条纹专题
手把手教你实现条纹结构光三维重建(3)——相机投影仪标定
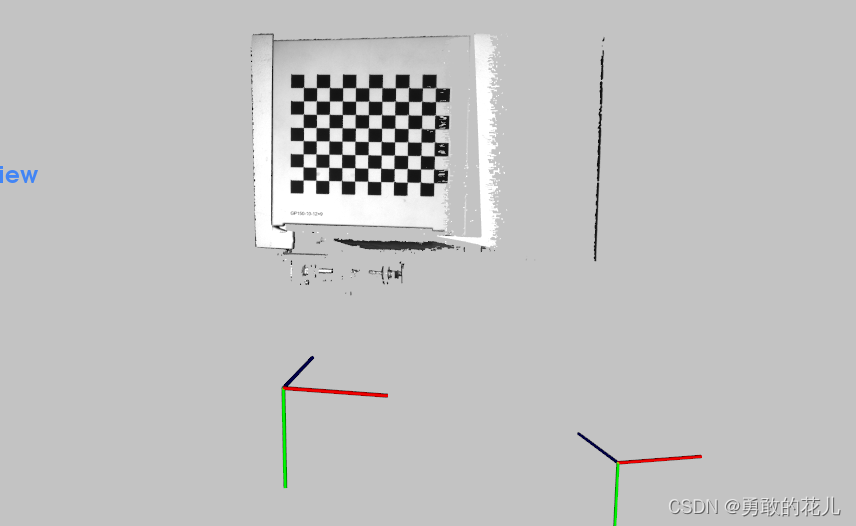
我们都知道,投影仪其实就是个反向相机,如果我们了解双目标定的原理,那么相机和投影仪的标定就不难,关键是我们怎么得到投影仪在图像特征点(比如棋盘格角点)上的像素位置。 投影仪也类似于一个cmos,图像有像素位置(u,v),那么通过我们上一讲的条纹解码,给图像添加水平方向和垂直方向的投影,就可以通过解码,得到图像对应的投影相位值,此相位值就是投影的像素坐标(xp,yp)。如下图所示,具体的原理可以参
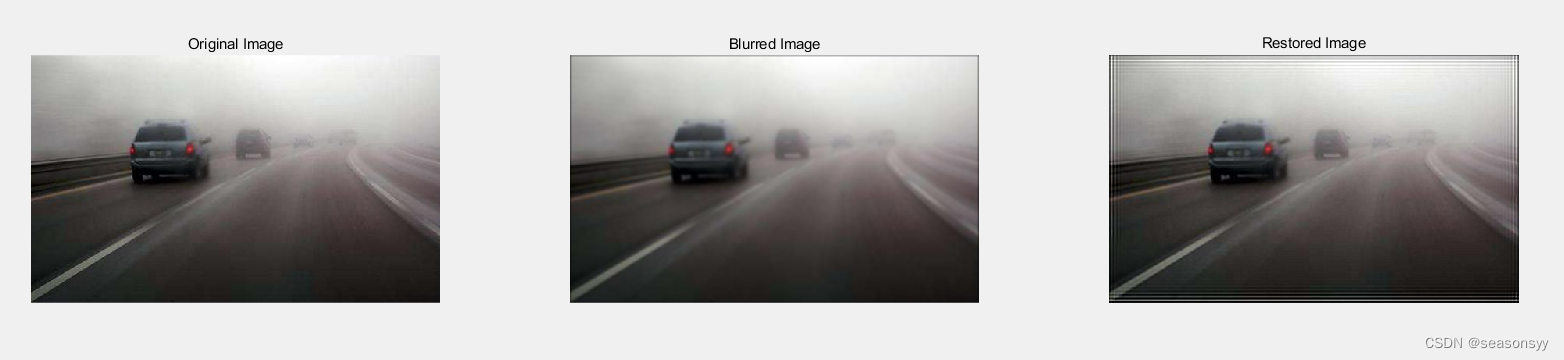
使用逆滤波算法deconvwnr恢复图像回复图像时,产生了很多横竖条纹。解决办法
使用逆滤波算法deconvwnr恢复图像时,产生了很多横竖条纹。解决办法 原来的代码 % 清除工作空间并关闭所有图形窗口clear; clc; close all;% 读取原始图像original_image = imread('pic3.jpg');% 显示原始图像subplot(131);imshow(original_image);title('Original Image')
水稻病害检测(YOLO数据集,多分类,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫)
是自己利用LabelImg工具进行手工标注,数据集制作不易,请尊重版权(稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫) 如果需要yolv8检测模型和数据集放在一起的压缩包,可以关注:最新最全面的水稻病害检测创作(yolov8模型,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫等病害。)_哔哩哔哩_bilibili 如果只需要正常和病害检测对的二分类数
纯css实现渐变,条纹背景
1、 body {background:linear-gradient(#51B0E7 50%, #006084 50%);background-size:100% 20px;} 2、 body {background:#FFF;margin:50px;background:linear-gradient(45deg, #3498DB 50%, #2980B9 50%);backg
OpenCV 灰度质心法提取条纹中心线
