效果图专题
使用悬浮窗居中的问题 -- 有效果图
今天写了个全局可以弹出的悬浮窗来显示重要提示,结果自己把自己绕进去了,一直居中不生效,最后恍然大悟,是全屏状态下背景是透明的,都全屏铺满了,还咋居中啊,解决方法是内部在套一层布局,随便指定位置即可 ,另外这里的文字可以自动滚动显示,下面是截图和关键代码: 效果图: 布局文件:关键是第二个RelativeLayout 的 android:layout_centerInParent="t
深夜小灶|如何利用comfyUI生成《黑神话:悟空》风格的建筑效果图
前言 近期大卖《黑神话:悟空》,因其完美的融合了中国传统文化与现代游戏元素而广受好评 而其中极具中式特点建筑风格也让不少玩家眼前一亮。 因此在本篇教程中我将介绍如何使用ComfyUI这一强大的AI工具,来生成具有《黑神话:悟空》风格的建筑效果图。 所有的AI设计工具,模型和插件,都已经整理好了,👇获取~ 前期准备 要完成黑神话:悟空》风格的建筑效果图的绘制,首先
这款AI绘画软件,带你快速生成高质量产品效果图!
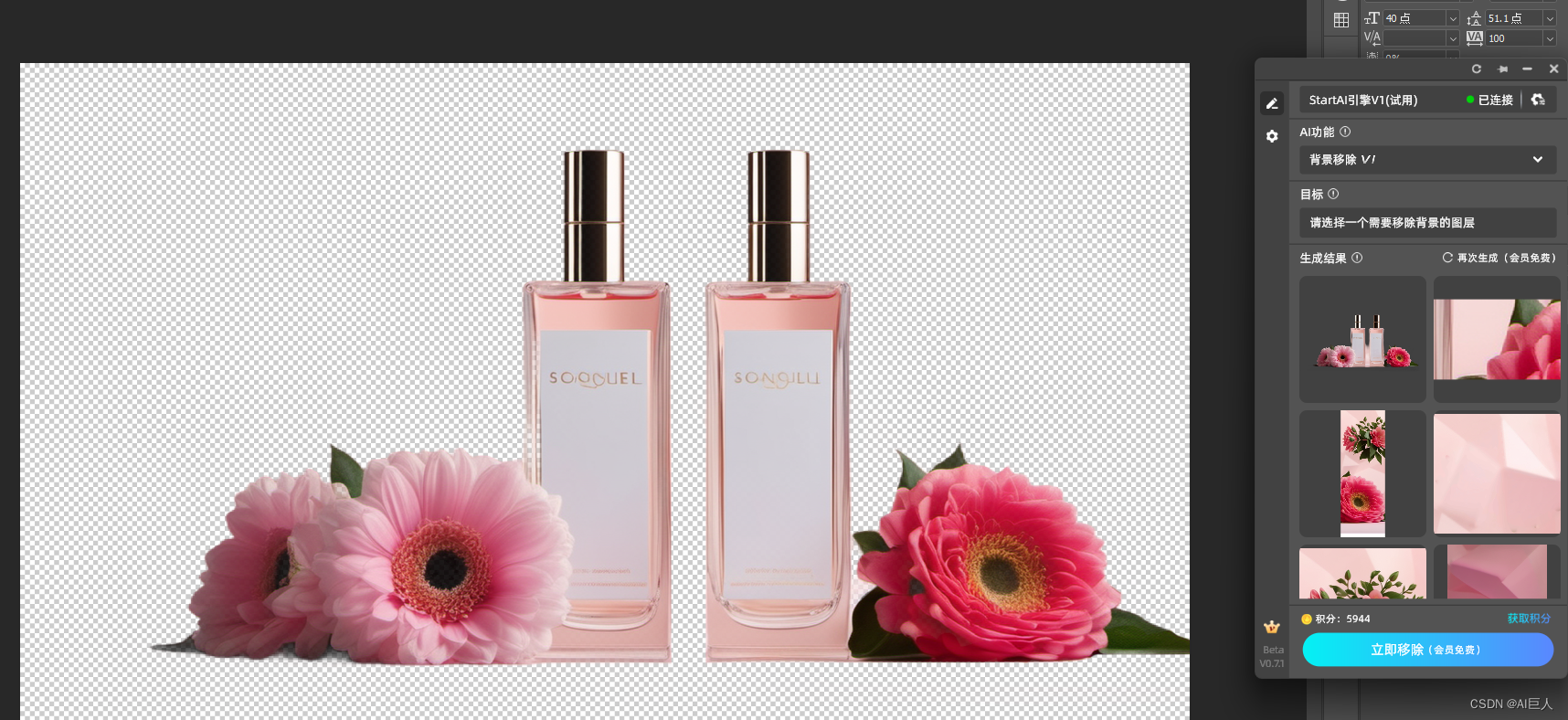
前言 随着人工智能技术的飞速发展,AI在设计领域的应用越来越广泛,。今天,介绍的一款能够自动生成高质量产品效果图的AI绘画软件——STARTAI。这款软件以其强大的功能和便捷的操作,正在重新定义电商产品效果图的制作流程。 AI局部重绘,一键修改,设计更高效 在传统的设计工作中,使用Photoshop(PS)等工具修改效果图是一项既费时又费力的工作。设计师们需要使用各种图章、橡皮擦工具进行涂抹
渲染农场怎么渲染照片级效果图?
