拼图游戏专题
WPF特效-拼图游戏
此文主要描述我实现碎片化的便捷过程。 步骤1: 选取参考图如下(百度图库搜的): 步骤2: 根据效果图或者模型构建贝塞尔曲线,为了方便查看效果,可以设置控制点,Console.WriteLine或直接UI上显示的方式记录最终坐标,效果图如: 上图中的红线,为两条贝塞尔曲线,左侧的位置我已经通过控制点的方式调好。 上图Gif为我调整上方第二条贝塞尔的示意。 步骤3
Andorid拼图游戏案例
功能描述: 该app实现了裁剪图片生成拼图游戏的功能,还可以自定义设置行数和列数,适合新手学习。 开发语言: java 技术框架: mvc 开发工具: AndroidStudio2.2,新手最好使用此版本搭建,不同版本修改配置比较繁琐 数据库 无 程序截图 代码在公众号:师哥帮忙 中自行下载。
从拼图游戏开始(九)_界面优化及功能完善
今天来优化一下游戏界面,因为笔者希望做出来的东西能够有人会去参考或者使用。这个版本完善了一下界面,最终效果和最初的手稿设计有所不同,因为使用了ActionBar,又改了一些细节。同时也修复了上一版中快速反复单击移动块是可能出现的错乱问题的bug。运行效果如下: 一、大图片内存溢出问题 向这种图片列表,且列表中显示的是大图的情况。通常都需要处理
从拼图游戏开始(八)_功能完善
好几天没写博客了,今天继续扯拼图游戏。话说上次(从拼图游戏开始(七)_数据模块框架实现)实现了问题数据的持久化,任意长宽比图片的自动剪裁等功能。这次要完善以下功能: 1.添加自定义图片来源,相册,摄像头获取。 2.使用真实的随机问题数据。 3.原图放大缩小提示。 4.menu菜单,以及"编辑"功能实现。 同样的
从拼图游戏开始(六)_游戏主体的Android实现
好的,要开始正式编码了。说实话目前为止笔者也不知道这个东西该怎么写,只是觉得能够完成它,于是就写了。以至于这种边想边写的程序,必然会存在一些需要优化的地方,但是这里笔者也仅是抛砖引玉,不敢自称高手。 今天写的是游戏主体的实现,因为不想一上来就摆一大堆实体类、字段名,看的人头大。所以本文论述的仅仅是游戏主题的实现,暂时不考虑数据持久化时的字段等细节,而诸如字段这样的细节
Java小项目之:拼图游戏!
