首页专题
为什么csdn博客不能推荐首页了?
哎,好久没来写文章, 结果就不能推荐首页了. 开始以为,是因为很久不发表文章了,但是,后来发表了几篇,还是不行。 换了个账号,写文章还是不能推荐首页, 估计是csdn不提供这个功能了。 但是吧,推荐首页无非就是增加浏览量,现在,大家写文章都没有推荐首页了,对所以用户都是公平的。
新站做SEO如何一周上首页呢?
现今很多企业网站都想在搜索引擎中获得更加靠前的关键词排名,因此会进行一些剑走偏锋的优化操作,反而导致网站收录及关键词排名都难以在短时间内有较大的改善。那么新站做SEO如何一周上首页呢? 1、抓基础SEO知识,但一定要准确 对于现今很多入行SEO的人来说,对网站优化的理论仿佛十分熟悉,但是网站SEO实操经验不足,因此很容易在操作中出现失误,从而导致关键词难以在搜索引擎中竞争更加靠前的位置。在进行
windows下使用hosts文件(域名映射ip)解决xx首页打不开的问题
1.问题描述:有时候,谷歌首页会打不开?2.原因:这是因为我们输入www.google.com.hk的时候,dns服务器解会把该域名进行解析,然后映射到某台具有某个ip的谷歌服务器上,这样,当域名解析服务器出问题的时候,我们就访问 