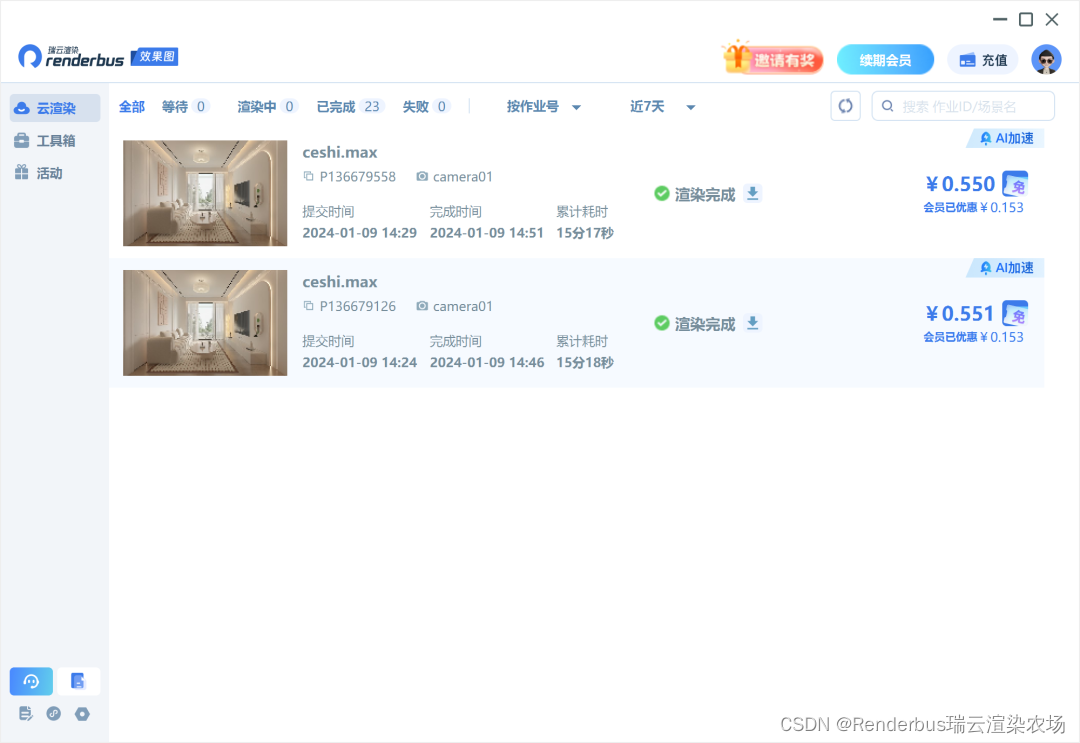
当讨论3D渲染的真实性时,不可避免地会将目光投向渲染农场。这些基于云的计算大军,专门负责逐帧打造接近现实的画面效果,无论是在电影动画还是在效果图制作等行业,都扮演着重要的支撑角色。对观众来说,画面的真实性几乎是一瞬间就能感知的,因此,在渲染3D模型时,追求高速度与高质量的输出成了我们的主要目标。 一、如何通过渲染农场实现极致渲染真实性 首先,探讨渲染真实性的重要性。云渲染农场并不仅仅是
android-新浪微博客户端开发-效果图以及讲解PPT(五)
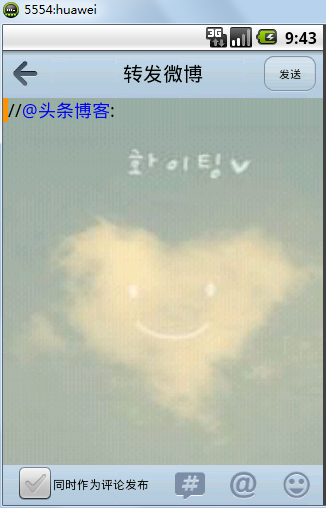
1 auth2.0授权认证流程图 参考博文: http://blog.csdn.net/u010156024/article/details/43492979 http://blog.csdn.net/u010156024/article/details/43516909 2 实现效果图 微博列表 单条微博详情 评论列表 发布评论界面 发布新微博的界面
tomcat 配置支持 ssl 附效果图
1、修改tomcat配置文件server.xml: vim ./conf/server.xml 把配置文件: <Connector port="8088" Server=" " protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443" URIEncoding="UTF-8" maxHttpHeaderSize="655
网页效果图设计之色彩索引
