框选专题
uniapp__微信小程序如何对比时间组件框选中框之后的时间大小
1、时间组件框选择时间 2、做判断 if (new Date(selectedDate) < new Date(this.startDate)) {uni.showToast({title: '结束时间不能早于起始时间',icon: 'none',duration: 2000});return;}console.log(new Date(selectedDate),new Date(t
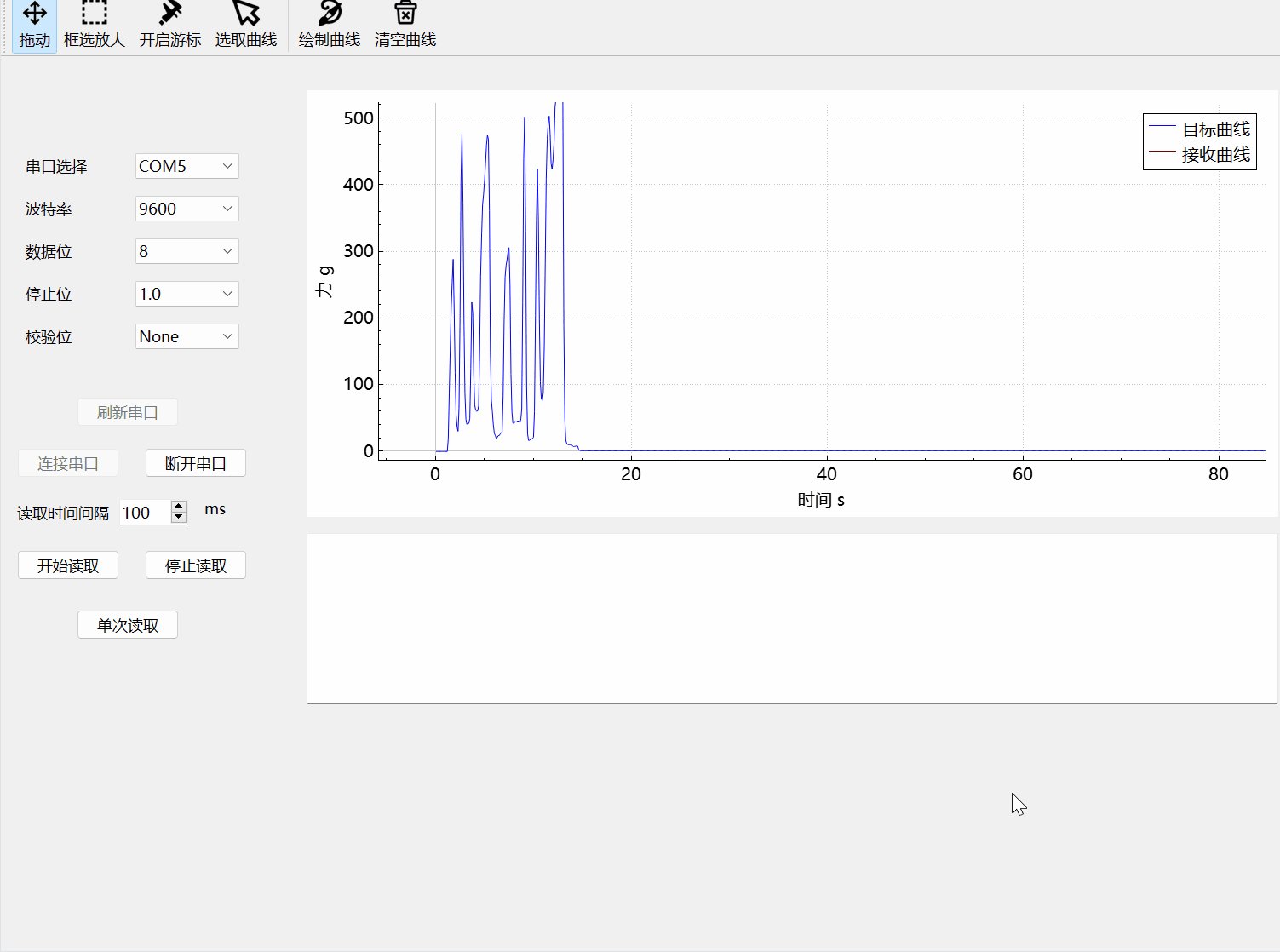
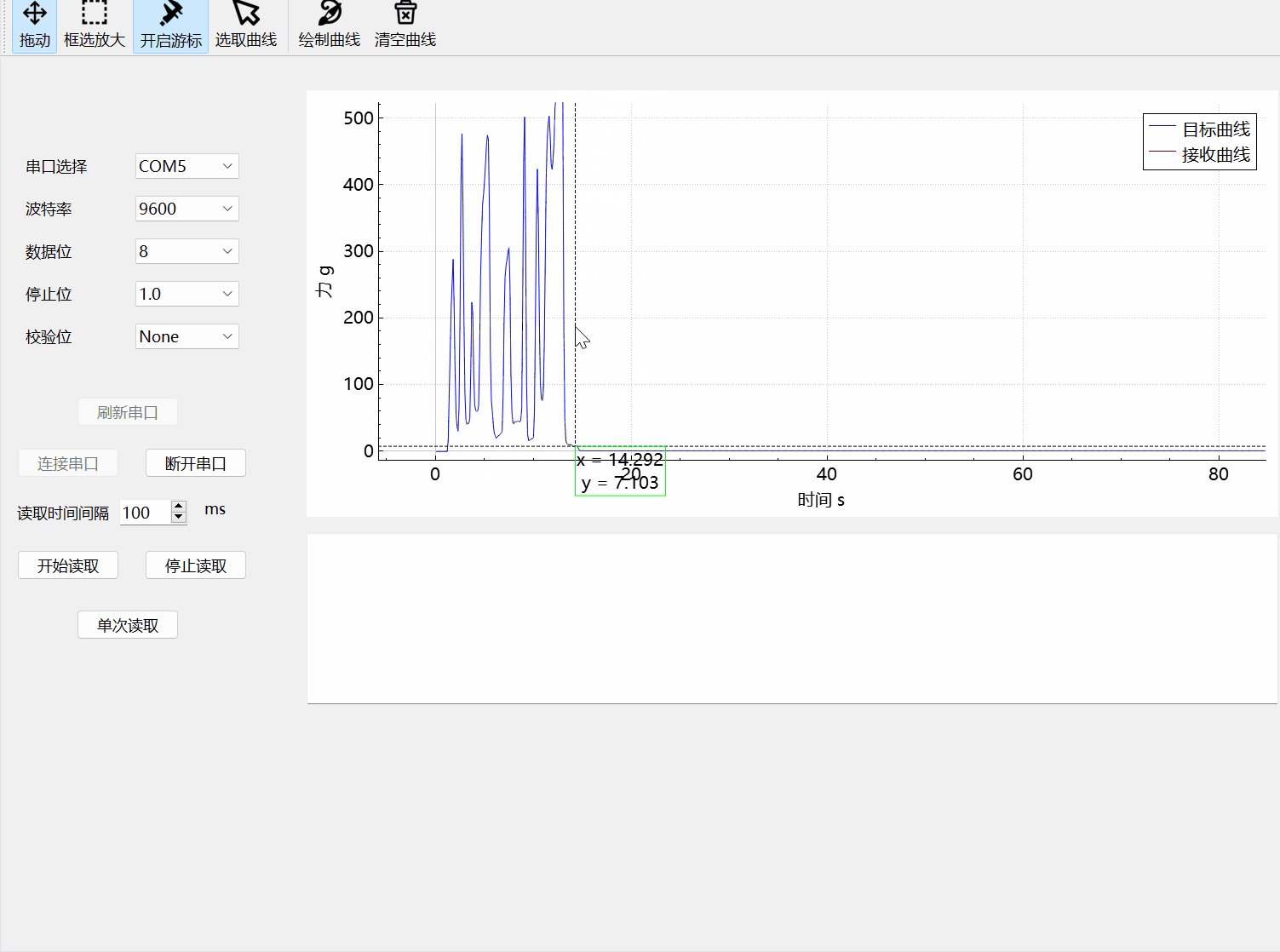
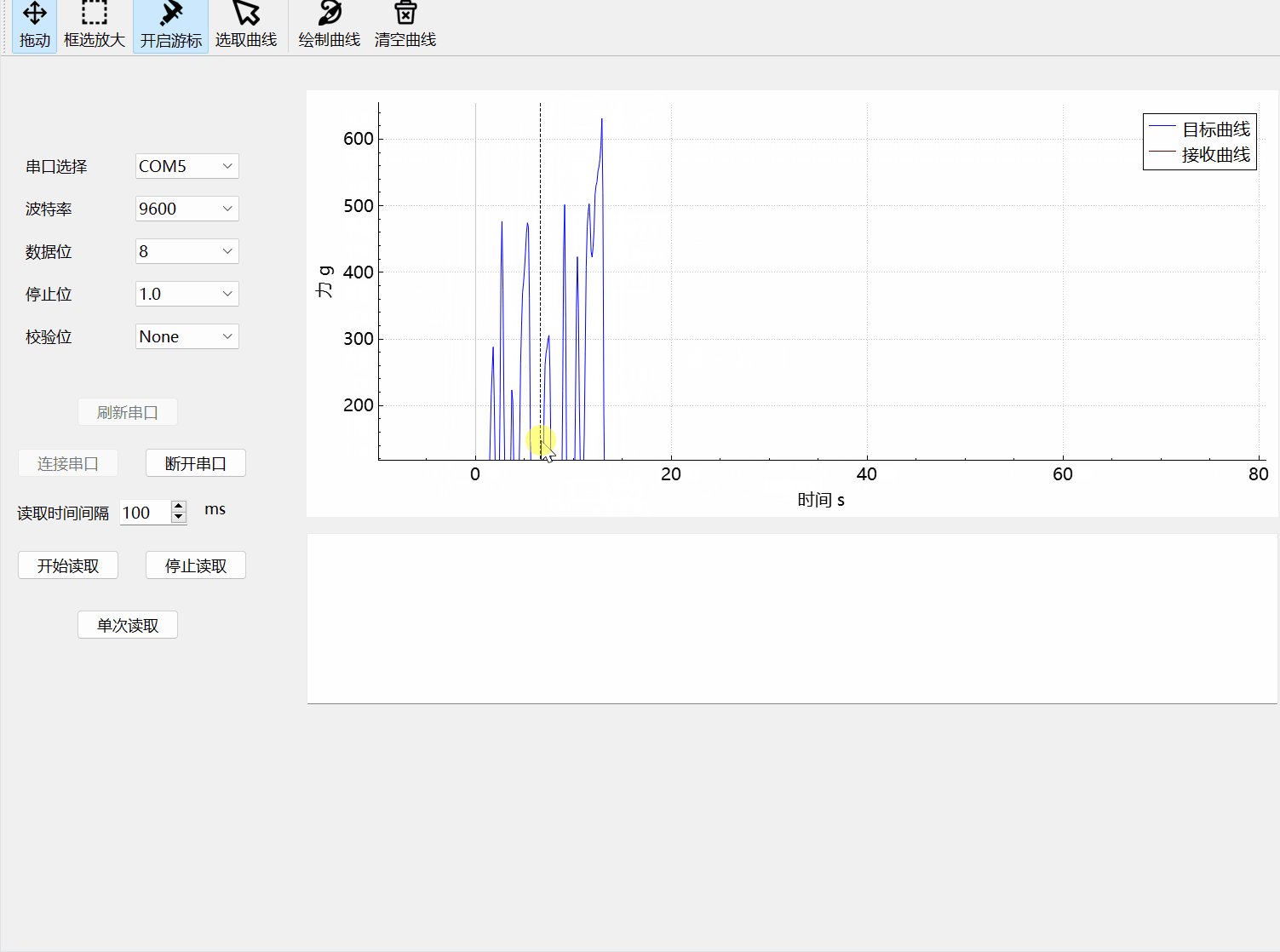
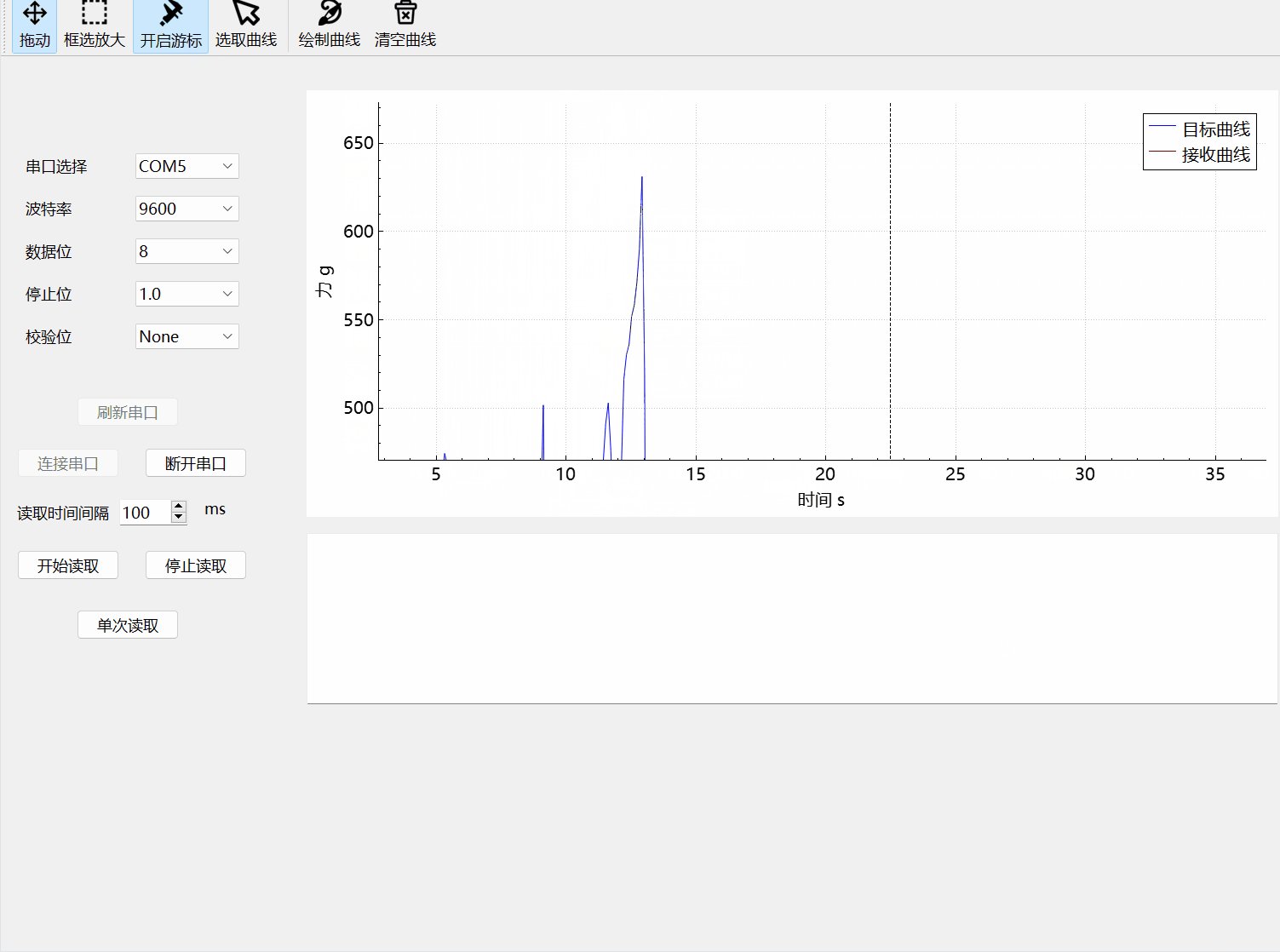
【QT教程】使用qcustomplot完成对图像的拖动、框选缩放、自动缩放、游标等操作
目录 1.Qt 配置qcustomplot2.图像拖拽功能3.图像框选放大4.曲线自动缩放5.图像游标6.【完整代码】将曲线抽象成一个类,以便复用 1.Qt 配置qcustomplot 首先下载qcustomplot官网(qcustomplot下载地址)下载最近的源码,我用的是2.1.1版本。下载完成后解压,得到如下文件。 将.h和.cpp文件加入到工程中 如果使用的是Qt
