字号专题
改matlab的绘图大小、字号、线宽
有时在写稿件时,需要对所做的图形做缩放处理,但是手动处理后有点变化,这样就直接在matlab命令中修改就好了。 %%%%%%%%%%%%%%%%%%%%% %plot your figure before %%%%%%%%%%%%%%%%%%%%% % figure resize set(gcf,’Position’,[100 100 260 220]); set(gca,’Posit
iOS根据字体字号大小和字体label计算label宽度
获取label 大小的方法: - (CGSize)sizeWithText:(NSString *)text font:(UIFont *)font maxSize:(CGSize)maxSize{NSDictionary *attrs = @{NSFontAttributeName : font};return [text boundingRectWithSize:maxSize opt
Markdown 语法 示例 字体 字号 颜色
# markdown语法实例 markdown语法实例 [TOC] 生成目录 markdown语法实例 强调分割线引用标题Setext方式 大标题 小标题标题Atx方式 一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 无序列表有序列表嵌套列表 8 文字超链Inline方式图片超链索引超链Reference方式自动链接代码行内代码代码段落代码注释转义字符表格其他
响应式修改 页面字体字号【大 中 小 】
浅浅记录下,工作中遇到的问题,修改页面文本字号。 <p class="change_fontSize">[ 字号 <a href="javascript:doZoom(18)">大</a><a href="javascript:doZoom(16)">中</a><a href="javascript:doZoom(14)">小</a>]</p> 效果图如👇 (字体颜色字号位置,可按需定义)
PPT文字字体、字号大小的选择
文字是PPT的灵魂,在PPT中我们该选用什么字体?字号多大合适?除此之外还要注意哪些问题?希望这篇文章能给你一些参考。 文字和图片在PPT设计中缺一不可,而文字可以说是PPT的灵魂,文字可以帮助我们传达信息。除了文字内容,文字的外观也是很重要的,我们来看一下PPT中的文字都有哪些设计原则。 一、字体 首先是字体。选择字体之前,不妨先考虑一下哪些字体具有阅读性,而不是单纯的好
Word字号与磅值与行距
文章目录 简介字号、磅值与行距之间的对应关系 简介 在论文等文字资料进行排版的过程中,悉知字号对应的磅值,以及行距之间的关系非常有帮助。本篇博文简单介绍一下排版领域中有关中文字号(三号、小四、五号、小五等)与磅值(pt)之间的对应关系。 字号、磅值与行距之间的对应关系 字号磅值(pt)行距(倍)行距磅值(pt)初号421.5 42 × 1.5 = 63 42\times1.5
