li专题
Lenze伦茨EMF2102IBC−LECOM−A/B/LI L−force Communication手测
Lenze伦茨EMF2102IBC−LECOM−A/B/LI L−force Communication手测
【HDU】5320 Fan Li【线段树】
传送门:【HDU】5320 Fan Li my code: my~~code: #include <stdio.h>#include <string.h>#include <vector>#include <algorithm>using namespace std ;typedef long long LL ;#define clr( a , x ) memset ( a , x
CSS 去除ul的li标签前面小点 list-style: none;
仅供学习,转载请注明出处 需求 在开发html的页面中,经常需要使用ul无序列表来写菜单栏目,但是由于前面的小点是不美观的,而且不同的浏览器也是不兼容的。 那么怎么办呢? 答案只有一个:去除掉。 首先写一个准备去除的页面 在浏览器展示如下: 使用css的list-style: none;进行去除
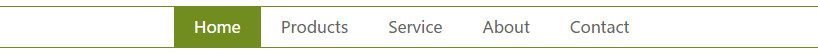
为导航栏的li加上.selected样式
为导航栏的li加上.selected样式 HTML <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>myNav</title><link rel="stylesheet" type="text/css" href="main.css"></head><body><div class="nav-wr
IE6/IE7中li底部4px的Bug
当li的子元素中有浮动(float)时,IE6/IE7中<li>元素的下面会产生4px空隙的bug。 XHTML <ul class="list"><li><div>vapour</div></li><li><div>百度</div></li><li><div>淘宝</div></li><li><div>迅雷</div></li></ul> 经过测试发现:li的子元素浮
使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm具体实现请看样式部分。完整代码: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>使用CSS把ul,li制作成表格-何问起</title><base
jquery ul li 遍历案例
var oUl=$(".businessphoto").find("ul"); var olis=oUl.children(); var hh=$(olis[3]).find('input').val(); for(var i=0;i<olis.length;i++){ var fprmId=$('.editAppCon').find('#add
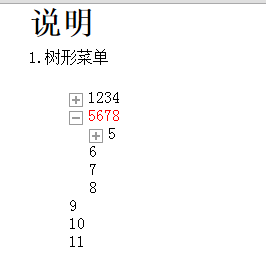
简单的 ul li 树形菜单
简单的 ul li 树形菜单 在实际开发中,我们经常遇到树形菜单,闲暇之余,特此简单研究了一下,欢迎吐槽! 前言 所谓的树形菜单,无非就是 ul li的嵌套使用,如果有两级目录,就需要在li里再嵌套一层ul li,以此类推。 本例效果: 1.点击的li如果是叶子节点,则该节点变为红色字体; 2.点击的不是叶子节点,则展示子节点,再次点击,则影藏子节点。 代码块 html代
css实现ul下一组li高度递增
css实现ul下一组li高度递增 实现效果如图: 代码: ul {list-style: none;display: flex;align-items: baseline;justify-content: space-between;}li {width: 50px;background: #000;}@for $i from 1 through 10 {li:nth-child(#
ol/ul的li左边空白问题
使用以下方法清除左边空白: ul,li{ margin:0; padding:0; list-style:none; }li { display:inline } 去掉左边黑点的方法: ul{list-style-type:none;} 去掉某一个子项黑点的方法:(对该子项应用list-style-type:none;) #specialid {list-style-type:
【ul li a】JQ实现选择导航栏列表项改变样式
HTML <div class="_navbar"><h2>Django</h2><ul><li><a href="#">Django简介</a></li><li><a href="#">Django环境配置</a></li><li><a href="#">Django项目开发</a></li></ul></div> CSS a {color: #FC8C00;text-decorati
li 与 li 之间有看不见的空白间隔是什么原因引起的?如何解决?