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮几何对象
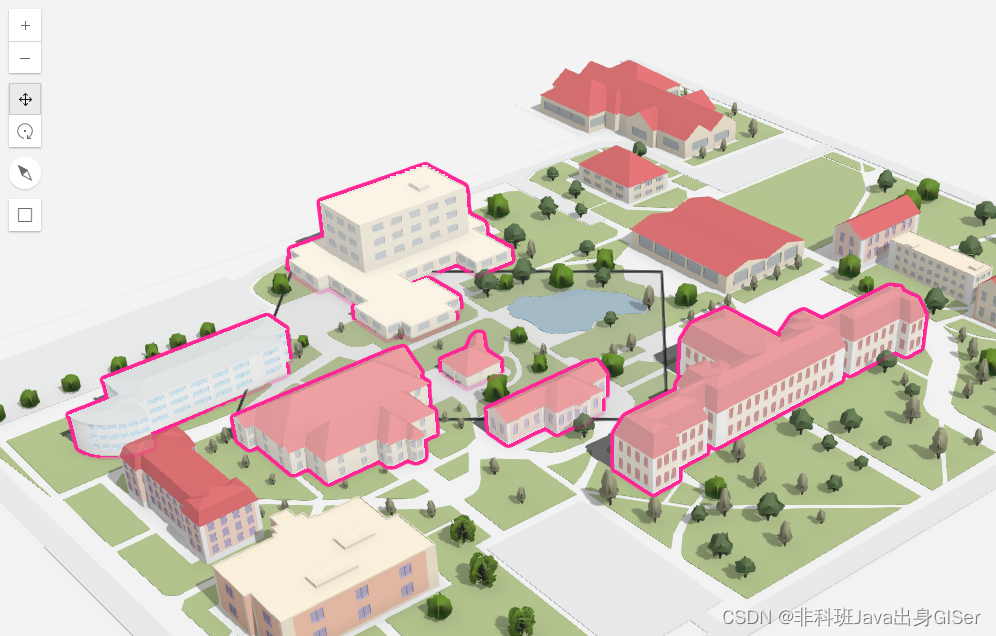
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮对象 核心代码完整代码:在线示例 在研究 ArcGIS JSAPI RenderNode 高亮(highlights)FBO 的时候,实现了一下框选高亮几何对象,这里分享一下。 本文包括核心代码、完整代码以及在线示例。 核心代码 实际上,就是通过标绘工具
JS 实现鼠标框选(页面选择)时返回对应的 HTML 或文案内容
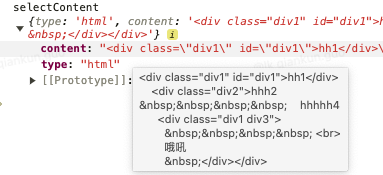
JS 实现鼠标框选(页面选择)时返回对应的 HTML 或文案内容 一、需求背景 1、项目需求 当用户进行鼠标框选选择了页面上的内容时,把选择的内容进行上报。 2、需求解析 虽然这需求就一句话的事,但是很显然,没那么简单… 因为鼠标框选说起来简单,就是选择的内容,但是这包含很多中情况,比如:只选择文案、选择图片、选择输入框、输入框中的内容选择、iframe、等。 简单总结,分为以下几点
了解矩形选中框选中内容的详细信息、调出标尺、裁切出图片的做法
