状图专题
使用matplotlib绘制散点图、柱状图和饼状图-学习篇
一、散点图 Python代码如下: num_points = 100x = np.random.rand(num_points) #x点位随机y = np.random.rand(num_points) #y点位随机colors = np.random.rand(num_points) #颜色随机sizes = 1000 * np.random.rand(num_points) # 大
Matlab_learning_2(Pie‘s source code饼状图源码)
一、源代码 function hh = pie(varargin)%PIE Pie chart.% PIE(X) draws a pie plot of the data in the vector X. The values in X% are normalized via X/SUM(X) to determine the area of each slice of p
qt圆环饼状图,非常小的窗口都能显示
非常小的窗口都能显示 QT += core gui charts #include <QtCharts>using namespace QtCharts; //创建饼状图void MainWindow::createpieSewies(){//饼状图QPieSeries * my_pieSeries = new QPieSeries();//中间圆与大圆的比例my_p
highcharts实现简单饼状图
highcharts实现简单饼状图 /**这是饼状图的展示*/var zc=0;var bj=0;var lx=0;if($("#countzc") !=0 && $("#countzc") !="0"){zc = ($("#countzc").html()*1/($("#countzc").html()*1+$("#countbj").html()*1+$("#countlx").ht
Android自定义饼状图,支持点击弹出扇形
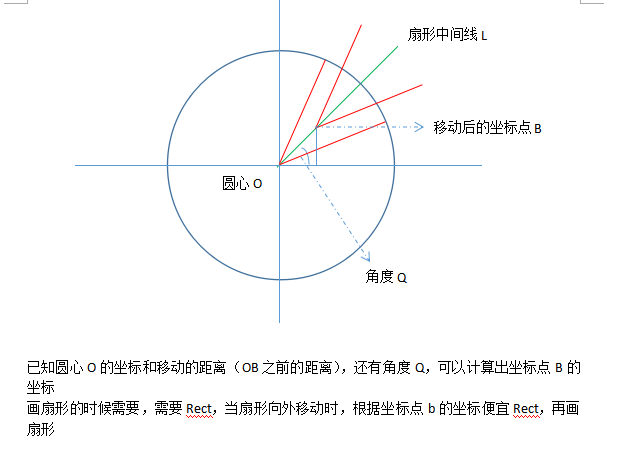
上一篇主要是记录了如何实现简单的折线图,支持点击弹出提示;这篇主要是实现另外一种图表–饼状图。 1 先上效果图 2 分析 第一看看到这个图,有过画扇形经验的同学会不屑,这个不简单吗?主要就是将所有的值相加,然后用每个值去除于总值,得到对于的一个扇形的角度,逐个画上去就好。这个说法大体是对的,但等到真正实施,还是有些小细节需要注意的。 for (int i = 0; i < num
