遮盖专题
Android Dialog去除蒙层/遮盖效果
UI新出了一个页面加载效果 如下图: 想当然用ProgressDialog实现完 效果如下: 这乌漆墨黑的什么鬼? 怎么办,Dialog默认有蒙层的,难道用Popupwindow再来一次?多方查证,终于找到解决方案,这里感谢:http://blog.csdn.net/daividtu/article/details/52875129 只需在代码中加一行设置: progressD
Android EditText被软键盘遮盖处理
纵观百态 2016-10-13 21:19 这两天android app新增了透明栏效果,结果发现键盘弹起后会遮盖屏幕底部的EditText,没有像想象中的调整窗口大小,并滚动ScrollView,将EditText显示在键盘上方。之前也遇到过类似问题,所以解决后就干脆写把所有关于EditText和键盘之间问题和解决思路都记录一下,以便以后查阅。 一、在5.0以前,如果EditText设置了
mfc窗口最大化导致任务栏被遮盖
//最大化显示int cxScreen = ::GetSystemMetrics(SM_CXSCREEN); CRect rt; SystemParametersInfo(SPI_GETWORKAREA, 0, &rt, 0); MoveWindow(0, 0, cxScreen, rt.Height());
Echart饼状图标注太密集导致文字被遮盖的解决办法
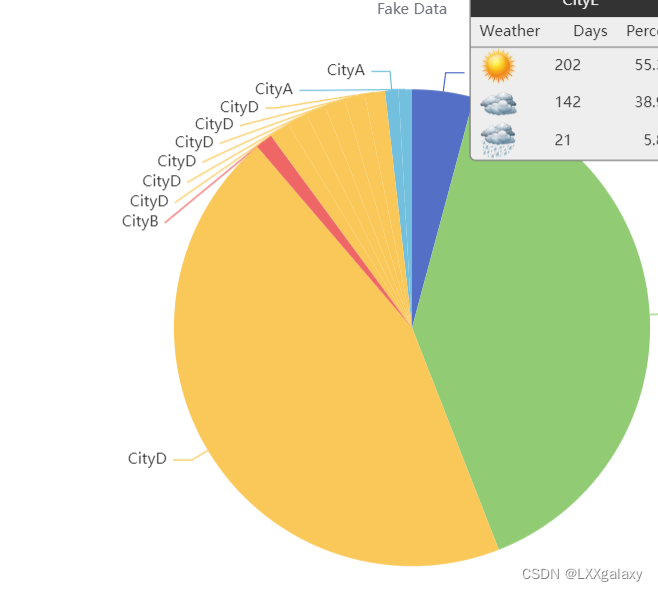
数据过于密集显示标注信息会出现遮盖情况 minAngle属性加avoidLabelOverlap属性搭配使用, 分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。 type: 'pie',minAngle: 5, //最小的扇区角度(0 ~ 360)avoidLabelOverlap: true, 或
解决el-autocomplete 下来菜单被父级dev遮盖问题
如果你在使用 el-autocomplete 组件时遇到了下拉菜单被遮挡的问题,以下是一些可能的解决方案: 调整 z-index: 确保你的下拉菜单的 z-index 高于其他页面元素的 z-index,这样可以确保下拉菜单不会被其他页面元素遮挡。 检查父级元素样式: 有时,下拉菜单的父级元素可能有一些样式,如 position、overflow、clip-path 等,这些可能会影响下拉菜单的
Vue+CSS实现渐变 半透明遮盖文字 点击显示全文取消遮盖
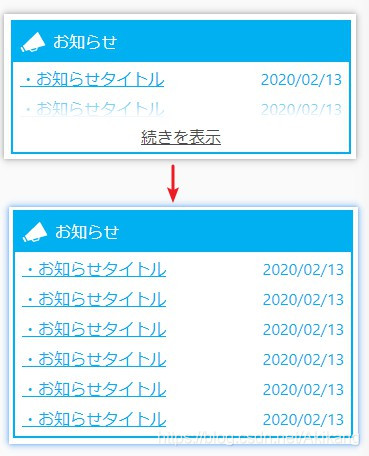
1.目标效果 2.实现思路 默认指定列表最大高度,显示【显示全文】按钮,在显示全文前插入遮罩div。 点击显示全文后取消列表高度限制,隐藏【显示全文】按钮和遮罩div。 3.实现代码 html部分 <div class="notice_box"><div><img src="/img/notice.svg" alt /><p>お知らせ</p
高德地图只展示某个区域的人流量,遮盖其他区域
思路: 用AMap.DistrictSearch搜索某个(省份、城市、县)返回它的边界坐标集合,使用这个结果,用AMap.Polygon绘制边界线和遮盖,最后使用AMap.Heatmap绘制热力图 高德地图api参考链接: AMap.DistrictSearch: https://lbs.amap.com/api/javascript-api/reference/search#m_AMap
CSS实现一个盒子遮盖另一个盒子的效果
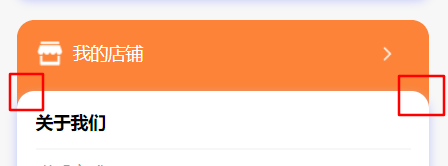
需求分析 需要实现如下图所示效果,盒子A被盒子B遮盖一部分的效果。 需求实现 我们知道,盒子重叠问题可以用“子绝父相”来解决。父盒子设置为相对定位,子盒子设定为绝对定位。 然后我们再设置对应的top 或 bottom达到效果。 于是我们将最外层的大盒子设置为position:relative 里面的两个小盒子都设置为position:absolute,再给需要处理的盒子加上top,表示从包