网页效果图设计之色彩索引 froglt 的站点:http://www.go2here.net/ 欢迎转载,请注明出处,未经作者允许,禁止一切商业应用。这是即将出版的Fireworks CS3经典教程的部分章节,算是预读版,请多支持,欢迎大家提出意见和建议,你的回贴有机会印刷到这本书的封底哦!谢谢大家支持! 人们用自己的眼睛和头脑来感受色彩。这不仅仅是物理层面上的,而且包含着精神和
如何用网页绘制一个黑莓9900的键盘效果图
如何用网页绘制一个黑莓9900的键盘效果图 入了几个黑莓蓝牙键盘,出于喜好,想做一个跟实体键盘一模一样的网页界面。 最终的实现效果是这样的: 在线查看:http://kylebing.cn/tools/bb-keyboard 点击上面四个按键显示不同模型界面 github(设计文件和源码):https://github.com/KyleBing/blackberry-keyboard
HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]
系列文章目录 文章目录 系列文章目录前言一、HTML结构图二、CSS部分代码图三、每部分效果图展示3.1 导航栏、头部搜索栏效果图3.2 中心区域商品展示效果图3.3 秒杀区和特惠区域效果图3.4 页脚(底部导航、版权信息、技术支持等内容)效果图 总结 前言 用时差不多一个星期,抽空把前端课设做完了。html代码量800+行,css代码量1200+行,因为有轮播图(加了
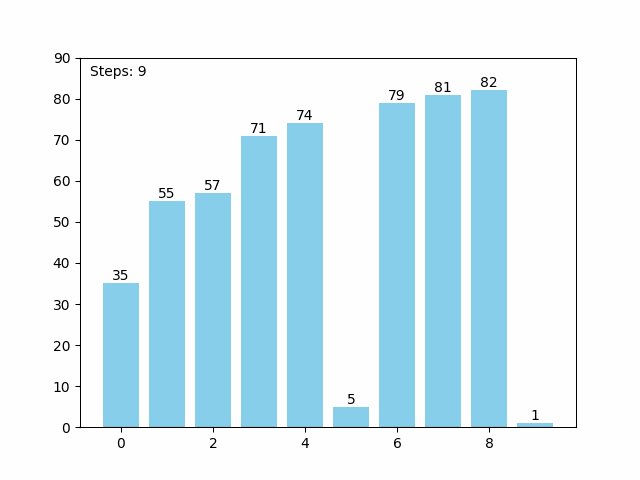
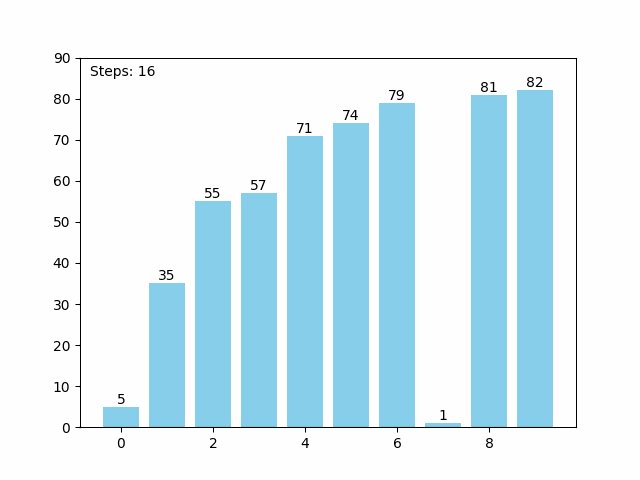
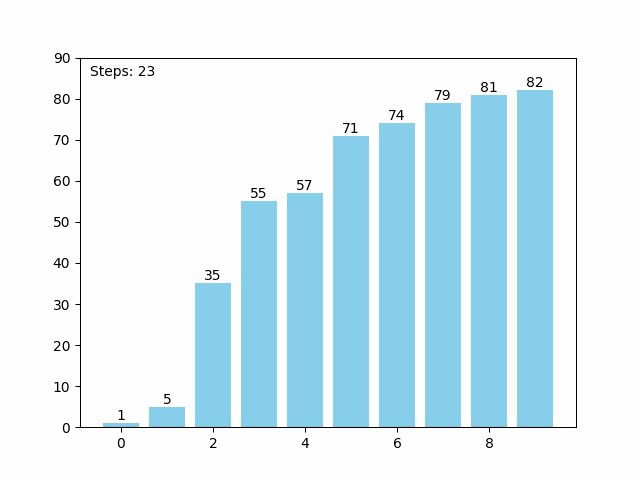
