本文主要是介绍简单的 ul li 树形菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单的 ul li 树形菜单
在实际开发中,我们经常遇到树形菜单,闲暇之余,特此简单研究了一下,欢迎吐槽!
前言
所谓的树形菜单,无非就是 ul li的嵌套使用,如果有两级目录,就需要在li里再嵌套一层ul li,以此类推。
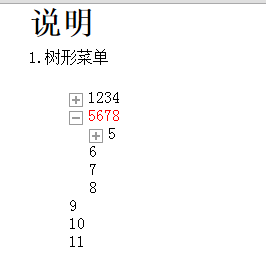
本例效果:
1.点击的li如果是叶子节点,则该节点变为红色字体;
2.点击的不是叶子节点,则展示子节点,再次点击,则影藏子节点。
代码块
html代码,例如:
<ul><li><em></em><a>1234</a><ul><li><a>1</a></li><li><a>2</a></li><li><a>3</a></li><li><a>4</a></li></ul></li><li><em></em><a>5678</a><ul><li><em></em><a>5</a><ul><li><a>51</a></li><li><a>52</a></li><li><a>53</a></li><li><a>54</a></li></ul></li><li><a>6</a></li><li><a>7</a></li><li><a>8</a></li></ul></li><li><a>9</a></li><li><a>10</a></li><li><a>11</a></li></ul>css代码,例如:
ul {list-style: none;
}
ul li {cursor: pointer;
}
ul li a {display: block;
}
ul li ul {display: none;padding-left: 20px;
}
em {display: inline-block;height: 14px;width: 14px;margin-right: 5px;float: left;position: relative;top: 5px;background: url('../images/ico/toggle-ico.png') 0 0 no-repeat;
}
.active {color: red;
}
.open > a {color: red;
}
.open > em {background-position: -23px 0;
}js代码,例如:
$('li>a,li>em').click(function(event) {/* Act on the event */if($(this).parent('li').find('ul').length>0){if($(this).siblings('ul').is(':hidden')){$(this).parent('li').addClass('open').children('ul').show();$(this).parent('li').siblings().removeClass('open').children('ul').hide();}else{$(this).parent('li').removeClass('open').children('ul').hide();}}else{$(this).parent('li').siblings().removeClass('open');}$(this).parent('li').siblings().children('ul').hide();$(this).addClass('active').parent('li').siblings('li').find('a').removeClass('active');})效果图
这篇关于简单的 ul li 树形菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!