一、在用矩形选中框选中页面的内容,并且想要知道它的详细信息时,可以使用PS中的信息面板,调出方法: 法一:选中菜单栏中的“窗口”=》选中“信息” 法二:直接按快捷键F8 修改上面的单位,可以鼠标右击,选中“用户界面首选项”=》选择 二、调出标尺 选中菜单栏中的视图=》选中标尺,即可调出,需要使用水平和垂直标线时直接从左边和上边的标线直接拖拽。 三、裁切出想要的图片 使
C# CAD 框选pdf输出
在C#中进行AutoCAD二次开发时,实现框选(窗口选择)实体并输出这些实体到PDF文件通常涉及以下步骤: public ObjectIdCollection GetSelectedEntities(){using (var acTrans = HostApplicationServices.WorkingDatabase.TransactionManager.StartTransaction
关于圆弧、扇形对象的点选和框选
已知圆弧、扇形的中心点ptCT、起始点ptDrawStart、终点ptDrawEnd、选择框的LT/RB点、起始角度StartAngle、圆弧或扇形对应的角度SweepAngle、半径Radius等 一、点选 在while循环中,根据SweepAngle角度的自增或自减,然后来根据中心点、偏移角度、起点算得偏移后的pt点,然后拿pt点与传进来的点ptReserve(如果对线被旋转缩放过,会进代码
labelimg点击框选图片就闪退报错的解决办法(不一定具有普适性)
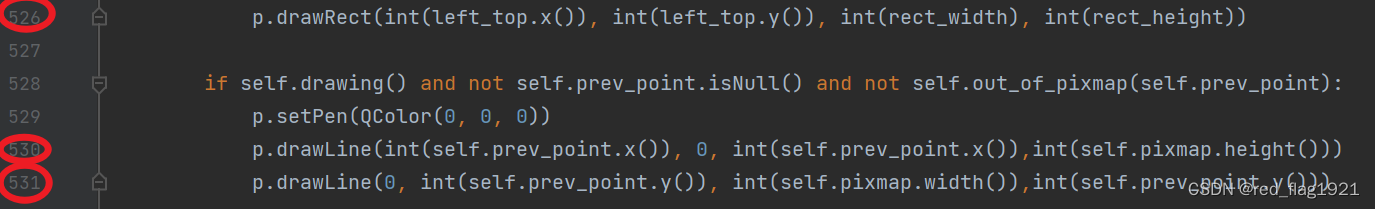
