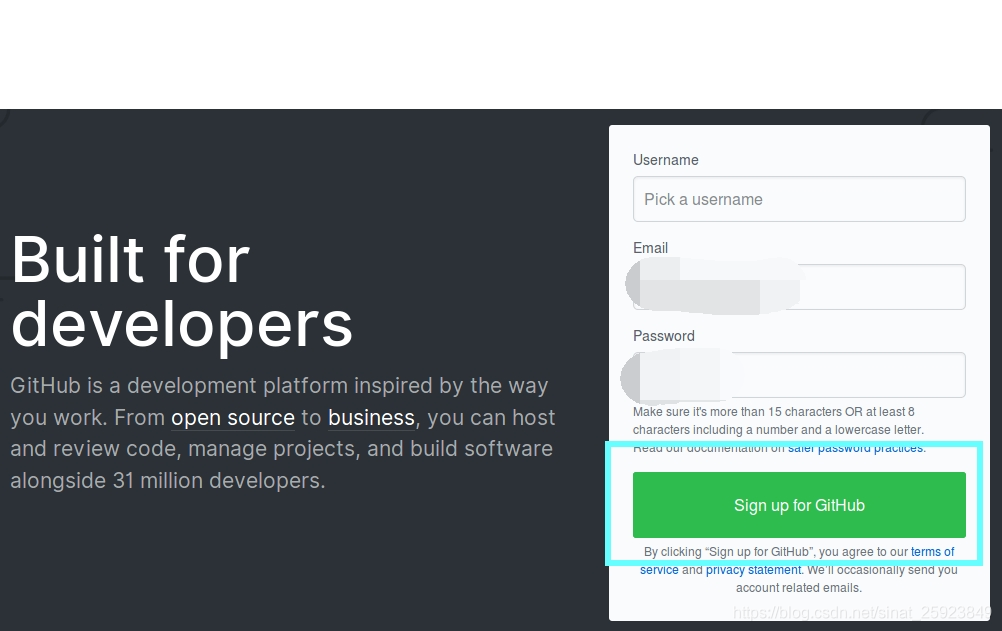
- 首先点击名词解释中的Github 代码仓库进入网站,点右侧的Sign up for Github进行帐号注册。

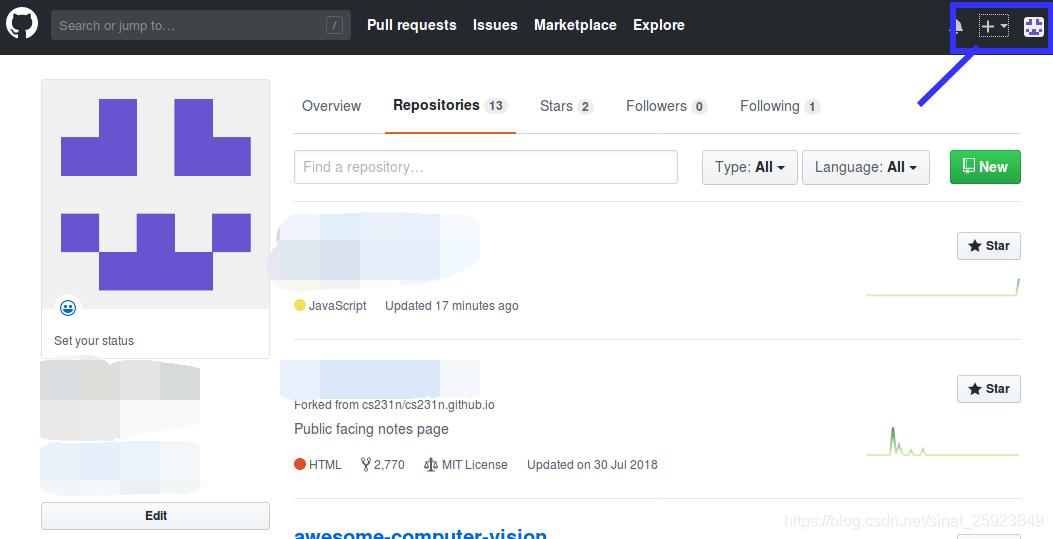
按照要求进行信息填写即可,注意选择free方案。详细步骤可参考github注册-极客学院wiki。 - 建立新仓库,登录进入github,右上角能看到头像和加号。

