本文主要是介绍JS 实现鼠标框选(页面选择)时返回对应的 HTML 或文案内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JS 实现鼠标框选(页面选择)时返回对应的 HTML 或文案内容
一、需求背景
1、项目需求
当用户进行鼠标框选选择了页面上的内容时,把选择的内容进行上报。
2、需求解析
虽然这需求就一句话的事,但是很显然,没那么简单…
因为鼠标框选说起来简单,就是选择的内容,但是这包含很多中情况,比如:只选择文案、选择图片、选择输入框、输入框中的内容选择、iframe、等。
简单总结,分为以下几点:
-
选择文案时
-
选择图片、
svg、iframe、video、audio等标签时 -
选择
input、select、textarea等标签时 -
选择
input、textarea标签内容时 -
选择类似
字符时 -
键盘全选时
-
鼠标右键选择
-
以上各模块结合时
-
当包含标签的时候,返回
html结构,只有文本时返回文本内容
二、技术要点
鼠标框选包含以下几点:
-
debounce防抖 -
addEventListener事件监听 -
Range对象 -
Selection对象
1、debounce
老生常谈的技术点了,这里不能用节流,因为肯定不能你鼠标选择的时候,隔一段时间返回一段内容,肯定是选择之后一起返回。
这里用 debounce 主要也是用在事件监听和事件处理上。
- 【debounce 掘金】
- 【debounce CSDN】
2、addEventListener
事件监听,因为鼠标选择,不仅仅是鼠标按下到鼠标抬起,还包括双击、右键、全选。
需要使用事件监听对事件作处理。
- 【addEventListener MDN】
3、Range
Range 接口表示一个包含节点与文本节点的一部分的文档片段。
Range 是浏览器原生的对象。

3.1. 创建 Range 实例,并设置起始位置
<body><ul><li>Vite</li><li>Vue</li><li>React</li><li>VitePress</li><li>NaiveUI</li></ul>
</body>
<script>// 创建 Range 对象const range = new Range()const liDoms = document.querySelectorAll("li");// Range 起始位置在 li 2range.setStartBefore(liDoms[1]);// Range 结束位置在 li 3range.setEndAfter(liDoms[2]);// 获取 selection 对象const selection = window.getSelection();// 添加光标选择的范围selection.addRange(range);
</script>

可以看到,选择内容为第二行和第三行
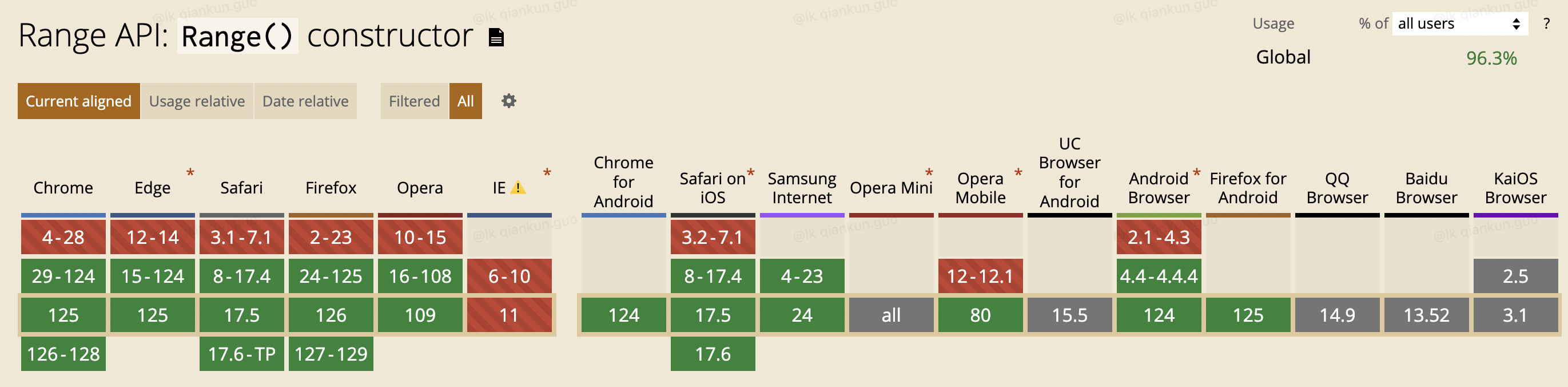
3.1.1 浏览器兼容情况

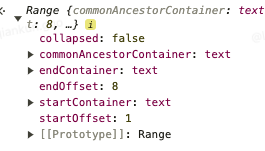
3.2. Range 属性
-
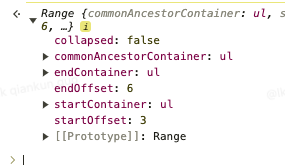
startContainer:起始节点。 -
startOffset:起始节点偏移量。 -
endContainer:结束节点。 -
endOffset:结束节点偏移量。 -
collapsed:范围的开始和结束是否为同一点。 -
commonAncestorContainer:返回完整包含startContainer和endContainer的最深一级的节点。
3.2.1. 用我们上面创建的实例来看下 range 属性的值

3.2.2. 如果我们只选择文本内容时
只选择 li 中的 itePres

可以看出 range 属性对应的值

3.3. Range 方法
-
cloneContents():复制范围内容,并将复制的内容作为DocumentFragment返回。 -
