本文主要是介绍css ::marker伪元素,修改li的项目符号颜色,字号字体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

现在,在使用 <ul> 或 <ol> 时自定义数字或项目符号的颜色,大小或类型很简单。
利用css的:marker伪元素,我们可以很轻易的更改内容以及项目符号和数字的某些样式。
::marker伪元素它作用在任何设置了display:list-item的元素或伪元素上。
::marker是什么?
css 伪元素 ::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
<ul><li>Contagious</li><li>Stages</li><li>Pages</li><li>Courageous</li><li>Shaymus</li><li>Faceless</li>
</ul>
默认不添加任何特殊的样式,它的样式大概是这样:

利用 ::marker 我们可以对序号前面的小圆点进行改造:
li {padding-left: 12px;cursor: pointer;color: #ff6000;
}
li::marker {content: '>';
}
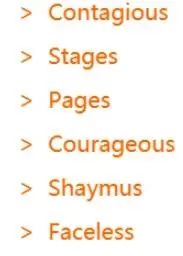
就可以将小圆点改造成任意我们想要的:

::marker使用说明
1、除了ul或ol下的li标签可直接使用::marker伪元素,其他元素使用需要设置display:list-item的属性才支持哦。
2、其次,对于::marker伪元素的样式,不是任何样式属性都能使用,目前只支持如下这样样式:(另外注意不允许的 background 属性是没有效果的)
animation-*
transition-*
color
direction
font-*
content
unicode-bidi
white-space
3、::marker伪元素标记不是所有浏览器都支持,包括chrome也只是在80以上版本通过启用experimental Web Platform才支持,而safari浏览器目前还不支持对content进行自定义,只支持比较原始的几种。
::marker调试
Chrome DevTools随时可以帮助你检查,调试和修改应用于 ::marker 伪元素的样式。

总结
列表在前端项目中很常见,应用场景也十分广泛。个人觉得,::marker伪元素是对list-style-image和list-style-text的补充,三者都是定义标记块的填充内容,image注重图像,text注重字符串,::marker则可以定font、color等样式,各具特色。
学习更多技能
请点击下方公众号
![]()


这篇关于css ::marker伪元素,修改li的项目符号颜色,字号字体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