文章目录 一、简介二、实现代码三、实现效果参考资料 一、简介 相比于Steger算法,这里的灰度质心法就要简单很多了,我们可以简单的将其理解为通过计算某一行或某一列邻近像素的加权质心,其数学形式如下所示: 二、实现代码 GrayscaleCenter.h #pragma once#include
OpenCV Steger算法提取条纹中心线
文章目录 一、简介二、实现代码三、实现效果参考资料 一、简介 Steger 算法是一种常用的图像边缘检测算法,可以用于提取图像中的中心线或边缘信息。它的理论假设是:条纹的亮度是按照高斯分布呈现的,即中心亮两侧渐暗。 其计算过程如下所述: 1、首先,我们需要计算每个点Hessian矩阵,这个矩阵主要就是描述了该点周围的曲率变化,方便我们定位条纹的法线方向。
激光条纹中心线提取算法FPGA实现方案
1 概述 激光条纹中心线提取是3D线激光测量领域一个较为基础且重要的算法。目前,激光条纹中心线提取已有多种成熟的算法,有很多相关的博客和论文。 激光条纹中心线提取的真实意义在于工程化和产品化的实际应用,而很多算法目前只能用于学术研究或理论实验,无法在应用端或产品端商用化落地。 常见的中心线提取算法有: 边缘法中心法阈值法形态学细化法极值法
iOS渐变字体、动态条纹、获取特定位置cell、笔记App、购物车界面等源码
iOS精选源码 RAC实现添加购物车 一个基于Photos.framework的图片多选,持续功能的更新中 NNNavigationBar无侵入平滑过渡 一款记录类软件,让记录更简单——EMark(源码开放) iOS UITableView获取特定位置的cell WHGradientHelper (Lable字体渐变及动画) 动态条纹进度条,节点进度条
【技巧】PCB布局技巧:带条纹的电容
这些都是无极性电容,所以这个条纹不是极性标记。一位读者得回答正确,它代表电容卷绕时,卷绕在外层的那一极。我发现现在很少有工程师知道电容一端的条纹代表什么,也不知道条纹端和不带条纹端互换带来的不同效果。即使你从来不使用这类电容,了解这些内容也会让你设计的PCB有所不同。这次让我们讨论一下这个话题。 薄膜电容外层的导体屏蔽了内层的导体。在一个简单的低通R-C电路中,如图1a所示,电容带条纹的一侧接地
ffmpeg写YUV420文件碰到阶梯型横线或者条纹状画面的原因和解决办法
版权声明:本文为CSDN博主「文三~」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/asdasfdgdhh/article/details/112831581 看到了,转载,留着备份一下 阶梯型横线: 条纹状画面: 出现阶梯型横线的原因是:对FFmpeg中AVFrame中width与l
css实现一个斑马条纹动画,实现一个理发店门口的小转转,进度条动画同理!
