折线专题
HDU2050.折线分割平面
【题意】 平面上有n条折线,问这些折线最多能将平面分割成多少块? 【思路】 递推公式:F(n)=F(n-1)+4(n-1)+1;通项公式:Zn = 2n(2n+1)/2+1-2n=2n^2–n+1 #include<stdio.h>int main(){int m,n;__int64 c;scanf("%d",&n);while(n--){scanf("%d",&m);c=2*(m*m
Canvas 绘制坐标系中的点以及折线
需求 上一篇章介绍了如何使用Canvas绘制坐标系,那么本篇章来看看怎么简单绘制坐标系中的点。 示例图如下: 可以看到这里绘画的坐标点比较大,为了更好看一些。其实不管大小,基本的绘制步骤如下: 设置坐标点的中心圆点位置(x0,y0)设置坐标点的大小 dotSize计算坐标点的上下左右四角的点坐标 条件1和2可以直接通过设置获取,而坐标点上下左右四角坐标看看下面的计算
pyecharts 画折线图去掉折线上小圆圈
如果想删除上图标记出来的小圆圈,变为如下形式: 只需在代码中加入 is_symbol_show = False 即可: line.add(country,date_column, _dict[country],line_width = 3,is_symbol_show = False,xaxis_rotate = 30,width=10000,xaxis_interval= 3) 以上,问
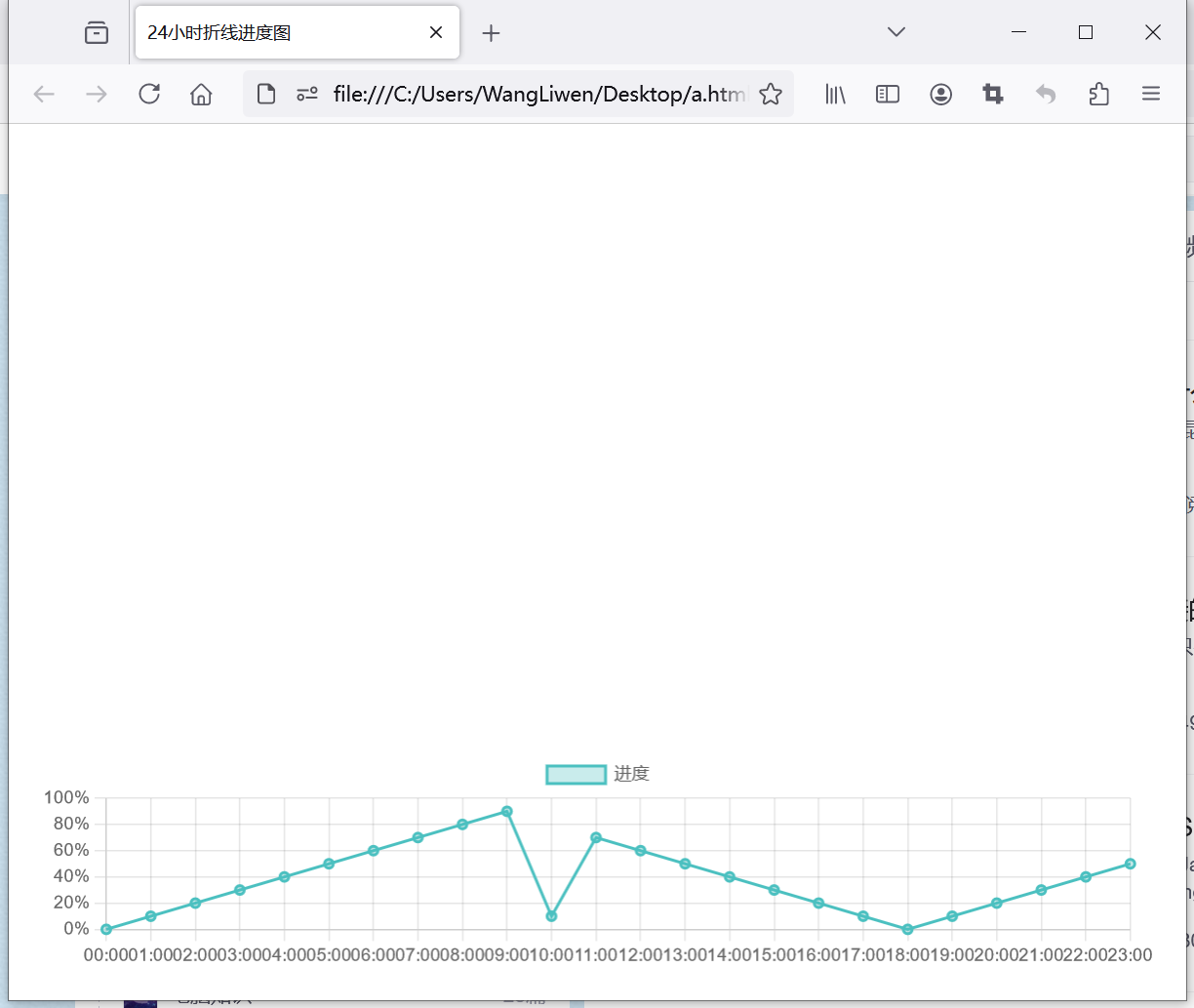