刷LeetCode:冒泡排序详解 【2/1000 第二题】含imagemagick动态效果图
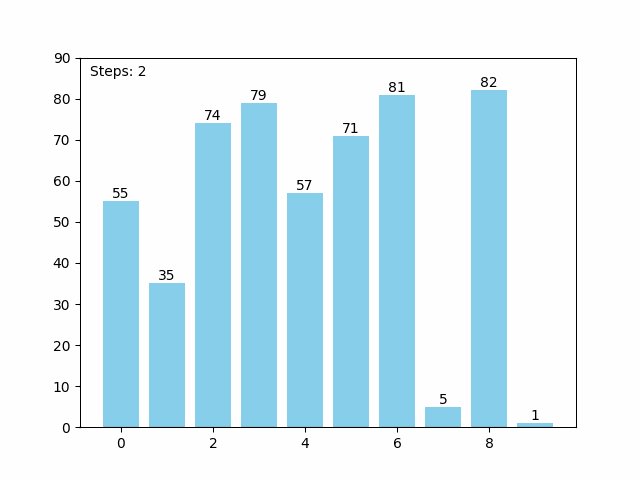
👤作者介绍:10年大厂数据\经营分析经验,现任大厂数据部门负责人。 会一些的技术:数据分析、算法、SQL、大数据相关、python 作者专栏每日更新: LeetCode解锁1000题: 打怪升级之旅 LeetCode解锁1000题: 打怪升级之旅https://blog.csdn.net/cciehl/category_12625714.htmlpython数据分析可视化:企业实战案例http
MotionLayout第一篇前言Android 最丝滑的动画--(后面陆续更新)(带效果图,视频)
前言 前端时间看到了一篇有关Android 的动画,这几天抽空看了一下,确实很丝滑,话不多说先看视频看界面 贴了几张图片,视频太模糊了,只能看一下交互 一、用到的一些技术 1、拟态 2、MotionLayout 这篇博客后面会有好几篇,内容逐渐深入 这个动画是谷歌推出的布局类型动画,可帮助开发者管理应用中的运动和微件动画。 下一篇开始写相关的博客,这段时间实在是太忙了
VUE3 ECharts 常用图表类型(附详细代码和效果图)
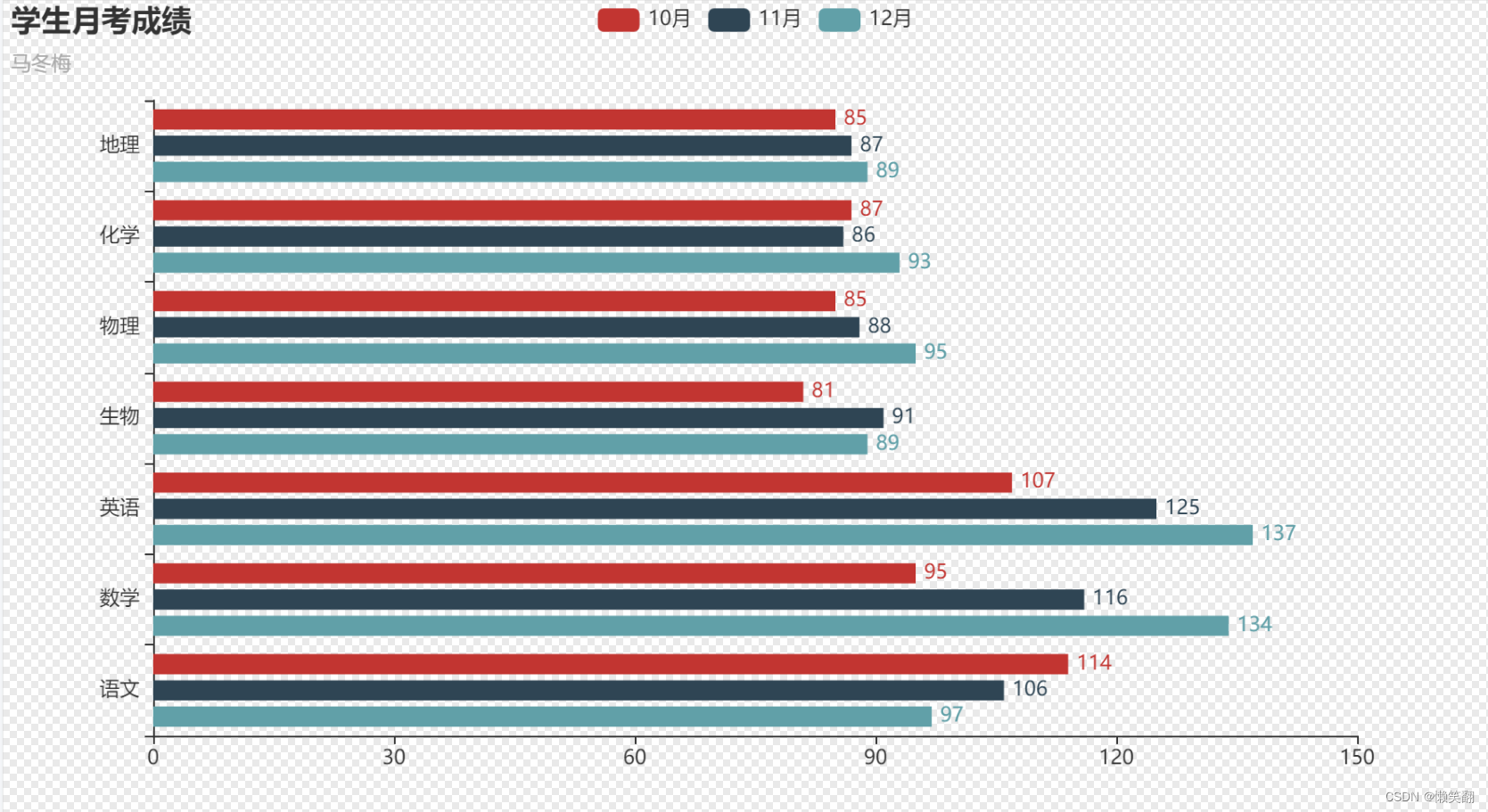
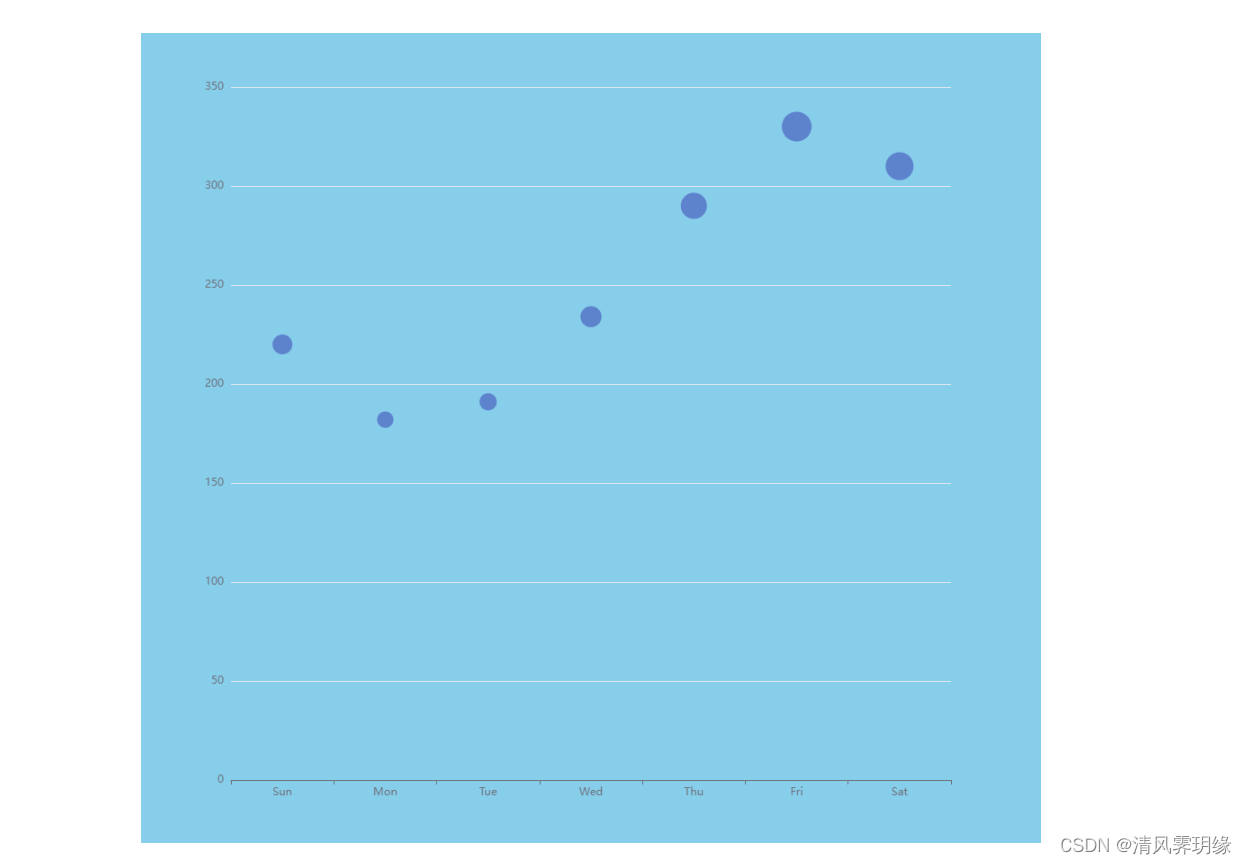
柱状图 基础柱状图 最简单的柱状图 代码示例 <template><div id="main" class="echart-style"></div></template><script setup lang="ts">import * as echarts from 'echarts';import { onMounted, ref } from 'vue';let myChart
