本文主要是介绍Plotly.js 热力图与折线结合,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

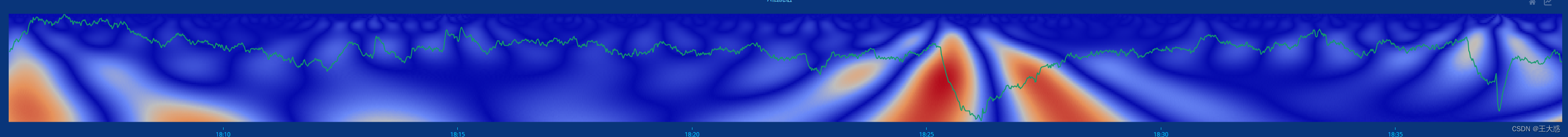
上次记录了Echarts热力图与折线图的结合,但其效果不是很自然。后又找到了Plotly.js库,发现其效果不错。在此整理下实现过程。这里面涉及到自定义工具栏、自定义工具图标等等
配置工具栏显示的工具图标
let config = {locale: 'zh-cn', // 设置本地语言displayModeBar: true, // 显示工具栏displaylogo: false, // 隐藏logo// 移除部分图标modeBarButtonsToRemove: ['toImage', 'pan', 'zoom', 'zoomin', 'zoomout', 'lasso2d','autoscale','reset']
}
配置自定义工具栏按钮
// 在let config下添加按钮部分:
let config = {...modeBarButtonsToAdd: [{name: '折线',icon: {width: 500,height:500,path: 'M64 64c0-17.7-14.3-32-32-32S0 46.3 0 64V400c0 44.2 35.8 80 80 80H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H80c-8.8 0-16-7.2-16-16V64zm406.6 86.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L320 210.7l-57.4-57.4c-12.5-12.5-32.8-12.5-45.3 0l-112 112c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0L240 221.3l57.4 57.4c12.5 12.5 32.8 12.5 45.3 0l128-128z',},// 绑定的点击事件,注意gb是整个div对象。可通过.xxx的方式获取div中的信息。比如:gb.id可得div的Idclick: function(gd) {load_line_data('line', gd.id) // 自定义图标按钮被点击后的事件,我这实现了点击后热力图切换成Echarts折线图的功能。}},],
}
设置layout:
let layout = {modebardisplay: false,title: { text: "热力图结合折线图", side: 'top center', // 标题的位置及字体信息font: {color: "#73cff2",size: 14,},},margin: { t: 30, l: 24, b: 24, r: 0 }, // 调整图表位置paper_bgcolor: "#09357a", // 设置图表背景色plot_bgcolor: "#09357a", // 设置轴线背景色xaxis: {tickcolor: "#03c7ff",tickfont:{color: "#03c7ff"}},//刻度线的颜色yaxis: {visible: false,tickcolor: "#03c7ff",tickfont:{color: "#03c7ff"},zeroline:true, hoverformat: '.2r'},
};
配置热力图的数据
let heatmap = {type: "heatmap",name: "name会显示在图表的悬浮窗内", // 可通过接口获得或者固定hoverinfo: "x+z", // 悬浮窗需要显示的数据x表示数据的x轴对应的值,其他数据需要显示的话同理,配置上即可,支持:x、y、z、x+y、x+z...xhoverformat: "%Y-%m-%d %H:%M:%S", // 如果x轴是时间的话,此配置可以格式化日期hovertemplate: '<b>日期:</b>: %{x}<br><b>权重:</b>: %{z:.4f}<br>', // 悬浮窗的样式等等再这里配置hoverlabel: {bgcolor: "rgba(0,0,0,0)", // 定义悬浮窗的背景颜色bordercolor: "#03c7ff", // 定义悬浮窗的边框颜色font: {color: "#149b6a", // 定义悬浮窗内容字体颜色size: 14, // 定义悬浮窗内容字体大小}},showscale: false, // 是否显示右侧的颜色比例尺// 热力图的三维数据x: item.x, y: item.y,z: item.z,
}
配置折线图的数据
let line = {mode: 'lines',name: item.text,xhoverformat: "%Y-%m-%d %H:%M:%S", // 格式化悬浮窗的x轴时间字段hovertemplate: '<b>日期:</b>: %{x}<br><b>数据:</b>: %{customdata}<br>', // 定义悬浮窗的内容hoverlabel: {bgcolor: "rgba(0,0,0,0)", // 定义悬浮窗的背景颜色bordercolor: "#03c7ff", // 定义悬浮窗的边框颜色font: {color: "#149b6a", // 定义悬浮窗内容字体颜色size: 14, // 定义悬浮窗内容字体大小}},line: { color: "#149b6a", }, // 定义线的颜色x: item.x1,y: item.y1,customdata: item.customdata, // 设置自定义数据(数组),此数据可在hovertemplate中访问。