【源码】html+JS实现:24小时折线进度图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>24小时折线进度图</title> <style> body { margin: 0;
如何用MFC画出直线、虚线、折线、圆、椭圆、矩形、弧形(附上源码)
我创建的工程名字是默认的,叫MFCApplication3 首先在MFCApplication3Dlg.h这个文件中添加构造说明: public:CPen m_pen[5];CPoint m_point[5];public:void DrawLine(CDC *pDC);void DrawPolyline(CDC *pDC);void DrawPolygon(CDC *pDC);void
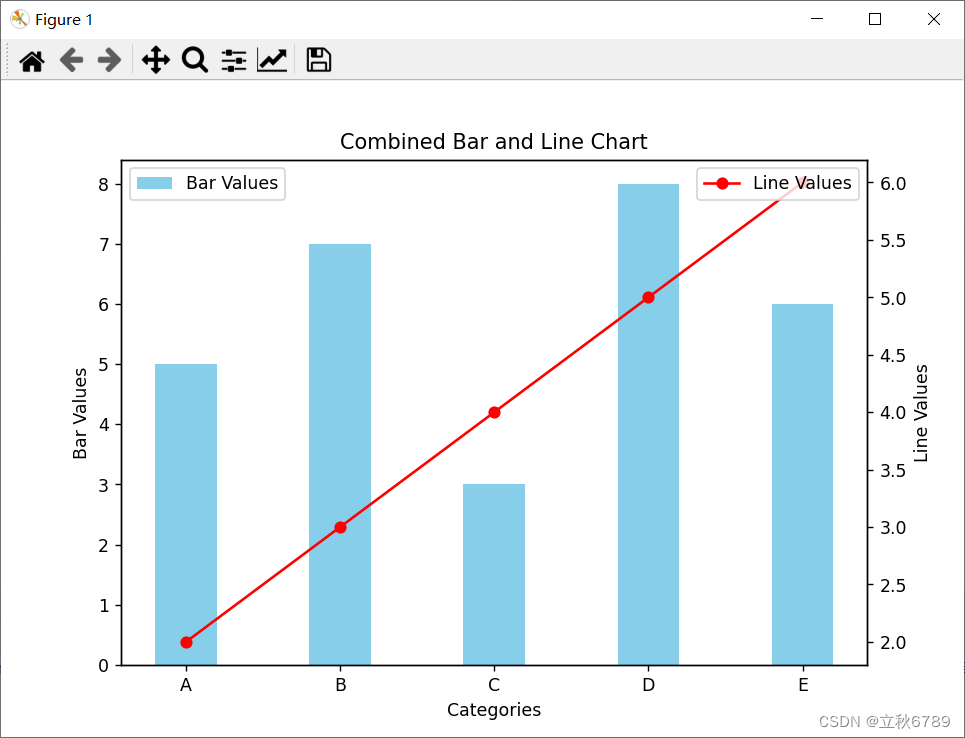
使用matplotlib绘制折线条形复合图
使用matplotlib绘制折线条形复合图 介绍效果代码 介绍 在数据可视化中,复合图形是一种非常有用的工具,可以同时显示多种数据类型的关系。在本篇博客中,我们将探讨如何使用 matplotlib 库来绘制包含折线图和条形图的复合图。 效果 代码 import matplotlib.pyplot as pltimport numpy as np# 示例数据categ
QChart 选中图例对应折线变色
因为项目中需要用的折线比较多,查找某一条比较困难所以做了选中图例折线变色的功能,代码比较简单: QColor m_color; QChart m_chart; void MainWindow::markers()//关联初始化 { foreach(QLegendMarker* pLegendMa
uniapp打包安卓 使用echarts插件 柱状折线等...