不了谷歌首页,还有一种情况,当我们的hosts文件被篡改后也会发生这种情况,这个时候只能通过下面的方案2解决3,为此,有两种解决方案方案1.直接使用ip进
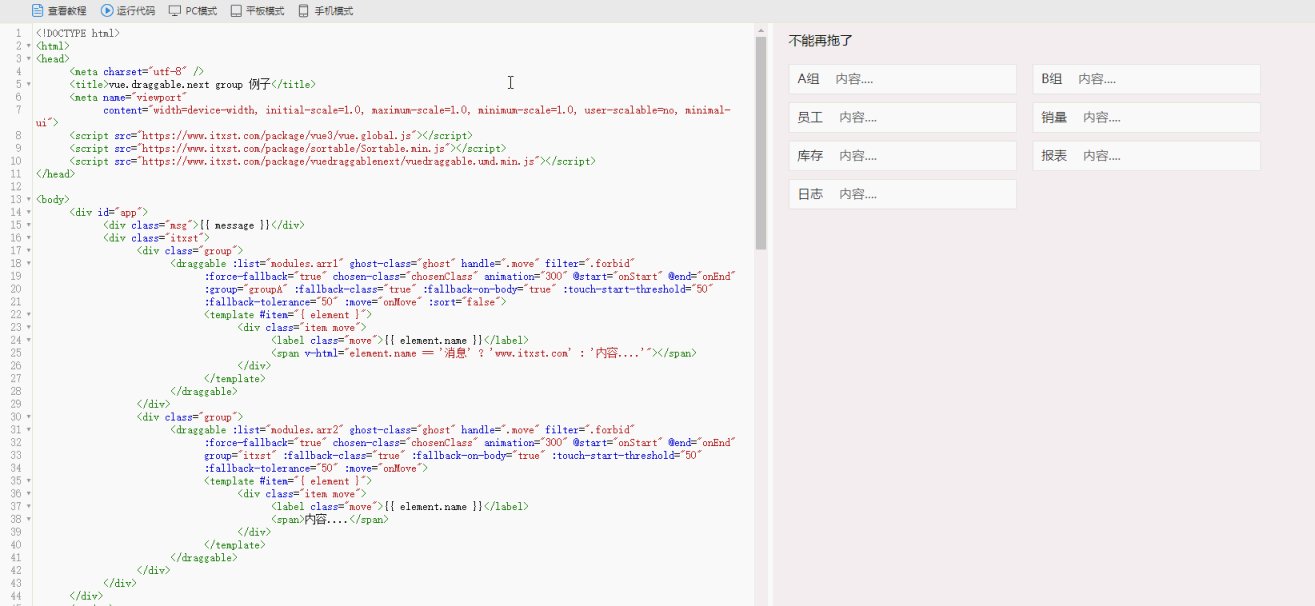
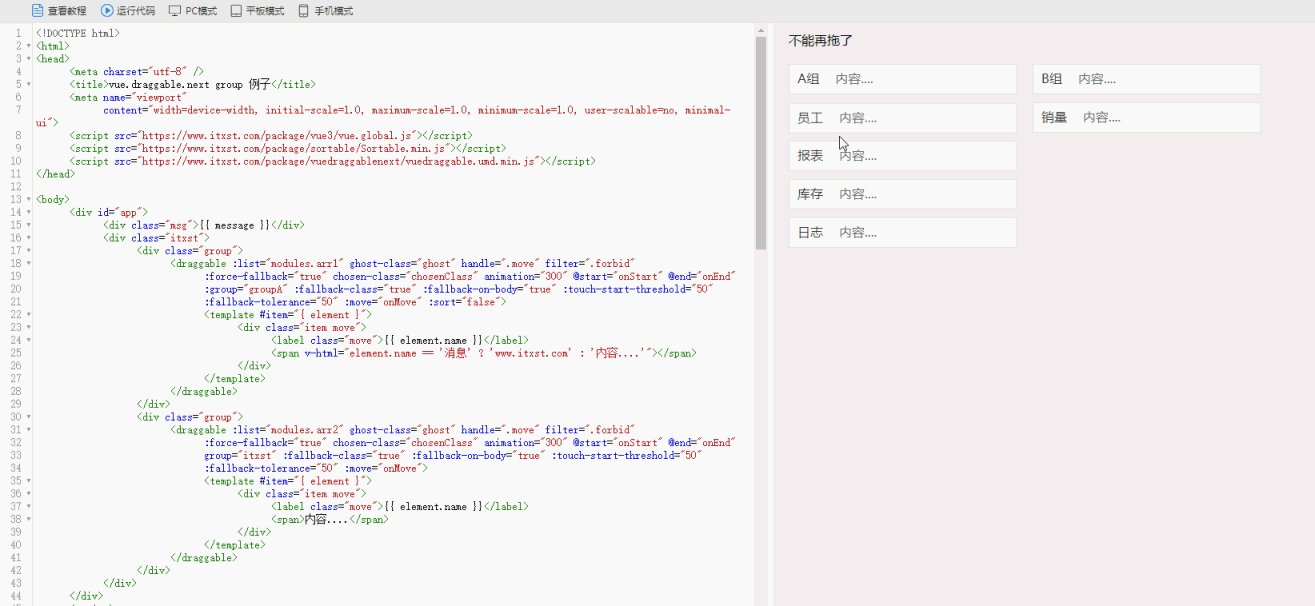
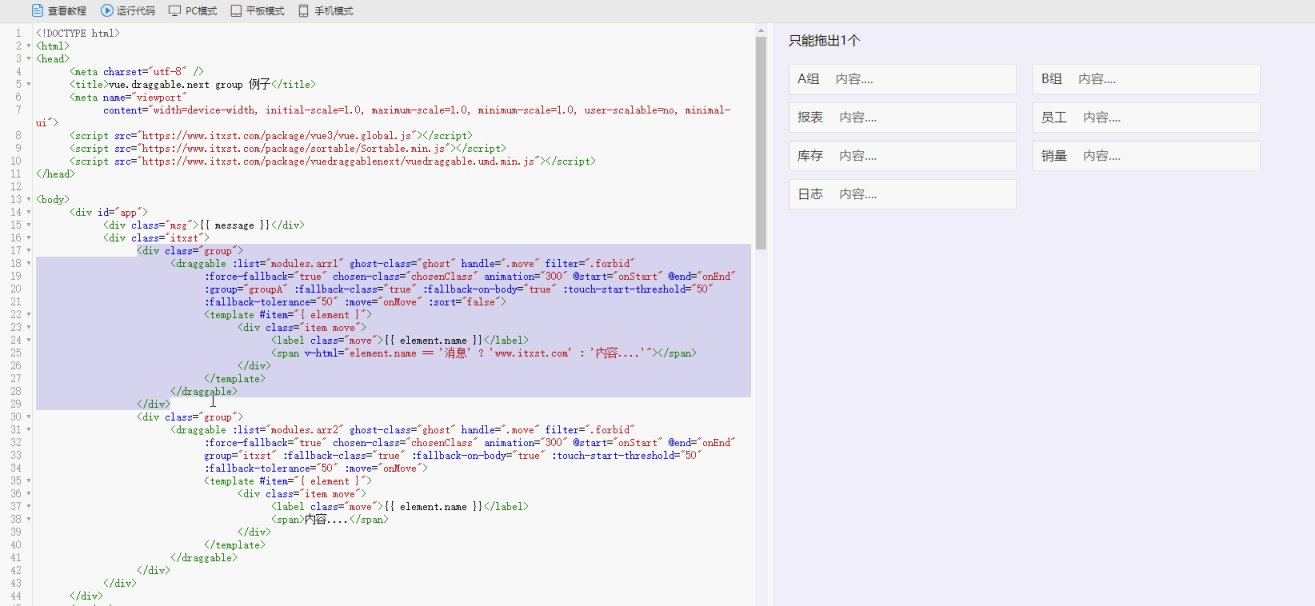
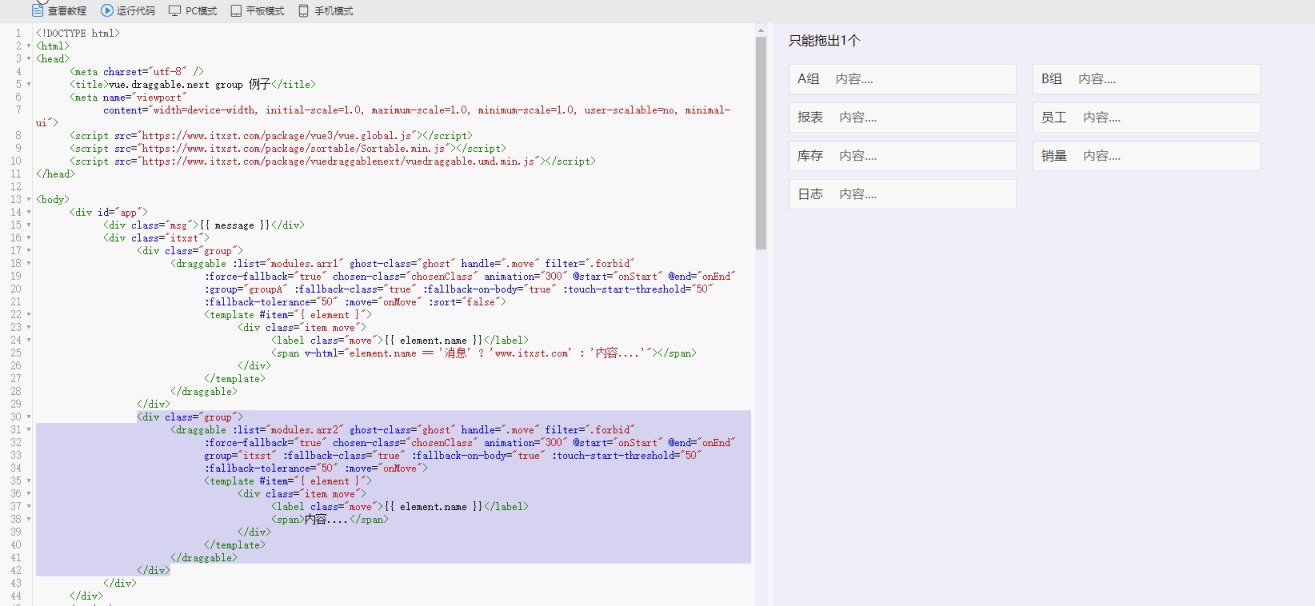
如何丝滑的实现首页看板拖拉拽功能?