点击加号,弹出下拉菜单,点击New repository,进入新建仓库界面。
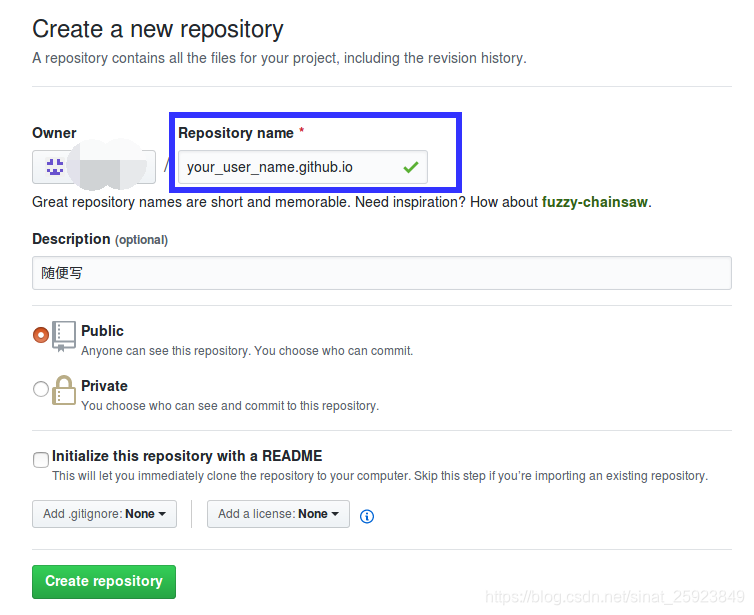
这里只有一个地方要特别注意,就是仓库的名字。

此处请把将我圈出的your_user_name替换成你的账户名,也就是前面按钮中的Owner下的账户名,不要错字。
这里配置仓库完成后,github的操作暂时告一段落。
Hexo 博客本地配置
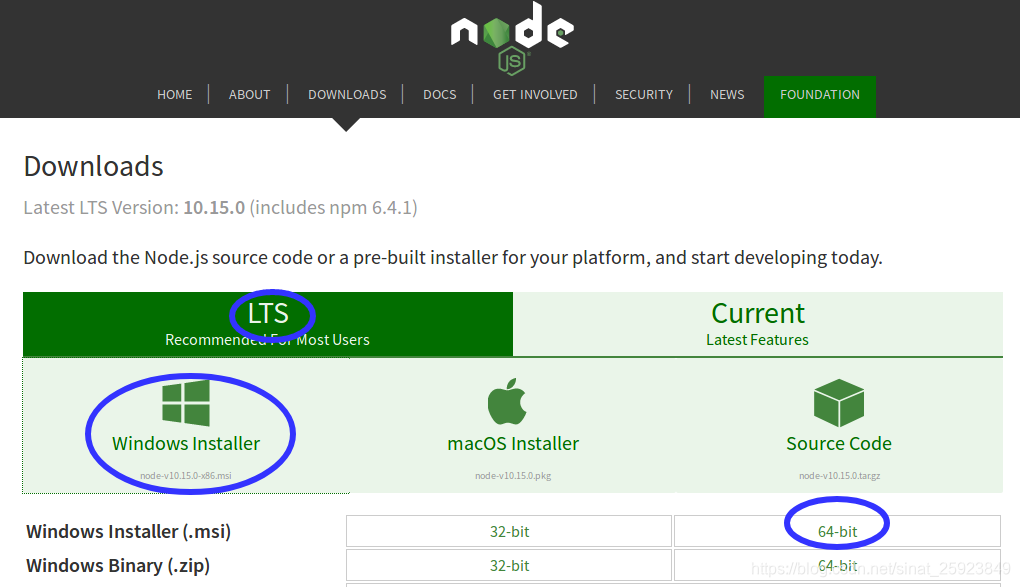
- 安装Node.js,选择WIN下64位的安装包进行安装。***安装时,如果有Add to PATH选项,请勾选!!!***。

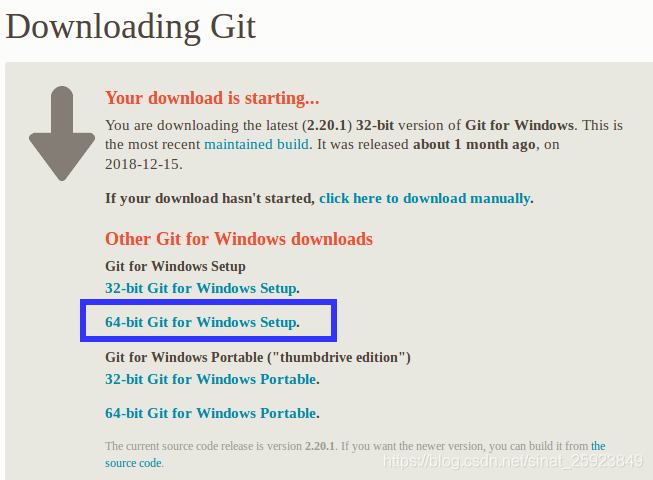
- 安装Git,选择64位WIN安装包下载安装,***安装时,如果有Add to PATH选项,请勾选!!!***。

