弧线专题
Dxf文件中多段线弧线的计算
要计算弧形的参数(包括起始角度、跨度角度以及包围弧形的矩形),我们首先需要理解一些基础知识: 弧的半径和中心:弧是圆的一部分,因此我们首先要计算整个圆的半径和圆心。起始角度和跨度角度:弧的角度通常以度数表示,但在某些图形库中(如 Qt 的 drawArc 方法),需要以 1/16 度为单位来计算。 calArc 函数计算了圆的半径、圆心、矩形范围、起始角度和跨度角度。下面是对这些计算的详细解释
canvas 曲线 弧线
canvas 画曲线 弧线说明 创建弧线 arc() 方法创建弧/曲线(用于创建圆或部分圆)。 语法:context.arc(x,y,r,sAngle,eAngle,counterclockwise); 参数:x,y 园的中心的坐标,r 园的半径 sAngle 起始角 弧度记,eAngle 结束角, counterclock
用正弦函数实现跳跃弧线
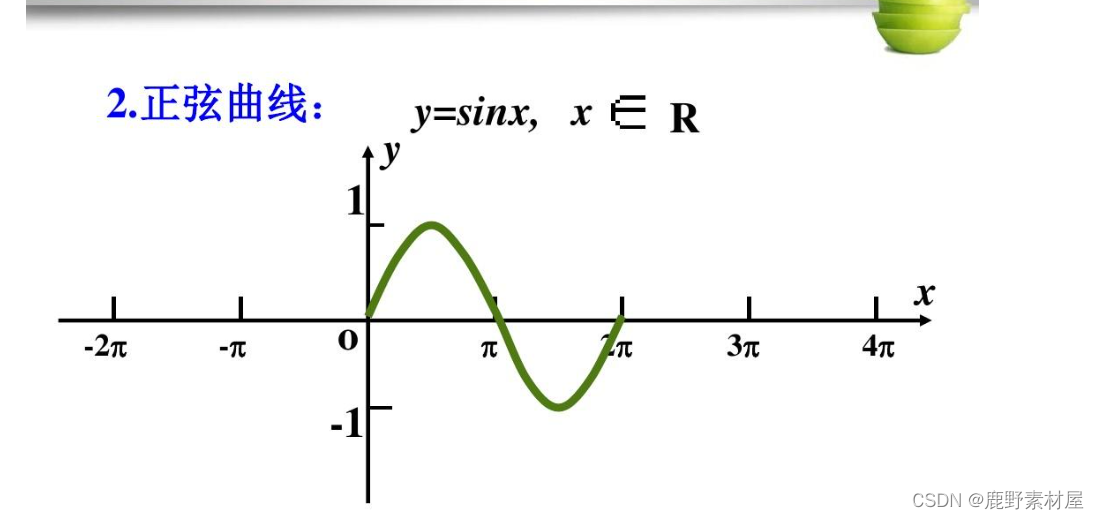
1,想法来源 在游戏中,需要实现一个跳跃的功能,我最开始用的是重力加速度。即水平速度不变,垂直速度加等于重力,但策划觉得不好调。 最后决定使用固定的曲线函数实现,即X轴速度不变,Y轴按照距离最高点的距离求位置。 这样就可以就联想到了正弦函数。 2,正弦函数 标准的正弦函数如下: 代码实现如下: double a = 30; // converting value to radi
Quartz 2d 用CGContextRef 绘制各种图形 (文字、圆、直线、弧线、矩形、扇形、椭圆、三角形、圆角形、贝塞尔曲线、图片)
首先了解下 CGContextRef Graphics Context是图形上下文,可以将其理解为一块画布,我们可以在上面进行绘画操作,绘制完成后,将画布放到我们的View 中显示即可,View看着是一个画框。 自己学习时实现的Demo,希望对大家有帮助,具体的实现看代码,并有完美的注释解释,还有一些对我们帮助的博文供大家参考。 看下Demo 效果图先: 自定义Cu
UIBezierPath贝塞尔弧线常用方法记
/根据一个矩形画曲线 (UIBezierPath *)bezierPathWithRect:(CGRect)rect //根据矩形框的内切圆画曲线 (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect //根据矩形画带圆角的曲线 (UIBezierPath *)bezierPathWithRoundedRect:(CGRect)rec
bezier曲线拟合椭圆弧线
椭圆弧线用bezier曲线拟合 。 先计算出 椭圆中心 起始角度 旋转角度 S t e p 1 : C o m p u t e ( x 1 ′ , y 1 ′ ) Step 1: Compute(x'_1, y'_1) Step1:Compute(x1′,y1′) ( x 1 ′ y 1 ′ ) = ( cos φ sin φ − sin φ cos φ ) ⋅ ( x
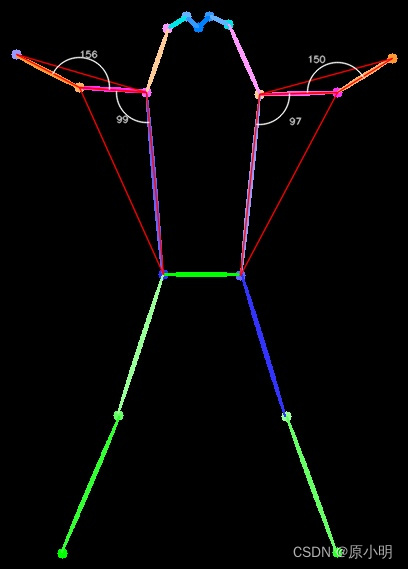
【CV】计算两个向量的夹角,并使用 OpenCV 可视化弧线
背景 基于人体/动物,骨骼点数据,计算关节角度 1. 原理 计算两个向量的夹角,我们已三个点为例,BA 向量和BC向量,求 B 的角度。若为四个点,延长交叉即可。 2. 效果 效果图如下 3. 核心代码 def compute_vector_angle(a, b, c):"""计算两个向量 ba 和 bc 向量的夹角@params a , 点 a@params b , 点 b@