【Flutter 专题】112 图解自定义 ACEPieWidget 饼状图 (一)
类别选项球;切割绘制饼状图;饼状图中绘制文字; 1. 类别选项球 对于两侧不同颜色类别选项卡,仅需要简单设置一下 Container 的 decoration 装饰器即可,只是方便用户查看饼状图分类而已; return Container( height: 45, width: 45, margin: EdgeInsets.symmetric(vertical: 2.5, horizonta
【Python高级编程】饼状图中autopct和startangle用来做什么的
autopct 设置饼状图中每个扇区的百分比标签。接受一个格式字符串,用于指定如何格式化标签。默认值为 '%.1f%%',表示保留一位小数的百分比格式。可以设置为 None 以禁用百分比标签。 startangle 设置饼状图中第一个扇区的起始角度。角度以顺时针方向从 3 点钟位置测量。默认值为 0,表示从 3 点钟位置开始绘制饼状图。可以设置为任何角度值,以更改饼状图的起始位置。 示例
【Python高级编程】图表类型指南:何时使用折线图、散点图、柱状图和饼状图
图表类型指南:何时使用折线图、散点图、柱状图和饼状图 在数据可视化中,选择合适的图表类型对于有效传达信息至关重要。以下是四种最常见的图表类型及其用途: 折线图 折线图用于显示数据随时间或其他连续变量的变化趋势。它们对于识别趋势、模式和预测很有用。 何时使用: 时间序列数据趋势分析预测 散点图 散点图用于探索两个变量之间的关系。它们可以显示相关性、聚类和异常值。 何时使用: 相关性
基于SpringMVC框架使用ECharts3.0实现折线图,柱状图,饼状图,的绘制
页面部分: <%@ page language="java" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>ECharts柱状图</title><script type="text/javascript" src="../js/jquery.min.js"></script>
超全的matlab绘图实例及代码(曲线,曲面,饼状图,柱形图,网格图,球面等)
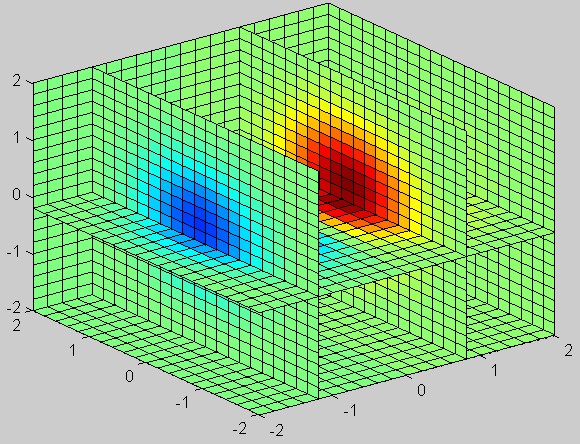