css实现一个斑马条纹动画,实现一个理发店门口的小转转 前置基础知识 css背景background的重复渐变属性repeating-linear-gradient() 该属性类似于linear-gradient(),但他会在整个方向上重复渐变以覆盖整个容器 一、先写一个普通渐变例子linear-gradient() (提前说明,下面所有例子的容器height:120px,width:
antd-table:通过rowClassName实现斑马条纹样式+通过rowSelection实现单选功能效果——基础积累
斑马条纹 对于element-ui是有个stripe斑马条纹的属性的,最终呈现的效果如下: antd-table中是没有这个属性的,但是可以通过rowClassName:可以给对应行添加指定类名。 实现方法: <a-table:rowClassName="getRowClassName"size="small":dataSource="tableData":rowKey="(row) =
驱动捉虫 摄像头模块输出图像或屏幕显示出现1像素等间隔水平或垂直条纹的原因以及解决方法
本文所述的所谓条纹,并不是指杂色的条纹,而是观感上把图像割裂,让图像变模糊的条纹。这种模糊的条纹有可能在驱动类似ov2640这样的摄像头,或是MCU 8080接口的屏幕时出现。 我保存了一帧有这个现象的摄像头采集回来的图片,如下图。可以看到,图片中竖向的内容像是被切开了,变得异常模糊。实际上在这个距离上320*240的分辨率还是可以看清楚字的。 这种现象实际上是由于像素错位产生的。
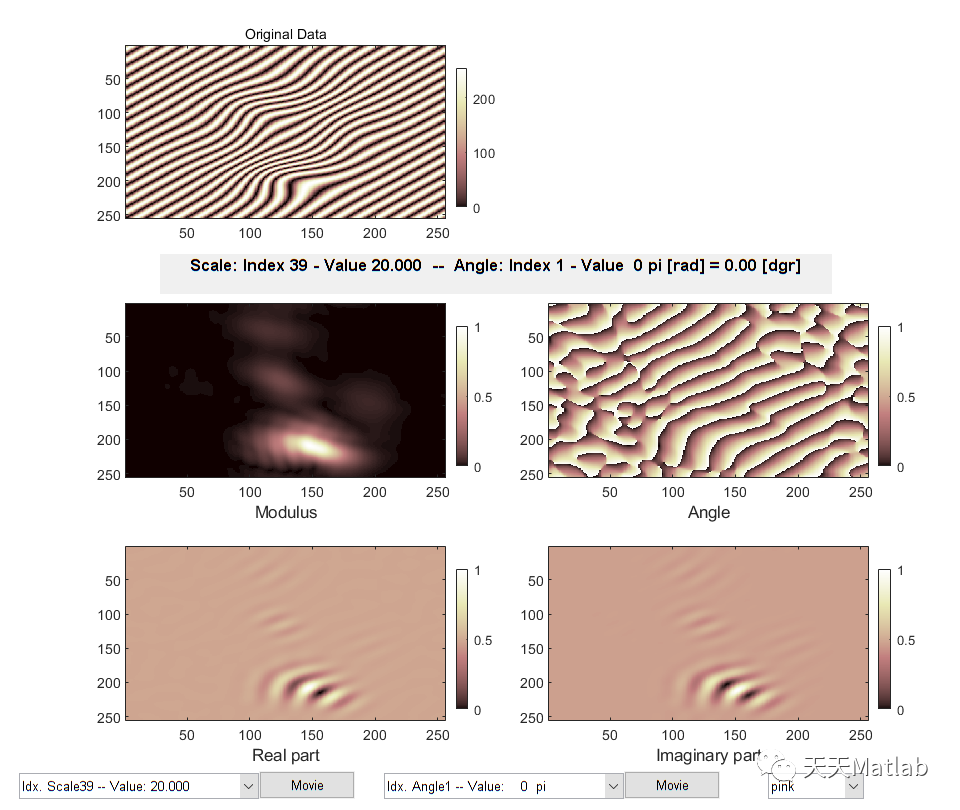
基于二维连续小波变换条纹图相位提取方法附matlab代码
✅作者简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,matlab项目合作可私信。 🍎个人主页:Matlab科研工作室 🍊个人信条:格物致知。 更多Matlab仿真内容点击👇 智能优化算法 神经网络预测 雷达通信 无线传感器 电力系统 信号处理 图像处理 路径规划
