qq专题
使用Java发送邮件到QQ邮箱的完整指南
《使用Java发送邮件到QQ邮箱的完整指南》在现代软件开发中,邮件发送功能是一个常见的需求,无论是用户注册验证、密码重置,还是系统通知,邮件都是一种重要的通信方式,本文将详细介绍如何使用Java编写程... 目录引言1. 准备工作1.1 获取QQ邮箱的SMTP授权码1.2 添加JavaMail依赖2. 实现
Python基于火山引擎豆包大模型搭建QQ机器人详细教程(2024年最新)
《Python基于火山引擎豆包大模型搭建QQ机器人详细教程(2024年最新)》:本文主要介绍Python基于火山引擎豆包大模型搭建QQ机器人详细的相关资料,包括开通模型、配置APIKEY鉴权和SD... 目录豆包大模型概述开通模型付费安装 SDK 环境配置 API KEY 鉴权Ark 模型接口Prompt
P11019 「LAOI-6」[太阳]] 请使用最新版手机 QQ 体验新功能
English statement. You must submit your code at the Chinese version of the statement. 题目描述 你的 QQ 收到了一条新消息!但是你很生气,因为你看不到别人在手机 QQ 上发送的超级表情。 消息形如一个字符串 S,包含且仅包含一个超级表情。具体地,我们将 S 的拼音采用驼峰命名法,可以化为如下形
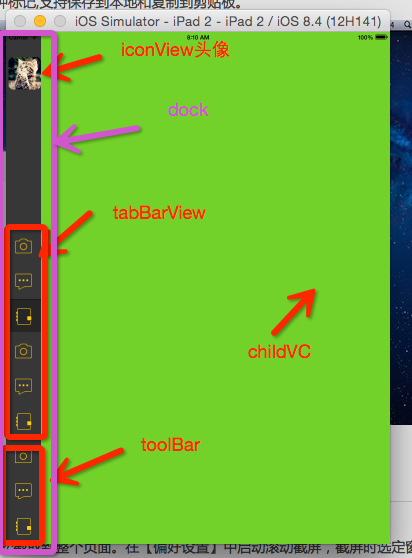
猫猫学iOS之ipad开发qq空间项目横竖屏幕适配
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果图 先看效果 二:结构图 如图所示: 其中用到了UIView+extension分类 Masonry第三方框架做子控制器的适配 NYHomeViewController对应主页也就是全部 NYDock是左边的菜单栏 放置各个选项
Javaweb QQ第三方登录
Javaweb QQ第三方登录 转载 2017年03月10日 10:06:01 标签:java 1137 这是第三方登录的第二篇,关于web接入微博第三方登录可以参考我之前的博文,之前的博文比较详细的讲解了该如何进行第三方登录的申请和准备工作。 http://blog.csdn.net/cwfjimogudan/article/details/53946714
仿qq弹出列表的actionSheet用oc ,swift2和安卓的简单实现
在这公司上班也是醉了,一个产品公司不大利于程序员的发展,最主要的是公司不关心员工的成长,每天就知道在公司优化代码和换下公司的界面等一些繁琐的事情,完全是在浪费时间,倒不如学一些新的东西,今天学ios的时候发现了qq5.0版的那个退出程序时的上弹提示菜单栏,以前也就是用popwindow来实现的,今天看ios的代码实现起来确实是如此的简单,也就是已经封装好的一个控件UIActionSheet,想起安
深度学习项目实践——QQ聊天机器人(transformer)(三)功能实现的方法——NoneBot2插件结构与编写
深度学习项目实践——QQ聊天机器人(transformer)(三)功能实现的方法——NoneBot2插件结构与编写 在前两节中,我们详细讲解了QQ聊天的原理、QQ机器人的框架与环境配置的流程。本节将重点介绍NoneBot2的插件构成,以及如何从零开始编写一个属于自己的插件。这一篇文章主要就是充当搬运工,参考了nonebot2的官方文档 第一步:了解NoneBot2的架构 在开始编写插件之前,
鸿蒙canvans的使用-仿照QQ聊天气泡效果(未完)
开胃小菜 @Entry@Componentstruct Index {//2D渲染context: CanvasRenderingContext2D = new CanvasRenderingContext2D();build() {Row() {Column({ space: 20 }) {Canvas(this.context)//绘制东西需要上下文,类似画笔.width('100%')
深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署
深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署 上一节我们讲解了qq聊天的原理和qq机器人的框架以及运行流程,这一节我们来讲怎么配置环境,部署qq机器人。 第一步——配置环境 有关代替qq客户端实现反向websocket连接这一部分内容由于一些原因,我无法在这里具体讲解,我把这部分内容放到了github中我的项目内,请自行查看。 机器人主体——nonebo
PullScrollView进阶(二)-----图片下拉回弹(简易QQ空间下拉效果)
效果是:下拉上边那个图片会相应放大,我主要是实现QQ空间里面那个效果,给出一个思路即可,具体希望网友给出建议 activity_main.xml <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layo
服务端之Node的QQ邮件发送功能、授权码申请流程、邮箱、createTransport、sendMail
MENU 前言邮箱授权码的申请流程Node连续发送邮件失败的原因 前言 1、代码段的主要功能是通过nodemailer模块从一个QQ邮箱发送电子邮件。 2、代码段实现从QQ邮箱1283077926@qq.com发送一封邮件到2506562048@qq.com,邮件主题为“微信公众号推广”,正文为“亲爱的2506562048,您好!邀请您关注"智码帮"微信公众号。”。 3、在
Spring Boot实现发QQ邮件
博客主页: 南来_北往 系列专栏:Spring Boot实战 引言 尽管电子邮件已不再是主流的沟通方式,但在职场中仍有不少人偏好使用邮件进行交流。这不仅仅是为了通信,更重要的是作为一种正式的工作记录,确保客户对自己曾经提出的要求和需求负责。 实战 1、第一步添加依赖: <dependency><groupId>org.springframework.boot<
Node中使用QQ邮箱
废话不多说,直接开始。 1.安装包 yarn add nodemailer 2.封装类 import * as nodemailer from 'nodemailer';export class Emailer {private transporter: nodemailer.Transporter;constructor() {this.transporter = nodemailer.