Java小项目之:拼图游戏! 今天教大家用java做出一个拼图游戏,很适合java初学者练手。 所用素材: 部分代码: package picture_mosical;import java.awt.Graphics;import java.awt.Image;import java.awt.Toolkit;import java.awt.image.BufferedImage;i
计算机毕业设计java 基于Android的拼图游戏app
当今社会,随着电子信息技术的发展,电子游戏也成为人们日常生活的一部分。这种娱乐方式结合了日新月异的技术,在游戏软件中结合了多种复杂技术。拼图游戏流行在各种电子产品上,从计算机,掌上游戏机到如今的手机,平板,可以说是无所不在。拼图游戏规则简单,容易上手,有着开发智力,益智休闲的好游戏。有简单,中等,困难,三种难度。玩家可以任选一种模式。并且随着计算机的发展,拼图游戏也在不断的推陈出新,玩法多种多样,
Java项目 拼图游戏
目录 1 项目基本信息 1.1 项目名称 1.2 实训环境 2 实训内容简介 2.1 拼图游戏 3 项目开发过程 3.1 拼图游戏 3.1.1 核心类 3.1.2开发步骤 4 实训总结及心得 1 项目基本信息 1.1 项目名称 拼图游戏 1.2 实训环境 JDK1.8 、eclipse 、 mysql 、navicat、Windows 2 实训内
【编程项目开源】拼图游戏(鸿蒙版)
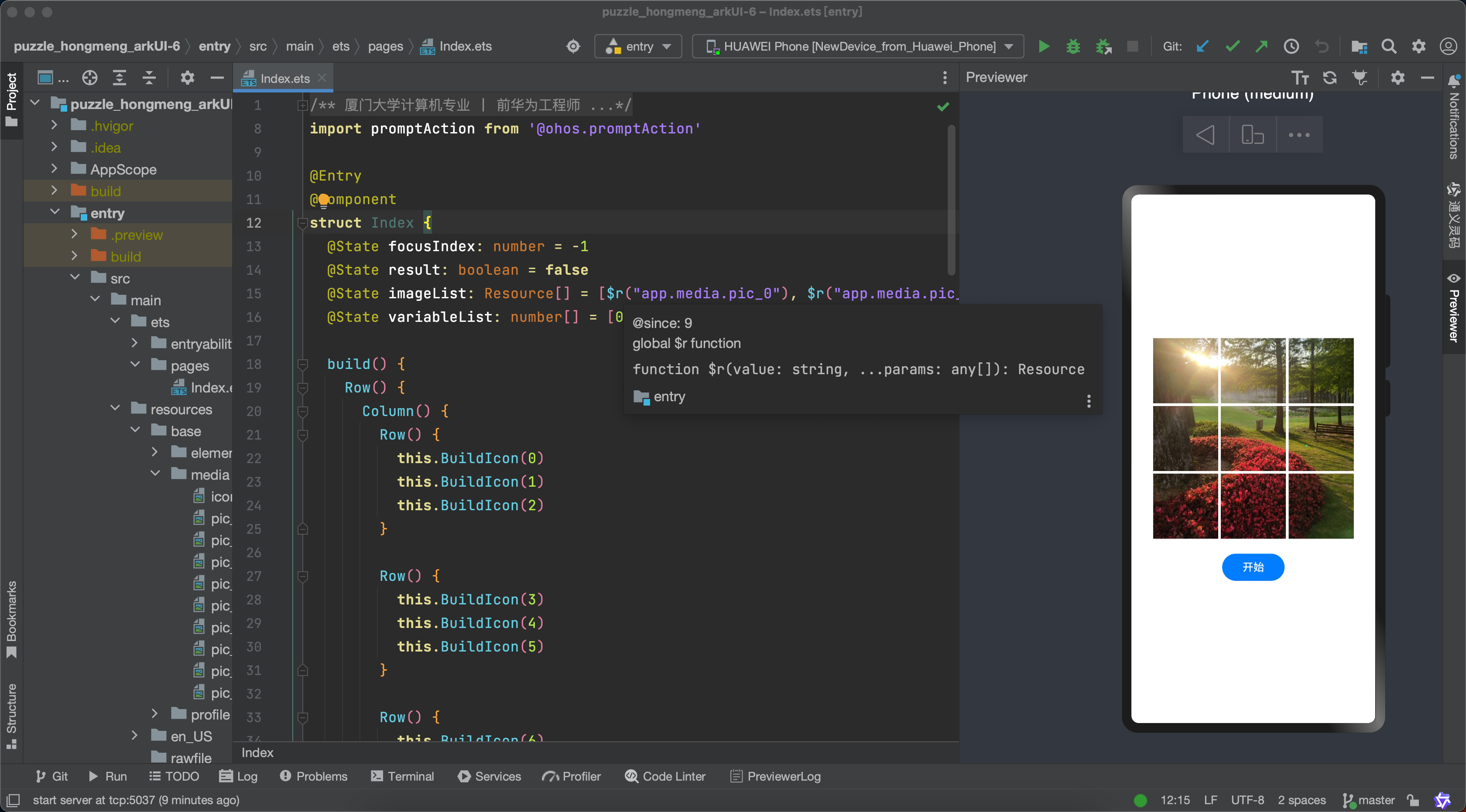
目标 做个拼图游戏 效果 开发工具 下载DevEco Studio 工程截图 开源地址 https://gitee.com/lblbc/puzzle/tree/master/puzzle_hongmeng_arkUI 关于 厦门大学计算机专业|华为八年高级工程师 专注《零基础学编程系列》 http://lblbc.cn/blog 包含:Java | 安卓 | 前端 | F
Java学习笔记------拼图游戏