cloneRange():创建一个具有相同起点/终点的新范围, 非引用,可以随意改变,不会影响另一方。 -
collapse(toStart):如果toStart=true则设置end=start,否则设置start=end,从而折叠范围。 -
compareBoundaryPoints(how, sourceRange):两个范围边界点进行比较,返回一个数字 -1、0、1。 -
comparePoint(referenceNode, offset):返回-1、0、1具体取决于 是referenceNode在 之前、相同还是之后。 -
createContextualFragment(tagString):返回一个DocumentFragment。 -
deleteContents():删除框选的内容。 -
extractContents():从文档中删除范围内容,并将删除的内容作为DocumentFragment返回。 -
getBoundingClientRect():和dom一样,返回DOMRect对象。 -
getClientRects():返回可迭代的对象序列DOMRect。 -
insertNode(node):在范围的起始处将node插入文档。 -
intersectsNode(referenceNode):判断与给定的node是否相交。 -
selectNode(node):设置范围以选择整个node。 -
selectNodeContents(node):设置范围以选择整个node的内容。 -
setStart(startNode, startOffset):设置起点。 -
setEnd(endNode, endOffset):设置终点。 -
setStartBefore(node):将起点设置在node前面。 -
setStartAfter(node):将起点设置在node后面。 -
setEndBefore(node):将终点设置为node前面。 -
setEndAfter(node):将终点设置为node后面。 -
surroundContents(node):使用node将所选范围内容包裹起来。
3.4. 创建 Range 的方法
3.4.1. Document.createRange
const range = document.createRange();
3.4.2. Selection 的 getRangeAt() 方法
const range = window.getSelection().getRangeAt(0)
3.4.3. caretRangeFromPoint() 方法
if (document.caretRangeFromPoint) {range = document.caretRangeFromPoint(e.clientX, e.clientY);
}
3.4.4. Range() 构造函数
const range = new Range()
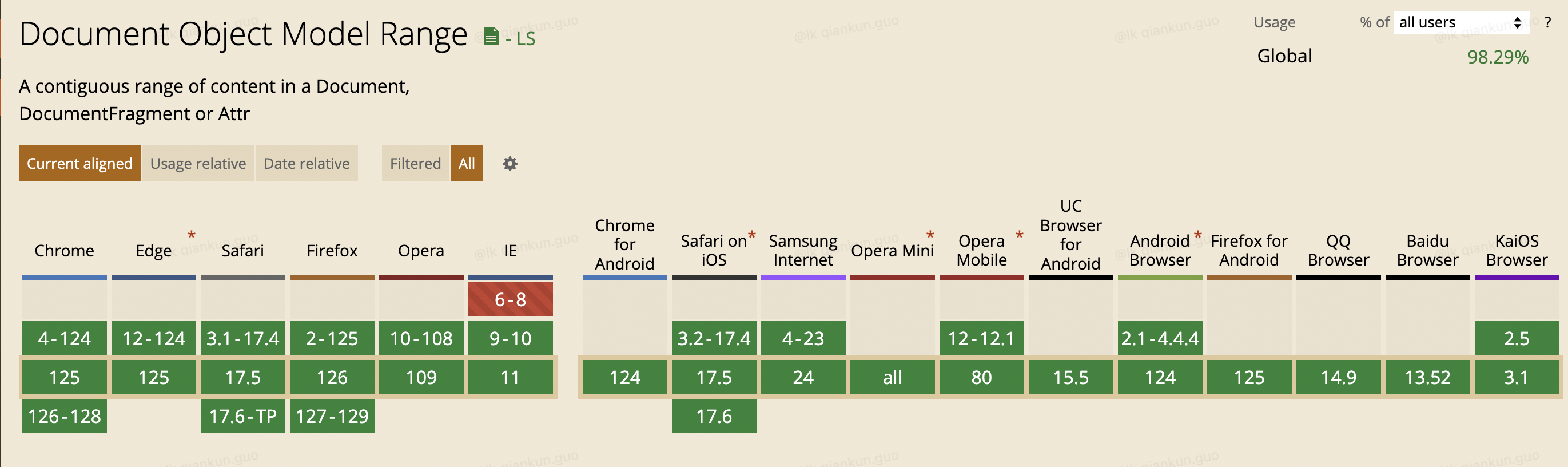
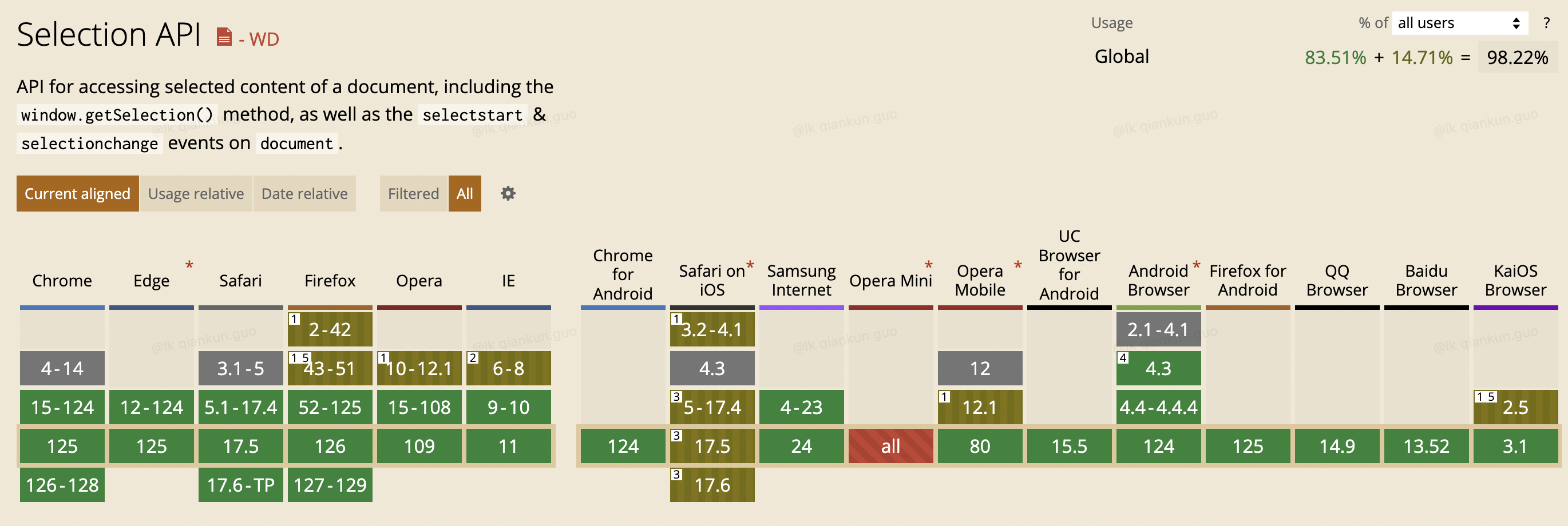
3.5. Range 兼容性

- 【详细兼容性:Can I use】
4、Selection
Selection 对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。
4.1. 获取文本对象
window.getSelection()


4.2. Selection 术语
4.2.1. 锚点 (anchor)
锚指的是一个选区的起始点(不同于 HTML 中的锚点链接)。当我们使用鼠标框选一个区域的时候,锚点就是我们鼠标按下瞬间的那个点。在用户拖动鼠标时,锚点是不会变的。
4.2.2. 焦点 (focus)
选区的焦点是该选区的终点,当你用鼠标框选一个选区的时候,焦点是你的鼠标松开瞬间所记录的那个点。随着用户拖动鼠标,焦点的位置会随着改变。
4.2.3. 范围 (range)
范围指的是文档中连续的一部分。一个范围包括整个节点,也可以包含节点的一部分,例如文本节点的一部分。用户通常下只能选择一个范围,但是有的时候用户也有可能选择多个范围。
