本文主要是介绍css实现一个斑马条纹动画,实现一个理发店门口的小转转,进度条动画同理!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
css实现一个斑马条纹动画,实现一个理发店门口的小转转
前置基础知识
css背景background的重复渐变属性repeating-linear-gradient()
该属性类似于linear-gradient(),但他会在整个方向上重复渐变以覆盖整个容器
一、先写一个普通渐变例子linear-gradient()
(提前说明,下面所有例子的容器height:120px,width: 300px)
先建立一个容器box
<div class="box"></div>
再给它写上几个样式
.box{width: 300px;height: 120px;
}
例1: linear-gradient()
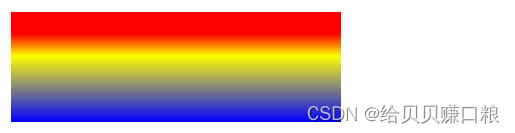
.box{width: 300px;height: 120px;background: linear-gradient(red, red 20px, yellow 20px, yellow 40px, blue 40px);
}
结果:

说明:颜色后面跟的值标明该颜色在当前位置实现,即red 20px表示在20px处为red,第一个颜色值没加位置值时表示位置为0px,最后一个颜色值没有加位置值时表示位置在该容器的最后位置,本例中即为120px,若中间位置不连续,那么中间颜色为渐变过渡
对说明再写一个小例子,
例2:
.box{width: 300px;height: 120px;background: linear-gradient(red, red 20px, yellow 40px, blue);
}
结果:0-20px是red 20-40px是red向yellow过渡,40px达到yellow,40px到最底部是yellow向blue过渡,120px处是blue

那么,如果最后一个颜色有写上位置且不为容器最底部位置120px呢,请看
例3:
.box{width: 300px;height: 120px;background: linear-gradient(red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);
}
结果:0-20px red, 20-40px yellow, 40-60px blue, 60-120px 依旧为blue,也就是说,直接取最后一个颜色值把后续颜色铺满!

好的,现在已经大概知道线性渐变的使用了,再看下一个例子。
二、重复渐变repeating-linear-gradient()
例4: repeating-linear-gradient():
.box{width: 300px;height: 120px;background: repeating-linear-gradient(red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);
}
结果:0-20px red, 20-40px yellow, 40-60px blue,根据属性的描述,会重复渐变以铺满整个容器,所以就是下面这样的

显然,我们可以看到例4和例3的区别,例4是重复前面的颜色填充满。
好的,斑马渐变已经达成了,如何做成理发店门口的小转转呢。
当然是要倾斜一点角度了!
三、角度
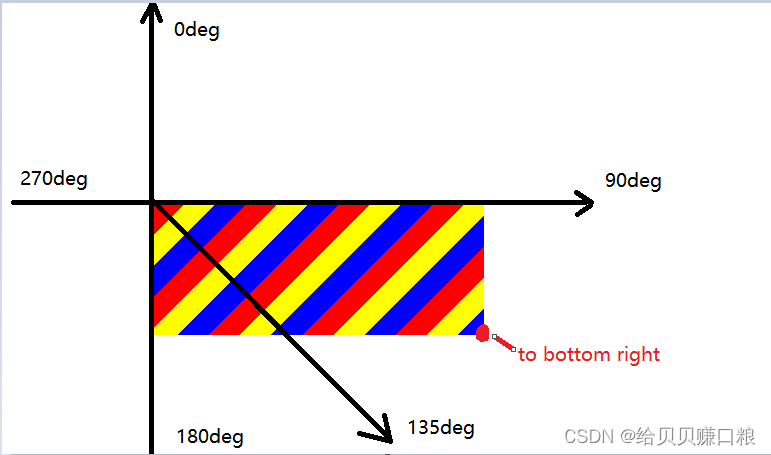
根据官方文档说明 0deg == to top,180deg == to bottom,90deg == to right,270deg == to left角度增加方向是顺时针旋转,显然,我们要做一个斜上方向的色彩条需要设置135deg或 to bottom right,将例4稍加修改
例5:
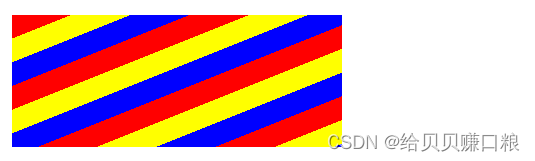
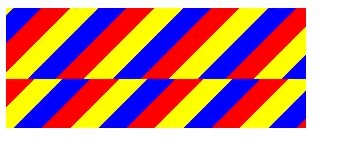
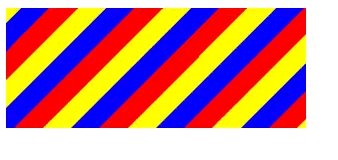
.box{width: 300px;height: 120px;background: repeating-linear-gradient(to bottom right, red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);
}
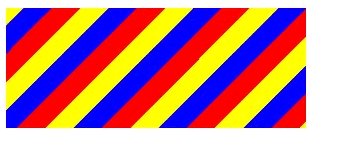
结果:

