力图专题
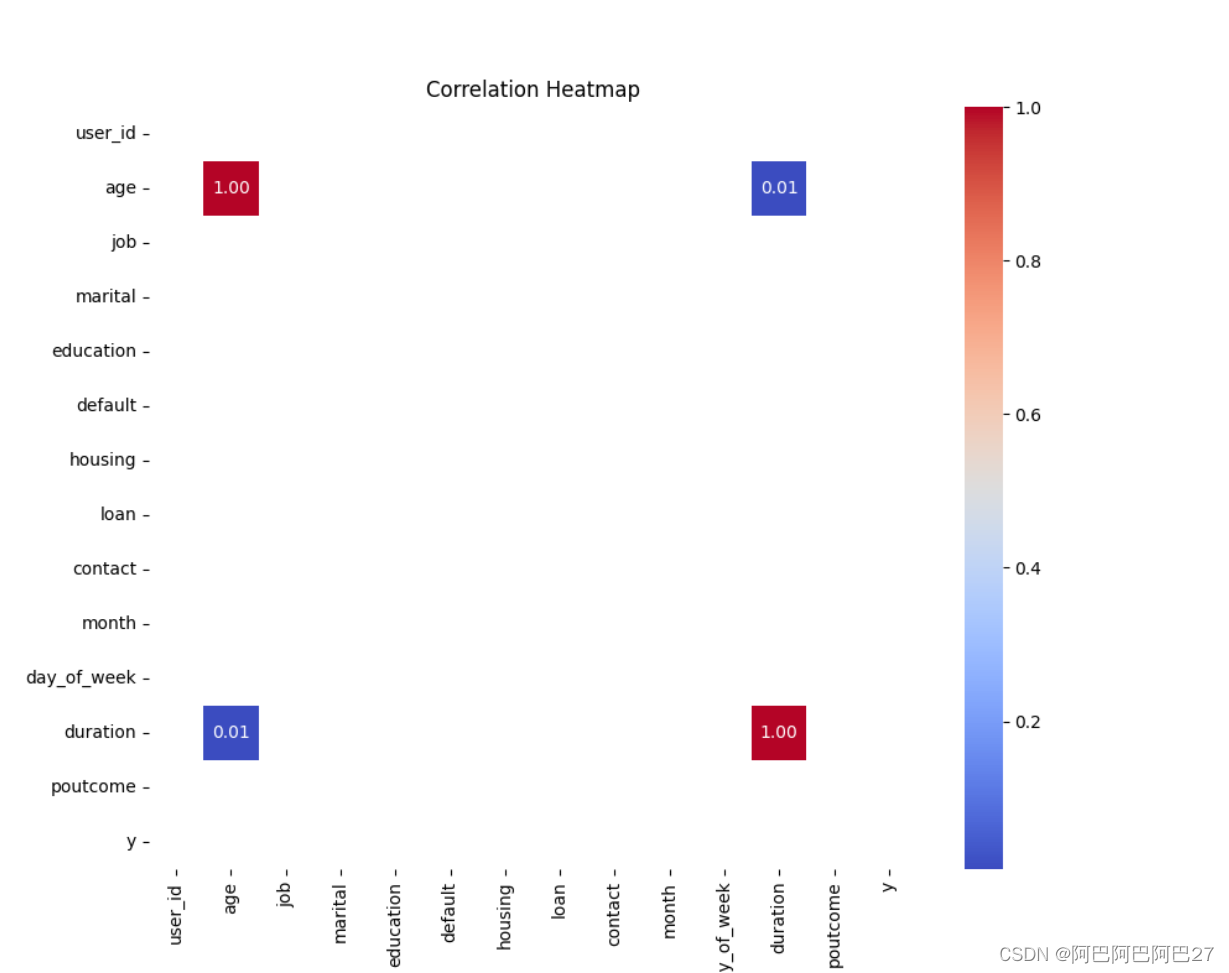
【python 相关性分析】Python绘制相关性热力图
在数据分析时,经常会针对两个变量进行相关性分析。在Python中主要用到的方法是pandas中的corr()方法。 corr():如果由数据框调用corr函数,那么将会计算每个列两两之间的相似度,返回DataFrame # -*- coding: utf-8 -*-# 导入包import pandas as pdimport numpy as npimport matplotlib.py
热力图科普:数据可视化的利器
hello大家好,俺是没事爱瞎捣鼓又分享欲爆棚的叶同学!!! 日常闲扯 哎呀,第一天上完课,给俺的感觉是(热和惊喜),热是真热,从出租屋走到教学楼给我整的汗流浃背的了,然后上午班级的空调也不是很给力,所有很。。。,但也有惊喜哈,虽然我搬出来住了,不能和他们一起上课,但下课他们还是来找我了,到我这边来了,下午还帮我占了座位,还是挺惊喜开心的哈,白天也是忙碌起来了,生活也变得不那么无所事事和无聊了
YOLOv7输出层之间的热力图
我们经常看到一些论文里绘制了不同的热力图,来直观的感受其模型的有效性。特别是使用了注意力模块的网络,热力图就可以验证注意力机制是否真正聚焦到了预期的重要特征上,以便对模型的有效性和合理性进行评估。 例如Centralized Feature Pyramid for Object Detection这篇文章中展示的,就很能够表达作者改进后的模型相比之前模型的一个优越性。 本文就来记录一下如何使