4.2.4. 可编辑元素 (editing host)
一个用户可编辑的元素(例如一个使用 contenteditable 的 HTML 元素,或是在启用了 designMode 的 Document 的子元素)。
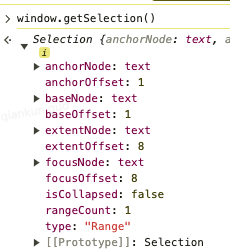
4.3. Selection 的属性
首先要清楚,选择的起点称为锚点(anchor),终点称为焦点(focus)。
-
anchorNode:选择的起始节点。 -
anchorOffset:选择开始的anchorNode中的偏移量。 -
focusNode:选择的结束节点。 -
focusOffset:选择开始处focusNode的偏移量。 -
isCollapsed:如果未选择任何内容(空范围)或不存在,则为true。 -
rangeCount:选择中的范围数,之前说过,除Firefox外,其他浏览器最多为1。 -
type:类型:None、Caret、Range
4.4. Selection 方法
-
addRange(range): 将一个Range对象添加到当前选区。 -
collapse(node, offset): 将选区折叠到指定的节点和偏移位置。 -
collapseToEnd(): 将选区折叠到当前选区的末尾。 -
collapseToStart(): 将选区折叠到当前选区的起始位置。 -
containsNode(node, partlyContained): 判断选区是否包含指定的节点,可以选择是否部分包含。 -
deleteFromDocument(): 从文档中删除选区内容。 -
empty(): 从选区中移除所有范围(同 `removeAllRanges()``,已废弃)。 -
extend(node, offset): 将选区的焦点节点扩展到指定的节点和偏移位置。 -
getRangeAt(index): 返回选区中指定索引处的Range对象。 -
removeAllRanges(): 移除所有选区中的范围。 -
removeRange(range): 从选区中移除指定的Range对象。 -
selectAllChildren(node): 选中指定节点的所有子节点。 -
setBaseAndExtent(anchorNode, anchorOffset, focusNode, focusOffset): 设置选区的起始和结束节点及偏移位置。 -
setPosition(node, offset):collapse的别名
4.5. Selection 兼容性

- 【详细兼容性:Can I use】
三、项目实现
1、实现思路
- 先获取选择的内容,开发
getSelectContent函数 - 对获取的内容进行判断,是否存在
selection实例,没有直接返回null - 判断
selection实例的isCollapsed属性- 没有选中,对
selection进行toString().trim()操作,判断内容- 有内容,直接返回
text类型 - 无内容,返回
null
- 有内容,直接返回
- 有选中,则判断内容
- 没有选中,对
- 判断选中的内容有没有节点
- 没有节点,则和没有选中一样处理,进行
toString().trim()操作,判断内容- 有内容,直接返回
text类型 - 无内容,返回
null
- 有内容,直接返回
- 有节点,进行
toString().trim()操作,判断内容- 没有内容,判断是否有特殊节点
- 有
'iframe', 'svg', 'img', 'audio', 'video'节点,返回html类型 - 有
'input', 'textarea', 'select',判断 value 值,是否存在- 存在:返回
html类型 - 不存在:返回
null
- 存在:返回
- 没有特殊节点,返回
null
- 有
- 有内容,返回
html类型
- 没有内容,判断是否有特殊节点
- 没有节点,则和没有选中一样处理,进行
- 对鼠标
