本文主要是介绍HOJ 项目部署-前端定制 默认勾选显示标签、 在线编辑器主题和字号大小修改、增加一言功能 题目AC后礼花绽放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
# 项目拉取地址:
https://gitee.com/himitzh0730/hoj.git
# 切换到hoj-vue目录执行以下命令
#安装依赖
npm install
#运行服务
npm run serve
#修改代码后构建项目到dist文件夹,到服务器docker-compose.yml中修改hoj-frontend文件映射即可
npm run build技术交流微 makytony
已经部署了原版HOJ,需要二开,如果不会修改,少量付米 即可帮你做好,另外有大量的专业系统题库可以选。
约3280题,覆盖入门+进阶+算法+蓝桥杯+等级考试+CSP+NOIP比赛 。
题库demo:
http://212.129.250.124:88/home
信息奥赛一本通
1、一本通入门和语法篇 600题
2、一本通算法篇和提高篇 220题
3、一本通启蒙篇 480题送配套PPT课件
4、CSP-J NOIP复赛近10年真题 45题
5、东方博宜题目1200题 配套讲义视频300节
6、蓝桥大学组基础和算法篇 280题
7、蓝桥青少组选拔赛省国赛历次真题 160题
8、电子学会等级考试C语言历次真题1-8级 120题
