本文主要是介绍CSS实现一个盒子遮盖另一个盒子的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求分析
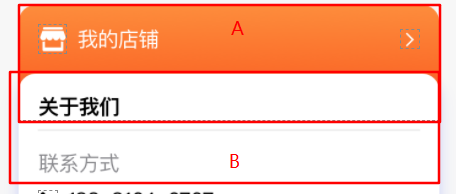
需要实现如下图所示效果,盒子A被盒子B遮盖一部分的效果。

需求实现
我们知道,盒子重叠问题可以用“子绝父相”来解决。父盒子设置为相对定位,子盒子设定为绝对定位。
然后我们再设置对应的top 或 bottom达到效果。
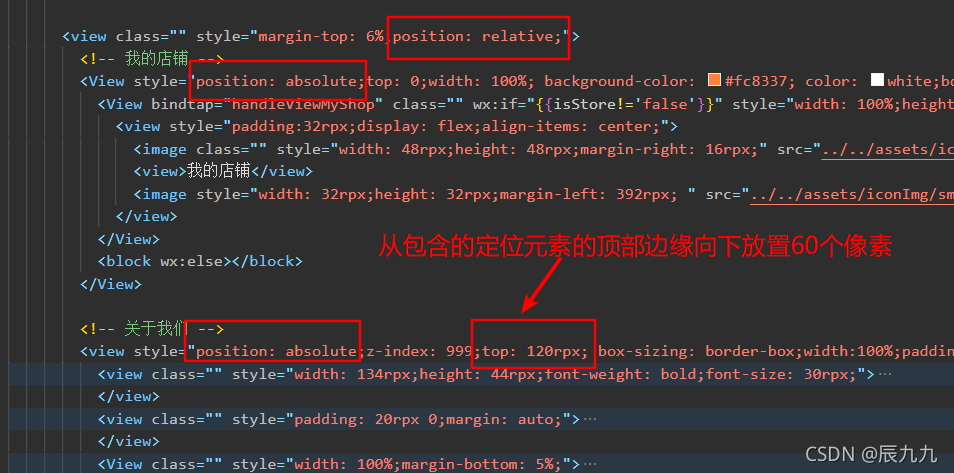
于是我们将最外层的大盒子设置为position:relative
里面的两个小盒子都设置为position:absolute,再给需要处理的盒子加上top,表示从包含它的定位元素(也就是父盒子)的顶部边缘往下放置60个像素,就实现了遮盖另一个盒子的效果了。


参考文档
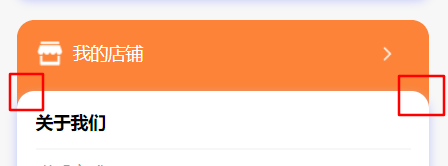
样例运行
这篇关于CSS实现一个盒子遮盖另一个盒子的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