1、三维曲线 >> t=0:pi/50:10*pi; >> plot3(sin(2*t),cos(2*t),t) >> axis square >> grid on 2、一窗口多图形 >> t=-2*pi:0.01:2*pi; >> subplot(3,2,1) >> plot(t,sin(t)) >> subplot(3,2,2) >> plot(t,cos(t)) >> subplot(3
Matplotlib 饼状图中的文字中文乱码问题
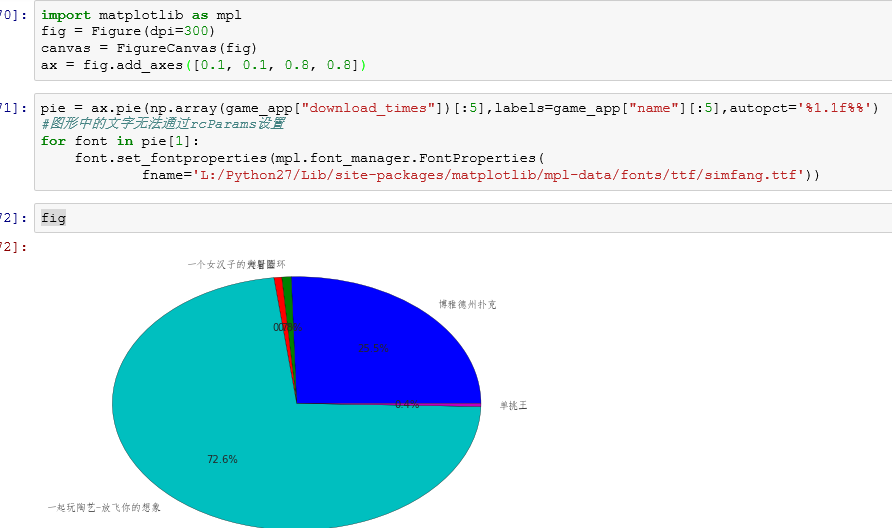
摘要: 今天画饼状图出现中文乱码,用传统的文字乱码处理方法包括设置rcParams,修改matplotlibrc都没有解决,最后通过直接直接找到实例用set_fontproperties解决 今天用matplotlib画饼状图时候遇到中文乱码,一般遇到中文乱码有两种通用的解决方法,一种是修改matplotlibrc,通过修改matplotlibrc中的font.sans-serif添加中
OpenHarmony实战开发-如何实现绘制路径、并填充颜色实现饼状图效果。
Svg组件绘制路径时,通过Path中的M(起点)、H(水平线)、a(绘制弧形到指定位置)路径控制指令,并填充颜色实现饼状图效果。 <!-- xxx.hml --><div class="container"><svg fill="#00FF00" x="100" y="400"><path d="M300,200 h-150 a150 150 0 1 0 150 -150 z" fill="r
Python可视化数据分析-饼状图
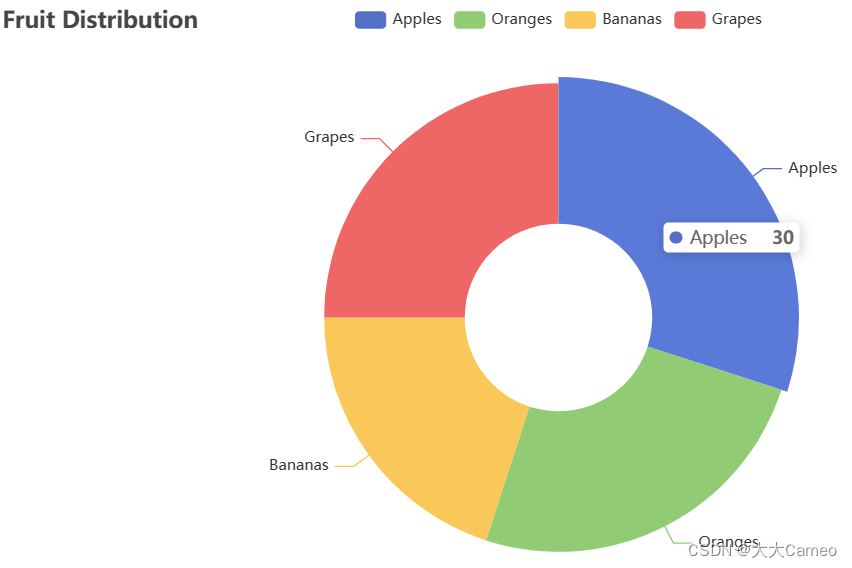
一、前言 饼状图(Pie Chart)是一种常用的数据可视化图表,用于展示数据中各部分的占比关系。Python 中有多种库可以用于绘制饼状图,比较常用的包括 matplotlib、pyecharts和 plotly 等。 二、使用 matplotlib 绘制饼状图 import matplotlib.pyplot as plt# 数据labels = ['Apples', 'Oranges
python数据分析pyecharts【饼状图、直方图、词云、地图】
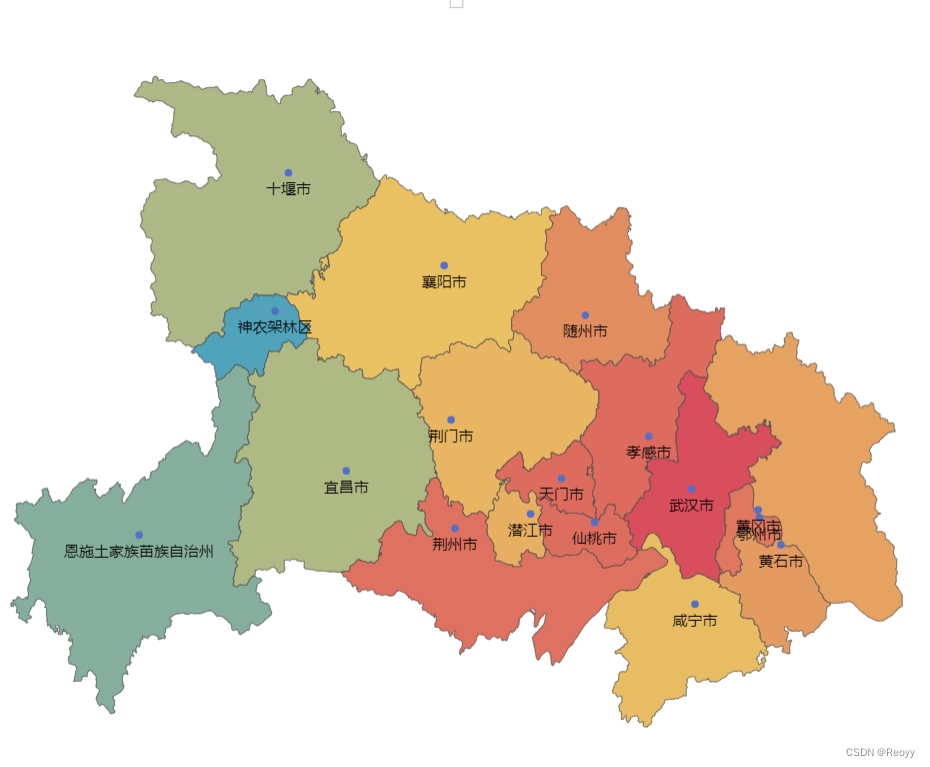
目录 饼状图 直方图 词云 地图 饼状图 from pyecharts.charts import Piefrom pyecharts import options as optsdata = {'神农架林区': 2.6016,'恩施州': 3.0729,'十堰市': 3.4300,'宜昌市': 3.4555,'襄阳市': 4.0543,'咸宁市': 4.1145,'荆门