three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本, 尤其是three.js , cesium.js 这种难度较高, 想要实现一个功能可能会查阅很多博客 ,进行很多错误尝试,费时费力。 所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏 什么叫做 - 优雅永
数学建模----线性回归分析(引入热力图的绘制方法)
目录 0.直击重点 1.一元线性回归分析 1.1散点图的绘制 1.2相关性的分类 1.3计算相关系数 1.4模型的检验 1.5模型的预测 2.多重线性回归分析(上) 2.1多重线性的概念 2.2散点图的分类 2.3热力图的绘制 2.4根据结果确定新的变量 3.多重线性回归分析(下) 3.1多重共线性的判断方法 3.2多重共线性的解决 3.3对于效果的检
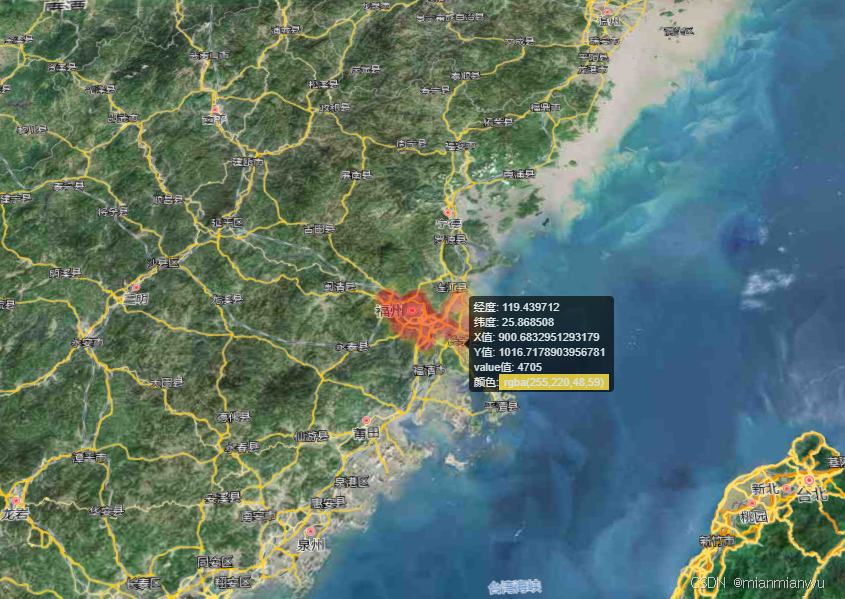
【mars3d-heatLayer】热力图在相机视角缩放时按新的raduis进行渲染
地图放大 地图缩小 代码: import * as mars3d from "mars3d"export let map // mars3d.Map三维地图对象// 需要覆盖config.json中地图属性参数(当前示例框架中自动处理合并)export const mapOptions = {scene: {center: { lat: 25.873121, lng:
python之matplotlib (6 等高线和热力图)