图形化界面GUI GUI:Graphical User Interface(图像用户接口),指采用图形化的方式显示操作界面 两套体系:AWT包中和Swing包中 组件 JFrame:最外层的窗体 JMenuBar:最上层菜单 JLaber:管理文字和图片的容器 ImageIcon:图片 事件 可以被组件识别的操作 代码游戏界面 package cn.puzzlegame.ui
java--拼图游戏
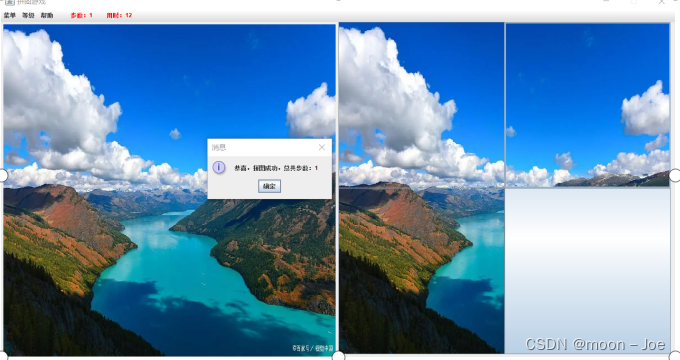
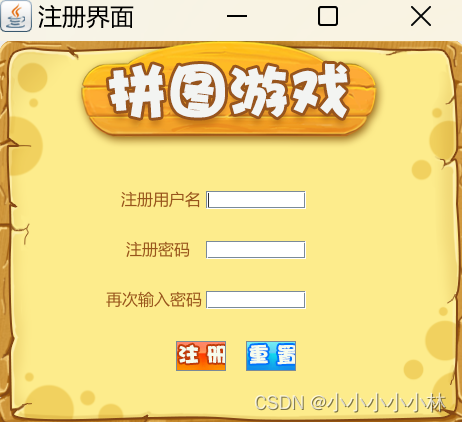
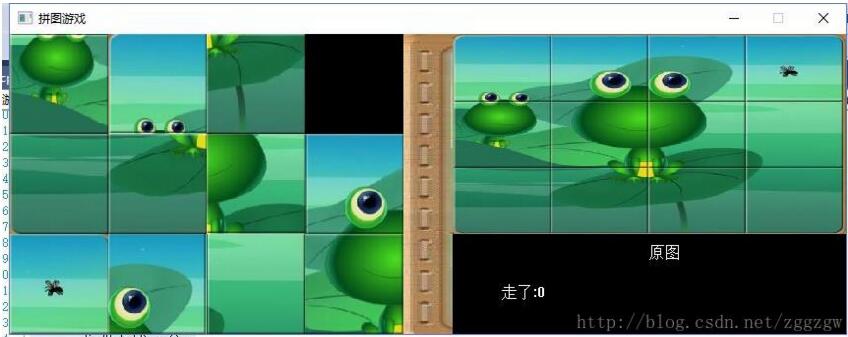
目录 一、项目介绍 1、登录界面 2、游戏界面 3、注册界面 二、代码实现 1、工具类 2、用户pojo类 3、登录界面 4、游戏界面 5、注册界面 6、启动类 三、源码获取 一、项目介绍 1、登录界面 登录界面有需要填写用户名、密码、验证码 2、游戏界面 游戏界面通过上下左右键进行拼图,上方菜单栏可以切换图片、重新开始 有隐藏键:按w
利用Vue.js实现拼图游戏
之前写过一篇《基于Vue.js的表格分页组件》的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:http://www.cnblogs.com/luozhihao/p/5516065.html 前言 为了进一步让大家了解Vue.js的神奇魅力,了解Vue.js的一种以数据为驱动的理念,本文主要利用Vue实现了一个数字拼图游戏,其原理并不是很复杂,效果图如下:
c语言船图形代码,C++实现拼图游戏代码(graphics图形库)
本文实例为大家分享了C++实现拼图游戏的具体代码,供大家参考,具体内容如下 #include #include #include #include #include #include int map[4][3]; int num = 0; IMAGE image1, image2, image3, image4, image5, image6, image7, image8, image9, i
Pygame游戏实战五:拼图游戏
