用纯专题
iOS小技能: 用纯代码开发界面的过程 图片使用的相关注意事项
文章目录 前言I 基础知识储备1.1 代码封装抽取思路1.2 不小心修改头文件的解决方法1.3 自动补齐(数字的格式化)1.3 @property1.4 重写getter 和setter方法的注意点 II 图片使用的相关注意事项2.1 推荐使用png格式2.2 关于图像的实例化2.3 动画结束之后清除帧动画数组 III 常用快捷键 前言 用纯代码开发的过程: 确定界面元素,要有
139.乐理基础-一四五八度为何用纯?
上一个内容:138.乐理基础-等音、等音程的意义-CSDN博客 上一个内容里练习的答案: 以乐理里写的知识,没办法完全解释透彻 一四五八度为何用纯?这个问题,要透彻的话要从各个文明怎么发现音高、发明音高、制定规则等,一些历史行为和方式去写,会扯到律制、律学的问题,这个要解释会很麻烦,乐理里肯定容纳不下那么多内容,所以只能做一些极简的概述,引用一些结论和侧面的例子,来简单写一下这个问题
用纯CSS画一颗爱心
来源 | https://www.cnblogs.com/liu-en-ci/p/6721963.html CSS是一个需要深度挖掘的东西,里面有很多样式属性,掌握几个常用的便可以实现很好看的效果,例如用CSS画爱心。 前期预备知识: 明白正方形的画法。明白圆形的画法。明白什么是定位。明白怎么旋转。 话不多说,先教大家怎么用css画一个圆形。 .disc1{ width: 100px;
Python深度学习031:用纯python实现堆叠自编码器网络(不使用框架)
文章目录 1 堆叠自编码器介绍基本概念堆叠自编码器的特点应用领域 2 自编码器和BP神经网络的区别1. 目标和用途2. 结构和组件3. 训练方式4. 应用场景 3 纯python实现堆叠自编码器实现步骤示例代码 4 示例代码详尽的解释导入库初始化参数前向传播计算损失
html 视频平滑代码,前端每日实战:24# 视频演示如何用纯 CSS 创作出平滑的层叠海浪特效...
效果预览 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 源代码下载 每日前端实战系列的全部源代码请从 github 下载: 代码解读 定义 dom,容器中包含一行文本和3条做海浪特效的 : the sea 居中显示: html, b
用纯 CSS 实现网格背景
是不是在日常开发中经常遇到实现网格的需求,网格通常对网页中展示的元素能起到很好的定位和对齐作用。 这里介绍如何只通过 CSS 来实现这个需求? 使用背景图 这里我们的背景图使用 SVG 来创建,首先,创建绘出一个正方形,填充白色;然后通过矩形实现垂直和水平的线条,进而分别对它们进行定位居中。 <svg xmlns='http://www.w3.org/2000/svg' width='40' h
用纯CSS创建一个三角形
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 1 2 3 4 5 6 7 #triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px sol
如何用纯 CSS 绘制一个充满动感的 Vue logo
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/zaqKPx 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cw9WzuV 源
用纯CSS实现简单的纵向时间轴
特别感谢 https://www.lingtings.com/demo/html/2017/09/13/18_time_axis/ 效果 CSS实现思路及注意事项 :nth-child(even)、:nth-child(odd) 选择器,实现对奇偶数元素样式的批量设置。. margin-left: 50%;,使用百分数。position: abusolute;,使用绝对定位调整位置。
如何用纯代码构建一个 Widget(2014)
前言 随着iOS8的发布 各种iPhone的新玩法出现了 其中最引人关注的就是 today extension (也叫做widget) 这个在android上存在了多年的小玩意 也是iPhone一直被人诟病的东西 终于能用上了 网上有很多相关的文章教你如何编写一个简单的widget 但是却没有一篇适合我们这种纯代码的拥趸(也有很多人说应该放弃纯代码 改用Storyboard了) 那么接下来我
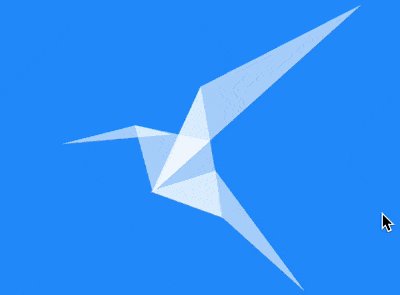
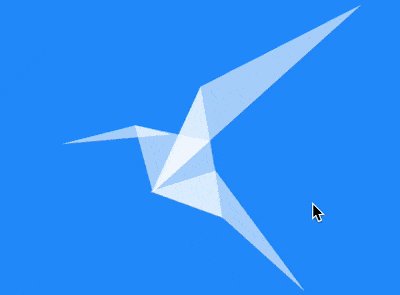
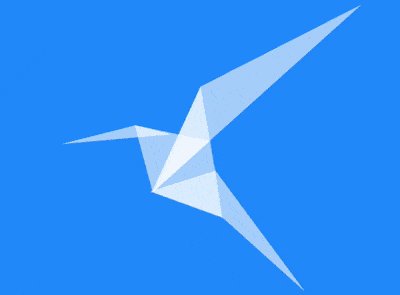
如何用纯 CSS 创作一只纸鹤
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/xagoYb 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cPw8eSg 源代码
css面试题(5)用纯CSS创建一个三角形的原理是什么?