等高线 import numpy as npimport matplotlib.pyplot as pltdef f(x,y):return (1-x/2+x**5+y**3)*np.exp(-x**2-y**2)n=256x=np.linspace(-3,3,n)y=xX,Y=np.meshgrid(x,y)plt.contourf(X,Y,f(X,Y),8,alpha=0.75,
使用Seaborn绘制热力图
热力图是一种用于展示矩阵数据的图表,其中颜色深浅表示数据值的大小。 import seaborn as sns import numpy as npimport matplotlib.pyplot as plt # 创建示例数据 data = np.random.rand(10, 12) # 绘制热力图 sns.heatmap(data, annot=True, cmap=
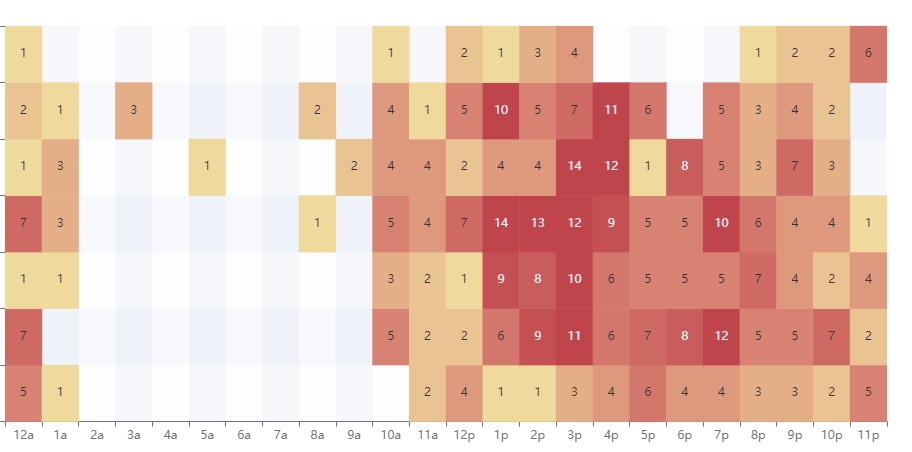
如何使用Vue3和ApexCharts创建交互式热力图?
本文由ScriptEcho平台提供技术支持 项目地址:传送门 热力图:可视化数据分布 应用场景介绍 热力图是一种数据可视化技术,它使用颜色来表示数据点的值。热力图常用于可视化分布数据,例如人口密度、温度变化或网站流量。 代码基本功能介绍 本文展示的代码使用 Vue3-apexcharts 库在 Vue.js 应用中创建了一个热力图。热力图显示了在不同时间段内的网站流量数据。 功能
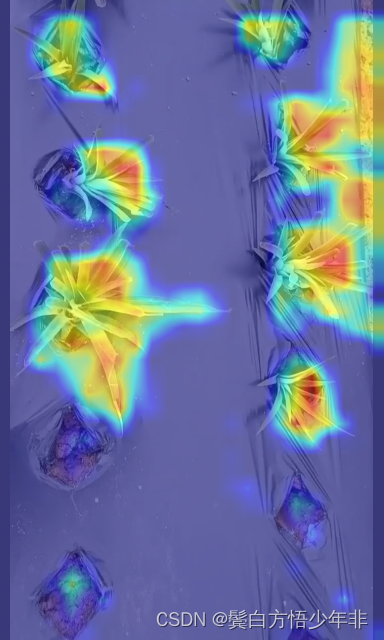
yolov8通过训练完成的模型生成图片热力图--论文需要