报错: Traceback (most recent call last): File "C:\Users\86186\AppData\Local\Programs\Python\Python310\lib\site-packages\libs\canvas.py", line 530, in paintEvent p.drawLine(self.prev_point.x(), 0,
python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variablesrectangles = []current_rectangle = []drawing = False# Mouse callback functiondef mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, dr
unity 自由框选截图(两种方法,亲测有效)
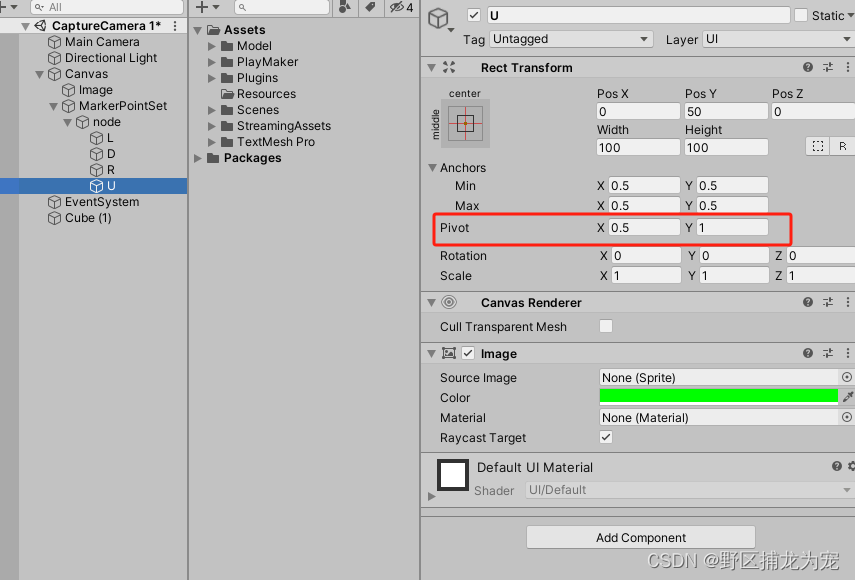
提示:文章有错误的地方,还望诸位大神不吝指教! 文章目录 前言一、第一种方法(1)简介GL(2) GL 用法:(3)具体代码 二、第二种方法第一步:第二步第三步 代码 总结 前言 unity版本2019.3.7f1 本文提供两种截图方式,都是亲测可用。 第一种使用GL画线来实现 第二种使用Image来实现 总的逻辑都是一样的。 下面是两种方式的效果图: 提示