用纯CSS创建一个三角形的原理是什么? 盒子模型的border就是由三角形组成的,我们可以通过设置元素的宽高为0,然后修改border的宽度,并且修改其颜色,来达到绘制三角形的目的。 例如: <body><div></div></body><style>
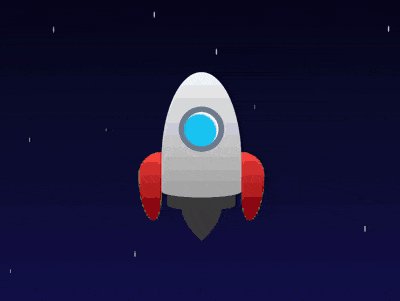
如何用纯 CSS 和 D3 创作一艘遨游太空的宇宙飞船
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/oMqNmv 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cm48rta 源代码
css动态彩虹背景,前端每日实战:59# 视频演示如何用纯 CSS 创作彩虹背景文字
效果预览 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 源代码下载 每日前端实战系列的全部源代码请从 github 下载: 代码解读 定义 dom,容器中有一段文本: thanks 居中显示: body { margin: 0; heigh
如何用纯 CSS 创作彩虹背景文字
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/jKxyXN 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/cZ8LNA7 源代码下载 本地下载
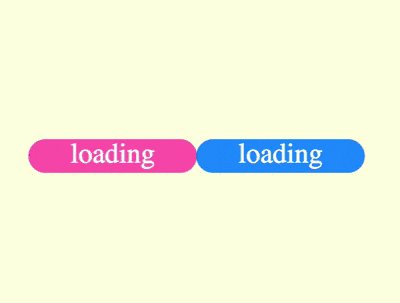
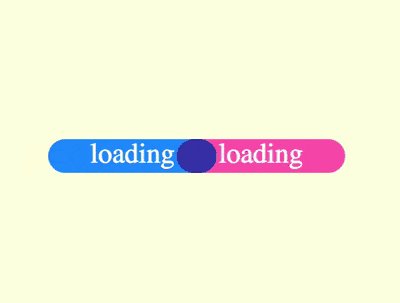
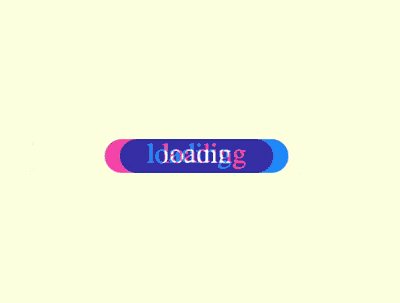
如何用纯 CSS 和混色模式创作一个 loader 动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/MqYroW 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/c2qZyUV 源代码
如何用纯 CSS 和混色模式创作一个 loader 动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/MqYroW 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/c2qZyUV 源代码下载 本地下载
新开发的体重管理项目----用纯php模仿yii2框架建立的
1.配置虚拟路径的时候,一定是要配置到有index.php的目录。因为这个文件是入口,会先你输入路径之后,会去访问这个路径下的index.php文件。 2. http://www.yiimvc.com/index.php?controller=Index&action=index 这个方式传递的数据打印出来的结果是 Array ( [controller] => Index [action]
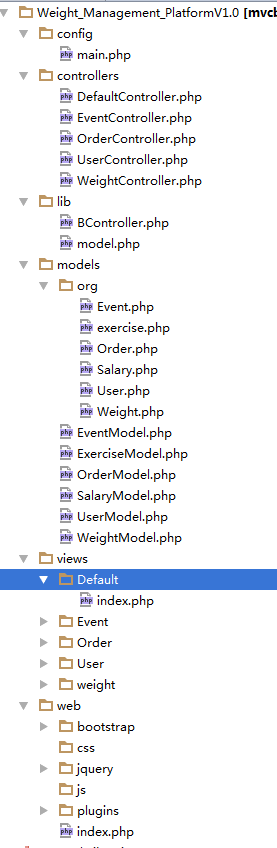
用纯php实现MVC框架,文件目录模仿yii2
一.首先是,是搭建框架,文件目录如下(这是我用自己的框架开发的一个体重管理系统的项目) 1.1. 入口文件 根据这个目录,我们首先要配置一个入口文件,在web文件夹下的index.php文件。 代码如下 <?php//这是入口文件,根据参数来获取模块,控制器方法// $modules = $_GET['module']; //模块 暂时先不区分模块//引入
html背景图动态,非gif/video,用纯css3的做的动态背景图
本博客持续修改与更新中,点击这里查看最新的内容 背景 昨天迋reddit,在黑苹果版块上的导航背景图的非常有意思,乍一看还以为是gif或者是一个很小的video,审查后发现并不是,而是用的jpg和一张半透的png实现的。 上图的云会动,图片太大,就不上gif了。。。 😎😎 实现代码 html: css /* Styles go here */ #header { background: #
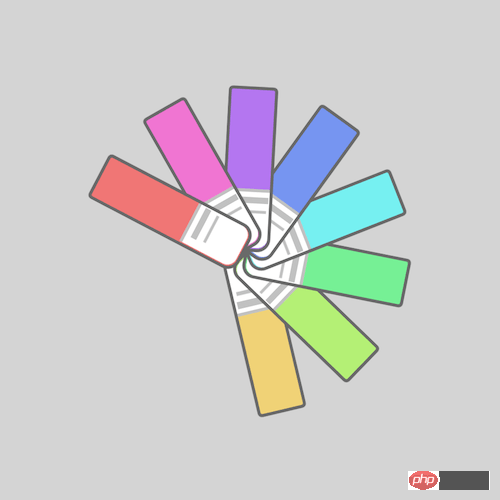
html颜色卡,如何用纯CSS 实现一个颜色卡的效果
这篇文章主要介绍了关于如何用纯CSS 实现一个颜色卡的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 源代码下载 每日前端实战系列的全部源代码请从 github 下载: https://github.com/comehope/front-end-daily-challenges 代码解读 定义 dom,容器中包含 8 个元素: 居中显示:body { margin: 0;