ul专题
安科瑞DJSF1352型电子式直流电能表 CE/UL等资质认证
产品概述 DJSF1352型电子式直流电能表采用液品显示,具有RS485功能可与微机进行数据交换。适合充电桩直流计量、电池、太阳能电池板等直流信号设备电量测量和电能计量使用,亦可用于工矿企业,民用建筑,楼宇自动化等现代供配直液电系统 产品由测量单元、数据处理单元、通讯单元、显示单元等组成,具有电能测量、数据处理、实时监测、LCD显示功能。电能表具有高倍过载、低
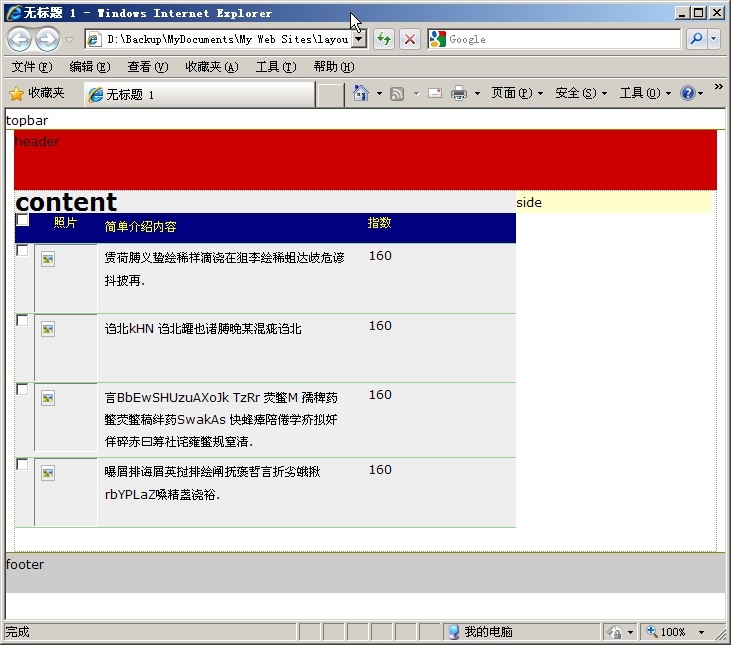
HTML——UL+CSS布局
截图如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" lang="en"><head><meta http-equiv="Content-Type" cont
巧用 HTML 列表:<ul>、<ol>、<dl>的实用指南
目录 无序列表 容器级标签 有序列表 定义列表 一个dt配很多dd 每一个dl里面只有一个dt和dd 一个dl配多个dt 多级列表 无序列表 <ul>标签用于定义无序列表。无序列表的特点是各个列表项之间没有特定的顺序,通常以小圆点作为先导符号。所有主流浏览器都支持<ul>标签。 列表项<li>不能单独存在,必须包裹在<ul>标签内
CSS 去除ul的li标签前面小点 list-style: none;
仅供学习,转载请注明出处 需求 在开发html的页面中,经常需要使用ul无序列表来写菜单栏目,但是由于前面的小点是不美观的,而且不同的浏览器也是不兼容的。 那么怎么办呢? 答案只有一个:去除掉。 首先写一个准备去除的页面 在浏览器展示如下: 使用css的list-style: none;进行去除
使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm具体实现请看样式部分。完整代码: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>使用CSS把ul,li制作成表格-何问起</title><base
jquery ul li 遍历案例
var oUl=$(".businessphoto").find("ul"); var olis=oUl.children(); var hh=$(olis[3]).find('input').val(); for(var i=0;i<olis.length;i++){ var fprmId=$('.editAppCon').find('#add
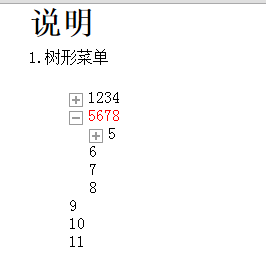
简单的 ul li 树形菜单
简单的 ul li 树形菜单 在实际开发中,我们经常遇到树形菜单,闲暇之余,特此简单研究了一下,欢迎吐槽! 前言 所谓的树形菜单,无非就是 ul li的嵌套使用,如果有两级目录,就需要在li里再嵌套一层ul li,以此类推。 本例效果: 1.点击的li如果是叶子节点,则该节点变为红色字体; 2.点击的不是叶子节点,则展示子节点,再次点击,则影藏子节点。 代码块 html代
UL认证储能电表工商业储能智能计量电表ADL3000-E-B/KC
◉概述 ADL3000-E-B 导轨式多功能电能表,是主要针对电力系统,工矿企业,公用设施的电能统计、管理需求而设计的一款智能仪表,产品具有精度高、体积小、安装方便等优点。集成常见电力参数测量及电能计量及考核管理,提供上12月的各类电能数据统计。具有 2~31 次分次谐波与总谐波含量检测,带有开关量输入和开关量输出可实现“遥信”和“遥控”功能,并具备报警输出。带有RS485通信接口,可选用MOD
css实现ul下一组li高度递增
css实现ul下一组li高度递增 实现效果如图: 代码: ul {list-style: none;display: flex;align-items: baseline;justify-content: space-between;}li {width: 50px;background: #000;}@for $i from 1 through 10 {li:nth-child(#
