本文主要是介绍echarts 实现空心饼状图 中间展示选中块内容 带默认展示文本效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现效果
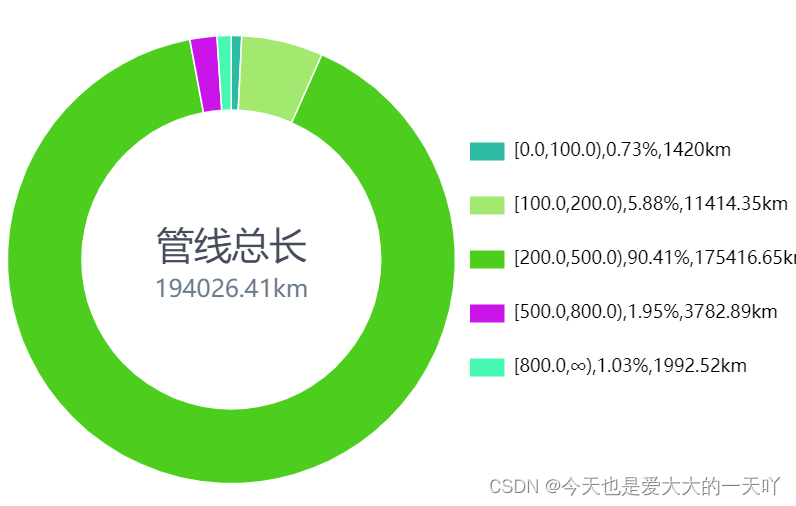
默认文本展示

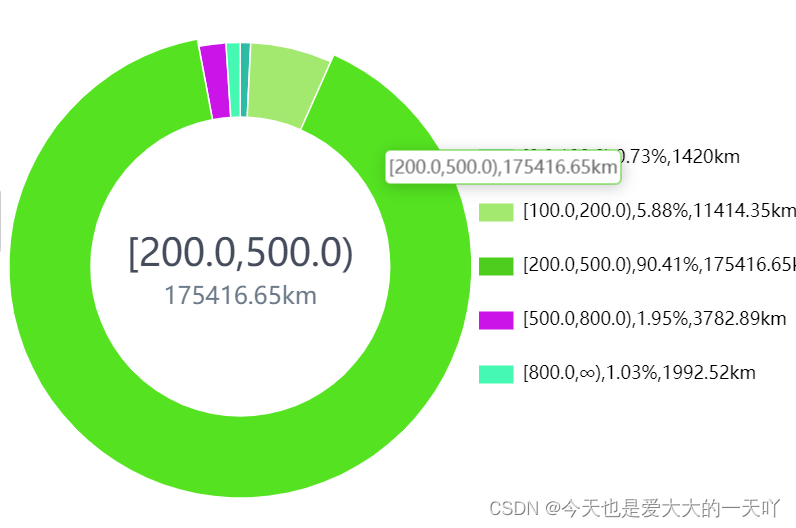
选中块文本展示

实现代码
// echarts的label配置label: {show: true, // show属性很关键 show为true时 初始化时即会展示默认文本;show为false时,只有在鼠标悬浮在块上时 才会展示相应文本position: 'center', // 文本展示位置formatter:() => { // 格式化要展示的文本return `{key|管线总长}\n{length|${totalCount}km}` // totalCount为自定义需要展示的属性 默认文本},rich: {//文本样式key:{fontSize: 25,fontFamily : "微软雅黑",color:'#454c5c',backgroundColor:"white" // 解决偶现文本重叠问题},length: {fontFamily : "微软雅黑",fontSize: 16,color:'#6c7a89',lineHeight:30,backgroundColor:"white" // 解决偶现文本重叠问题},}},labelLayout:{hideOverlap:true // 隐藏重叠的标签},-------------------------// 添加鼠标移入移出事件的监听this.$nextTick(()=>{//鼠标移开的监听事件 展示默认字段this.$refs.pieChart.pieChart.on('mouseout', ()=>{this.$refs.pieChart.pieChart.setOption({series:{label:{show:true,formatter:() => {return `{key|管线总长}\n{length|${this.totalCount}km}`},}}})})//鼠标移入的监听事件 展示移入块的相关字段this.$refs.pieChart.pieChart.on('mouseover', ()=>{this.$refs.pieChart.pieChart.setOption({series:{label:{show:false, // 不将show置为false 会出现文本重叠formatter:(item) => { // item是遍历的每一个data数据项// 格式化要展示的每个项的文本格式let {name} = item;let arr = name.split("/")return `{key|${arr[0]}}\n{length|${arr[2]}}`},}}})})})
这篇关于echarts 实现空心饼状图 中间展示选中块内容 带默认展示文本效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