需求简介 最近接了一个需求,需要实现不同登录人员可以自定义首页模块卡片。简单来说,就是实现首页看板模块的增添与拖拉拽,效果如下: 技术选型 原生js是支持拖拉拽的,只需要将拖拽的元素的 draggable 属性设置成 "true"即可,然后就是调用相应的函数即可。 拖拽操作 - Web API 接口参考 | MDN 但是,原生js功能不够完善,使用起来需要改造的地方很多,因此,选用成熟的第
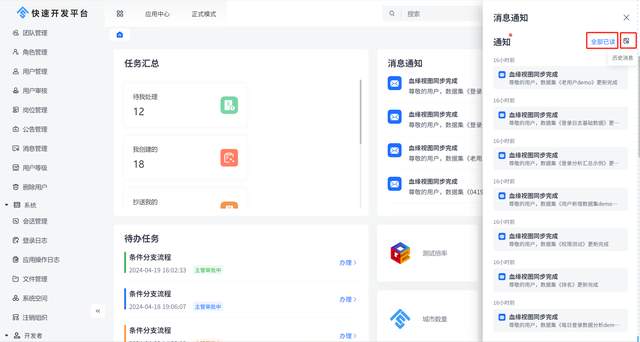
JVS动态首页全攻略:权限设置、组件拖拽,轻松打造个性化门户
概要说明 “动态首页”通常指的是一个网站或应用的主页,其内容会根据时间、用户行为、或其他因素实时更新。这样的设计旨在为用户提供最新、最相关的信息,并增强用户的互动体验。在jvs平台用户可自定义设置角色权限实现让不同用户看到不同的首页样式,从而实现千人千面的功能,同时支持自定义添加多种组件以拖拉拽方式设计并添加数据。下面就是对首页设计配置的操作说明。 配置入口 门户首页配置的入口如下图所示
IOS 17 基于UITabBarController实现首页TabBar
实现方式 创建首页MainController继承自UITabBarController就可以实现Tabbar效果。 实现效果 创建几个子控制器 创建子控制器 DiscoveryController,VideoController,MeController,FeedController,RoomController,继承自BaseLogicController;BaseLogicCon
谷歌首页快捷方式变为一行的解决办法
也挺离谱的,今早上班刚打开谷歌浏览器,首页快捷方式就变成一排了,对于而且快捷方式还不能拖拽自定义排序,这使得我这位用习惯6年的双排老用户完全不能忍,打工人上班的怨气更重了。 经过几番周折中关于找到如下解决方案: 首先在浏览器网址地方输入:chrome://flags/或chrome://flags/进入到实验性菜单,如下图 接着找到NTP Modules Redesignes,关闭这个
程序员敲代码之前端CSS,实现头像图片右上角数字显示,两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中,wap首页分类入口,一个简单的欢迎页面,如何妙用弹性盒
CSS入门 | 大喵教程 ==CSS 实现头像图片右上角数字显示====两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中====wap首页分类入口====一个简单的欢迎页面== CSS 实现头像图片右上角数字显示 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS 实
“设为首页”和“加入收藏”功能的兼容代码
<script type="text/javascript">// 设置为主页 function SetHome(obj, vrl) {try {obj.style.behavior = 'url(#default#homepage)';obj.setHomePage(vrl);} catch (e) {if (window.netscape) {try {netscape.security.Pr
Android Webview 大型H5 秒开方案探讨+VasSonic实现h5首页加速
前言 现在许多app都嵌入了H5页面, 然而WebView加载速度慢这个问题却一直影响着用户的体验, 所以本文就如何提高H5页面的加载速度展开讨论。 问题原因 首先我们需要知道为什么WebView的加载速度那么慢。H5页面的渲染速度其实主要取决于两个 js解析效率 如果js文件较多、解析比较复杂, 就会导致渲染速度较慢。或者手机的硬件性能比较差的话, 也会导致渲染速度比较慢。页面资源的下载