条纹柱直方图的matlab实现
在matlab中绘制柱状图,并采用不同的图案进行表示。 代码来源:http://www.aos.wisc.edu/~dvimont/matlab/Graphics_Tools/applyhatch.html 用法简单:绘好图(bar)后,调用代码中的applyhatch函数。
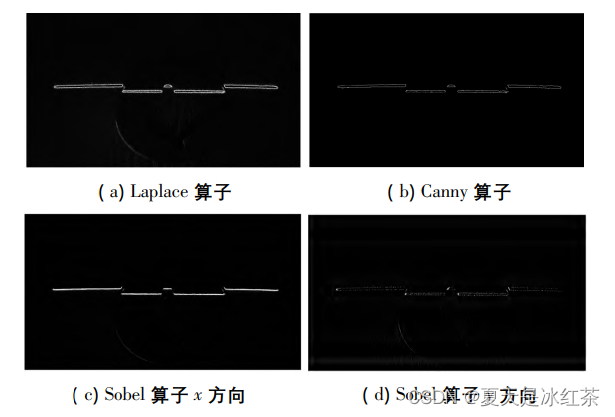
3D 线激光相机的激光条纹中心提取方法
论文地址:Excellent-Paper-For-Daily-Reading/application/centerline at main 类别:应用——中心线 时间:2023/11/06 摘要 线激光条纹中心提取是实现线激光相机三维扫描的关键,根据激光三角测量法研制了线激光相机,基于传统 Steger 法对其进行优化并提出一种适用于提取线激光相机光条中心的方法。对图像进行预处理,结合 C
android 斑马线进度条,Bootstrap彩色斑马线条纹进度条设计效果
这是一款基于Bootstrap制作的超酷彩色斑马线条纹进度条设计效果。该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。 使用方法 在页面中引入bootstrap.css文件。 HTML结构 该Bootstrap进度条的HTML结构如下。 85% 75% 90% 60% CSS样式 为该Bootstrap
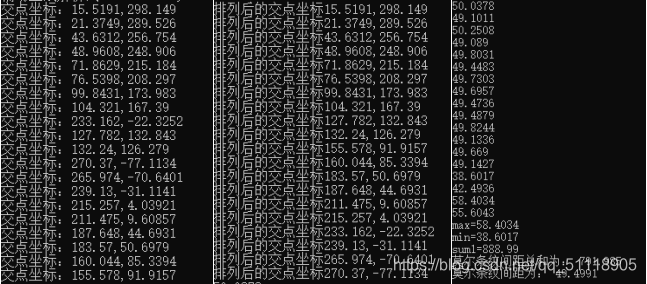
莫尔条纹--处理及分析 C++
老师评语:可以再利用骨架提取做一遍,两种方法比较精度,有需要的小伙伴可以直接参考! 整体思路 通过观察原图像,图像存在噪声点,且黑色条纹边界不清晰,使用滤波、图像增强、二值化等方法对原图像进行预处理,另外为保证测量结果的准确性,使用图像三作为原图像,测量多个距离值并求均值。 原图像 中值滤波 图像增强(锐化) 二值化 按位取反 膨胀:矩形结构元