ol/ul的li左边空白问题
使用以下方法清除左边空白: ul,li{ margin:0; padding:0; list-style:none; }li { display:inline } 去掉左边黑点的方法: ul{list-style-type:none;} 去掉某一个子项黑点的方法:(对该子项应用list-style-type:none;) #specialid {list-style-type:
快速掌握Element-Ul,构建高效网页应用【AI写作】
首先,这篇文章是基于笔尖AI写作进行文章创作的,喜欢的宝子,也可以去体验下,解放双手,上班直接摸鱼~ 按照惯例,先介绍下这款笔尖AI写作,宝子也可以直接下滑跳过看正文~ 笔尖Ai写作:只要输入简单的要求和描述,就能自动生成各种高质量文稿内容。笔尖Ai写作:内置1000+写作模板,小白也能快速上手。 Ai论文、Ai开题报告、Ai公文写作、Ai商业计划书、文献综述、Ai生成、Ai文献推荐、Ai论
csc实例:用UL制作横向CSS导航菜单
前互联网站前端页面的大趋势是采用DIV+CSS构架,因为它不仅能更受搜索引擎青睐,而且一个良好结构的DIV架构网站可以从一定程度上提高页面的展示速度。 在本教程中,我们将通过实例来给大家介绍:如何使用(X)HTML中的<UL>标签来制作一个简单横向导航菜单。 为什么要用<UL>标签来制作导航栏和菜单栏?用UL做导航菜单之所以被广泛采用,主要是因为它的代码清晰,布局方便,更重要的是具有“语义”效
将json中的数据加载到table和ul中
HTML代码 <!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>demo</title><style type="text/css">html,body,nav,ul,table{margin: 0; padding: 0;}.optio
【ul li a】JQ实现选择导航栏列表项改变样式
HTML <div class="_navbar"><h2>Django</h2><ul><li><a href="#">Django简介</a></li><li><a href="#">Django环境配置</a></li><li><a href="#">Django项目开发</a></li></ul></div> CSS a {color: #FC8C00;text-decorati
标准解读|美国纽扣硬币电池新规UL 4200A-2023标准详解
深度解析美国新纽扣电池安全标准UL4200A-关注儿童安全,推动全行业提升 近年来,儿童不慎吞咽纽扣电池并导致严重伤害甚至死亡的事故时有发生,引起社会高度关注。为了降低此类安全隐患,美国权威安全认证机构UL于发布了新的纽扣电池安全标准UL 4200A,对相关电池和产品提出了更严格的要求。这一新规将自2025年1月1日在美国开始实施,预计将对电池制造商、电子产品生产商带来重大影响。 新标准UL4
li元素的常见伪类:ul列表第一个li和最后一个li的样式解决办法
在网站开发中,尤其是对资讯网站中,通常需要做出热门文章的列表,排名等等样式,里面就会应用到排序的从0-10等等数值,数值中,我们通常会对前三或是前五进行特别的样式调整。比如我们需要把第一个改成红色的背景,把最后一个样式下面加一个更多的按钮 ,这样我们都可以使用li伪类来对前端的样式进行调整。 尤其是在wordpress主题的开发中,在前端应用很广泛li的第一个及最后一个都可以进行单独的设置,甚至
盒子模型——网页布局、定位、光标样式、背景不透明度、格式化列表(ul、ol)样式
目录 一、定位 浮动和定位的区别: 编辑 二、边偏移: 三.定位模式: 1.static 静态定位(不常用) 2.relative相对定位: 相对定位的特点: 3.absolute 绝对定位 绝对定位的特点: 子绝父相 4.fixed 固定定位 固定定位的特点: 5. 粘性定位(不太常用) 四、调节Z轴上的层级关系: 五、如何让块元素始终处于浏览器
HTML中dl、ul、ol用哪个比较好?