采用不同角度属性,
例6:
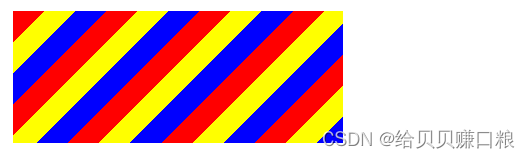
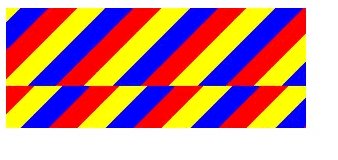
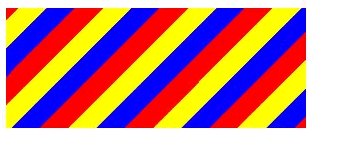
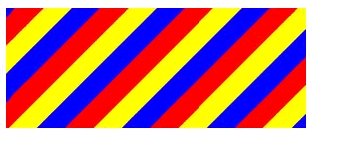
.box{width: 300px;height: 120px;background: repeating-linear-gradient(135deg, red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);
}
结果:

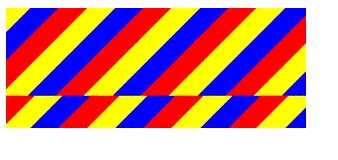
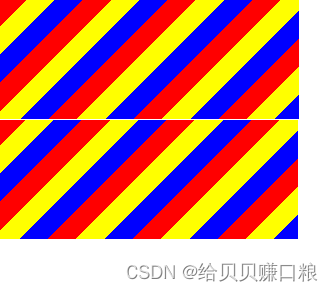
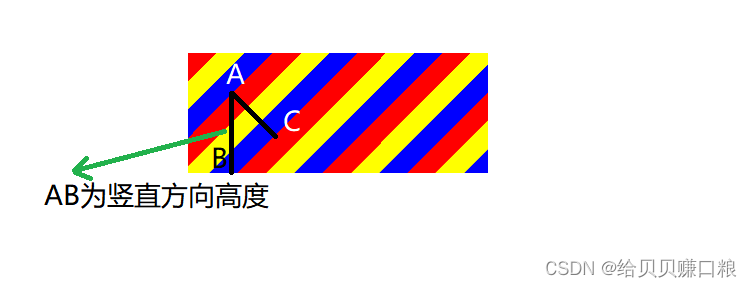
例5和例6有差距呢,为啥呢,看下图:

看清楚没,to bottom right 是去往的容器右下角!容器不是正方形,所以此时to bottom right ≠ 135deg,如果容器为正方形,则二者相等!
理发店的是转转的,所以,进入第四步,动起来!
animation动画
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
从左往右属性分别为动画名、动画时长、运行时间函数,动画延迟、运行次数、方向、动画不播放是的样式、动画是暂停还是播放。
例7: 添加动画
.box{width: 300px;height: 120px;background: repeating-linear-gradient(135deg, red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);animation: ani 1s infinite linear;
}
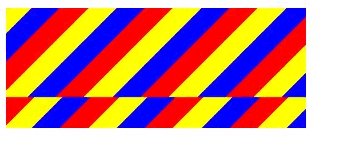
@keyframes ani {0%{}100%{background-position: 0 -84.85px;}
}
结果:

好的,滚动起来了,但是又会发现,中间没拼起来!
原因是:没有设置background-size。就等价于多张图拼起来往上滚动。类似于下面这样:

再次解决这个问题,加上background-size
例8: 加上background-size
.box{width: 300px;height: 120px;background: repeating-linear-gradient(135deg, red, red 20px, yellow 20px, yellow 40px, blue 40px, blue 60px);background-size: 300px 84.85px;animation: ani 1s infinite linear;
}
@keyframes ani {0%{}100%{background-position: 0 -84.85px;}
}
结果:

很好啊,拼起来了。这里需要说明一下84.85px的来源。
因为动画动的时候水平x方向并没有发生移动,它可视区域之外的拼接情况无需考虑,垂直y方向发生变化,所以我就应该保障y方向上是一个20px的red块,20px的yellow块以及20px的blue块依次叠加,任何一个块的宽度不满足设定值20px,在与下一块拼接时就会出现对不上的情况。

因为AC=60,∠BAC=45°,所以AB = AC / cos45° = 60 * √2 = 84.85。所以垂直y方向一直都是高度为84.85px的背景块,也就是20px的red块,20px的yellow块以及20px的blue块在向135deg方向依次叠加。例7没有设置background-size,那它则是在y方向一直重复高度为120px的背景块,大约是1.5个red yellow blue块,所以拼接的时候会出现对不上的情况!
整体功能已经完成了!有点丑,优化一些css样式值,让它好看一点吧
例9: 优化
<div class="container"><div class="box"></div></div>
.container {width: 60px;height: 300px;border-left: 1px solid #aaa;border-right: 1px solid #aaa;border-top: 10px solid #333;border-bottom: 10px solid #333;border-radius: 4px;padding: 0 5px;
}
.box{width: 100%;height: 300px;background: repeating-linear-gradient(135deg, #fff, #fff 20px, #000 20px, #000 40px, #0189ff 40px, #0189ff 60px);background-size: 300px 84.85px;animation: ani 1s infinite linear;
}
@keyframes ani {0%{}100%{background-position: 0 -84.85px;}
}
结果:

是不是还挺像模像样的!gif有抖动,可以拷贝代码运行体验更流畅!
码字不宜,互相学习,欢迎补充指正,欢迎打赏!


这篇关于css实现一个斑马条纹动画,实现一个理发店门口的小转转,进度条动画同理!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