mousedown、mouseup事件和selectionchange、contextmenu、dblclick事件进行监听,触发getSelectContent函数 - 在需要的地方进行
debounce防抖处理
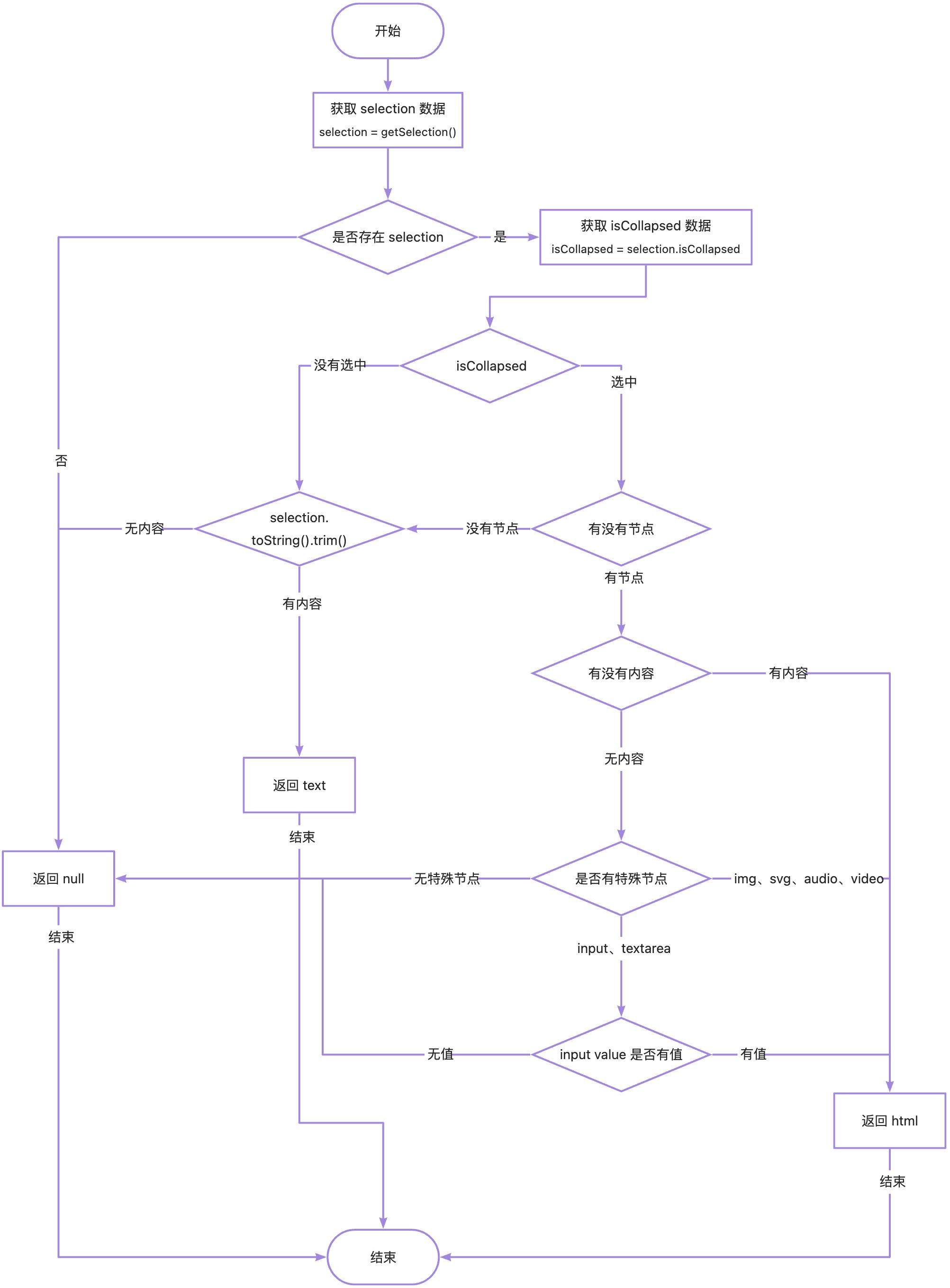
2、简易流程图

2、Debounce 方法实现
2.1. JS
function debounce (fn, time = 500) {let timeout = null; // 创建一个标记用来存放定时器的返回值return function () {clearTimeout(timeout) // 每当触发时,把前一个 定时器 clear 掉timeout = setTimeout(() => { // 创建一个新的 定时器,并赋值给 timeoutfn.apply(this, arguments)}, time)}
}
2.2. TS
/*** debounce 函数类型*/
type DebouncedFunction<F extends (...args: any[]) => any> = (...args: Parameters<F>) => void
/*** debounce 防抖函数* @param {Function} func 函数* @param {number} wait 等待时间* @param {false} immediate 是否立即执行* @returns {DebouncedFunction}*/
function debounce<F extends (...args: any[]) => any>(func: F,wait = 500,immediate = false
): DebouncedFunction<F> {let timeout: ReturnType<typeof setTimeout> | nullreturn function (this: ThisParameterType<F>, ...args: Parameters<F>) {// eslint-disable-next-line @typescript-eslint/no-this-aliasconst context = thisconst later = function () {timeout = nullif (!immediate) {func.apply(context, args)}}const callNow = immediate && !timeoutif (timeout) {clearTimeout(timeout)}timeout = setTimeout(later, wait)if (callNow) {func.apply(context, args)}}
}
3、获取选择的文本/html 元素
3.1. 获取文本/html 元素
nterface IGetSelectContentProps {type: 'html' | 'text'content: string
}
/*** 获取选择的内容* @returns {null | IGetSelectContentProps} 返回选择的内容*/
const getSelectContent = (): null | IGetSelectContentProps => {const selection = window.getSelection()if (selection) {// 1. 是焦点在 input 输入框// 2. 没有选中// 3. 