简介 ul,ol,dl标签是CSS网页布局中常用的列表元素。 列表将具有相似特征或先后顺序的内容按照从上到下的顺序排列起来。 具体介绍 1.ul标签:无序列表始于 u l 标签。每个列表项始于l i标签,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记。 2.ol标签:有序列表始于ol标签,每个列表项始于li标签,列表项目使用数字进行标记。 3.dl标签:dl标签是定义列表,自定义列表
UL家具产品测试标准UL 962、UL 970、UL 2999如何区分?
UL家具产品测试标准 UL 962、UL 970、UL 2999 如何区分? 做过UL家具产品测试的人都知道,UL962是家具产品的主要测试标准。 这几年随着家具产品市场的发展,部分类目产品的市场逐渐扩增,一个包罗万象的UL962无法更有针对性地评估部分大类产品。 为了让家具产品的UL标准归类更清晰,UL公司对UL 962这本标准做了拆分,引申出UL 970和UL 2999 这两个标准,
css满屏布局与ul和li列表
css满屏布局与ul和li列表 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta co
用ul li动态绘制简易表格
实现效果: 1.定义 const newStatisticsPolicyList = ref([]) 循环li 将需要显示的值{{}}在P标签中 <ul><li v-for="(item, index) in newStatisticsPolicyList" :key=index>{{ `${item.name}(${item.sum})` }}<div v-for="(item1, in
亚马逊美国站灯具UL认证灯串UL588认证办理
亚马逊美国站灯具UL认证灯串UL588认证办理 亚马逊UL标准测试认证是我公司的优势产品,服务周到,速度快,周期短。欢迎来电咨询国内做亚马逊UL检测报告。 UL测试报告需要多少钱? 具体费用要看具体产品功能,不同产品的测试项目不一样,所以费用也不一样。 办理UL测试报告周期需要多久? 一般5-7个工作日,如果测试不通过需要提供样品重测。时间累计。 UL测试报告的有效期是多久? 所使用的美国UL测试
【NR 定位】3GPP NR Positioning 5G定位标准解读(十六)-UL-AoA 定位
前言 3GPP NR Positioning 5G定位标准:3GPP TS 38.305 V18 3GPP 标准网址:Directory Listing /ftp/ 【NR 定位】3GPP NR Positioning 5G定位标准解读(一)-CSDN博客 【NR 定位】3GPP NR Positioning 5G定位标准解读(二)-CSDN博客 【NR 定位】3GPP NR Pos
怎样获取html网页中<ul >中的数据?
您可以使用Python中的BeautifulSoup库来获取HTML网页中<ul>标签中的数据。以下是一个示例代码: rom bs4 import BeautifulSoupimport requests# 发送HTTP请求并获取网页内容url = "http://example.com" # 替换为目标网页的URLresponse = requests.get(url)html =
CSS + ul li 横向排列的两种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>CSS + ul li 横向排列的两种方法 </title></head><body><div id="nav