Unity 使用代码生成饼状图 PieChart
前言: 之前工作需要实现饼状图,这里记录一下用代码生成饼状图的方法. 最终效果如图 原理: 1.原理很简单,通过创建网格绘制各个饼状图基块,然后按角度合成即可. 2.如何创建网格,请直接看官方文档. 3.图像分析: 4.下面是生成饼状图的核心代码: /// <summary>/// 生成饼状图./// </summary>private void Generate
Echarts柱状图,饼状图,折线图案例
在使用Echarts之前需要做的工作是引入Echarts所需的js: <script type="text/javascript" src="${scriptsPath}/echarts/echarts.min.js" charset="utf-8"></script> 定义要在那个div区域显示图形: <div class="similarity-sentence" id="similar
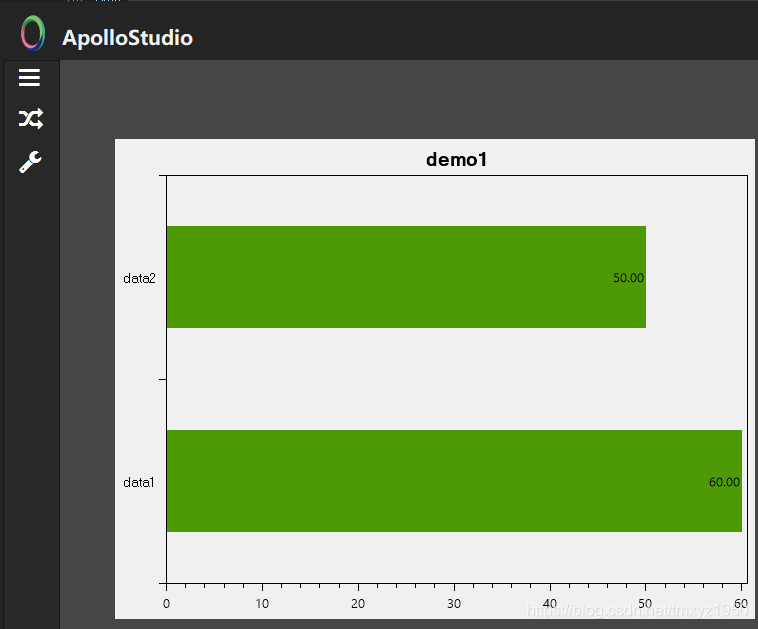
ApolloStudio高手之路(15):饼状图与柱状图的使用
在前面的篇幅中已经独立介绍了实时曲线与历史记录曲线的应用,ApolloStudio中还提供了饼状图和柱状图两种数据模型,由于功能相对单一些,在此我们将其联合在一起讲解。 首先我们先来看下ApolloStudio中为我们说提供的相关功能: 饼状图的使用 饼状图的应用相对而言比较简单,主要是用在一些图表分析的过程中,以更为形象的方式来进行呈现,同样的,我们先在ApolloStudio的组态
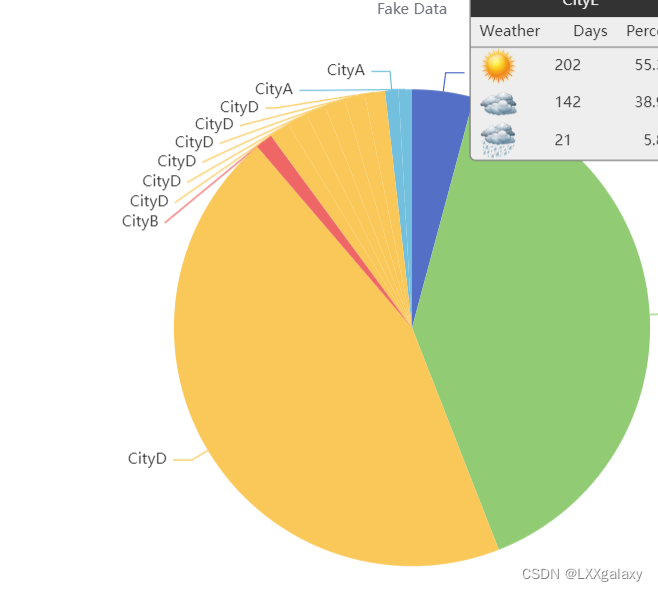
Echart饼状图标注太密集导致文字被遮盖的解决办法
数据过于密集显示标注信息会出现遮盖情况 minAngle属性加avoidLabelOverlap属性搭配使用, 分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。 type: 'pie',minAngle: 5, //最小的扇区角度(0 ~ 360)avoidLabelOverlap: true, 或
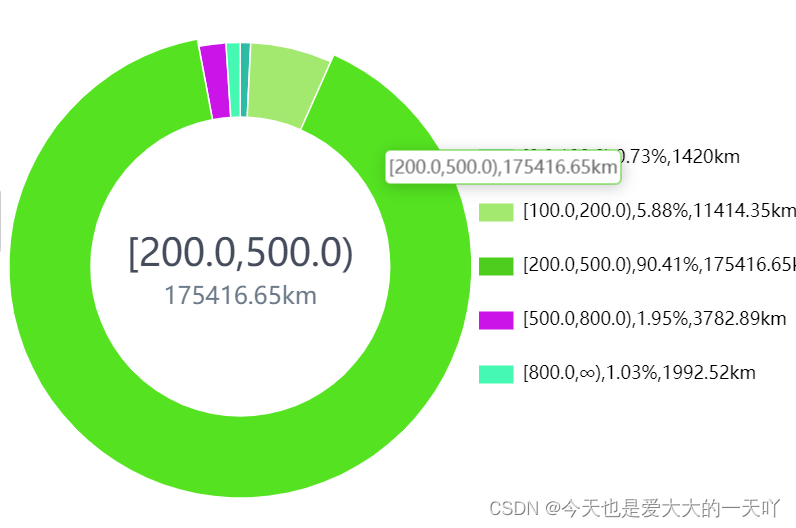
echarts 实现空心饼状图 中间展示选中块内容 带默认展示文本效果