HOJ 项目部署-前端定制 默认勾选显示标签、 在线编辑器主题和字号大小修改、增加一言功能 题目AC后礼花绽放
# 项目拉取地址:https://gitee.com/himitzh0730/hoj.git# 切换到hoj-vue目录执行以下命令#安装依赖npm install#运行服务npm run serve#修改代码后构建项目到dist文件夹,到服务器docker-compose.yml中修改hoj-frontend文件映射即可npm run build 技术交流微 makytony
如何忽略Chrome最小字号的限制
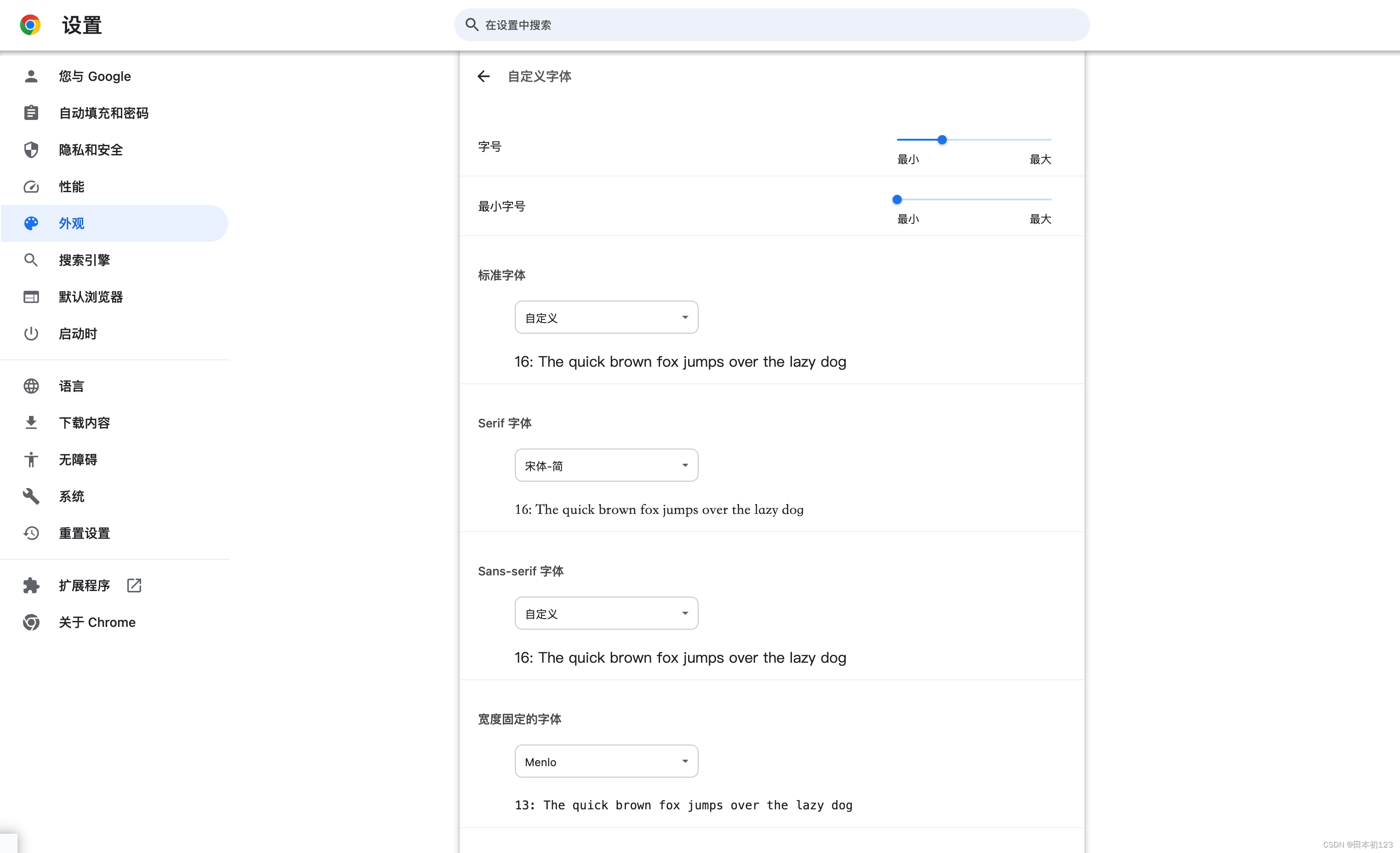
通过控制台调整字体大小时,可以发现即便设置了小于12px的字号,也并不会变小,这是因为Chrome默认最小字号为12px。 在Chrome设置中的外观选项卡中可以发现,默认字体是16px。将最小字号改为0,就能随意设置小于12px的字号了。 但是无法保证用户也进行了相同设置,此时可以利用缩放进行小字号的显示。 设置字体大小10px div{font-size: 20px;transfo
word里的字号与html字号的对应关系
经常有客户需要系统上的字号用word里的字号大小来描述,我们在做的时候往往不知道他们的对应关系,比如word里的“小三”在html里面是多少"px"或者“pt”? 在很长一段时间里一直没有查到相关的资料,只能用眼来目测,不是很准确。 前些天才想到了一个方法,可以很方便的查看。 具体方法: 在word里输入一段文字,把文字调成需要的大小,即"三号或者小三",然后把
mathtype统一更改公式字号 mathtype统一更改字体方法
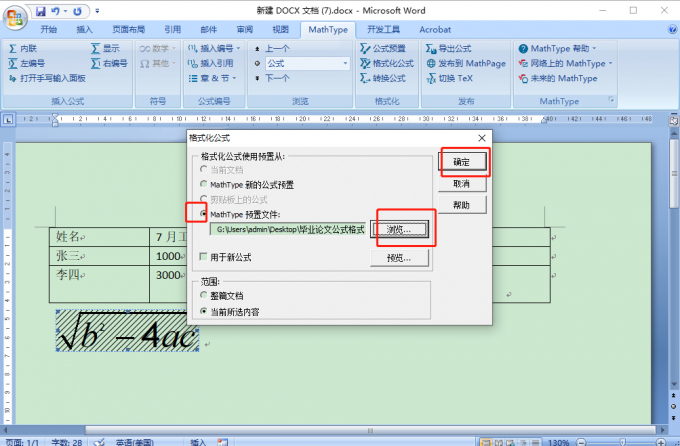
一篇论文除了核心内容之外,规范的排版能够增色不少,特别是一些理科的论文,里面会用到各种各样的元素。而且很多论文都不是一次性写完,甚至不是在同一台电脑上写的,这就很容易导致论文中的一些字体字号不统一的情况,使用整篇文章显得特别乱,文字部分统一字体字号比较简单。那公式编辑器mathtype统一字更改公式字号,mathtye统一更改字体方法是什么? 目录 一、MathType更改公式大小 二、统一
word 2007 字号对应单倍行间距的磅值
非绝对等于 字号(pt) 字号 字号(px) 行间距 42 初号 56px 62pt 36 小初 43px 46pt 26 一号 35px 46pt 24 小一 32px 30pt 22 二号 29px 30pt 18 小二 24px 30pt 16 三号 21px 30pt 15 小三 20px 30pt