选择的是输入框if (selection.isCollapsed) {return selection.toString().trim().length? {type: 'text',content: selection.toString().trim()}: null}// 获取选择范围const range = selection.getRangeAt(0)// 获取选择内容const rangeClone = range.cloneContents()// 判断选择内容里面有没有节点if (rangeClone.childElementCount > 0) {// 创建 div 标签const container = document.createElement('div')// div 标签 append 复制节点container.appendChild(rangeClone)// 如果复制的内容长度为 0if (!selection.toString().trim().length) {// 判断是否有选择特殊节点const isSpNode = hasSpNode(container)return isSpNode? {type: 'html',content: container.innerHTML}: null}return {type: 'html',content: container.innerHTML}} else {return selection.toString().trim().length? {type: 'text',content: selection.toString().trim()}: null}} else {return null}
}
/*** 判断是否包含特殊元素* @param {Element} parent 父元素* @returns {boolean} 是否包含特殊元素*/
const hasSpNode = (parent: Element): boolean => {const nodeNameList = ['iframe', 'svg', 'img', 'audio', 'video']const inpList = ['input', 'textarea', 'select']return Array.from(parent.children).some((node) => {if (nodeNameList.includes(node.nodeName.toLocaleLowerCase())) return trueif (inpList.includes(node.nodeName.toLocaleLowerCase()) &&(node as HTMLInputElement).value.trim().length)return trueif (node.children) {return hasSpNode(node)}return false})
}
3.2. 只需要文本
/*** 获取框选的文案内容* @returns {string} 返回框选的内容*/
const getSelectTextContent = (): string => {const selection = window.getSelection()return selection?.toString().trim() || ''
}
4、添加事件监听
// 是否时鼠标点击动作
let selectionchangeMouseTrack: boolean = false
const selectionChangeFun = debounce(() => {const selectContent = getSelectContent()console.log('selectContent', selectContent)// todo... 处理上报selectionchangeMouseTrack = false
})
// 添加 mousedown 监听事件
document.addEventListener('mousedown', () => {selectionchangeMouseTrack = true
})
// 添加 mouseup 监听事件
document.addEventListener('mouseup',debounce(() => {selectionChangeFun()}, 100)
)
// 添加 selectionchange 监听事件
document.addEventListener('selectionchange',debounce(() => {if (selectionchangeMouseTrack) returnselectionChangeFun()})