react中使用react-konva实现画板框选内容
文章目录 一、前言1.1、`API`文档1.2、`Github`仓库 二、图形2.1、拖拽`draggable`2.2、图片`Image`2.3、变形`Transformer` 三、实现3.1、依赖3.2、源码3.2.1、`KonvaContainer`组件3.2.2、`use-key-press`文件 3.3、效果图 四、最后 一、前言 本文用到的react-konva是基于r
react中使用react-konva实现画板框选内容
文章目录 一、前言1.1、`API`文档1.2、`Github`仓库 二、图形2.1、拖拽`draggable`2.2、图片`Image`2.3、变形`Transformer` 三、实现3.1、依赖3.2、源码3.2.1、`KonvaContainer`组件3.2.2、`use-key-press`文件 3.3、效果图 四、最后 一、前言 本文用到的react-konva是基于r
Opencv框选黑色字体进行替换(涉及知识点:selectROI,在控制台输入字体大小,颜色,内容替换所选择的区域)
import cv2from PIL import Image,ImageDraw,ImageFontimport numpy as npimg_path = '../img/'img_clean_path = '../img_clean/'name = 'xiao_ben'suf = '.png'img = cv2.imread(img_path+name+suf)cv2.imsho
mapbox实现框选要素
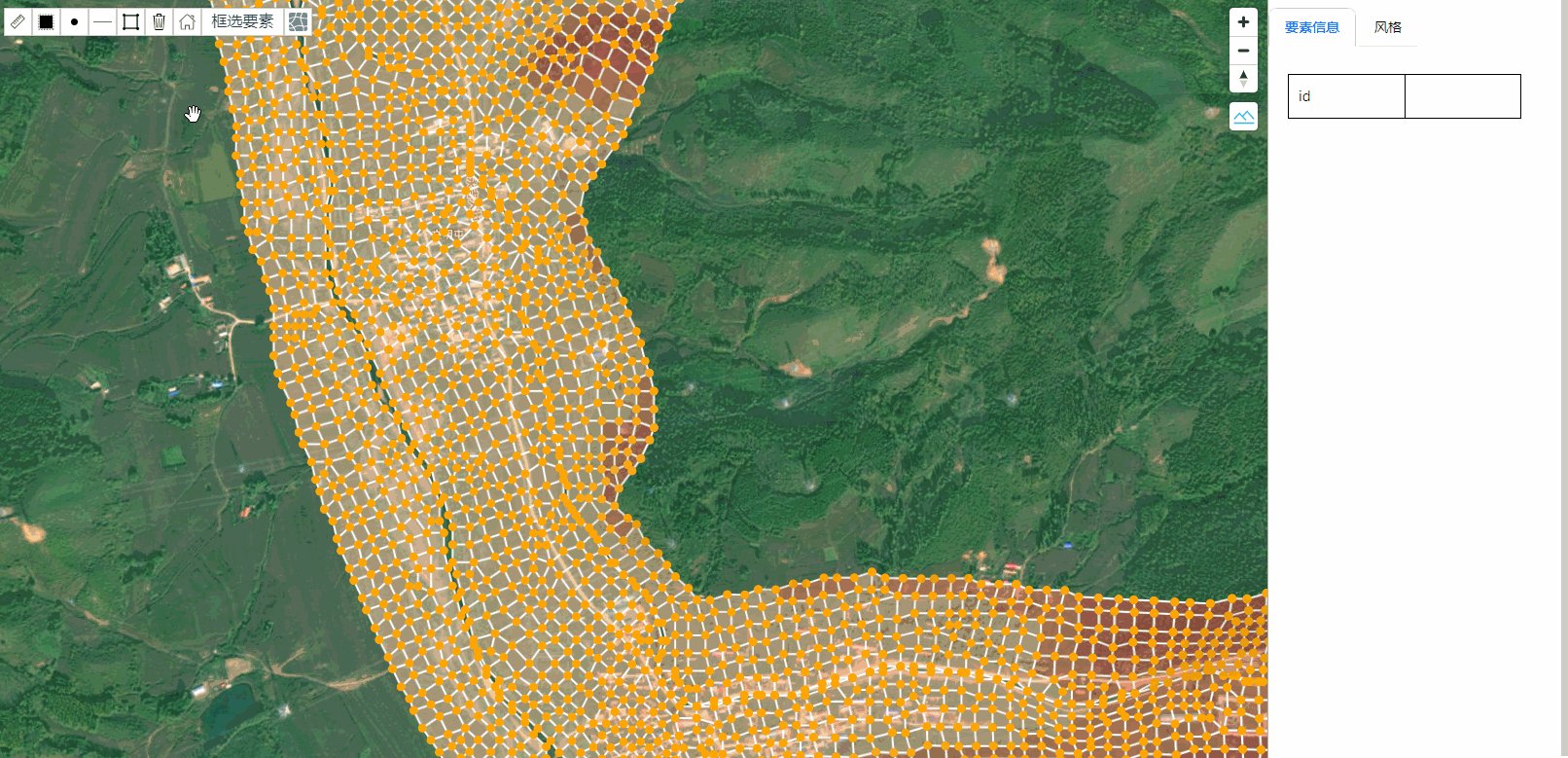
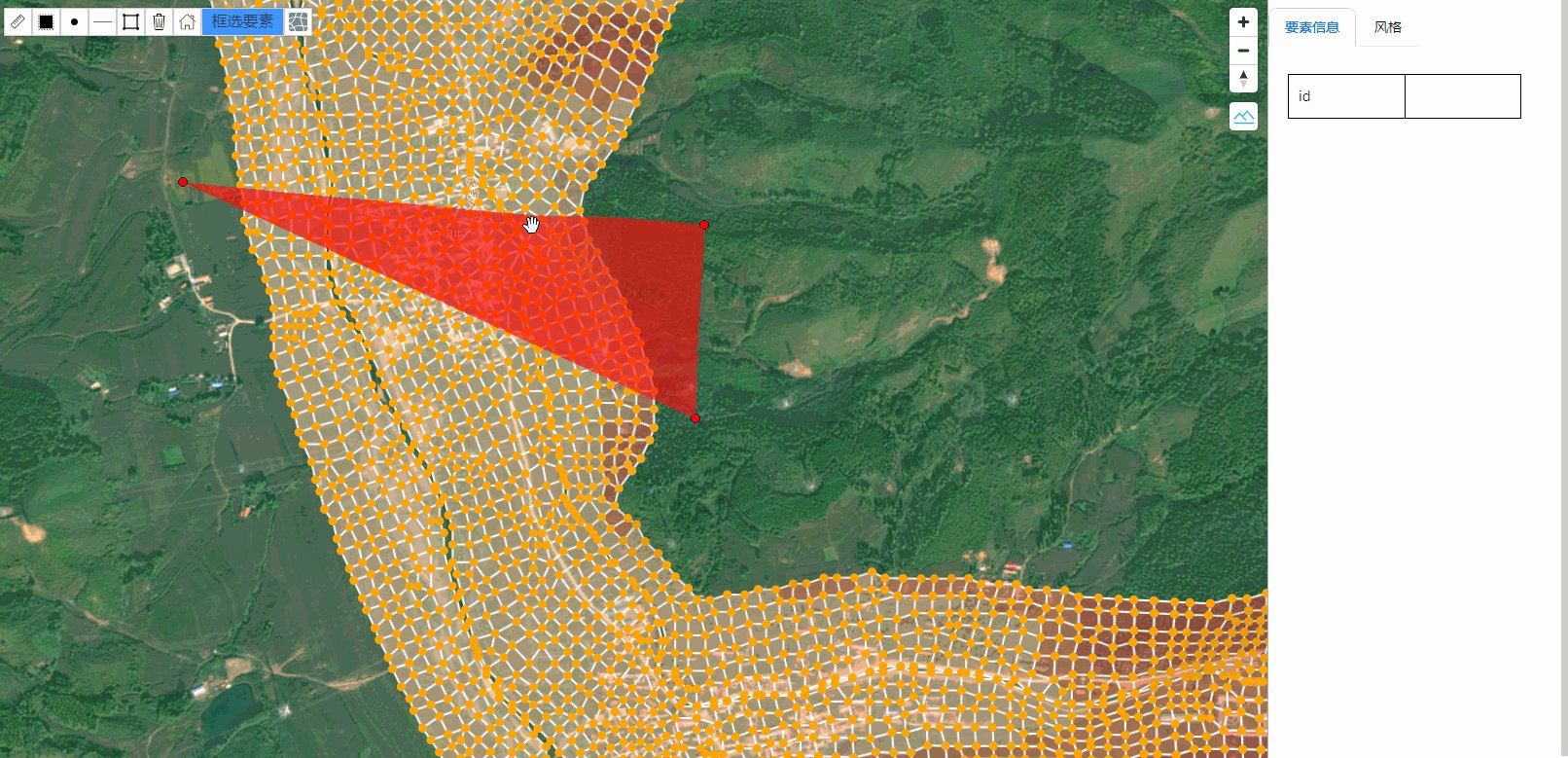
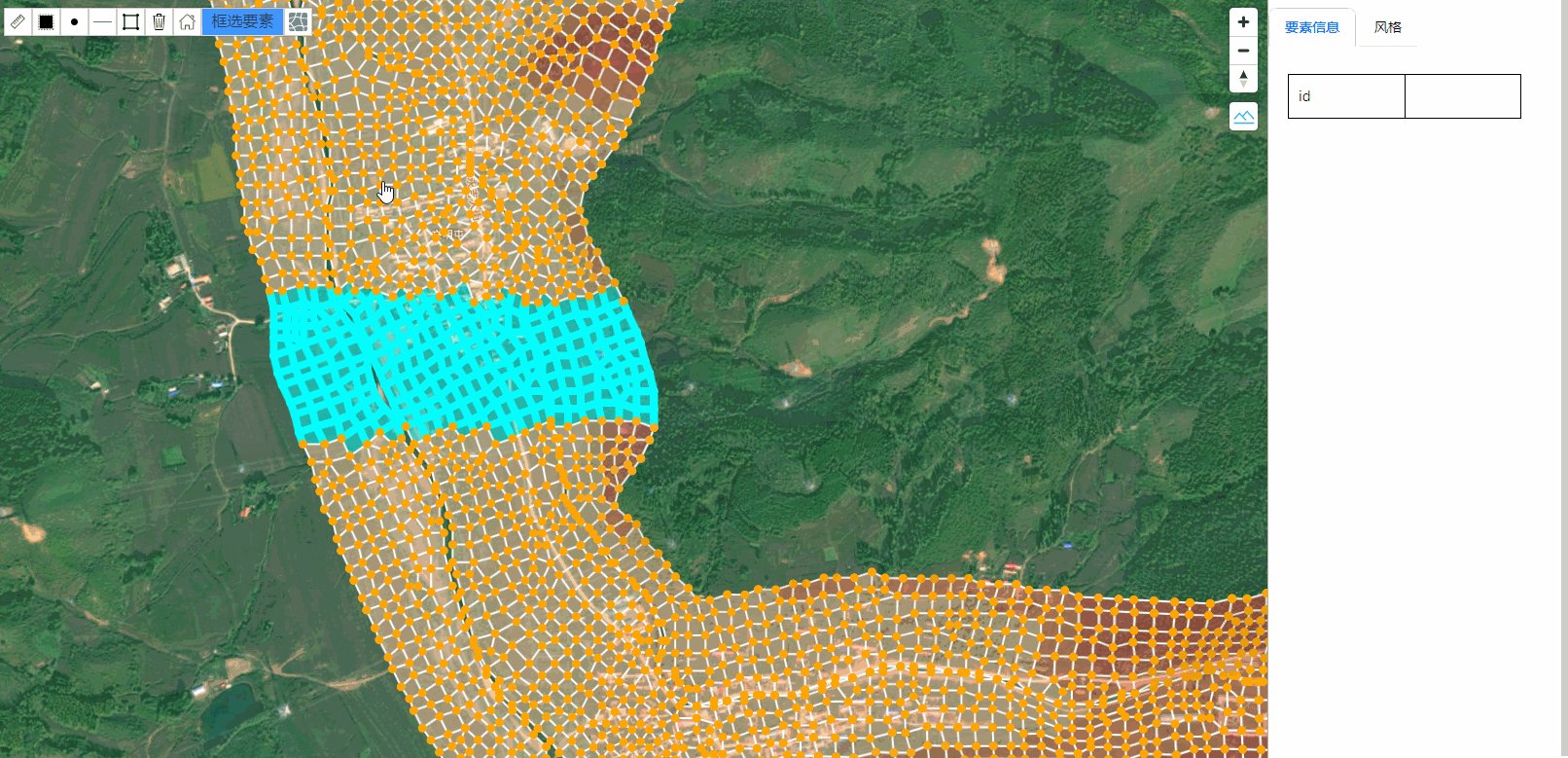
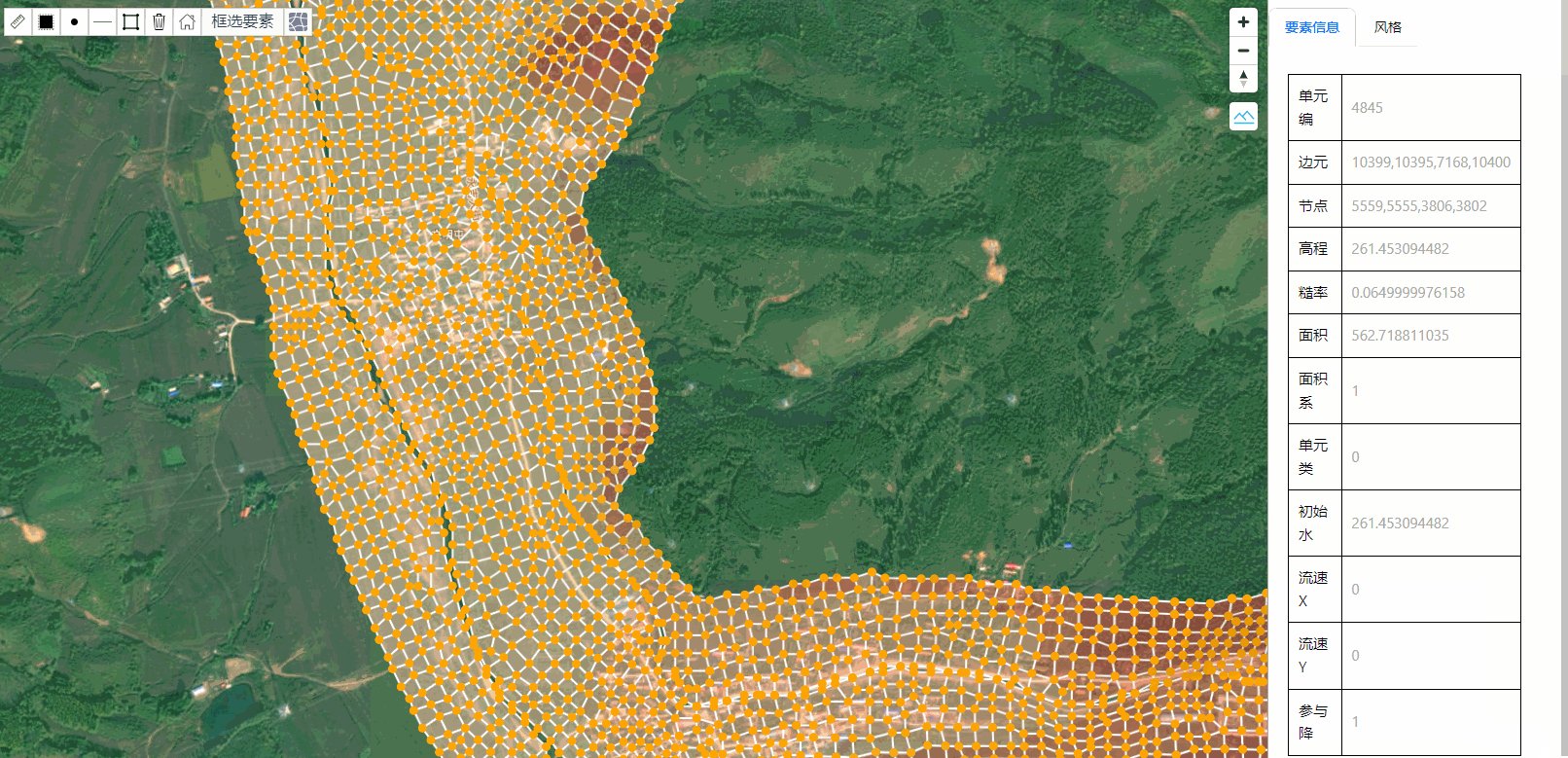
成果图 参考博客 https://blog.csdn.net/ScapeD/article/details/89158755 原理与源码 利用mapbox的queryRenderedFeatures方法可以获取范围内的要素,但是这个只能是点和矩形和范围内的全屏要素,并不支持多边形,所以实现这个的思路就是画完框子的时候,取框的外接矩形来获取要素,缩小范围,然后再从获取到的所有要素里
openlayers 实现轨迹播放、框选、mark交互等功能
基于项目需求二次封装了openlayers。 插件地址:https://github.com/ShengAndShu/ol-map。可以下载到本地查看代码实现和demo。 git clone https://github.com/ShengAndShu/shengandshu.github.io.git cd ol-map npm install npm run dev 轨迹播放 d