提速电商效果图云渲染:优势与策略
云渲染为电商效果图提供了快速、高效的解决方案,利用其庞大的计算能力和并行处理优势,即便是复杂场景也能迅速渲染完成,大幅提高工作效率和加快产品上市节奏。 一、电商效果图有什么用? 电商效果图在电商行业中扮演着至关重要的角色,它不仅能够生动地展示产品的外观和特性,还能增强消费者的购买欲望。通过高质量的效果图,消费者可以从多个角度和细节了解产品,这对于提高产品的可见度、吸引潜在买家以及最终促进销
PHP开发-CSS实现Tab选项卡功能(附效果图)
代码很简单,这里不多说什么,请看代码吧: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=U
PHP开发-HTML中使用Jquery实现多行数据的省略号效果(效果图)
在javascript标签中加入如下代码 $(document).ready(function(){$(".p_name").each(function(i){var divH = $(this).height();var $p = $("p", $(this)).eq(0);while ($p.outerHeight() > divH) {$p.text($p.text().replace(/
如何快速制作电商效果图?
我们都知道,做电商,你的产品效果是很重要,有些产品只要看一眼,消费者就想着加入购物车或者购买。 想快速制作电商效果图,我们可以借助以下几个方法。 1、使用电商模版 网上有很多免费和付费的电商效果图模板,,可以根据您的需求进行选择。使用模板可以快速创建出符合电商平台要求的效果图。 2、使用-键生成电商效果图工具 现在有很多一键生成电商效果图的工具,只需上传产品图片,即可自动生成多种效果