介绍模块 本游戏使用的是由Pycharm中的pygame模块来实现的,也可以在python中运行。通过Pygame制作一个拼图游戏,将一个完整的图片进行随机切分,在将其进行还原成完整的图像,看看这个是你小时候玩的游戏吗? 最小开发框架 详情请看此文章:Pygame游戏模块介绍二:最小开发框架代码_pygame最小开发框架_牧子川的博客-CSDN博客 Pygame和sys模块 impor
爱拼图游戏源码完整版
这个是一款爱拼图游戏源码完整版,该游戏源码比较完整的,可以支持音乐的播放在游戏的玩的过程中,还可以控制系统的声音等,可以支持多种图片的选择来进行玩的,还可以根据自己的爱好选择不同的难度来的,级别分为:困难,普通的,简单的,这样可以很好地适合大家的喜爱,下面是我在测试中截下的四张图的,另外在文件中也附带一个测试安装包。 <ignore_js_op> <ignore_js_op> <ign
android studio gridlayout拼图游戏(一)让图片完整显示
在慕课网上看到一个拼图游戏的视频,写了一个程序代码: public class MainActivity extends AppCompatActivity {private boolean gamestart=false;private boolean isrun=false;private ImageView[][] iv_game_arr=new ImageView[3][5];pri
Android 实战美女拼图游戏 你能坚持到第几关
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/40595385,本文出自: 【张鸿洋的博客】 1、概述 继2048之后,今天
用Android Studio做一个超好玩的拼图游戏
文章目录 一、项目概述二、开发环境三、需求分析四、实现过程1、拼图游戏布局绘制2、拼图游戏时间计时3、拼图游戏打乱显示4、拼图游戏碎片位置切换5、拼图游戏成功的条件6、拼图游戏重新开始 五、运行效果六、项目总结七、项目源码 一、项目概述 之前有不少粉丝私信我说,能不能用Android原生的语言开发一款在手机上运行的游戏呢? 说实话,使用java语言直接开发游戏这个需求有点难,因
用JavaScript做一个拼图游戏
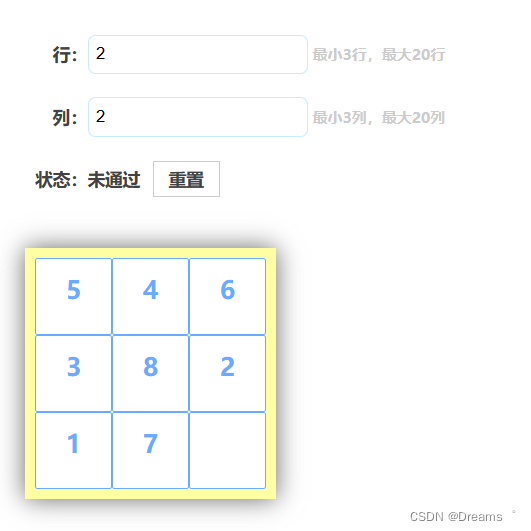
