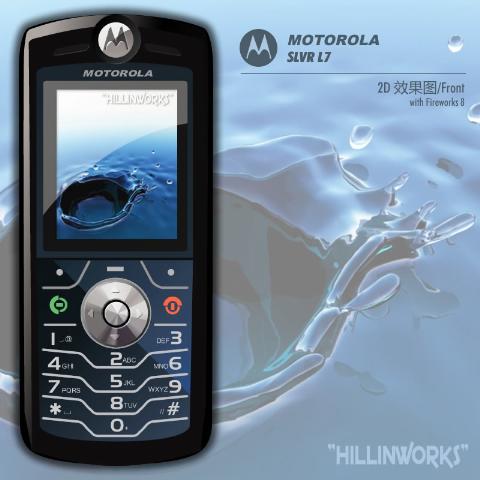
本文主要是介绍MOTOROLA SLVR L7效果图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
闲来无事……
全部使用 Fireworks 8 绘制。

这篇关于MOTOROLA SLVR L7效果图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
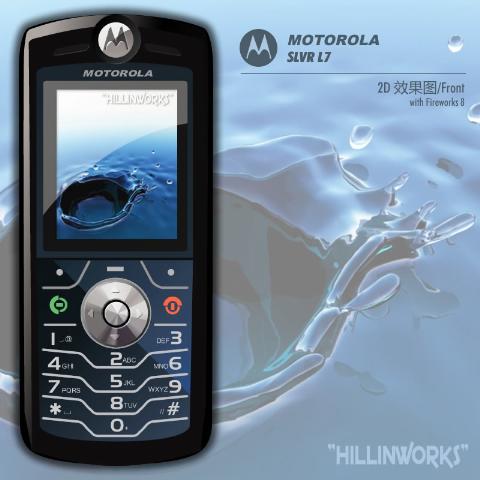
本文主要是介绍MOTOROLA SLVR L7效果图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
闲来无事……
全部使用 Fireworks 8 绘制。

这篇关于MOTOROLA SLVR L7效果图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/764061。
23002807@qq.com