【opencv3】鼠标框选矩形并显示当前像素点坐标和矩形中心点坐标C++
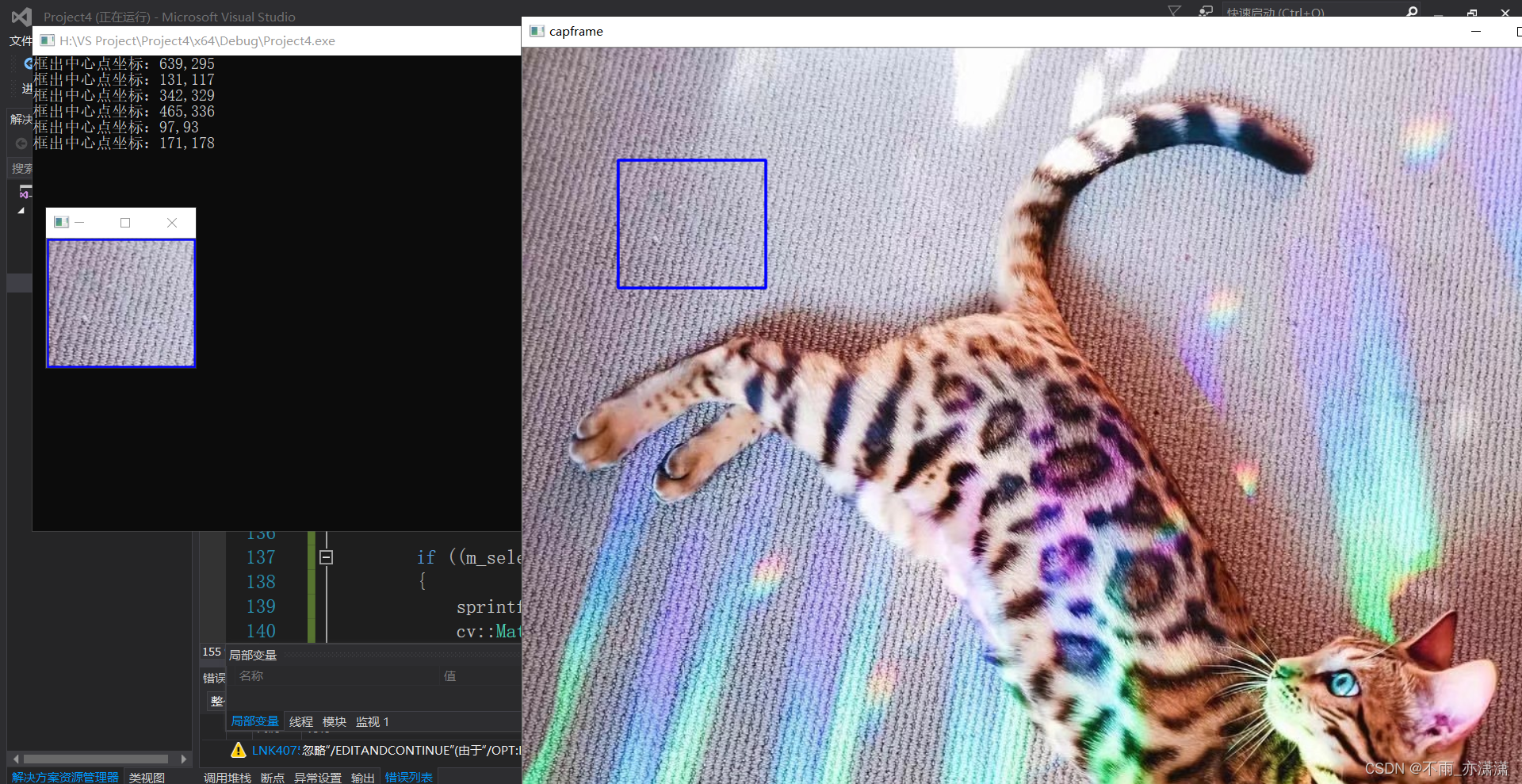
1. 实现目标 (1)用鼠标在图中框选矩形目标,然后保存框选的图片; (2)鼠标拖动过程中要求显示框的线条以及鼠标当前像素点信息(坐标和RGB值); (3)拖动完成后单独显示框取的图像,拖动完成后cout输出框中心像素点坐标。 2. 要点 鼠标事件: 鼠标左键按下时(event == CV_EVENT_LBUTTONUP),标注鼠标所在点的坐标和RGB信息(cv::putText 标注)
Qt 实现 RubberBandDrag 框选
1 效果 QGraphicsView 框架提供一个默认交互 RubberBandDrag 。可以用了实现 QGraphicsView里的局部调整(放大、图像处理)、局部选中效果。 局部调整(根据选中范围内HU值设定整体床位窗宽) 局部选中 2 实现 自定义QGraphicsView,重写mousePressEvent、mouseMoveEvent、mouseRelease
Vue2 + Openlayers 实现绘制、平移和框选平移功能