自定义view - 画弧线填充描边与使用中心
设置画笔样式的时候是这样的: mPaint.setStyle(Paint.Style.FILL);//设置画笔模式为填充 实际上画笔有三种模式,如下: STROKE //描边FILL //填充FILL_AND_STROKE //描边加填充 Paint paint = new Paint();paint.se
latex 中使用listings超行后显示弧线
latex 中使用listings超行后显示弧线 latex 中使用listings超行后显示弧线 latex 中使用listings超行后显示弧线 \begin{lstlisting}[language=Python, basicstyle = \ttfamily, breaklines = true]def ..\end{lstlisting} 使用这个后可以解决超行,
Unity 3d让物体成弧线运动(可以制作炮弹发射的轨迹)
using UnityEngine;using System.Collections;public class MoveCurve : MonoBehaviour {public GameObject t1; //开始位置public GameObject t2; //结束位置// Update is called once per framevoid Update (
第2章第17节:如何实现文字沿弧线排列的艺术效果 [PowerPoint精美幻灯片实战教程]
您将在本节实现文字沿弧线排列的艺术效果。首先点击插入选项卡,显示插入功能面板。 在打开的插入功能面板中,点击此处的文本框工具。 在此处点击,以插入一个文本框。 然后在光标位置,输入文字内容。 接着对文字进行调整,使文字沿着路径排列。点击格式选项卡,显示格式功能面板。
Canvas如何画带箭头的弧线
1.先把canvas的基本语法了解透了:https://www.runoob.com/w3cnote/html5-canvas-intro.html 2.然后细读这篇文章,基本代码都在上面,了解数学三角的知识,即可实现:http://dbp-consulting.com/tutorials/canvas/CanvasArrow.html
说说如何使用 Canvas 绘制弧线与曲线
绘制弧线前,我们需要先了解角度与弧度的概念。 1 角度与弧度 (1)角度 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的 360 分之一时,两条射线的夹角的大小为1度 。( 单位 :º ) (2)弧度 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)。具体计算公式为:
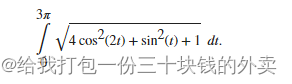
Matlab:计算弧线长度的积分
Matlab:计算弧线长度的积分 此示例说明了如何参数化曲线以及使用 integral 计算弧线长度。 将曲线视为带有参数的方程 x(t) = sin(2t),y(t) = cos(t),z(t) = t, 其中 t ∊ [0,3π]。 创建此曲线的三维绘图。 t = 0:0.1:3pi; plot3(sin(2t),cos(t),t) 弧线长度公式表明曲线的长度是参数化










![第2章第17节:如何实现文字沿弧线排列的艺术效果 [PowerPoint精美幻灯片实战教程]](https://img-blog.csdnimg.cn/img_convert/3133d4a91952362324b3c34c960410a6.png)