uniapp打包安卓 使用echarts插件 柱状折线等… 因为安卓端没有dom操作所以要使用 renderjs 直接上代码 html <template><view class="content"><viewid="echartsa":prop="viewProp":change:prop="echarts.updateEcharts"class="echarts"></view></v
c++ 判断点和折线 距离
目录 c++ 一个点a ,一条折线(n个点)b,求折线b上 与a x相同时 y方向的差异 判断点是否在折线下方: c++ 一个点a ,一条折线(n个点)b,求折线b上 与a x相同时 y方向的差异 #include <iostream>#include <vector>#include <cmath>#include <limits>struct Point {double
vue echarts折线图 折线堆积图和折线面积图
vue echarts折线图 折线堆积图和折线面积图 1、折线堆积图和折线面积图的结合; 上代码 <template><section><divid="performaceLineChart"ref="performaceLineChartRef"style="width: 100%; height: 500px"></div></section></template><script>i
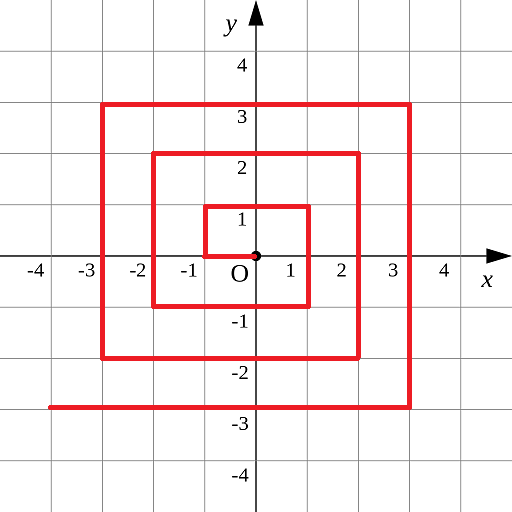
蓝桥杯螺旋折线(java实现)
资源限制 内存限制:256.0MB C/C++时间限制:1.0s Java时间限制:3.0s Python时间限制:5.0s 如图所示的螺旋折线经过平面上所有整点恰好一次。 对于整点(X, Y),我们定义它到原点的距离dis(X, Y)是从原点到(X, Y)的螺旋折线段的长度。 例如dis(0, 1)=3, dis(-2, -1)=9 给出整点坐标(X, Y
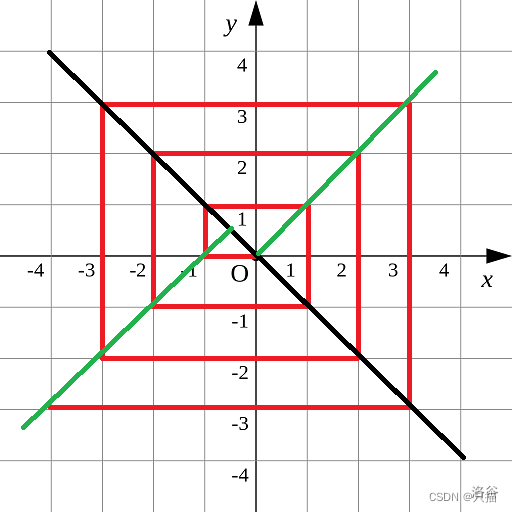