源代码来自于网络 使用pytorch_grad_cam,对特定图片生成热力图结果。 安装热力图工具 pip install pytorch_grad_campip install grad-cam # get_params中的参数:# weight:# 模型权重文件,代码默认是yolov8m.pt# cfg:# 模型文件,代码默认是yolov8
数据可视化之常用图表热力图
1.什么是热力图? 热力图,是一种通过对色块着色来显示数据的统计图表。 绘图时,需指定颜色映射的规则。 例如,较大的值由较深的颜色表示,较小的值由较浅的颜色表示;较大的值由偏暖的颜色表示,较小的值由较冷的颜色表示,等等。 热力图是数据统计中经常使用的一种数据表示方法,它能够直观地反映数据特征,查看数据总体情况,在诸多领域具有广泛应用。 热力图本质上是一个数值矩阵,图上每一个色块都
三十七、openlayers官网示例Earthquakes Heatmap解析——在地图上加载热力图
官网demo地址: Earthquakes Heatmap 这篇主要介绍了热力图HeatmapLayer HeatmapLayer 是一个用于在地图上显示热力图的图层类型,通常用于表示地理数据中的密度或强度。例如,它可以用来显示地震、人口密度或其他空间数据的热点区域。在这个示例中,HeatmapLayer 被用来显示从 KML 文件中提取的地震数据。 const vecto
基于安卓的虫害识别软件设计--(2)模型性能可视化|混淆矩阵、热力图