喜欢的可以复制下面完整代码查看效果在自己本地查看效果 实现难度:不算大,毕竟是小游戏 开发工具:html,css,js,jquery 版本更新 新增严谨模式判定(2023.06.04) 非严谨判定:数字按顺序排即可例:1,2,3,【空卡槽】,4,5,6,7,8严谨判定:数字按顺序排,且空卡槽必须在最后一个卡位才算通关例:1,2,3,4,5,6,7,8,【空卡槽】 效果截图 完整代码
HTML5中canvas实现拼图游戏,vue+canvas实现拼图小游戏
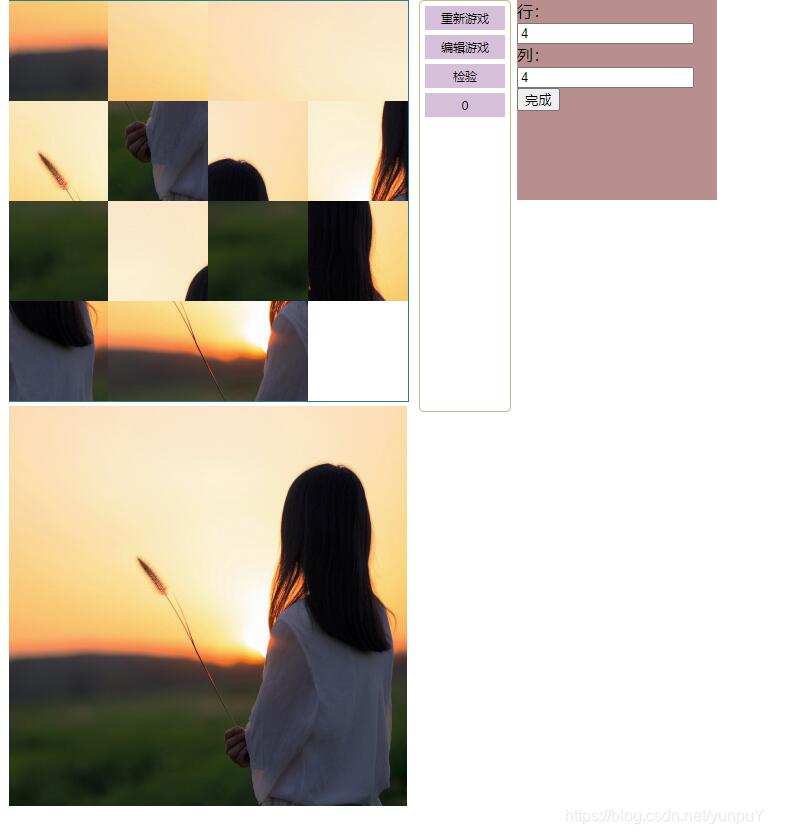
利用 vue+canvas 实现拼图小游戏,供大家参考,具体内容如下 思路步骤 一个拼图拼盘和一个原图参照 对原图的切割以及随机排序 通过W/A/D/S或上下左右进行移动 难度的自主选择 对拼图是否完成的判定 JS实现部分 数据分析 row:拼图的总行数;column:拼图的总列数。(用来设置拼图难度,也是每个拼图块宽高的设置规则) pic[{x,y,row,column,index}]:小拼图
HTML5中canvas实现拼图游戏,使用vue+canvas实现一个拼图小游戏
使用vue+canvas实现一个拼图小游戏 发布时间:2020-11-03 15:47:08 来源:亿速云 阅读:72 作者:Leah 这期内容当中小编将会给大家带来有关使用vue+canvas实现一个拼图小游戏,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。 思路步骤一个拼图拼盘和一个原图参照 对原图的切割以及随机排序 通过W/A/D/S或上下左右进行移动 难
使用jQuery轻松生成滑动拼图游戏——jqPuzzle插件简介
jqPuzzle 这个jQuery插件可以帮助你在自己的网页上轻松生成滑动拼图游戏。选择一张图片放进你的网页中,然后给它来点小小的魔法——jqPuzzle 会帮你把它变成滑动拼图!你还可以根据自己的喜好对这个拼图进行各种定制。太COOL了! 使用方法相当的简单。首先,像所有jQuery插件一样,在<head> 标签中引用所需要的文件: [javascript] vi