淘淘商城---展示首页
淘淘商城---展示首页 1,前言: 淘淘商城在基本框架都搭建好, spring 能运行后,准备展示首页了. 2,实践步骤: 创建一个controller,做一个页面跳转。展示index.jsp的内容。 没有添加引入首页代码之前: (但是其他接口是可以访问的.) 2.1分析 请求的url:/ 返回的结果:返回一个string类型,是一
进阶SpringBoot之 SpringSecurity(4)记住我及首页定制
在授权方法里添加 http.rememberMe(),默认保存两周 rememberMeParameter 自定义接受前端参数 //开启记住我功能,本质上是cookie,默认保存两周http.rememberMe().rememberMeParameter("remember"); 开启登录 http.formLogin() loginPage 定制登录页(之前在 controller
鸿蒙界面开发(四):支付宝首页开发实战
利用了层叠布局和一个scroll滚动组件。 包括底部导航、顶部导航、主体的滚动窗口。 主体的滚动窗口又包括一个快捷导航栏和一个导航窗口、以及主体部分 import text from '@ohos.graphics.text';@Entry@Componentstruct Index {@State message: string = 'Hello World';//支付宝首页·build
微信小程序-仿开眼首页
这个篇文章带大家一起模仿开眼首页的布局。 下面将会按照以下的顺序介绍: 布局的实现逻辑的实现样式的实现 1.布局的实现 整个布局是通过block包裹一个item布局,每一个item布局又是通过view布局包裹。 最外面的view布局中包含了一张图片和一个内部view,这个内部的view又包含了两个文本。 <block wx:for="{{imgs}}" wx:for-index="in
React+Redux+Ant Design+TypeScript 电子商务实战-客户端应用 04 首页产品展示、搜索、筛选和产品详情
构建首页布局 搜索布局 // src\components\core\Search.tsximport { Button, Col, Divider, Form, Input, Row, Select } from 'antd'import ProductItem from './ProductItem'const Search = () => {return (<><Formlayout
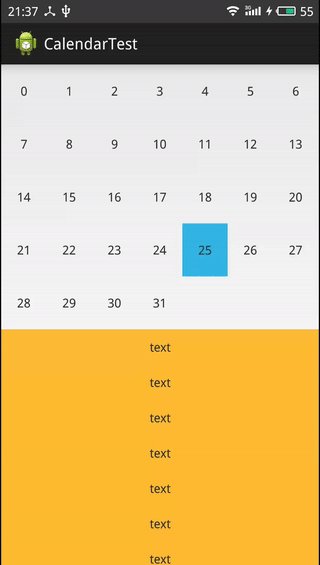
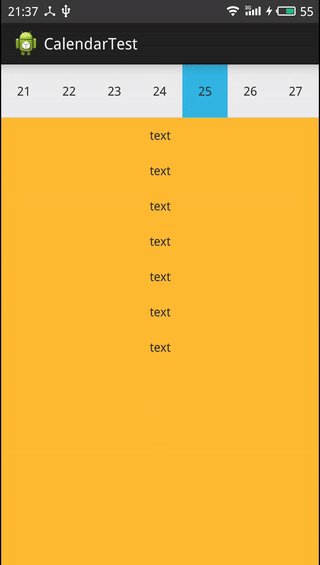
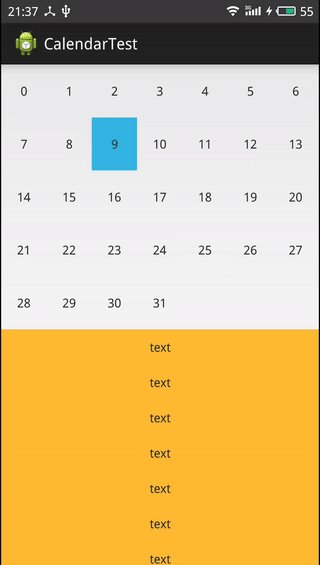
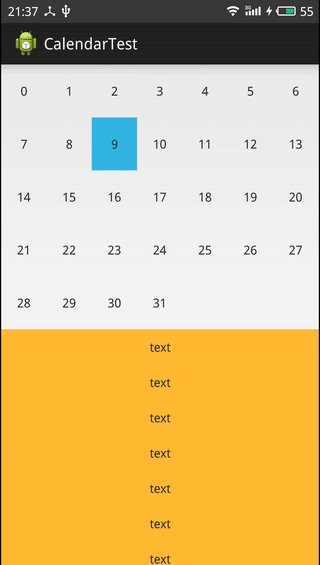
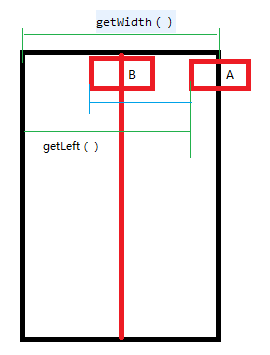
Android仿魅族日历首页
flyme5.0增加了很多优美的动画和交互,界面也变得相当精致。我手头现在就用着魅族MX5,感觉还不错哇!经常会打开它的日历看计划等,感觉它首页的滑动效果还不错,就试着实现一把。 上图 效果分析 1 该首页由两部分组成:GridView展示的日历视图,下方的内容视图 2 当选中日历的某一天后,向上滑动,内容视图会不断的向上移动,直到只含有选中日期的那一行显示为止 3 伴随着内容
谷粒商城实战笔记-问题记录-首页没有显示用户名-跨域session问题
