本文主要是介绍Echart饼状图标注太密集导致文字被遮盖的解决办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

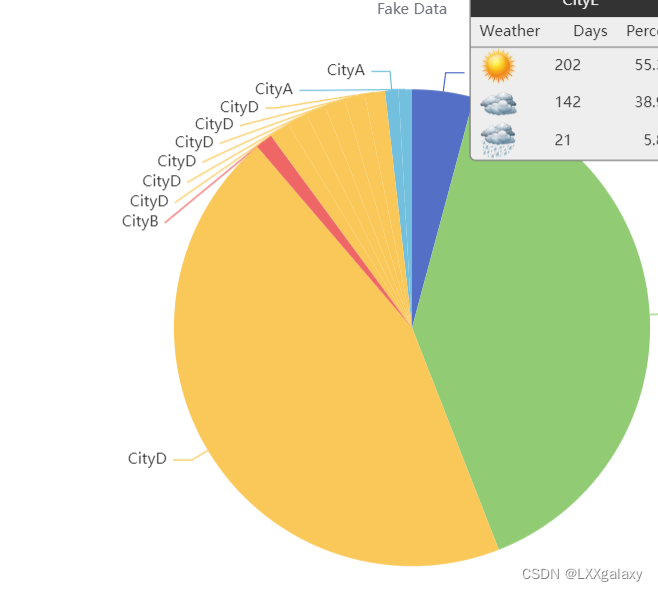
数据过于密集显示标注信息会出现遮盖情况
minAngle属性加avoidLabelOverlap属性搭配使用,
分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。
type: 'pie',
minAngle: 5, //最小的扇区角度(0 ~ 360)
avoidLabelOverlap: true, 或者用formatter,这个属性允许客户自定义显示格式,通常加换行符"\n"来解决。
这篇关于Echart饼状图标注太密集导致文字被遮盖的解决办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