1.混淆矩阵(Confusion Matrix) 1.1基础理论 (1)在机器学习、深度学习领域中,混淆矩阵常用于监督学习,匹配矩阵常用于无监督学习。主要用来比较分类结果和实际预测值。 (2)图中表达的含义:混淆矩阵的每一列代表了预测类别,每一行代表了数据的真实类别。 1.2 实现代码 import torchimport osfrom PIL import Imageimpo
【QGIS入门实战精品教程】10.6:QGIS制作酒店分布热力图
相关阅读: ArcGIS实验教程——实验四十二:ArcGIS密度分析(核密度、点密度、线密度) 【ArcGIS微课1000例】0086:基于七普人口数据的人口密度分析与制图 ArcGIS实验教程——实验二十四:人口密度制图 文章目录 一、加载酒店分布数据二、热力分析 一、加载酒店分布数据 订阅专栏后,从私信查收实验数据。加载实验数据包中的10.6:QGIS制作酒店分
番外篇 | 手把手教你利用YOLOv8进行热力图可视化 | 针对视频
前言:Hello大家好,我是小哥谈。YOLOv8的热力图可视化可以帮助我们更加直观地了解模型在图像中的检测情况,同时也可以帮助我们进行模型的调试和优化。热力图是一种颜色渐变的图像,不同颜色的区域表示不同程度的关注度或者置信度。在YOLOv8中,可以通过设置阈值来控制热力图的显示,过滤掉低于一定置信度的检测结果。🌈 目录 🚀1.基础概念
Python数据分析之绘制相关性热力图的完整教程
前言 文章将介绍如何使用Python中的Pandas和Seaborn库来读取数据、计算相关系数矩阵,并绘制出直观、易于理解的热力图。我们将逐步介绍代码的编写和执行过程,并提供详细的解释和示例,以便读者能够轻松地跟随和理解。 大家记得需要准备以下条件数据:(大家可以看我上一篇文章) 确保数据集是干净的,没有缺失值或异常值。只选择数值型数据列进行相关性分析。 第一步:导入库 import p
