应用闭包时回溯了下几种关于获取li下标的方式

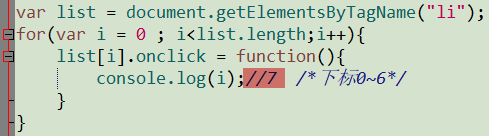
1.点击获取li下标 ———— 闭包

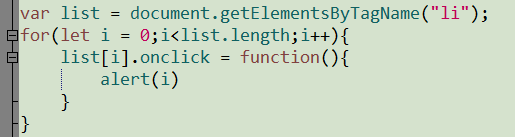
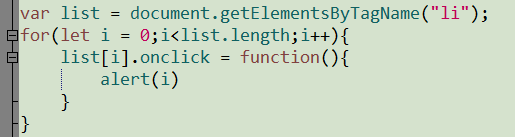
2.点击获取li下标 ———— es6 let

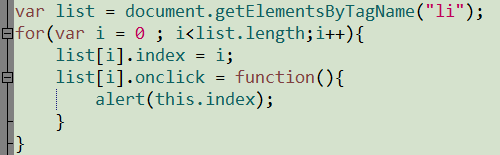
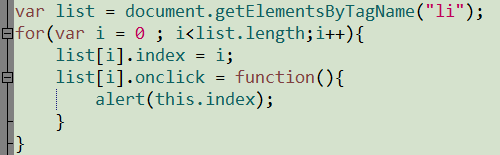
3.点击获取li下标 ———— 给元素添加下标属性index

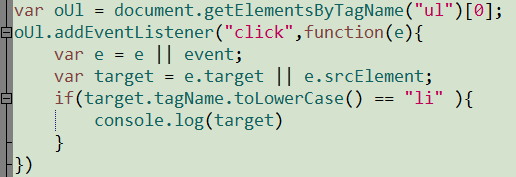
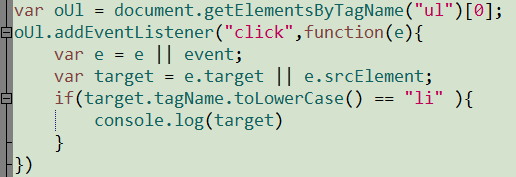
4.点击获取li ———— 父级事件监听
思考了下,要获取下标,暂时只能想到添加下标的方法,因此未列出

遇到的问题
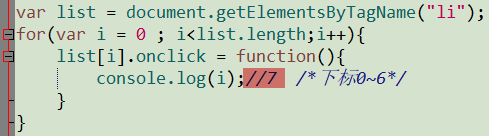
使用var 定义 i 结果显示超过下标的数值,轻率认为是冒泡问题,结果无果,

重新审查 知 即是先循环完毕 再执行的点击操作
本文主要是介绍点击获取li下标的几种方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
应用闭包时回溯了下几种关于获取li下标的方式

1.点击获取li下标 ———— 闭包

2.点击获取li下标 ———— es6 let

3.点击获取li下标 ———— 给元素添加下标属性index

4.点击获取li ———— 父级事件监听
思考了下,要获取下标,暂时只能想到添加下标的方法,因此未列出

遇到的问题
使用var 定义 i 结果显示超过下标的数值,轻率认为是冒泡问题,结果无果,

重新审查 知 即是先循环完毕 再执行的点击操作
转载于:https://www.cnblogs.com/foreverCg/p/10086209.html
这篇关于点击获取li下标的几种方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/809375。
23002807@qq.com