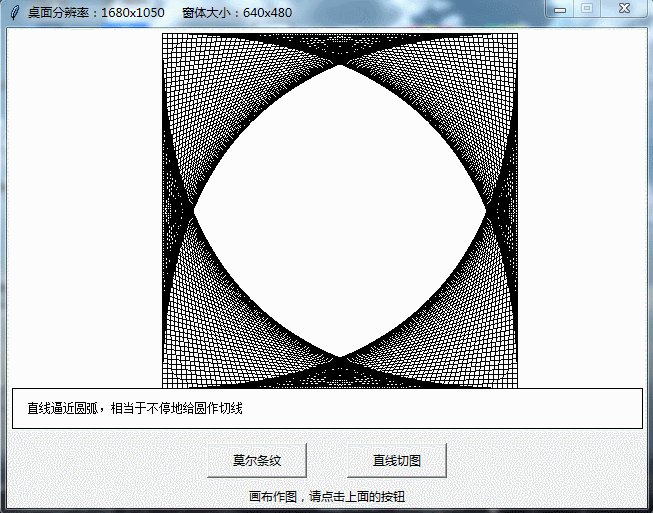
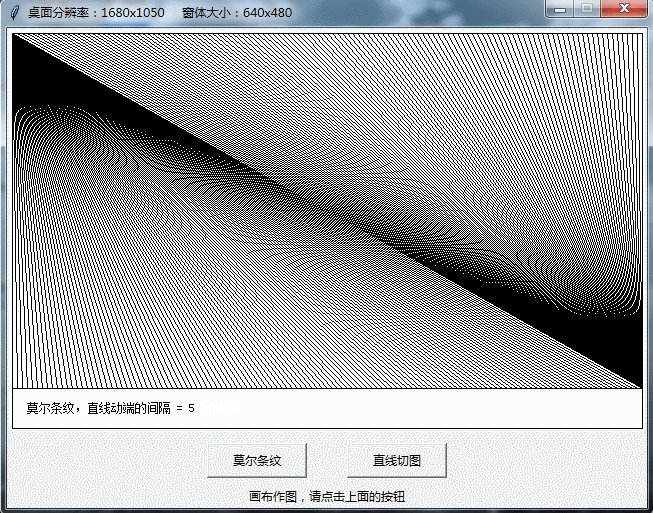
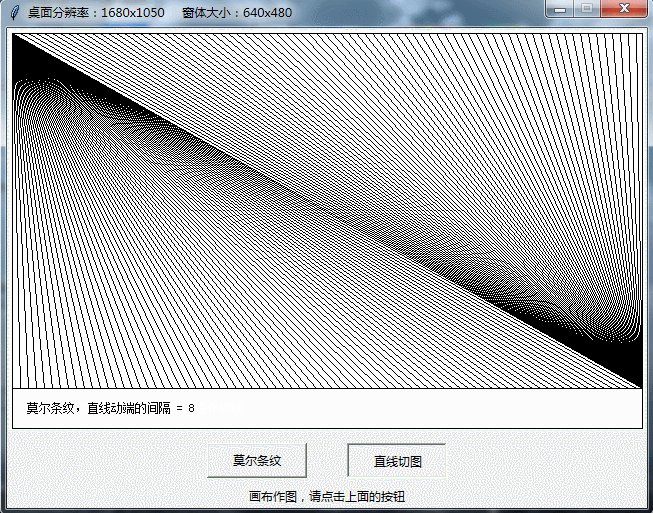
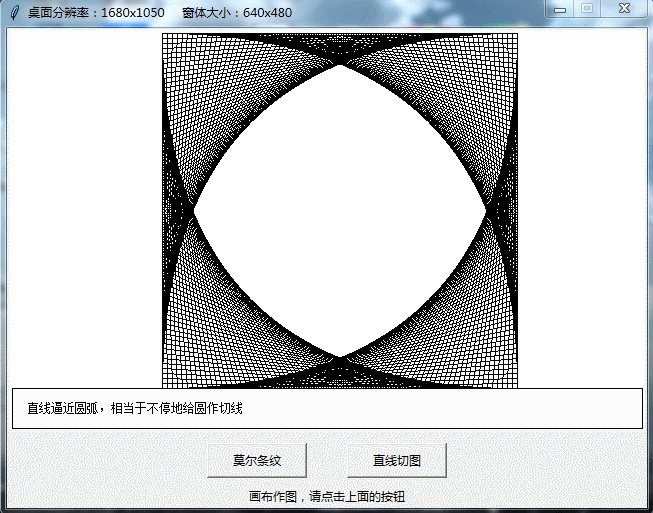
Python tkinter库之Canvas直线画圆和莫尔条纹
最简单的直线也能画出漂亮的图案来: import tkinter as tkimport pyautogui as agfrom time import sleepdef Line01():for j in range(1, 9):tCanvas.delete("all")coord = 5, 5, 635, 360tCanvas.create_rectangle(coord)for i i
mID:通过莫尔条纹追踪屏幕照片(mID: Tracing Screen Photos via Moiré Patterns)
前言 想起CSDN账号密码了,正好讲组会的时候介绍了这篇文章,搬过来,选自30th USENIX Security Symposium. August 11–13, 2021。 由于专业的局限和有限的水平,这篇介绍会尽量避开原文中物理原理方面的知识,并难免有误解和错漏,感兴趣的可自行去阅读原文。 原文链接:https://www.usenix.org/conference/usenixsecu
傅里叶变换去除图像条纹杂讯实现步骤
导读: 图像处理一般分为空间域和频域处理,有些情况下,在空间域处理很难得到好的效果,这时候我们可以考虑将其转换到空间域处理。 空间域的处理方法比较多,比如傅里叶变换和小波变换等。频域方法处理的一般步骤是: ① 将图像从空间域转换到频域; ② 在频域处理(挑选或剔除特定的频段); ③ 频域处理后再转换到空间域 傅里叶变换频域处理步骤:
纯CSS3实现的几款条纹大背景
