本文主要是介绍HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、HTML结构图
- 二、CSS部分代码图
- 三、每部分效果图展示
- 3.1 导航栏、头部搜索栏效果图
- 3.2 中心区域商品展示效果图
- 3.3 秒杀区和特惠区域效果图
- 3.4 页脚(底部导航、版权信息、技术支持等内容)效果图
- 总结
前言
用时差不多一个星期,抽空把前端课设做完了。html代码量800+行,css代码量1200+行,因为有轮播图(加了100多行js代码)。京东首页用了2000行代码。里面避免不了有冗余的代码。大多数的常见知识点均已运用。每个css样式修饰都有注释,阅读起来会很方便。
资源下载链接如下:京东首页web前端课设(HTML+css+js)
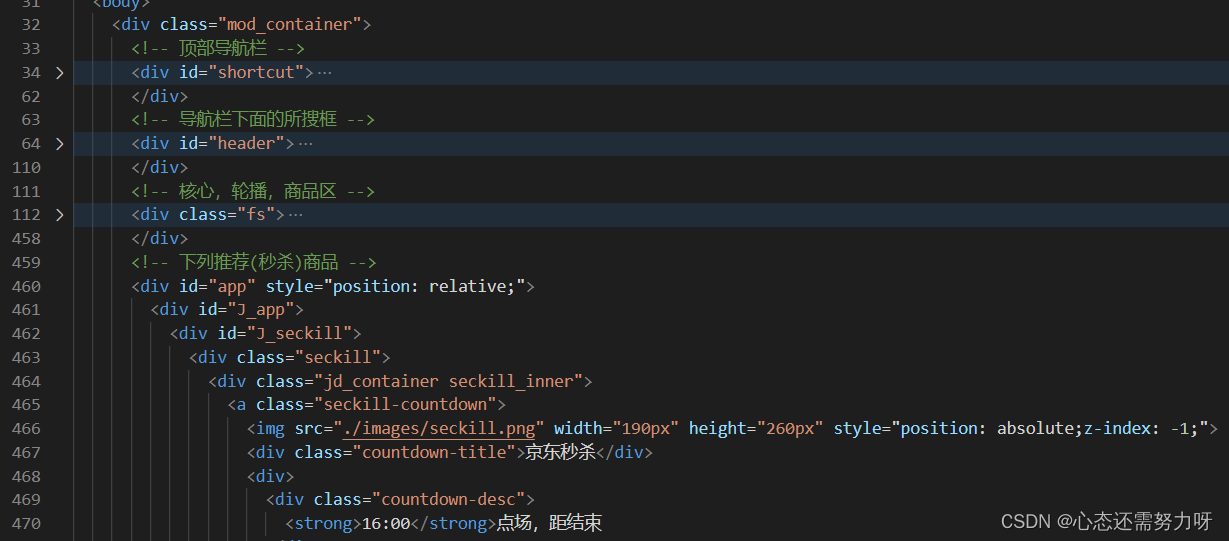
一、HTML结构图
每个部分都用div包裹布局,并且大部分div都会标明注释信息,易于阅读。