分享7款前端动画特效(附效果图及在线演示)
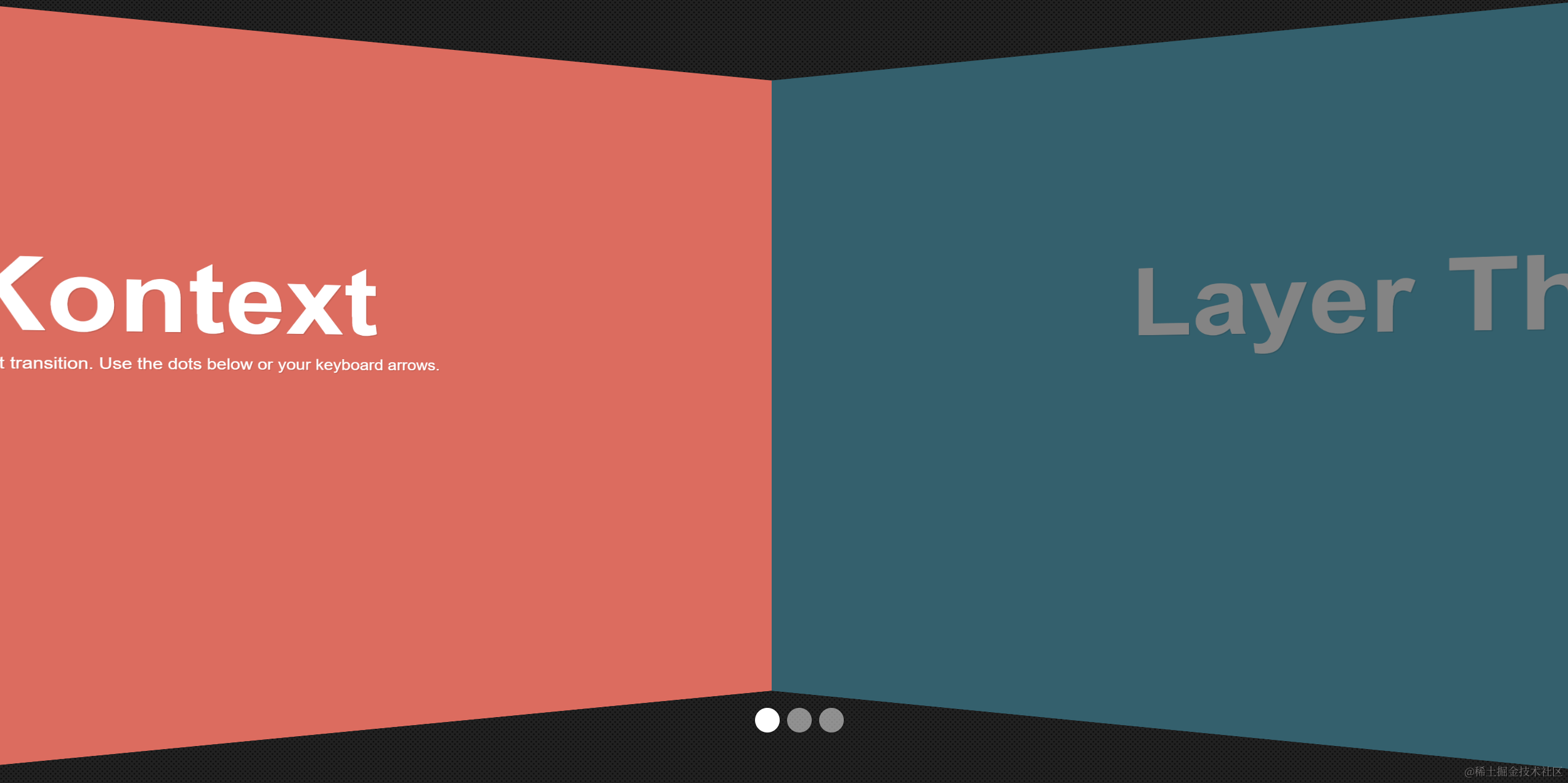
分享7款好玩的前端动画特效 其中有CSS动画、SVG动画、js小游戏等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的 canvas彩色画树特效 基于canvas实现的画树特效 同时还可选择树枝的初始数目进行彩色树生成 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看 在线预览 新年快乐粒子烟花 基于
手把手教你用Javascript制作随机星星效果图
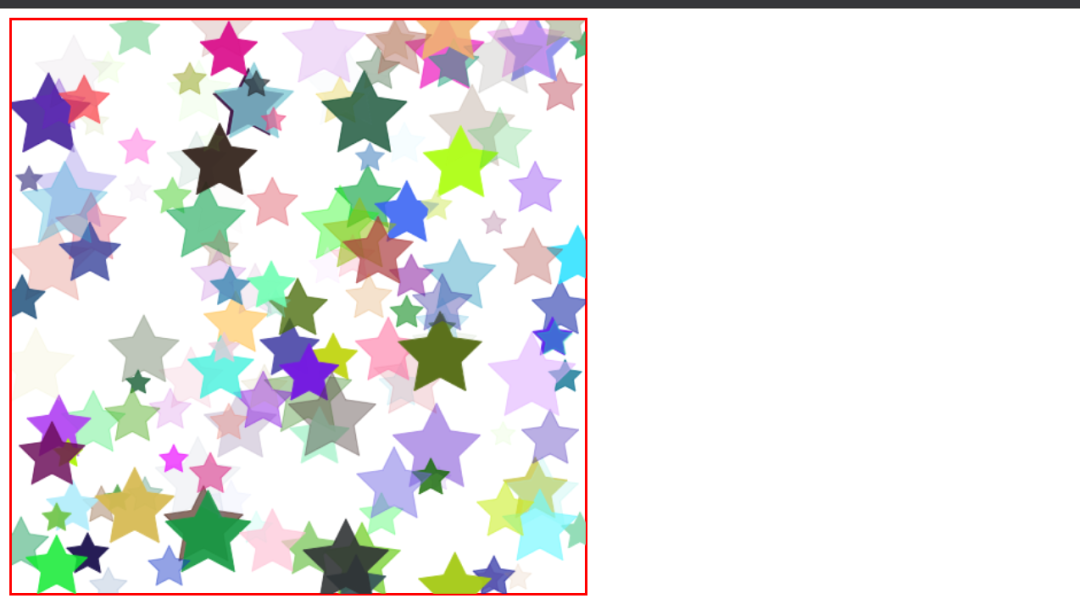
一、前言 在浏览一些图片网站的时候,经常会看到很多的漂亮的星空图,比如,下面的图片。其实这种星星图片的效果,也可以通过html+css样式和js的方式来实现。今天教大家如何实现星星图的效果。 二、项目准备 软件:Dreamweaver 三、实现的目标 每次刷新产生随机的星星个数。显示画布上。 四、项目实现 1. 创建canvas画布 <body><canvas id='canv
7款炫酷的前端动画特效分享(三)(附效果图及在线演示)
分享7款好玩的前端动画特效 其中有CSS动画、SVG动画、js小游戏等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的 CSS3模仿四季交替动画 基于HTML5+CSS3实现的卡通风格一年四季交替动画特效 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看 在线预览 canvas酷炫的银河系动画特效 基