)
// 添加 dblclick 监听事件
document.addEventListener('dblclick', () => {selectionChangeFun()
})
// 添加 contextmenu 监听事件
document.addEventListener('contextmenu',debounce(() => {selectionChangeFun()})
)
也可以进行封装
/*** addEventlistener function 类型*/
export interface IEventHandlerProps {[eventName: string]: EventListenerOrEventListenerObject
}let selectionchangeMouseTrack: boolean = false
const eventHandlers: IEventHandlerProps = {// 鼠标 down 事件mousedown: () => {selectionchangeMouseTrack = true},// 鼠标 up 事件mouseup: debounce(() => selectionChangeFun(), 100),// 选择事件selectionchange: debounce(() => {if (selectionchangeMouseTrack) returnselectionChangeFun()}),// 双击事件dblclick: () => selectionChangeFun(),// 右键事件contextmenu: debounce(() => selectionChangeFun())
}
Object.keys(eventHandlers).forEach((event) => {document.addEventListener(event, eventHandlers[event])
})
5、返回内容
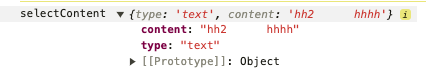
5.1. 纯文本内容

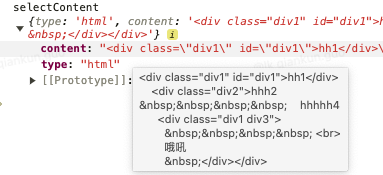
5.2. html 格式

6. 完整 JS 代码
function debounce (fn, time = 500) {let timeout = null; // 创建一个标记用来存放定时器的返回值return function () {clearTimeout(timeout) // 每当触发时,把前一个 定时器 clear 掉timeout = setTimeout(() => { // 创建一个新的 定时器,并赋值给 timeoutfn.apply(this, arguments)}, time)}
}let selectionchangeMouseTrack = false
document.addEventListener('mousedown', (e) => {selectionchangeMouseTrack = trueconsole.log('mousedown', e)
})
document.addEventListener('mouseup', debounce((e) => {console.log('mouseup', e)selectionChangeFun()
}, 100))
document.addEventListener('selectionchange', debounce((e) => {console.log('selectionchange', e)if (selectionchangeMouseTrack) returnselectionChangeFun()
}))
document.addEventListener('dblclick', (e) => {console.log('dblclick', e)selectionChangeFun()