来源 | https://www.jianshu.com/p/6c0be84baf3a 1、实现不等宽背景条纹 实现如上图所示的效果,代码如下: 其他效果: ⑴如果想设置等宽的渐变只需要将开始值和结束值改为互补 ⑵如果需要等宽切无过渡的渐变,开始和结束值设置为50%即可。 ⑶如果想要垂直条纹,你只需要调整background-size的x、y值即可。 2、瓷砖条
css div加横线,css3: 如何给一个div添加一个条纹背景(水平,垂直,斜的)
今天是我们前端小团队第二题: Paste_Image.png 如何给一个div添加一个条纹背景(水平,垂直,斜的)? 答案: .patterns { width: 200px; height: 200px; float: left; margin: 10px; box-shadow: 0 1px 8px #666; } .pt1 { background-size: 50px 50px; ba
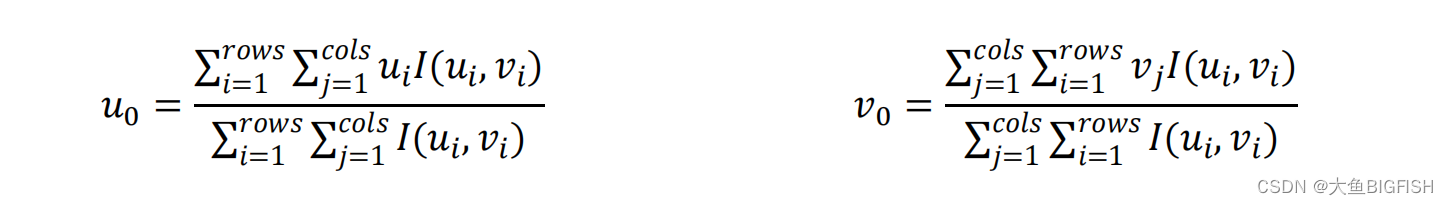
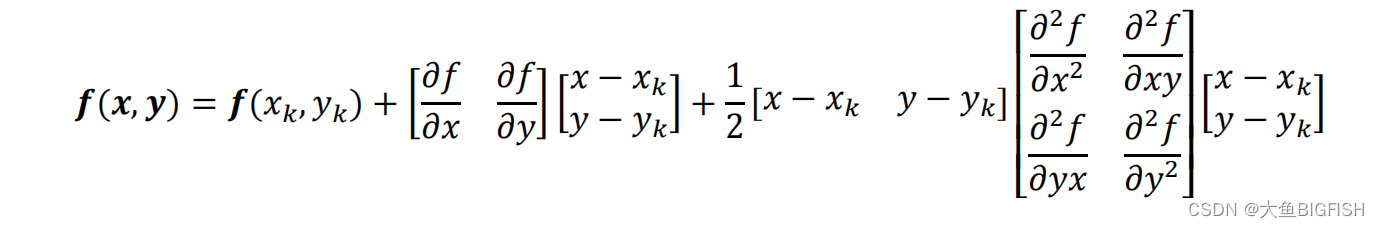
论文《自适应双目条纹测距法》学习————标定
《Adaptive Binocular Fringe Dvnamic ProiectionMethod for High Dvnamic Range Measurement》 (SCI 2019 二区) 摘要: 利用条纹投影传感器进行三维测量是目前研究的热点。然而,大多数边缘投影传感器的测量精度和效率仍然受到图像饱和和投影仪非线性效应的严重影响。为了解决这一难题,结合立体视觉技术和边缘投影技术的
使用CSS 实现菱形图片,斜条纹背景
比较简单的菱形图片: 效果如下 代码部分: <div class="d1"><img src="img/5.jpg"></div>.d1{margin-left: 100px;display: inline-block;transform: rotate(45deg);overflow: hidden;}.d1>img {max-width:100% ;max-height: 100%;t