}
完整代码如下:
// Dom元素的配置很简单:
<div id="chart_heatmap" style="width: 100%;height: 400px;"></div>
// Javascript部分
const load_heatmap_data = function () {let chart_heatmap = document.getElementById("chart_heatmap");$.ajax({type: "POST",url: "后端接口地址",success: function (item) {# 设置配置信息let config = {locale: 'zh-cn',displayModeBar: true,displaylogo: false, //隐藏logodisplayReset: false, //modeBarButtonsToRemove: ['toImage', 'pan', 'zoom', 'zoomin', 'zoomout', 'lasso2d','autoscale','reset'],modeBarButtonsToAdd: [{name: '折线',icon: {width: 500,height:500,// 折线图标的svgpath: 'M64 64c0-17.7-14.3-32-32-32S0 46.3 0 64V400c0 44.2 35.8 80 80 80H480c17.7 0 32-14.3 32-32s-14.3-32-32-32H80c-8.8 0-16-7.2-16-16V64zm406.6 86.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L320 210.7l-57.4-57.4c-12.5-12.5-32.8-12.5-45.3 0l-112 112c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0L240 221.3l57.4 57.4c12.5 12.5 32.8 12.5 45.3 0l128-128z',},click: function(gd) {load_line_data('line', gd.id)}},],}let layout = {modebardisplay: false,title: { text: item.text, side: 'top center',font: {color: "#73cff2",size: 14,},},margin: { t: 30, l: 24, b: 24, r: 0 },paper_bgcolor: "#09357a", // 设置图表背景色plot_bgcolor: "#09357a", // 设置轴线背景色xaxis: {tickcolor: "#03c7ff",tickfont:{color: "#03c7ff"}},//刻度线的颜色yaxis: {visible: false,tickcolor: "#03c7ff",tickfont:{color: "#03c7ff"},zeroline:true, hoverformat: '.2r'},};let heatmap = {type: "heatmap",name: item.text,hoverinfo: "x+z",xhoverformat: "%Y-%m-%d %H:%M:%S",hovertemplate: '<b>日期:</b>: %{x}<br><b>权重:</b>: %{z:.4f}<br>',hoverlabel: {bgcolor: "rgba(0,0,0,0)", // 定义悬浮窗的背景颜色bordercolor: "#03c7ff", // 定义悬浮窗的边框颜色font: {color: "#149b6a", // 定义悬浮窗内容字体颜色size: 14, // 定义悬浮窗内容字体大小}},showscale: false,x: item.x,y: item.y,z: item.z,}let line = {mode: 'lines',name: item.text,xhoverformat: "%Y-%m-%d %H:%M:%S", // 格式化悬浮窗的x轴时间字段hovertemplate: '<b>日期:</b>: %{x}<br><b>数据:</b>: %{customdata}<br>', // 定义悬浮窗的内容hoverlabel: {bgcolor: "rgba(0,0,0,0)", // 定义悬浮窗的背景颜色bordercolor: "#03c7ff", // 定义悬浮窗的边框颜色font: {color: "#149b6a", // 定义悬浮窗内容字体颜色size: 14, // 定义悬浮窗内容字体大小}},line: { color: "#149b6a", }, // 定义线的颜色x: item.x1,y: item.y1,customdata: item.customdata, // 设置自定义数据(数组),此数据可在hovertemplate中访问。}Plotly.newPlot(chart_heatmap, [heatmap, line], layout, config);},complete: function () {console.log("complete")},});};
这篇关于Plotly.js 热力图与折线结合的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