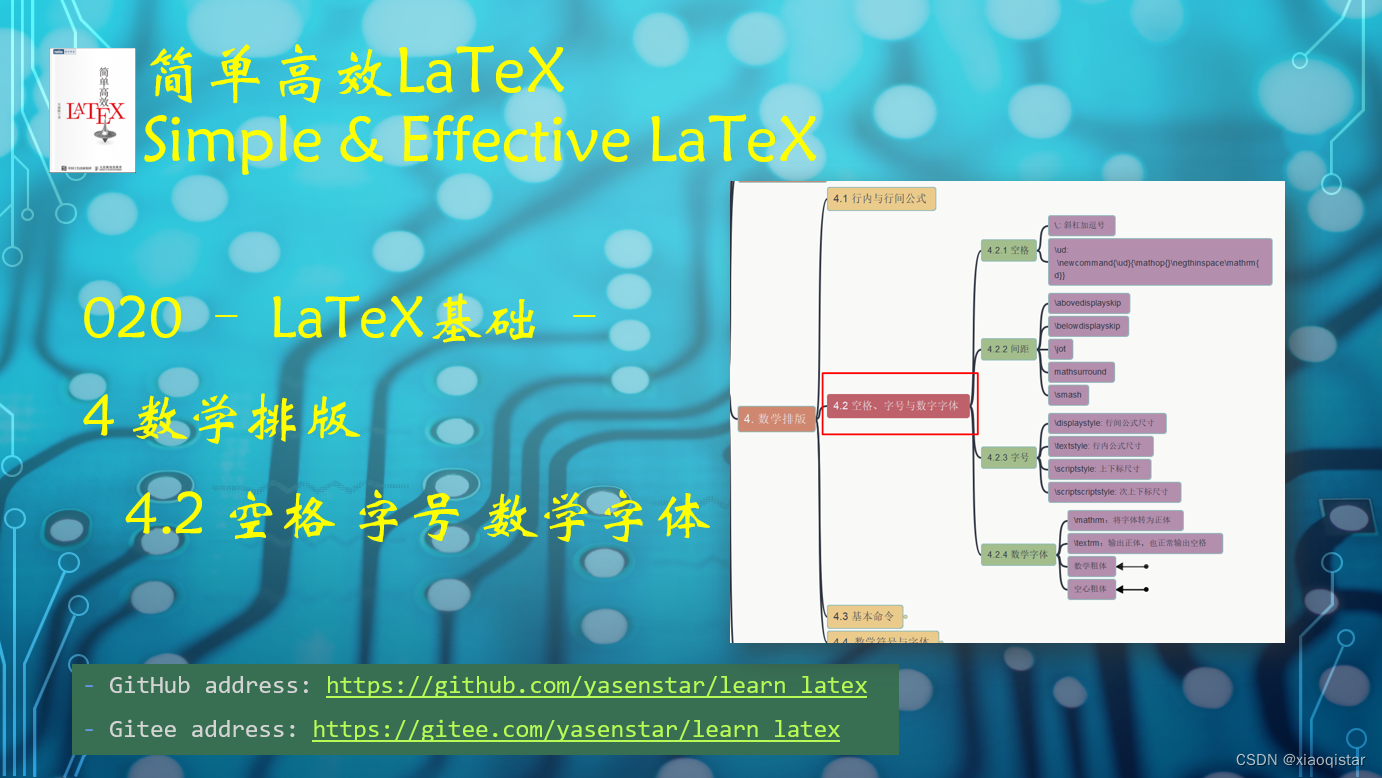
Learn LaTeX 020 - LaTex Math Space Font 数学排版之空格、字号、字体
数学排版中很好的处理空格、字号和字体可以使你的出版文档平添更多的特色。 这个视频介绍并演示了这些方面的相关配置。 https://www.ixigua.com/7298100920137548288?id=7307759620737466891&logTag=b138f9145ce004f6b52a
css ::marker伪元素,修改li的项目符号颜色,字号字体
现在,在使用 <ul> 或 <ol> 时自定义数字或项目符号的颜色,大小或类型很简单。 利用css的:marker伪元素,我们可以很轻易的更改内容以及项目符号和数字的某些样式。 ::marker伪元素它作用在任何设置了display:list-item的元素或伪元素上。 ::marker是什么? css 伪元素 ::marker 是从 CSS Pseudo-Elements Level 3 开
根据屏幕尺寸设置html根字号fontSize大小并刷新
<script>// rem等比适配配置文件// 基准大小const baseSize = 16// 设置 rem 函数function setRem() {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale = document.documentElement.clientWidth / 1920console.log(document.docu
chrome浏览器自动填充密码的字号设置不生效
问题 刷新浏览器初始化字号很小 随便点击一下就会恢复我设置的字号大小 原因 给表单设置自动填充 autocomplete=“on” 后,chrome会默认给自动填充的input表单加上 input:-webkit-autofill 私有属性 解决办法 方法一,对私有属性设置样式(没成功) input:-webkit-autofill::first-line {font-size:
HOJ 项目部署-前端定制 默认勾选显示标签、 在线编辑器主题和字号大小修改、增加一言功能 题目AC后礼花绽放
# 项目拉取地址:https://gitee.com/himitzh0730/hoj.git# 切换到hoj-vue目录执行以下命令#安装依赖npm install#运行服务npm run serve#修改代码后构建项目到dist文件夹,到服务器docker-compose.yml中修改hoj-frontend文件映射即可npm run build 技术交流微 makytony
将工作表标题跨列合并后居中并适当调整其字体、加大字号,并改变字体颜色