装修效果图云渲染服务的时间效率分析
高质量的室内设计效果图对于展示设计方案和吸引客户至关重要,但其渲染过程往往耗时且可能导致项目进度延误。对设计师而言,提升渲染速度是至关重要的,因为这直接关系到他们的工作效率以及客户满意度。室内效果图的渲染时间通常受到图像复杂度、必要的细节水平和期望的渲染质量的影响。利用云渲染服务,完成室内效果图的时间会有所变化,让我们简要探讨一下。 本地电脑完成装修效果图时间 回答:由渲染文件与电脑配置决
[转]清水吉治的设计效果图
这是日本工业设计师清水吉治绘制的设计效果图(扫描,点击看大图)。 保留部分权利 Hillinsilence对本文保留部分权利,其余部分的版权和所有权由其所有者保留。
02 pycharts 结果生成为 html 、图片(示例代码+效果图)
目录 1、生成HTML 2 、生成图片 make_snapshot详解 1、生成HTML # render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件 # 也可以传入路径参数,如 bar.render("mycharts.html") from pyecharts.charts import Barfrom pyechart
产品渲染3D效果图一张多少钱,哪个平台更有性价比?
产品渲染3D效果图的价格受到多方面因素的影响,包括但不限于产品类型、渲染难度以及输出尺寸等。如果效果图需要后期处理,还有可能增加其他费用。接下来,我们来了解一下产品渲染效果图的费用情况。 1.产品渲染3D效果图一张多少钱? 从市场上的调查来看,目前渲染产品3D效果图的行情价格在几十元到数千元不等,具体的价格还要根据具体情况而定。如果需要渲染复杂的场景,例如汽车产品,价格可能会大幅增加。
