本文主要是介绍为导航栏的li加上.selected样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
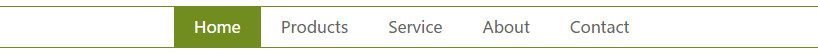
为导航栏的li加上.selected样式
HTML
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>myNav</title><link rel="stylesheet" type="text/css" href="main.css">
</head><body><div class="nav-wrapper"><div class="center"><ul class="nav-list"><li class="nav-item"><a href="Home.html">Home</a></li><li class="nav-item"><a href="Products.html">Products</a></li><li class="nav-item"><a href="Service.html">Service</a></li><li class="nav-item"><a href="About.html">About</a></li><li class="nav-item"><a href="Contact.html">Contact</a></li></ul></div></div><script src="jquery-1.11.3.min.js"></script><script src="main.js"></script>
</body></html>scss
body {font-family: 'Microsoft YaHei';
}div.nav-wrapper {text-align: center;border-top: 1px solid #718d1f;border-bottom: 1px solid #718d1f;
}div.center {display: table;margin: 0 auto;
}ul.nav-list {overflow: hidden;margin: 0;padding: 0;
}li.nav-item {line-height: 40px;float: left;list-style: none;&.selected {a {color: #fff;background-color: #718d1f;}}a {padding: 10px 20px;text-decoration: none;color: #666;}
}JavaScript
main.js
(function() {$("li.nav-item a[href='" + location.href.substring(location.href.lastIndexOf("/") + 1) + "']").parent('li').addClass("selected");})();/*反斜杠的位置数:location.href.lastIndexOf("/")从反斜杠的位置的后面一个字符开始截取,直到href的最后一个字符:location.href.lastIndexOf("/") + 1*/注:使用removeClass和addClass的方法,点击链接,从当前页面跳转到新的页面后li的class ‘selected’就消失了。
Demo下载:http://download.csdn.net/detail/u012124764/9309019
这篇关于为导航栏的li加上.selected样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!