9、GESP等级考试 2023年1-6级真题
10、蓝桥Python等考历次真题 240题
11、蓝桥c++等考历次真题 200题
12、USACO官网1-6章练习题真题 93题
13、山东CSP小学组2015-2022年真题 32题
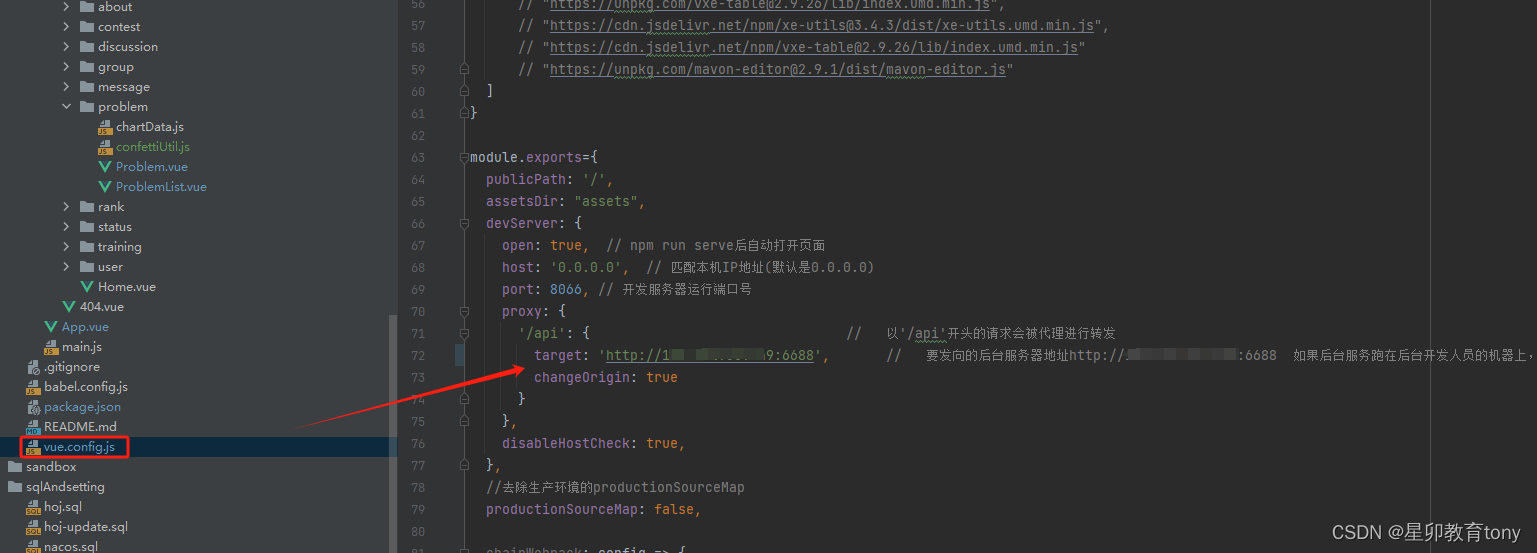
1、本地测试修改这里指向后台

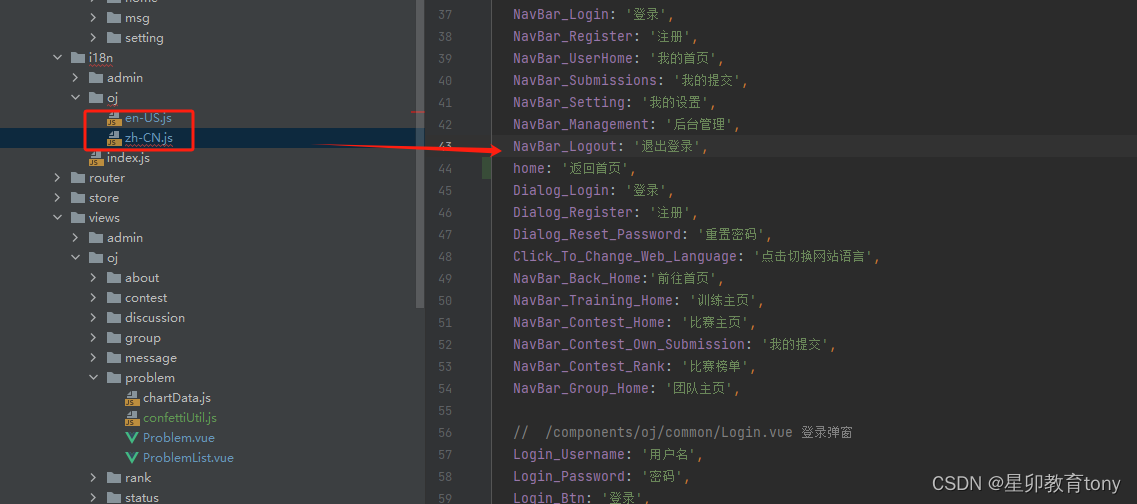
2、在页面上直接搜索汉字,找到代码位置修改,启动项目,可边修改项目会自动编译刷新。

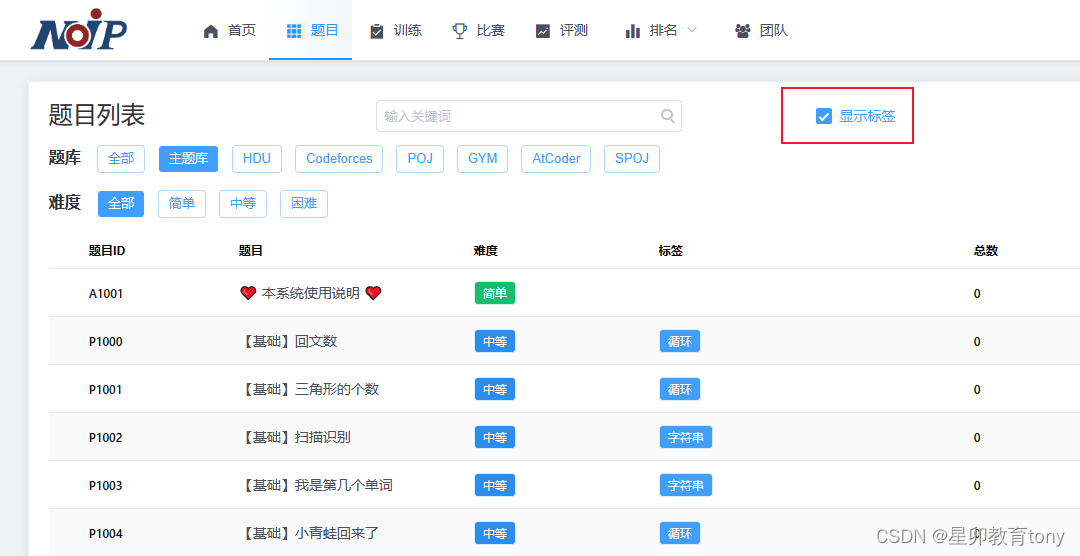
3、修改默认勾选显示标签