写一个脚本,要求:在画图工具中画一个渐变放大的圆形漩涡效果图。
写一个脚本,要求:在画图工具中画一个渐变放大的圆形漩涡效果图。 解题思路: 按住画笔,然后画一个园就OK了, 主要是园如何画的问题 具体步骤: l=nπr/180 在半径是R的圆中,因为360°的圆心角所对的弧长就等于圆周长C=2πR,所以n°圆心角所对的弧长为l=n2πR÷360=nπr/180。 同理,一个圆的面积是πr²,它所占的圆角度是360°,所以n°圆心角所对的扇
3D渲染效果图有什么技巧?
在室内设计领域中,3D渲染效果图在其中扮演着至关重要的角色,那么如何制作出高质量的3D渲染效果图呢?下面就是一些技巧可以帮助制作时获得更好的效果。 一、调整光线和阴影:光线和阴影是渲染效果图中非常重要的因素。通过调整光线的方向、强度和颜色,以及阴影的投射方式和深度,可以营造出不同的氛围和感觉。例如,柔和的光线可以产生温馨、舒适的氛围,而强烈的光线则可以产生强烈、鲜明的对比效果。








![HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]](https://img-blog.csdnimg.cn/direct/52fb6ac94e07422199452723bc76d7dc.png)











![[转]清水吉治的设计效果图](http://blog.csdn.net/images/blog_csdn_net/sworddx/103208/t_11.jpg)