Leaflet实现离线地图展示,同时显示地图上的坐标点和热力图
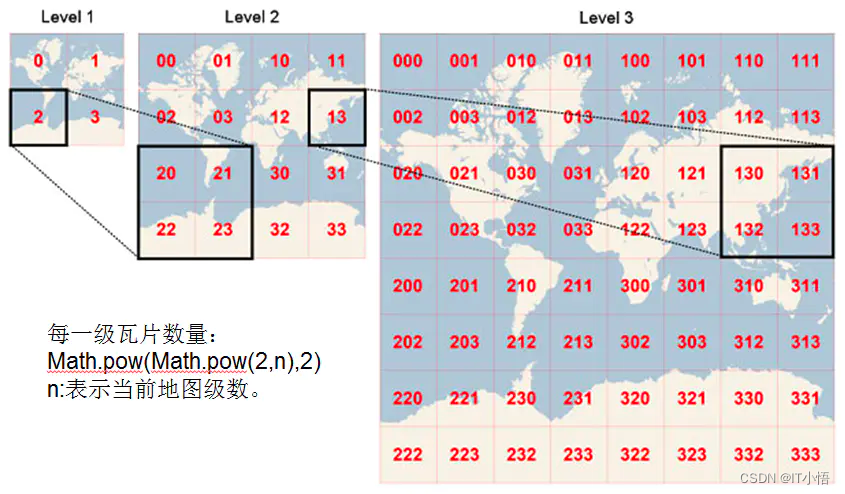
在实际工作中,因为部署环境的要求,必须使用离线地图,而不是调用地图接口。我们应该怎么解决这种项目呢? 下面介绍一种解决该问题的方案:Leaflet+瓦片地图 一、Leaflet Leaflet 是一个开源并且对移动端友好的交互式地图 JavaScript 库。 它大小仅仅只有 42 KB of JS, 并且拥有绝大部分开发者所需要的所有地图
arcpy多线程热力图
起因是这样一段对话,领导:你会用脚本生成热力图图片吗?我:可以研究下。领导:那这个需求就给你了。我:… 经过一番研究,研究出大概的思路,先将有经纬度的表中的数据筛选出表并生成xy事件,接着利用核密度工具生成栅格,最后呢裁剪栅格通过mapping包出图。 出图过程比较慢,所以考虑使用多线程(一张图五分钟,十九张图多线程九分钟你说吼不吼)。多线程第一次用,一开始打算用数据库存放
arcgis js 3.x使用webgl绘制热力图
ArcGIS Js Api 3.x 热力图在数据量达到三万左右的时候,绘制速度不尽人意,数据量再大些,缩放时候就会很卡,非常影响客户体验。 参考了一下网上webgl热力图,能达到更流畅的绘制的要求。(参考webgl-heatmap和heatmap-layer-js)webgl热力图使用很简单,只需要把屏幕坐标和权重设置到好就行,如下示例 heatmap.addPoints([{x