要将工作表标题跨列合并后居中并适当调整其字体、加大字号,并改变字体颜色,你可以按照以下步骤进行操作: 选中需要合并的单元格。在这个例子中,假设我们需要合并A1到C1的单元格。点击A1单元格,然后按住Shift键同时点击C1单元格,这会选中从A1到C1的所有单元格。点击工具栏上的“合并后居中”按钮。这个按钮的图标看起来像一个合并的单元格,通常在菜单栏的右侧部分可以找到。点击这个按钮后,选中的单元格
移动端 webkit内核浏览器 字号会自动放大问题
问题描述: 有时候在做移动端页面的时候,会发现某些字体会自动放大,而页面中另外一部分倒是对的。 原因: Chromium内核提升移动端文本可读性的一个特性,叫作这个特性被称作「Text Autosizer」,又称「Font Boosting」、「Font Inflation」。其计算规则伪代码如下 multiplier = Math.max(1, devic
csdn调整样式之居中、空格、换行、字体字号、自动生成目录
文章目录 1、居中2、空格3、换行4、字体字号5、@[TOC](文章目录) 自动生成目录 1、居中 <center>文字 居中 2、空格 一个空格  三个空格 一个空格 三个空格 3、换行 <br> 你好 4、字体字号 <font color = red size = 3>红色、大小为3</font> 红
【css/vue】使用css变量,在同一个页面根据不同情况改变字号等样式
解决方法是:将 css 的属性使用 v-bind 与 Vue 组件的属性绑定,当组件的属性变化时,css 对应的属性值也就会随之变化; 具体实现代码: <template><div><span class="navTitle">标题名</span> </div></template><script>export default {data() {return {fontSize: "1
latex入门--1:安装、查阅文档、输入中文、设置字体字号
本系列文章为latex入门学习笔记 参考视频:https://www.bilibili.com/video/BV15x411j7k6?spm_id_from=333.1007.top_right_bar_window_custom_collection.content.click 参考文档 查阅官方文档: 命令行输入: texdoc lshort-zh #查看官方文档 texdoc
【css/vue】使用css变量,在同一个页面根据不同情况改变字号等样式
解决方法是:将 css 的属性使用 v-bind 与 Vue 组件的属性绑定,当组件的属性变化时,css 对应的属性值也就会随之变化; 具体实现代码: <template><div><span class="navTitle">标题名</span> </div></template><script>export default {data() {return {fontSize: "1