文章目录 Vue2 + Openlayers 实现绘制、平移和框选平移功能Vue2安装安装Openlayers最新版本Openlayers安装指定版本Openlayers安装其他方式安装可以参照Openlayers官网 初始化地图绘制方法的实现平移功能(拖拽功能)的实现框选平移功能的实现框选平移详细介绍绘制两个图形 清空功能的实现注意事项项目源码 Vue2 + Openla
uniapp checkbox样式失效,选中框选中按钮不显示
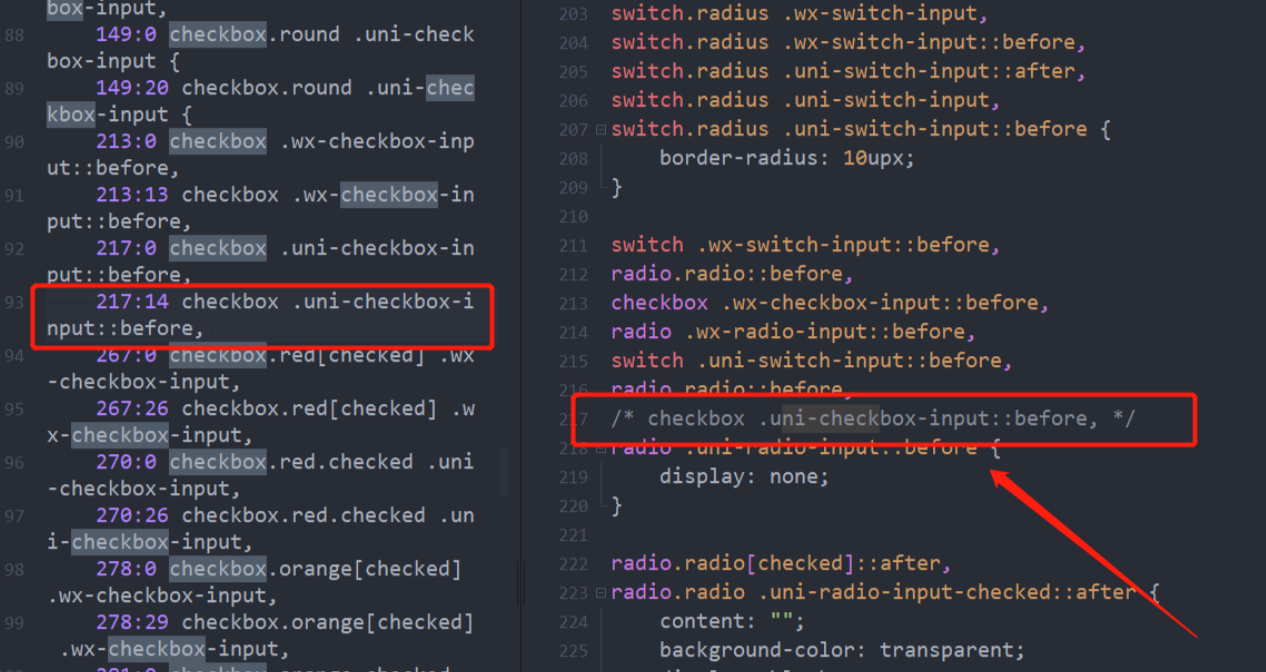
找了很多方法 最后网上一个博主找到了解决方法 在项目的main.css里面 如果你不知道你的css样式在哪个文件夹 直接全局搜索‘ 找到注释两个地方 第一个 checkbox::before 找到这一行 注释箭头指的地方就可以 第二个 checkbox .uni-checkbox-input::before, 注释这两个地方,然后保存刷新就可以
AutoCAD .NET 二次开发实例(1) 框选文本批量对齐
原文地址: https://mp.weixin.qq.com/s?__biz=MzA3NzI3MjgyNQ==&mid=2247483885&idx=1&sn=5e3ae1094d28ac4aa56136cbcf964cfe&chksm=9f55c27ba8224b6d1d916ab0843de0333c99f7e4c6885c70093eefae148c353ab2b5a3ca3d70&tok