})
document.addEventListener('contextmenu',debounce(() => {selectionChangeFun()
}))const selectionChangeFun = debounce(() => {const selectContent = getSelectContent()selectionchangeMouseTrack = falseconsole.log('selectContent', selectContent)
})const getSelectContent = () => {const selection = window.getSelection();if (selection) {// 1. 是焦点在 input 输入框// 2. 没有选中// 3. 选择的是输入框if (selection.isCollapsed) {return selection.toString().trim().length ? {type: 'text',content: selection.toString().trim()} : null}// 获取选择范围const range = selection.getRangeAt(0);// 获取选择内容const rangeClone = range.cloneContents()// 判断选择内容里面有没有节点if (rangeClone.childElementCount > 0) {const container = document.createElement('div');container.appendChild(rangeClone);if (!selection.toString().trim().length) {const hasSpNode = getSpNode(container)return hasSpNode ? {type: 'html',content: container.innerHTML} : null}return {type: 'html',content: container.innerHTML}} else {return selection.toString().trim().length ? {type: 'text',content: selection.toString().trim()} : null}} else {return null}
}const getSpNode = (parent) => {const nodeNameList = ['iframe', 'svg', 'img', 'audio', 'video']const inpList = ['input', 'textarea', 'select']return Array.from(parent.children).some((node) => {if (nodeNameList.includes(node.nodeName.toLocaleLowerCase())) return trueif (inpList.includes(node.nodeName.toLocaleLowerCase()) && node.value.trim().length) return trueif (node.children) {return getSpNode(node)}return false})
}
7. 线上预览
- 【码上掘金】
四、总结
-
鼠标框选上报能监控用户在页面的行为,能为后续的数据分析等提供便利
-
基于
JS中的Selection和Range实现的,使用原生JS -
涉及到的操作比较多,包含键盘、鼠标右键、全选等
-
能对框选的内容进行分类,区别
html和text,更方便的看出用户选择了哪些内容
引用
- 【Range】
- 【Selection】
这篇关于JS 实现鼠标框选(页面选择)时返回对应的 HTML 或文案内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






