本文主要是介绍MotionLayout第一篇前言Android 最丝滑的动画--(后面陆续更新)(带效果图,视频),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
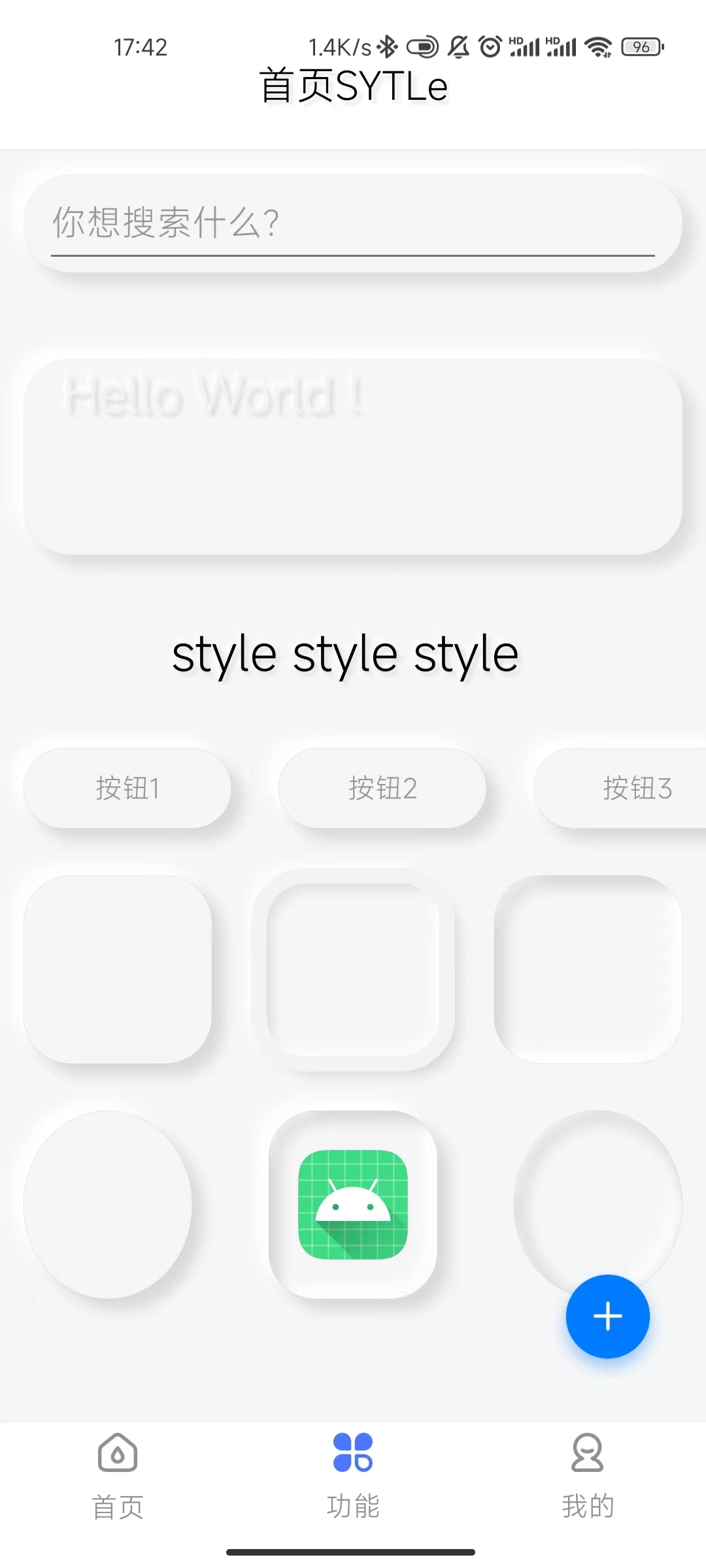
前言 前端时间看到了一篇有关Android 的动画,这几天抽空看了一下,确实很丝滑,话不多说先看视频看界面






贴了几张图片,视频太模糊了,只能看一下交互
一、用到的一些技术
1、拟态
2、MotionLayout
这篇博客后面会有好几篇,内容逐渐深入
这个动画是谷歌推出的布局类型动画,可帮助开发者管理应用中的运动和微件动画。
下一篇开始写相关的博客,这段时间实在是太忙了
<LinearLayoutandroid:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><RelativeLayoutandroid:background="#fff"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="@dimen/_77sdp"><ImageViewandroid:id="@+id/gather_back"android:layout_width="@dimen/_50sdp"android:layout_height="@dimen/_50sdp"android:layout_marginTop="@dimen/_30sdp"android:padding="@dimen/_15sdp"android:src="@drawable/back" /><soup.neumorphism.NeumorphTextViewandroid:layout_centerHorizontal="true"android:layout_marginTop="50dp"android:layout_width="wrap_content"android:layout_height="wrap_content"app:neumorph_shadowColorLight="#fff"app:neumorph_shadowColorDark="#DDDDDD"android:text="电脑快播"android:textColor="#000000"android:textSize="20dp" /><Viewandroid:layout_alignParentBottom="true"android:layout_width="match_parent"android:layout_height="1dp"android:background="#F1F1F1"/></RelativeLayout><soup.neumorphism.NeumorphCardViewapp:neumorph_strokeColor="#DFDFDF"app:neumorph_strokeWidth="0.1dp"app:neumorph_shadowElevation="6dp"app:neumorph_shadowColorLight="#fff"app:neumorph_shadowColorDark="#DDDDDD"style="@style/Widget.Neumorph.CardView"android:layout_width="match_parent"android:layout_height="wrap_content" ><EditTextandroid:layout_marginHorizontal="10dp"android:layout_width="match_parent"android:layout_height="50dp"/></soup.neumorphism.NeumorphCardView><soup.neumorphism.NeumorphCardViewapp:neumorph_strokeColor="#DFDFDF"app:neumorph_strokeWidth="0.1dp"app:neumorph_shadowElevation="6dp"app:neumorph_shadowColorLight="#fff"app:neumorph_shadowColorDark="#DDDDDD"style="@style/Widget.Neumorph.CardView"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="20dp"><LinearLayoutandroid:layout_width="316dp"android:layout_height="200dp"android:orientation="vertical"><soup.neumorphism.NeumorphTextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginTop="100dp"android:text="898989 1234567890 "android:textColor="#F3F3F3"android:textSize="26sp"android:textStyle="bold"app:neumorph_shapeType="pressed" /></LinearLayout></soup.neumorphism.NeumorphCardView>
下一篇Android 最丝滑的动画–第二篇MotionLayout概述(后面陆续更新)
这篇关于MotionLayout第一篇前言Android 最丝滑的动画--(后面陆续更新)(带效果图,视频)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