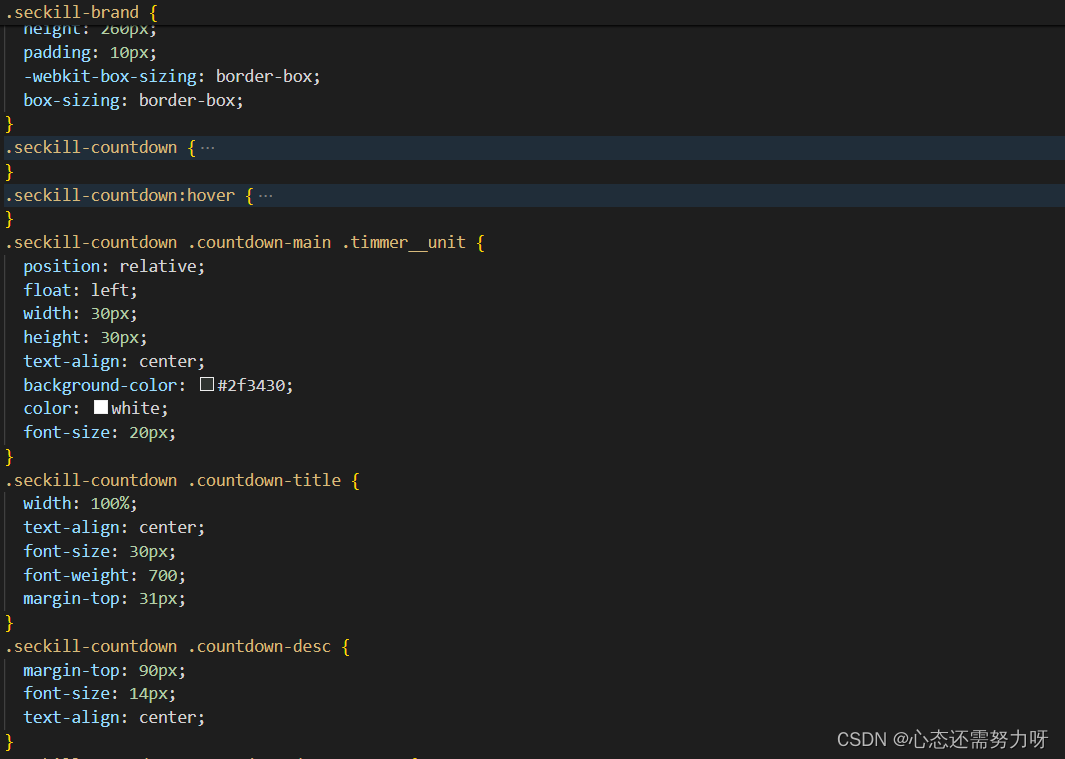
二、CSS部分代码图
单独文件index.css存放所有的css样式。开发时是一部分一部分进行在html页面修饰(易于调整数值),修饰完成后才会将这部分代码放到css文件中。

三、每部分效果图展示
3.1 导航栏、头部搜索栏效果图

3.2 中心区域商品展示效果图

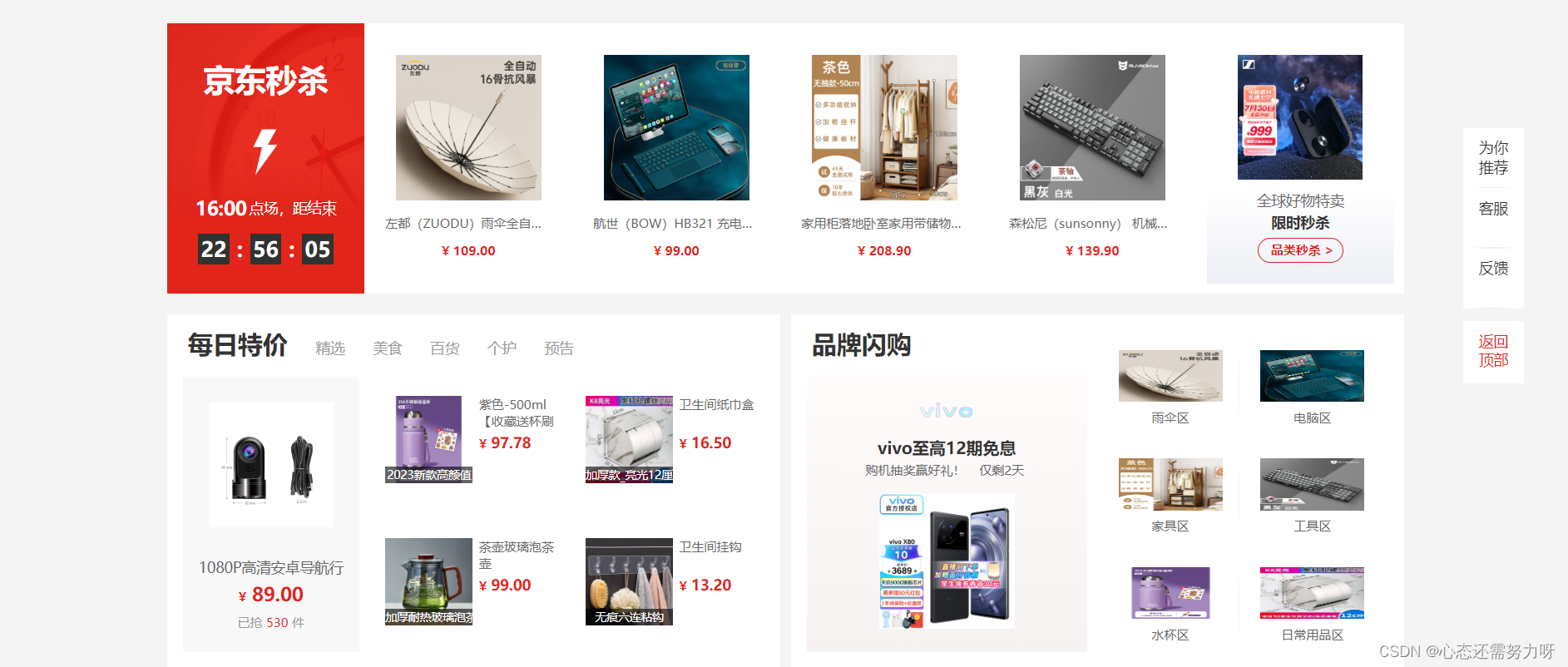
3.3 秒杀区和特惠区域效果图
这里的京东秒杀大家熟悉吗?我在这篇博文里讲过哦~仿京东秒杀倒计时 JS[代码+详细讲解+效果图]