文章目录 一,首页无用户信息二,定位三,两个问题1,跨域名session共享2,分布式服务跨服务共享问题 问题记录解决方案 一,首页无用户信息 谷粒商城首页,点击超链接您好,请登录,正常情况下应该跳转到Auth模块的login页面,登录成功后,会重定向到首页,超链接您好,请登录应该替换为用户名。 但是实际开发过程中出现了这样一个问题,登录成功后,超链接您好,请登录未被替换,
小程序路由跳转,如何直接回到首页
先看一下小程序的关于路由跳转的api //只能跳转到tabBar配置页面wx.switchTab({url: '/pages/index/index',});//返回上一级页面(delta:返回的页面数,如果 delta 大于现有页面数,则返回到首页,默认值为1)wx.navigateBack({delta: 2 //默认值是1})//关闭当前页面,跳转到应用内的某个页面wx.redi
vscode用vue框架2,续写登陆页面逻辑,以及首页框架的搭建
目录 前言: 一、实现登录页信息验证逻辑 1.实现登录数据双向绑定 2.验证用户输入数据是否和默认数据相同 补充知识1: 知识点补充2: 二、首页和登录页之间的逻辑(1) 1. 修改路由,使得程序被访问先访问首页 知识点补充3: 三、搭建基本首页框架 (1)在element-plus官网上找到对应的结构, (2)解决!白色背景未填充完全, 四、首页和登录页之间的逻辑(
Flask中制作博客首页的分类功能(二)
在Flask中制作博客首页的分类功能(一)的基础上,继续下面的教程。 发布文章的时候会为文章添加一些标签(tag),这些tag需要和数据库中Category表的tag进行比较,如果已经存在该tag,那么需要将新发表文章的tag与已存在的表格进行对应,如果不存在则要新建一个category表。 首先在python shell中执行操作。 from sql_test import db, Pos
ECSHOP 首页根据ID调用单篇文章代码
1、首先在index.php 的125行左右添加如下代码: $smarty->assign('one_articles', index_get_one_articles(5)); // 其中5为文章ID 在最后加上如何代码: /***查询单篇文章代码****/ function index_get_one_articles($article_id) { $sql = "
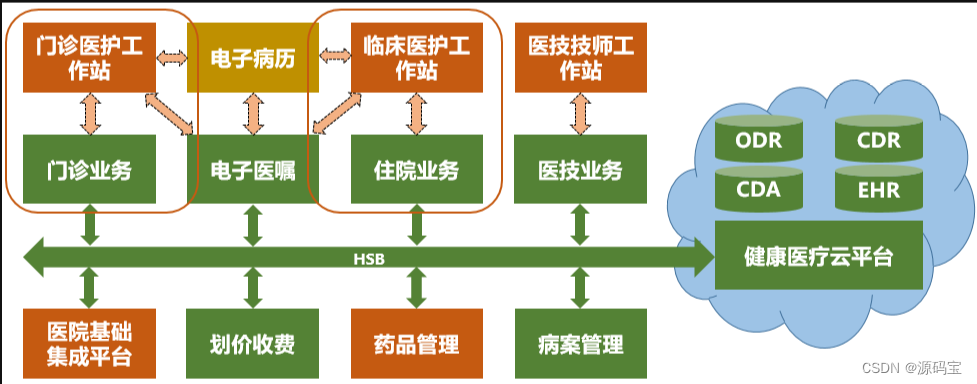
java语言his系统医保接口 云HIS系统首页功能实现springboot框架+Saas模式 his系统项目源码
java语言his系统医保接口 云HIS系统首页功能实现springboot框架+Saas模式 his系统项目源码 HIS系统的实施旨在整个医院建设企业级的计算机网络系统,并在其基础上构建企业级的应用系统,实现整个医院的人、财、物等各种信息的顺畅流通和高度共享,为全院的管理水平现代化和领导决策的准确化打下坚实的基础。该系统具有成熟、稳定、可靠、适用期长、扩充性好等特点。 云HIS首页功能
Android 仿今日头条首页标题栏效果
http://blog.csdn.net/mackkill/article/details/51013110 Android 仿今日头条首页标题栏效果 标签: android今日头条ViewPaper 2016-03-30 14:10 825人阅读 评论(0) 收藏 举报 分类: 学习经验(12) 版权声明:
电影时间首页(HTML+css)
使用HTML+css制作的一个简单的电影时间首页 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>电影时间首页</title></head><body><!--header begin--><div style="height: 63px;"><img src="img/logo.jpg" alt=" 电影时间" align="l