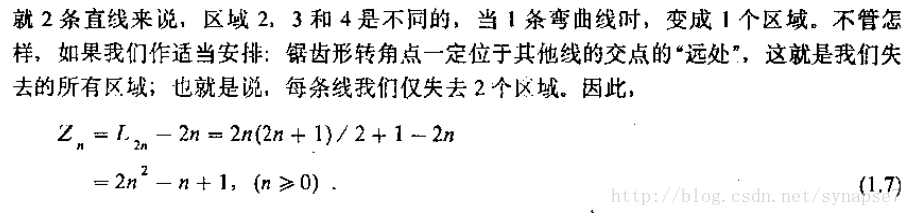
数学题(平面分割问题)HDU 2050-折线分割平面
数学题(平面分割问题)HDU 2050-折线分割平面 题目链接:折线分割平面 基础: 直线分割平面:数学题(分割平面问题)-UVA 10079-Pizza Cutting 思路: 已知:直线分割问题,假设现在已经切n-1次,那么第n次的直线与前面直线有n-1个交点,多出平面为:(n-1)+1 利用递推关系,假设已有n-1条折线,第n条折线与前面折线最多有 2*2(n-1
HDU 2050 折线分割平面 (递推)
折线分割平面 http://acm.hdu.edu.cn/showproblem.php?pid=2050 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Problem Description 我们看到过很多直线分割平面的题目,今天的这
Flutter篇 (二)绘制贝塞尔曲线 、折线 、柱状图,支持触摸
之前写过一篇Android原生绘制曲线图的博客,动画效果不要太丝滑,那么现在到了Flutter,该如何实现类似的效果呢?如果你熟悉android的Canvas,那么恭喜你, 你将很快上手Flutter的Canvas绘制各种图形,因为实现方式基本上与android是一模一样 先看下要实现的基本效果: Flutter中如果想要自定义绘制,那么你需要用
Echarts 折线统计图 ---记录下方便以后使用
效果图: 1,首先要引入echarts.js 下载链接: http://echarts.baidu.com/download.html //页面上准备一个盒子,作为存放统计图的容器<div id="echarts_30" style="height: 500px; width:100%; margin-top: 0px;" class="m-b-sm"><
智能车折线电磁组学习资料