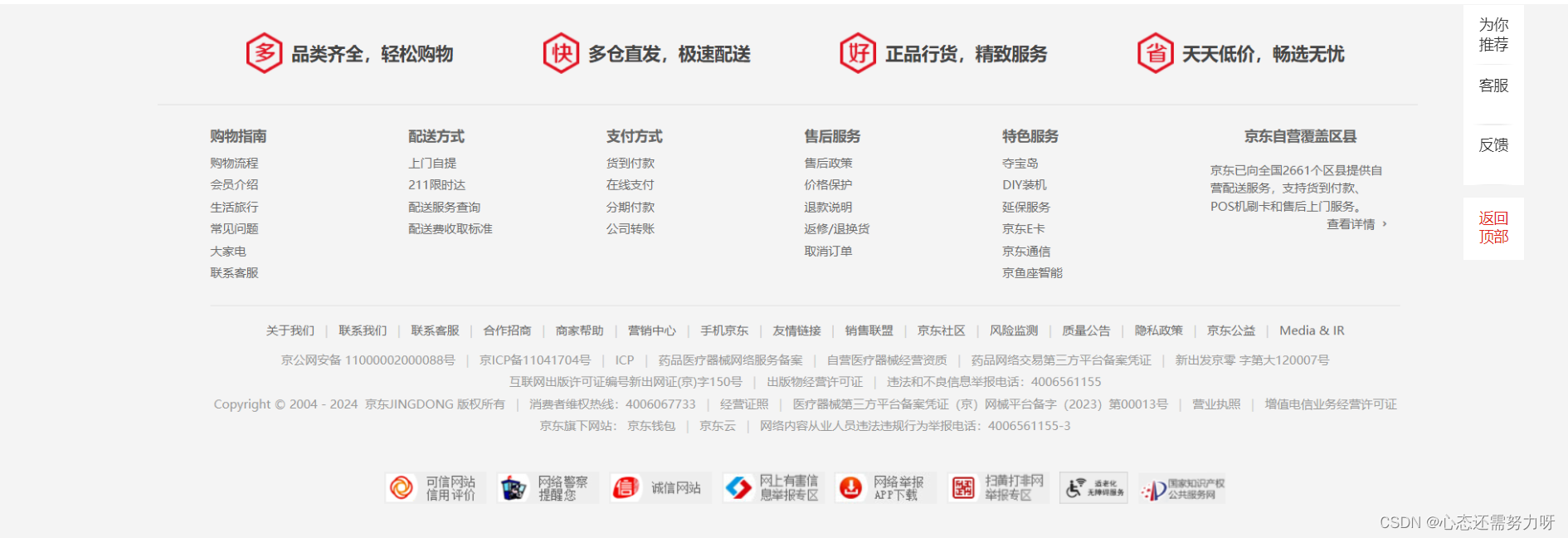
3.4 页脚(底部导航、版权信息、技术支持等内容)效果图
最底部,就是个商家的信息…

总结
自己写代码过程中也是把常见的知识点都运用了一遍,尤其是对于相对定位、绝对定位、样式布局方面有了很大的了解,基本把京东首页的布局分析的差不多了,主要还是div布局方面,其他的修饰也比较简单,仔细点看哪里鼠标经过会变颜色,鼠标变成小手等。感觉越写越熟练。。。过几天我会把完整代码+图片素材发上来供大家参考。每个模块都写了注释。。。用的最多的就是ul-li,今后的开发也会发现,列表是必不可少的。几乎每个页面都需要用到。对今后的学习会有很大的帮助!!!
资源下载链接:京东首页web前端课设(HTML+css+js)
这篇关于HTML+CSS+JS实现京东首页[web课设代码+模块说明+效果图]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