实现效果 默认文本展示 选中块文本展示 实现代码 // echarts的label配置label: {show: true, // show属性很关键 show为true时 初始化时即会展示默认文本;show为false时,只有在鼠标悬浮在块上时 才会展示相应文本position: 'center', // 文本展示位置formatter:() => { // 格式化要展示的文本retu
Chart图表控件制作数据的饼状图
Chart图表控件制作数据的饼状图 前台: <asp:HiddenField ID="jnum" runat="server" /><asp:HiddenField ID="lnum" runat="server" /><asp:HiddenField ID="snum" runat="server" /><asp:HiddenField ID="znum" runat="serv
在vue2中使用饼状图
1.引入vue2和echarts <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script> 2.1 补充基本的body内容
Devexpress 饼状图
Devexpress 饼状图 2013-08-20 15:48 by swarb, ... 阅读, ... 评论, 收藏, 编辑 <dxc:ChartControl Name="chart" BorderThickness="0" EnableAnimation="T
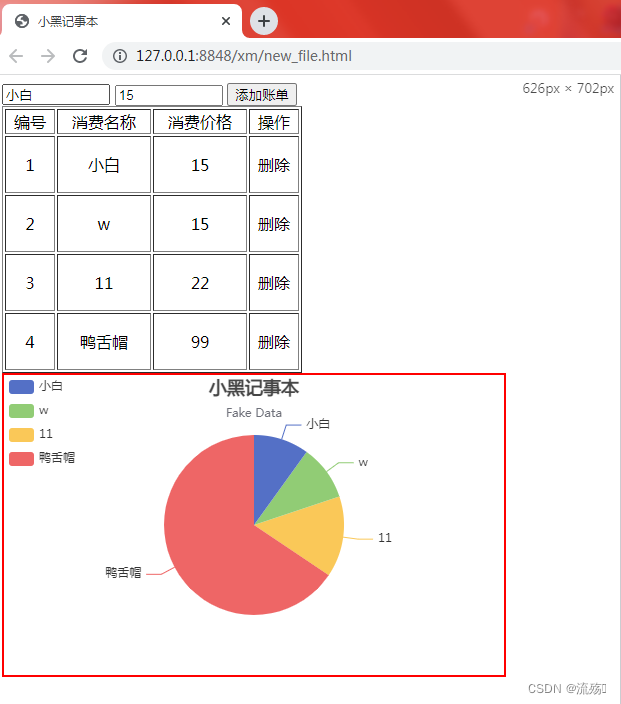
投票项目_引入Echart 绘制饼状图
1. 后端接口返回查到的数据 @GetMapping("/listResult/{id}")@ApiOperation("显示投票结果接口")public R<List<Map<String, Object>>> listTaskVote(@PathVariable String id) {log.info("传来的id:", id);List<Map<String, Object>>
Matlab绘图经典代码大全:条形图、极坐标图、玫瑰图、填充图、饼状图、三维网格云图、等高线图、透视图、消隐图、投影图、三维曲线图、函数图、彗星图
学会 MATLAB 中的绘图命令对初学者来说具有重要意义,主要体现在以下几个方面: 1. 数据可视化。绘图命令是 MATLAB 中最基本也是最重要的功能之一,它可以帮助初学者将数据可视化,更直观地理解数据的分布、变化规律和趋势。通过绘制图表,可以快速了解数据的特征,从而为后续的分析和处理提供基础。 2. 学习编程语言语法。学习绘图命令可以帮助初学者熟悉 MATLAB 的编程语言语法和基本操作。