LQ_STC32G12K128核心板资料 链接:https://pan.baidu.com/s/1DWlhqX98dJczm35FNBYOBQ?pwd=pmc0 提取码:pmc0 LQ_STC32G12K128母板资料 链接:https://pan.baidu.com/s/1msFPIxXQaLJ5R1Mt0WANVA 提取码:7n9cLQ_STC32G12K128母板原理图资料
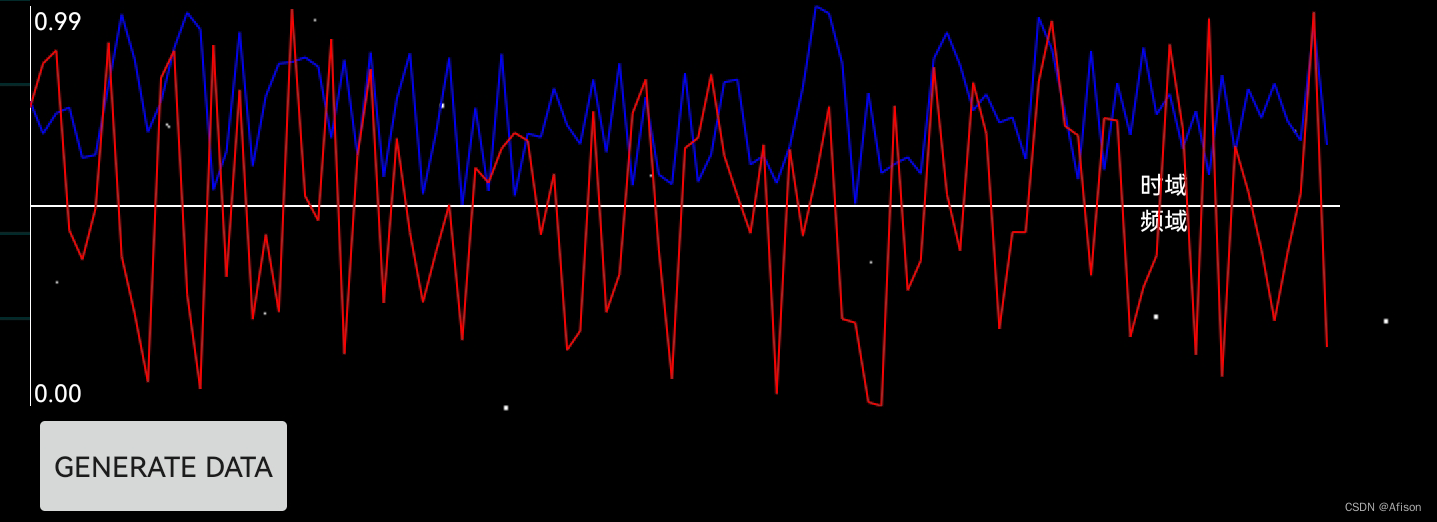
Android开发--自定义时频域折线绘制图
直接上干货!!! 1.XML <com.afison.newfault.view.CustomViewandroid:id="@+id/customView"android:layout_width="match_parent"android:layout_height="200dp" /><Buttonandroid:id="@+id/generateButton"a
HDU2050 折线分割平面【基础DP】
折线分割平面 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission(s): 39327 Accepted Submission(s): 26212 Problem Description 我们看到过很多直线分割平面的题目,今天的这个题目
matplotlib命令与格式:设置折线与点属性
转载出处:https://blog.csdn.net/helunqu2017/article/details/78629136 1.线条名称(标签) label : 给所绘制的曲线一个名字,此名字在图示/图例(legend)中显示 plt.plot(x,y,'ro',color='red',label='业绩趋势走向') 2.线条颜色 (1)线条颜色命名方式 有三种表示
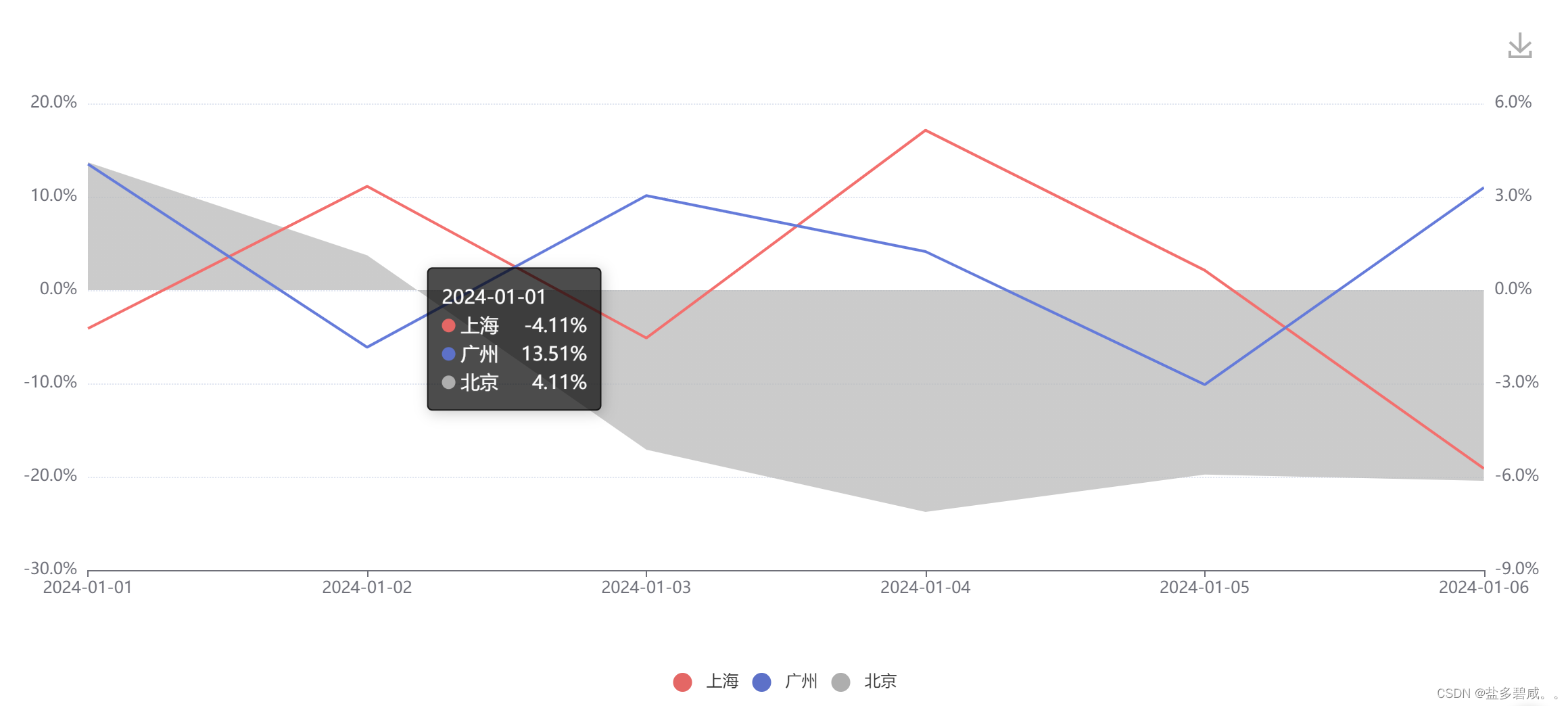
Plotly.js 热力图与折线结合