4、修改编辑器默认配置 默认Monokai黑色主题,字号从默认14号调到22号


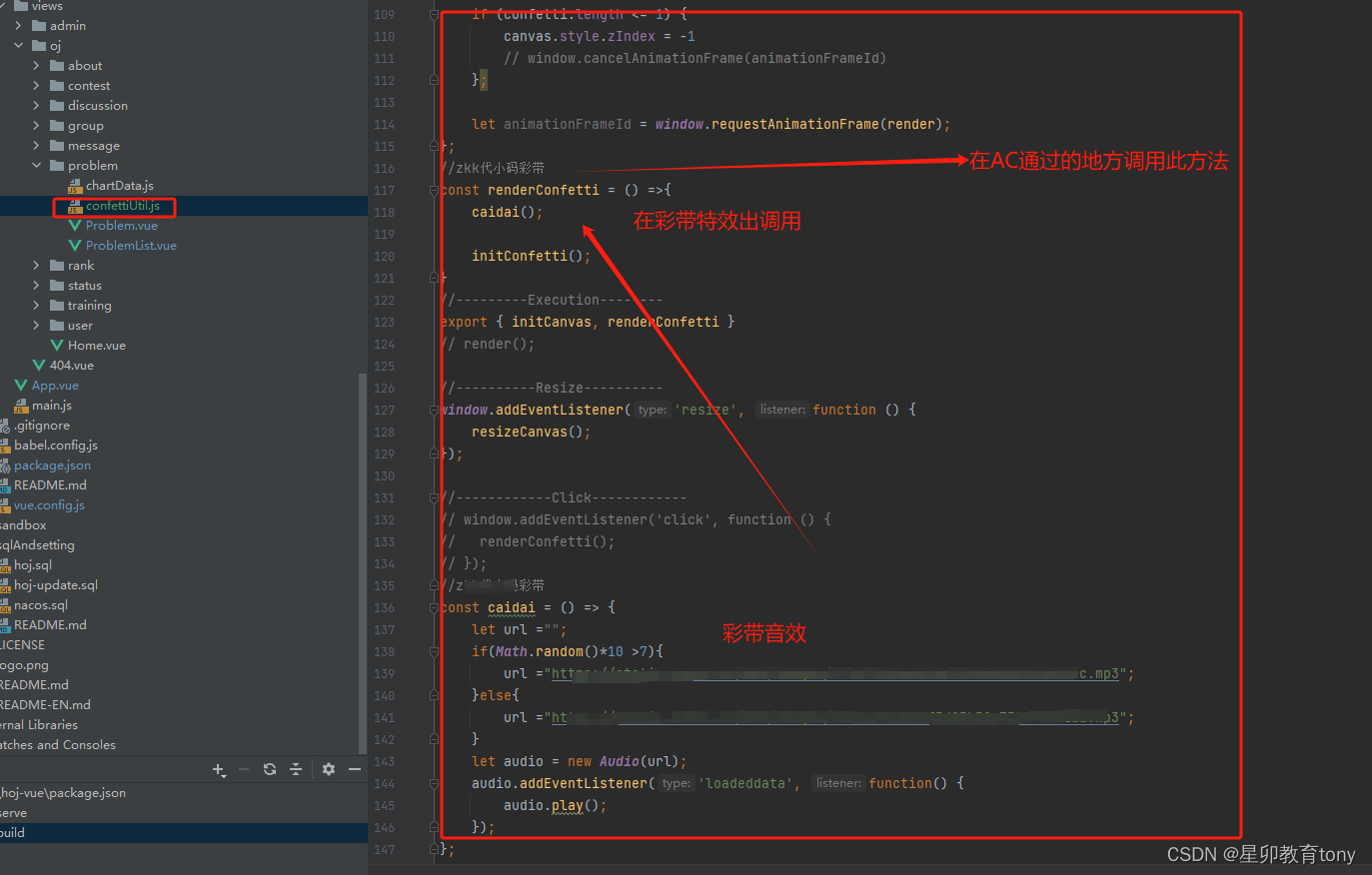
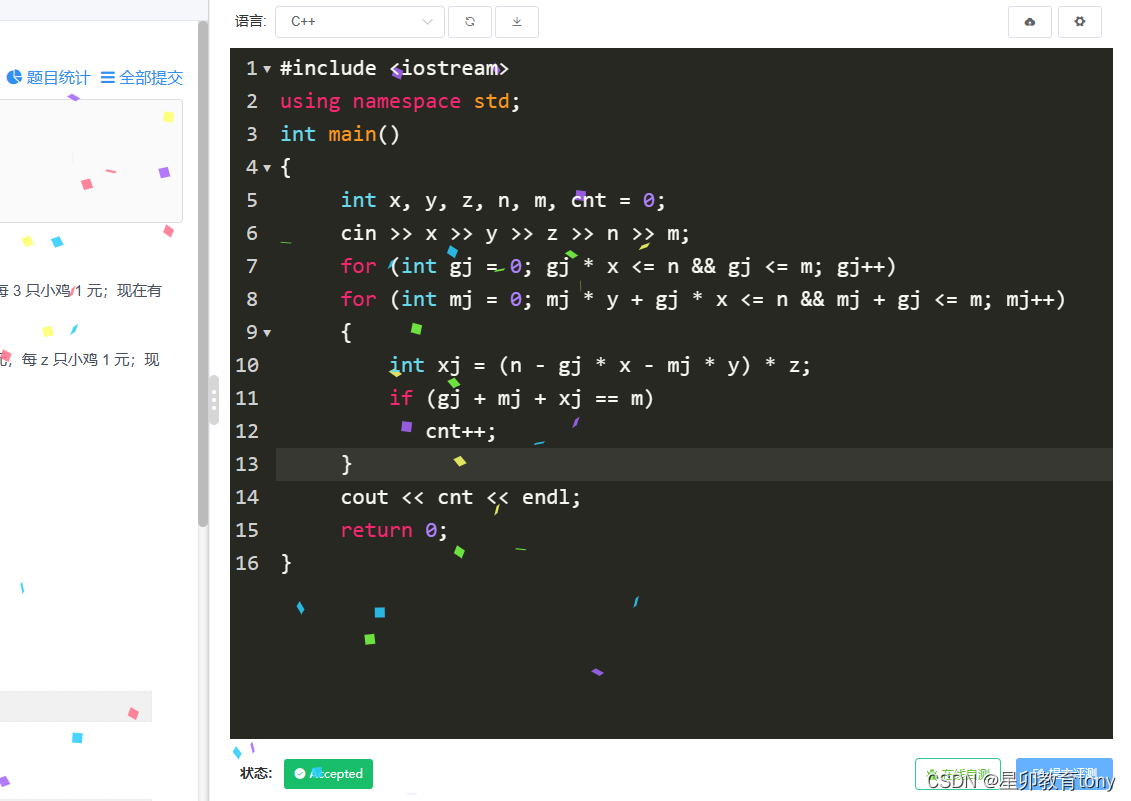
4、增加题目提交AC后礼花绽放效果


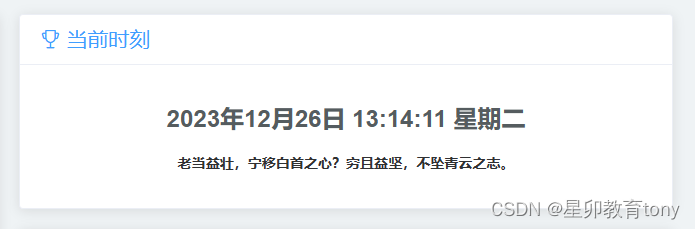
4、首页添加 一言功能

这篇关于HOJ 项目部署-前端定制 默认勾选显示标签、 在线编辑器主题和字号大小修改、增加一言功能 题目AC后礼花绽放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