Yolov8项目实践——基于yolov8与OpenCV实现目标物体运动热力图
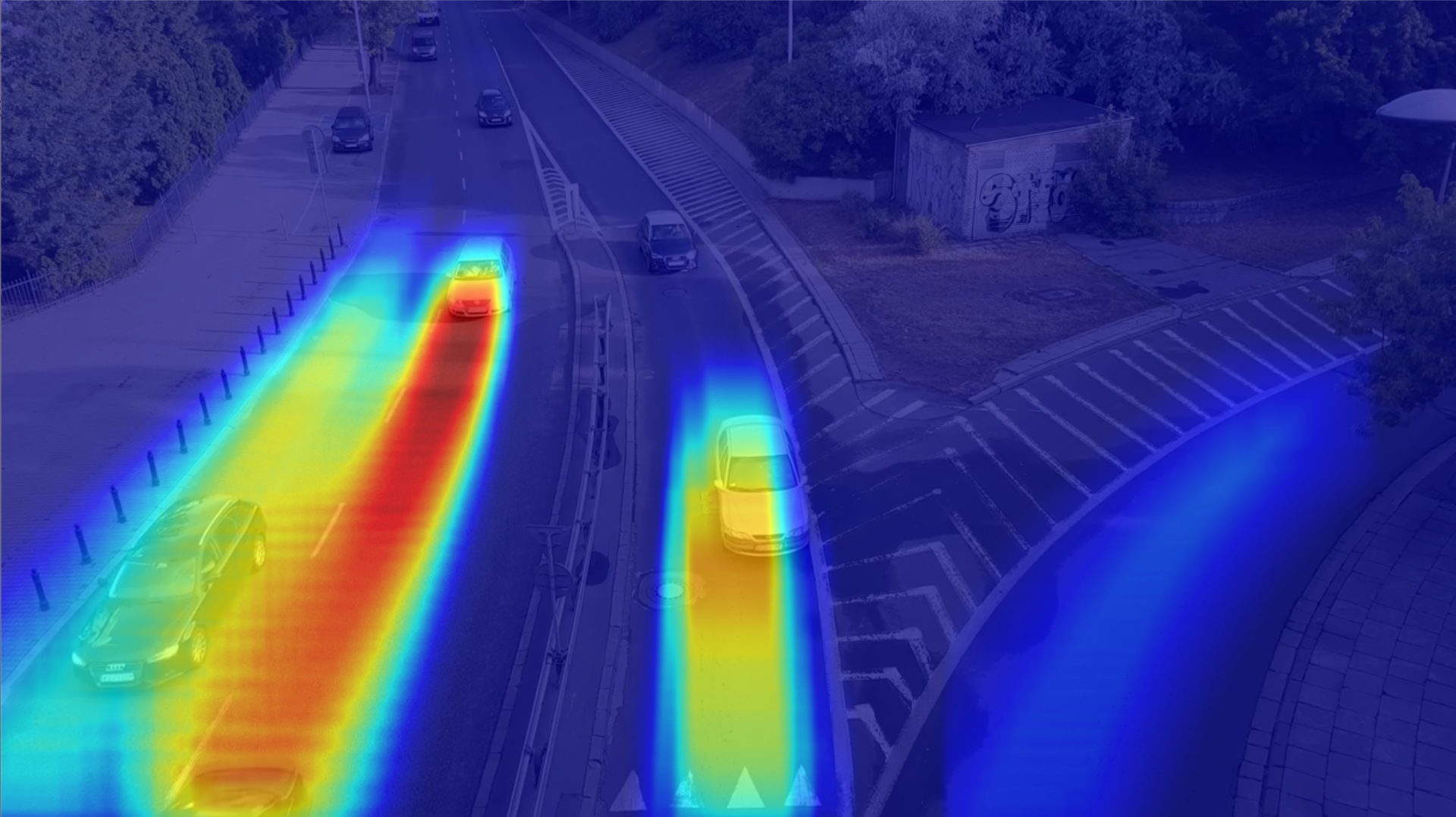
概述 在数据驱动和定位的世界中,对数据进行解释、可视化和决策的能力变得日益重要。这表明,使用正确的工具和技术可能是项目成功的关键。在计算机视觉领域,存在许多技术来解释从视频(包括录像、流媒体或实时视频)中获取的数据,特别是在评估需要分析交通强度或某些对象(如人、车辆、动物等)行为的区域时,热力图是一个极其有效的选择。 物体运动热力图可以展示物体在一段时间内的运动轨迹和活动强度。这种图表通常通过
一文玩转Seaborn热力图中调色板设置
1.引言 在前文中我们介绍了如何利用Seaborn绘制热力图,并详细介绍了各种热力图中的控制条件。本文重点介绍如何控制绘制热力图中的调色板。 闲话少说,我们直接开始吧! 2.举个栗子 我们首先来看个上一节的栗子,代码如下: import numpy as npimport seaborn as sbimport matplotlib.pyplot as pltdata = np
一文弄懂Seaborn绘制热力图
1. 引言 在本文中,我们将使用Seaborn库来以heatmap热力图的形式来表示数据。我们将重点介绍如何创建它,以及如何更改其颜色,调整对应字体大小等等。 闲话少说,我们直接开始吧! 2. 什么是热力图? Heatmap,中文称为热力图,是一种数据可视化技术,它通过颜色的变化来表示数据的大小或密度。在热力图中,数据大小的变化通常会被表示为颜色渐变,从而在二维空间上形成一种“热度”的分布