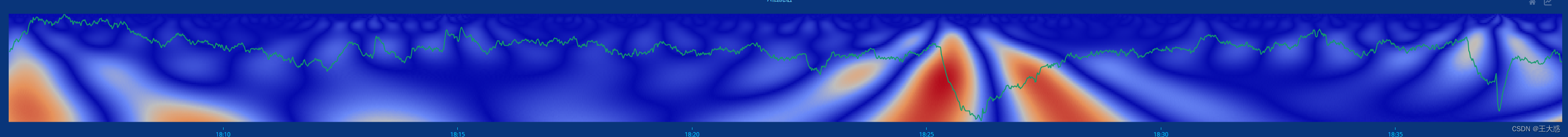
上次记录了Echarts热力图与折线图的结合,但其效果不是很自然。后又找到了Plotly.js库,发现其效果不错。在此整理下实现过程。这里面涉及到自定义工具栏、自定义工具图标等等 配置工具栏显示的工具图标 let config = {locale: 'zh-cn', // 设置本地语言displayModeBar: true, // 显示工具栏displaylogo: false,
echarts 折线图根据x轴时间渲染不同颜色的折线
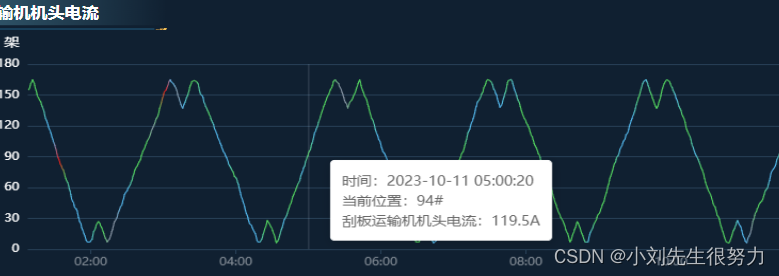
footIm 如上图所示一条折线多种颜色 后端数据返回"data": [ { “dateTime”: “2023-10-11 00:02:10”, “pos”: 6, “curr”: 104.6 }, { “dateTime”: “2023-10-11 00:02:39”, “pos”: 7, “curr”: 104.6 }, …] 我们拿到后端返回的res.data传递给我们的echart
折线分割平面(递归找规律)
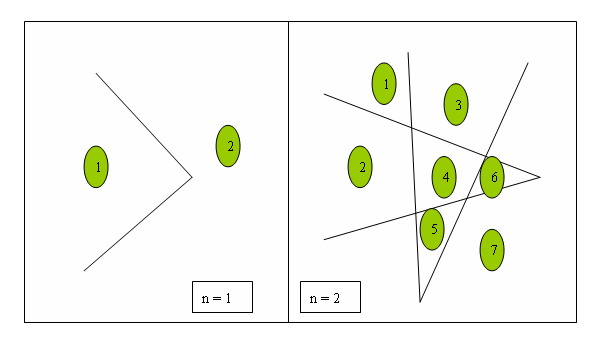
Problem Description 我们看到过很多直线分割平面的题目,今天的这个题目稍微有些变化,我们要求的是n条折线分割平面的最大数目。比如,一条折线可以将平面分成两部分,两条折线最多可以将平面分成7部分,具体如下所示。 Input 输入数据的第一行是一个整数C,表示测试实例的个数,然后是C 行数据,每行包含一个整数n(0<n<=10000),表示折线的数量。
ECharts将折线变平滑和去掉点的属性
series : [ { name:'your name', symbol:'none', //这句就是去掉点的 smooth:true, //这句就是让曲线变平滑的 type:'line', stack: '总量', data:[0, 0, 0, 0, 0, 0, 0] }, ]