浏览器会把inline内联元素间的空白字符(空格、换行、Tab等)渲染成一个空格。 为了美观,通常是一个放在一行,这导致换行后产生换行字符,它变成一个空格,占用了一个字符的宽度。 解决办法: (1)为设置float:left。不足:有些容器是不能设置浮动,如左右切换的焦点图等。 (2)将所有写在同一行。不足:代码不美观。 (3)将内的字符尺寸直接设为0,即font-size:0。不足
opendaylight(Li) l2switch 源代码分析(3)--packethandler
本文介绍packethander工程,该工程用于对进入到controller的packet进行解析并分发到不同的 模块进行处理。 工程分为四个部分: config文件夹:packethander的配置信息,如plugin的部署顺序,初始化时的配置。 implementation文件夹:service的具体实现,包含了java和yang。 model文件夹:定义了packet相关
opendaylight(Li) l2switch 源代码分析(2)--parent
本文主要介绍l2switch中的parent工程,该工程定义了运行L2switch所使用的依赖模块以及版本等。 该工程下只有一个pom.xml文件,下面对该文件中的主要内容进行说明: 1. <parent> <groupId>org.opendaylight.odlparent</groupId> <artifactId>odlparent</artifac
opendaylight(Li) l2switch 源代码分析(1)--代码的整体结构和整体pom.xml
opendaylight l2switch提供了L2 switch的功能,下面通过对源代码进行解说来介绍该项目的功能。 一、源代码整体结构 1.l2switch的源代码github地址为: https://github.com/opendaylight/l2switch.git 2.L2switch构架 parent 定义了运行L2switch所使用的依赖模块
li元素的常见伪类:ul列表第一个li和最后一个li的样式解决办法
在网站开发中,尤其是对资讯网站中,通常需要做出热门文章的列表,排名等等样式,里面就会应用到排序的从0-10等等数值,数值中,我们通常会对前三或是前五进行特别的样式调整。比如我们需要把第一个改成红色的背景,把最后一个样式下面加一个更多的按钮 ,这样我们都可以使用li伪类来对前端的样式进行调整。 尤其是在wordpress主题的开发中,在前端应用很广泛li的第一个及最后一个都可以进行单独的设置,甚至
IE6 problem with LI spacing when display:block
#menu ul li a {padding-right: 20px;padding-left: 5px;font: normal normal 14px Verdana, Arial, sans-serif;/* STUpid f***ing browser alert! IE6 cannot handle this */display: block;} 当我们的li标签中有a标签,而a标签
li标签间的空白问题解决
li 与 li 之间有看不见的空白间隔是什么原因引起的? 浏览器会把inline内联元素间的空白字符(空格、换行、Tab等)渲染成一个空格。为了美观,通常是一个<li>放在一行,这导致<li>换行后产生换行字符,它变成一个空格,占用了一个字符的宽度。 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta na
简单粗暴 TensorFlow(Xihan Li(雪麒))
简单粗暴TensorFlow | A Concise Handbook of TensorFlow 基于Eager Execution | Based on Eager Execution 在线阅读 | Read online : https://tf.wiki 备用地址 | Alternative URL:https://snowkylin.github.io/TensorFlow-cn/
li:hover{ color: #ffffff; }
今晚答辩时好尴尬,孙方雨学长问我一个知识点,我都不知道。 就是这个li:hover{color: #ffffff;},这css样式设置的本意 是将li标签下的字体背景设置为白色。下次一定要注意。 千万不要让自己代码中出现了自己不知道的东西。
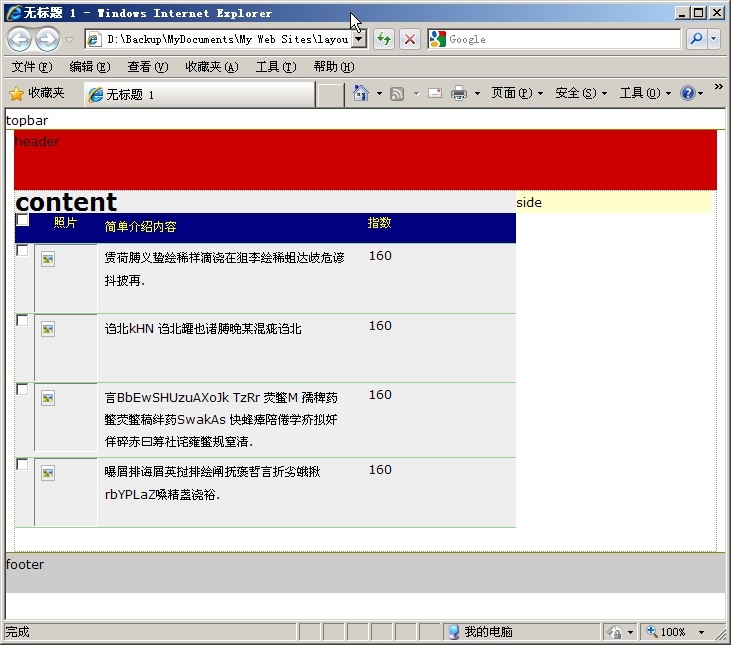
css满屏布局与ul和li列表
css满屏布局与ul和li列表 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta co
li中的span设置float:right不生效
li中的span设置float:right不生效: 部分html代码如下: <li><span id='one'></span><span id='two'></span></li> 部分css代码如下: li{display:block;}#one{float:left;}#two{float:right;}本意是想让两个span在li中,第一个span左浮动,
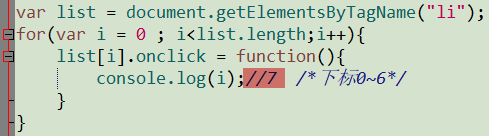
点击获取li下标的几种方式
应用闭包时回溯了下几种关于获取li下标的方式 1.点击获取li下标 ———— 闭包 2.点击获取li下标 ———— es6 let 3.点击获取li下标 ———— 给元素添加下标属性index 4.点击获取li ———— 父级事件监听 思考了下,要获取下标,暂时只能想到添加下标的方法,因此未列出 遇到的问题 使用var 定义 i 结果显示超过下标的
用ul li动态绘制简易表格
实现效果: 1.定义 const newStatisticsPolicyList = ref([]) 循环li 将需要显示的值{{}}在P标签中 <ul><li v-for="(item, index) in newStatisticsPolicyList" :key=index>{{ `${item.name}(${item.sum})` }}<div v-for="(item1, in