Ubuntu14.04下安装qq
在经过一番折腾后,终于在ubuntu上成功安装了qq!更让我惊喜的是,这界面竟然和windows下的差不多,这叫一个爽啊!!! 对了,在分享成功竟然之前我要说一下,本人亲测,WineQQ2013SP6-20140102-Longene版本的qq不能用, 刚开始是不能用键盘输入密码,输入成功后发现版本太低,腾讯拒登陆! 1,下载安装包: 链
实时变声器免费版:支持微信/QQ等语音实时变声(win版+mac版)
电脑变声器哪个软件好用?平时在网络平台上,最初给人第一印象的必然是声音。 而变声器是通过改变输入音频的音色、音调,并将变声后的音频输出的工具,很多直播博主会用。 如果你也喜欢在直播、游戏或社交平台上变换声音,那么可以尝试使用AI变声器,实时变声,变声器开麦就变声。关于变声器的介绍,小编都整理到下面了,一起往下看看吧! 一、适用于Windows电脑的实时变声器 变声器:金舟AI变声器
javaEE SSH框架 qq第三方登录及用户绑定
前几天刚申请好域名,下面实现网站的qq第三方登录的功能,javaEE的SSH框架。(一些细节问题没有处理,只是大体上实现) 一:首先说一下需求,第一次使用qq第三方登录的用户需要绑定已有的网站用户名,绑定成功后进入首页。以后再使用qq第三方登录就直接进入网站首页。 二:要想使用qq第三方首先需要申请应用(需要有自己的域名) (1)登录qq互联网站申请应用,http://connect.qq.
js 删除QQ空间的说说
var appDel=document.getElementsByClassName('app_canvas_frame')[0].contentWindow.document.getElementsByClassName('del'); var ok=document.getElementsByClassName("qz_dialog_layer_btn"); setInterval(f
韩顺平java视频---简单版QQ
/* *服务器端 *作者:杨鑫 *日期:20140629 * */ package com.test1; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.*; import java.io.*; import java
Android仿QQ邮箱下拉刷新动画(三个小球围绕中心转动)
仿QQ邮箱下拉刷新动画(三个小球围绕中心转动) 该动画的实现主要借鉴了海龙的博客- 两个小球不停的绕中心旋转的进度条 ,在此感谢下。 1 首先上图(折腾了好久才把gif给搞了上去) 2 分析 2.1 当我们看到一个动画,首先需要对动画的效果进行分析,而不是盲目的进行开发 2.2 动画的分解(先需要关注一个小球的效果,避免其他干扰) 2.2.1 平移动画:把中心点的横坐标当作坐
android 仿QQ五毛特效之查看红包领取详情界面
这篇是15年写的 没有审核成功,今天看到,重新发布了下,没想到发布成功了~~! 首先我们看下 上下滑动的效果 从左到右依次为 往上滑动的截图 发现在滑动的过程中可以发现以下3点: 1、 发起者 的部分 进行了缩放 ,我们一般缩放的对象的为图片 2、然后在qq的这个界面发起者的部分不可点击 没有点击事件 3、手指上下滑动多少 ,界面就回滑动多少 我们继续分析这
iOS6漏洞中阿拉伯字符串导致微信QQ短信崩溃的解决方法
昨天一个特殊的阿拉伯字符串引起了轩然大波,只要在iOS6的设备上出现这个字符串,就会导致一些程序崩溃。比如有人恶作剧用微信给你发了这串字符,那么微信打开就会闪退。同样的QQ、短信等也会出现类似的情况。 小编的微信、QQ、短信亲测也出现闪退现象,以下是一些解决方法:--------------------------------------------------------------
Python利用qq邮箱发送通知邮件(已封装成model)
因为经常喜欢写一些脚本、爬虫之类的东西,有需要通知的时候,总是苦于没有太好的通知方式,虽然邮件相对于微信、短信来说,接收性差了一些,但毕竟免费,而且支持html直接渲染,所以,折腾了一个可以直接使用的sendemail模块。这里主要应用的是QQ发邮件,微信关注QQ邮箱后,也可以实时的接收到消息,肾好! 好了,废话不多说,直接上代码。 # encoding: utf-8import lo
Spring Boot 实现微信、QQ 绑定登录
文章目录 1. 项目环境2. 创建Spring Boot项目3. 配置微信和QQ开发平台4. 配置Spring Security5. 配置Spring Security6. 创建登录和主页控制器7. 创建视图8. 运行项目9. 处理用户信息结论 🎉欢迎来到SpringBoot框架学习专栏~ ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹✨博客主页:IT·陈寒的博
分享一个类似QQ屏保解锁的代码类
话不多说了,直接上代码: .h文件//// GestureCodeViewController.h// DailyRecord//// Created by sven on 13-6-20.// Copyright (c) 2013年 sven. All rights reserved.//#import <UIKit/UIKit.h>#define LOCK_POINT_


![P11019 「LAOI-6」[太阳]] 请使用最新版手机 QQ 体验新功能](https://img-blog.csdnimg.cn/img_convert/40a5740178636e723fb74b9c682eee11.png)