【可视化大屏开发】19. 加餐-百度地图API实现导航加线路热力图
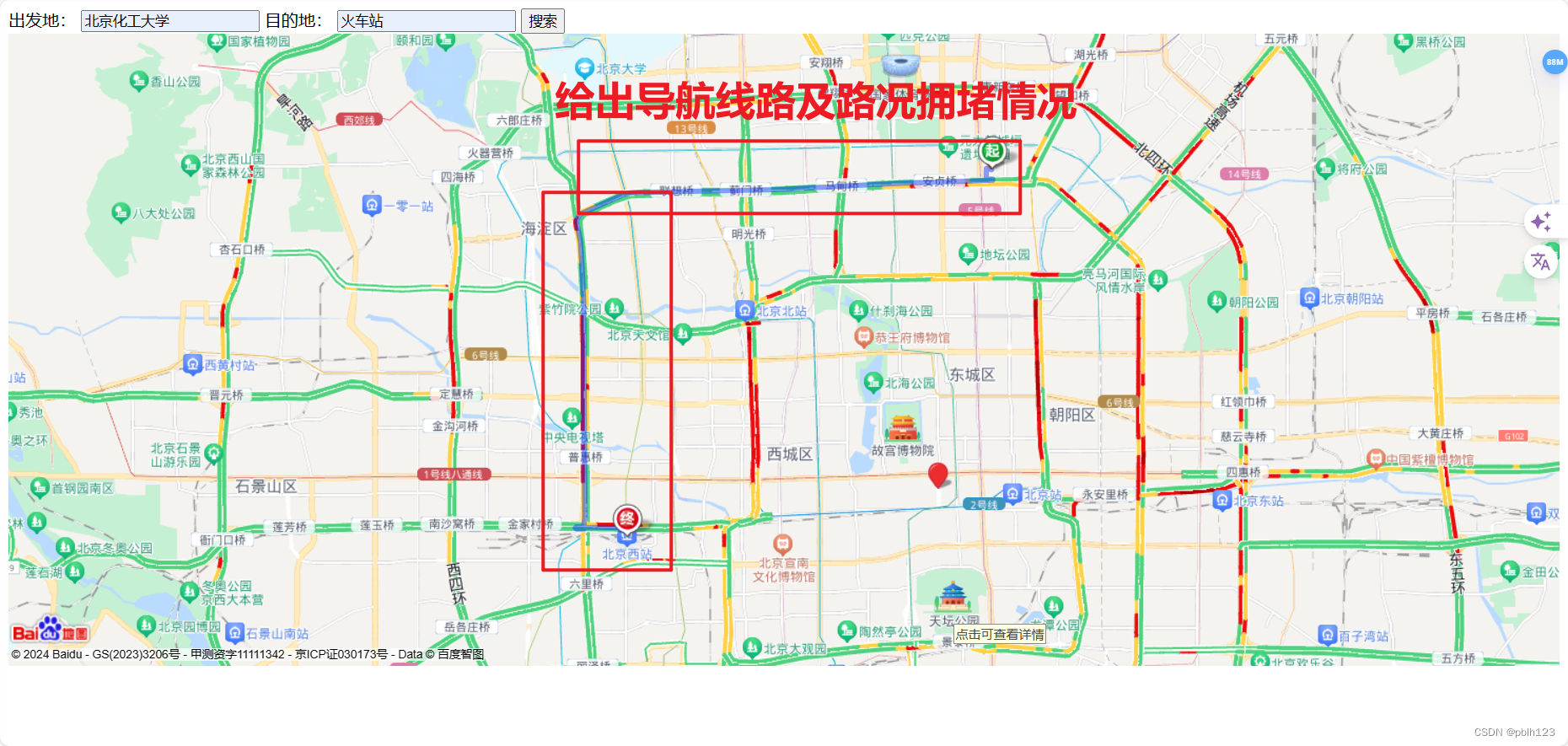
需求 Web端使用场景中会涉及到地图导航路线情况,并利用热力图显示路况信息。 实现效果如下: 输入起始地点,选择并开始导航 最终效果 思路步骤 利用百度地图API显示地图交通拥堵情况的热力图,需要按照以下步骤进行开发 步骤1:注册并获取API密钥 访问百度地图开放平台,注册一个开发者账号(如果还没有的话)。 登录后,在控制台创建一个新的应用,填写应用的基本信息,
vue+ECharts4.x地图下钻/散点分布以及热力图
因为工作原因用到echarts,需要实现三个功能国家到省级的地图下钻和散点分布以及热力图显示 网上资料蛮少的,记录一个给后面的小伙伴一些参考,如果帮到你请点赞 d=====( ̄▽ ̄*)b demo效果如下 中国地图下显示为热力图,显示精确分布点只是demo所以数据是自己写的假数据只有几条 点击进入省份地图,在地图之外还有那个小箭头是数据的原因不是bug改下数据就好 先上官网http
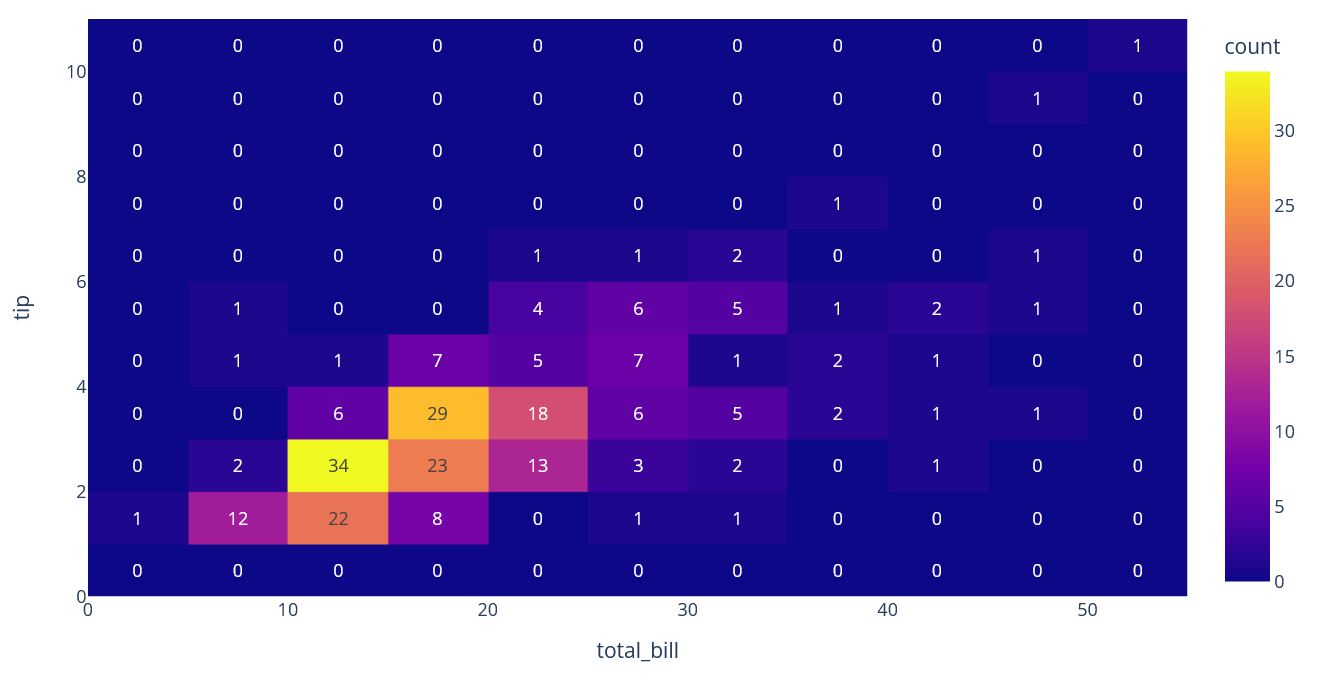
plotly绘图——热力图
文章目录 介绍热力图基础热力图代码解释 多热力图代码解释 显示数字的热力图代码解释 介绍 plotly是一个易于使用,功能强大的python绘图库,用于构建可交互式的图表(可以自行运行后使用鼠标拖拽图片试试),本系列文章将介绍plotly绘制各种类型图的方法,本文将介绍——热力图 热力图 基础热力图 代码解释 import plotly.express as