本文主要是介绍如何用纯 CSS 创作一只纸鹤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

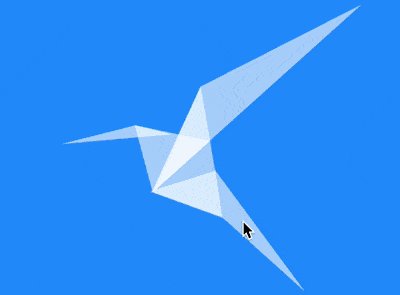
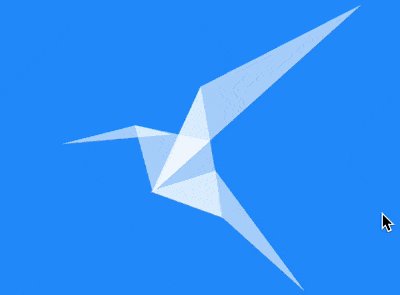
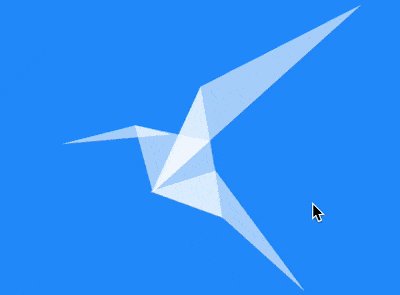
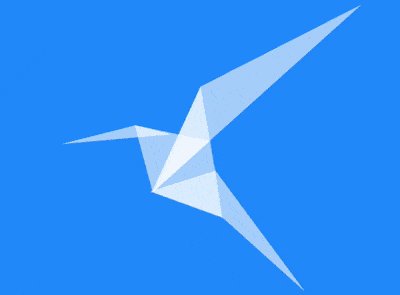
效果预览
在线演示按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/xagoYb
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cPw8eSg
源代码下载
本地下载每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 6 个元素,分别代表头、颈、身体侧面、翅、尾、胸:
<div class="cranes"><span class="head"></span><span class="neck"></span><span class="side"></span><span class="wing"></span><span class="tail"></span><span class="belly"></span>
</div>
居中显示:
body {margin: 0;height: 100vh;display: flex;align-items: center;justify-content: center;background-color: dodgerblue;
}
定义容器尺寸:
.cranes {width: 52em;height: 50em;font-size: 7px;
}
设置纸鹤的颜色为白色:
.cranes {color: white;
}
画出头部:
.cranes {position: relative;
}.head {border-left: 13em solid transparent;border-right: 6em solid transparent;border-bottom: 2em solid;position: absolute;left: 0;top: 21;transform: rotate(-5deg);
}
把以上创建三角形的代码抽象成一个模板,然后数据都改为变量,类似于调用函数的样子:
.cranes span {border-left: calc(var(--left) * 1em) solid transparent;border-right: calc(var(--right) * 1em) solid transparent;border-bottom: calc(var(--bottom) * 1em) solid;position: absolute;transform: rotate(calc(var(--rotation) * 1deg));left: calc(var(--x) * 1em);top: calc(var(--y) * 1em);
}.head {--left: 13;--right: 6;--bottom: 2; --x: 0;--y: 21;--rotation: -5;
}
设置透明度,以便元素叠加处有折纸效果:
.cranes span {filter: opacity(0.6);
}
接下来就是逐个调用生成三角形的函数创建其他三角形:
颈:
.neck {--left: 6;--right: 6;--bottom: 12;--x: 14;--y: 19;--rotation: 75;
}
身体侧面:
.side {--left: 1.5;--right: 11.5;--bottom: 20;--x: 18.8;--y: 15.1;--rotation: 20;
}
翅:
.wing {--left: 18.7;--right: 30;--bottom: 8;--x: 6.7;--y: 9.2;--rotation: -41.9;
}
尾:
.tail {--left: 18.6;--right: 7.7;--bottom: 3.9;--x: 19.6;--y: 38.1;--rotation: -126.5;
}
胸:
.belly {--left: 6.2;--right: 1.8;--bottom: 11.5;--x: 17.5;--y: 27.8;--rotation: -99;
}
至此,纸鹤画完。
最后,增加一点交互效果,当鼠标悬停时,由等腰直角三角形变形成鹤:
.cranes:hover span {animation: appear 1s ease-in;
}@keyframes appear {from {border-left: 3em solid transparent;border-right: 3em solid transparent;border-bottom: 3em solid;position: absolute;transform: rotate(0deg);left: calc((52em - 3em) / 2);top: calc((50em - 3em) / 2);}
}
大功告成!
原文地址:https://segmentfault.com/a/1190000016231897这篇关于如何用纯 CSS 创作一只纸鹤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