- 以上安装成功后,在你想放博客的文件夹路径下,右键选择 git bash here。
接着利用如下命令安装 Hexo 博客框架:
npm install -g hexo-cli(就是在你刚才打开的git命令行工具中粘帖进去)
- 利用Hexo的命令初始化博客,输入以下命令:
hexo init myblog
cd myblog
npm install
这里注意,myblog可以替换任意你喜欢的名字(下面我都用myblog代替),Hexo会以这个名字建立文件夹并进行相关初始化。
- 当完成上述操作后,在myblog文件夹中能看到如下目录结构。
_config.yml
package.json
scaffolds
source
├── _drafts
├── _posts
themes
文件简介: source是存放用户资源的地方,_post用于存放你的文章,_draft用于存放草稿。
themes 用于存放Hexo博客的主题文件,我们下面要设置的NexT主题就要放在这个文件夹下。_config.yml是博客的配置文件,里面可以修改很多属性,这个yml文件要与接下来的NexT主题中的同名文件区分,后面再讲。
- 安装必备的插件,执行命令:
npm install hexo-deployer-git --save
- 完成以上步骤后,可以初步测试一下你的博客。利用以下命令生成页面:
hexo g(这个是 hexo generate 命令的简写)
本地启动博客
hexo s(hexo server 的简写)
浏览器输入
http://localhost:4000是不是打开了你的博客呢,如果到这一步没有成功,请联系我哦。
Hexo 本地博客链接 github.io
- 用记事本或文本编辑工具打开**_config.yml**文件,搜索 deploy 字段,以我的配置举例:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:***jqf64078/jqf64078***.github.io.git
branch: master
请把我上述文字中标斜体的部分,替换成你自己的github用户名。
- 输入命令
hexo g -d,应该提示你输入用户名和密码,按照github的用户名和密码输入即可,完成上传。
这时稍等片刻,打开你的网站看看有没有成功:
http://XXXXXX.github.io/
- 配置github ssh,避免每次上传都输入账户密码。
- 3.1 检查本机是否有ssh key设置,在桌面右键点击 git bash here,输入指令:
cd ~/.ssh 或cd .ssh如果没有则提示:No such file or directory。如果进入了文件夹,
继续输入指令ls列出所有文件。检查是否已经存在 id_rsa.pub 或 id_dsa.pub 文件,如果没有就进行下一步,如果有可以直接跳过下一小步。
- 3.2 输入以下命令创建SSH Key:
ssh-keygen -t rsa -C "your_email@example.com"注意这里把邮箱替换成你的github邮箱
连续点击三次回车,采用默认配置,这时会生成id_rsa.pub 和 id_dsa.pub 文件。
- 3.3 将密钥内容复制到github ssh配置中,利用如下命令:
clip < ~/.ssh/id_rsa.pub就是拷贝id_rsa.pub文件中的所有内容,用记事本也可以。
打开你的github主页,右上角加号点击,下拉菜单中选择 Settings。进入后选择左侧SSH,如下图。
点击右上角New SSH Key,把刚才复制的内容粘帖进去保存即可。
- 3.4 至此Hexo博客与github的链接完成。
NexT 主题配置
- 进入你的博客文件夹目录下,右键git bash here,然后输入如下指令:
git clone https://github.com/iissnan/hexo-theme-next themes/next
这一步的目的是把NexT主题克隆到你自己的theme文件夹中。
- 替换Hexo的主题,打开你博客文件夹目录下的**_config.yml**,搜索theme字段,替换成下面这样:
theme : next
至此,NexT主题也就安装完毕了,是不是很简单。
- 再次执行命令
hexo g -d,稍等片刻后再进入你的网站看看,主题是不是已经更换了。
开始写作
- 介绍三个常用的命令:
hexo new "XXX"建立新的文章,注意双引号中是文章的名字
hexo g生成页面
hexo d发布
正常日常写作,熟悉这三个命令就够了。为避免篇幅太长,后面我再出一期专门讲主题里的各项设置。今天关于博客的搭建过程就讲到这里了!
这篇关于采取HEXO+NexT主题+github.io的方式建立自己的个人主页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








