本文主要是介绍mathtype统一更改公式字号 mathtype统一更改字体方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一篇论文除了核心内容之外,规范的排版能够增色不少,特别是一些理科的论文,里面会用到各种各样的元素。而且很多论文都不是一次性写完,甚至不是在同一台电脑上写的,这就很容易导致论文中的一些字体字号不统一的情况,使用整篇文章显得特别乱,文字部分统一字体字号比较简单。那公式编辑器mathtype统一字更改公式字号,mathtye统一更改字体方法是什么?
目录
一、MathType更改公式大小
二、统一修改整个文档中的公式大小
三、mathtype统一更改公式字号
四、mathtype统一更改字体方法
一、MathType更改公式大小
友情提示:请将原文档复制,在副本文档操作,因为更改之后会出现些许格式偏差,备份方能有备无患。
##一:调整一个公式的字体大小
第一步:在word中双击公式,进入MathType编辑页面。

第二步:选择“大小”–“定义”–“完整”


通常10.5pt为五号字体,12pt为小四号字体。单击确定后,关闭编辑器,word中公式大小则发生改变。
二、统一修改整个文档中的公式大小
第一步:如上所示将文档中的某一个公式改为自己想要的大小(改完之后不关闭编辑器)。
第二步:在编辑器界面选择“预置”–“公式预置”–“保存到文件”。你可以保存到自己方便选取的位置,关闭编辑器。注:默认保存的地址没有管理员权限是不能够保存的(偷懒的我保存在桌面)。

第三步:在word界面"点击MathType"–“格式化公式”。勾选Math Type preference file 与Whole document。单击“Browse”选择你刚才存储的公式标准(我存在桌面上的那个),然后单击“OK”。

注:单击完“OK”之后,如果你的文档中公式很多,则会不断加载,稍等片刻会弹出一个提示框,询问“是否更新”,单击“确定”。

三、mathtype统一更改公式字号
那mathtype要怎么统一更改公式字号?接下来小编就和大家分享mathtype如何统一修改公式字号的步骤:
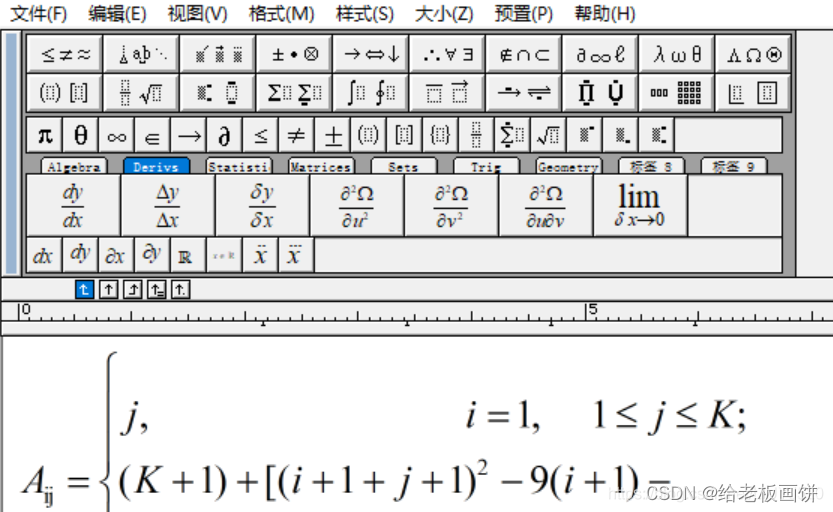
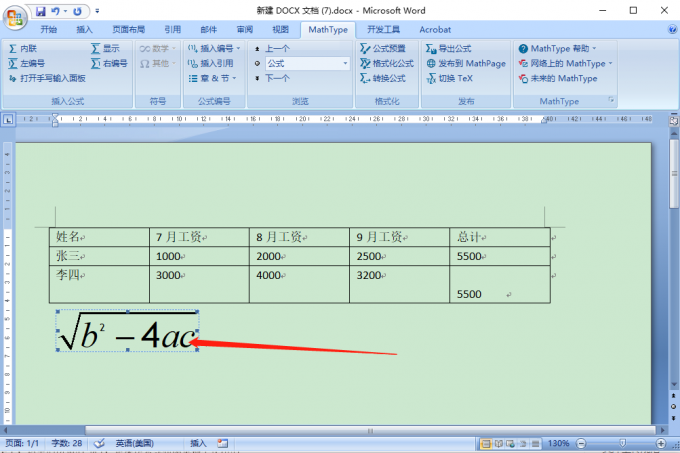
步骤一、随意选择一个公式对象并双击,就能打开mathtype公式编辑器。

图1 双击公式打开公式编辑器
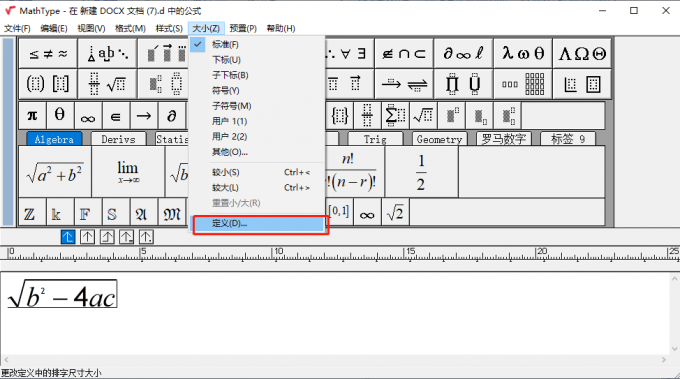
步骤二、点击mathtype公式编辑器大小菜单下的定义命令。

图2 自定义大小命令
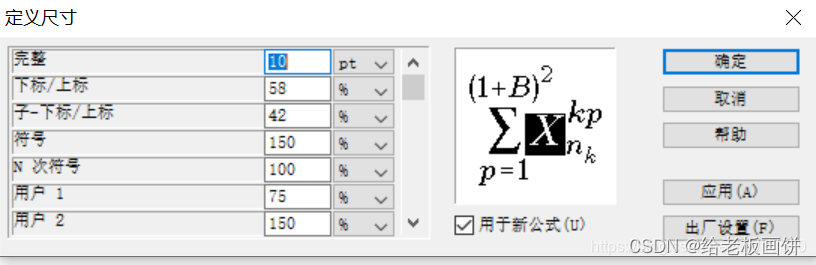
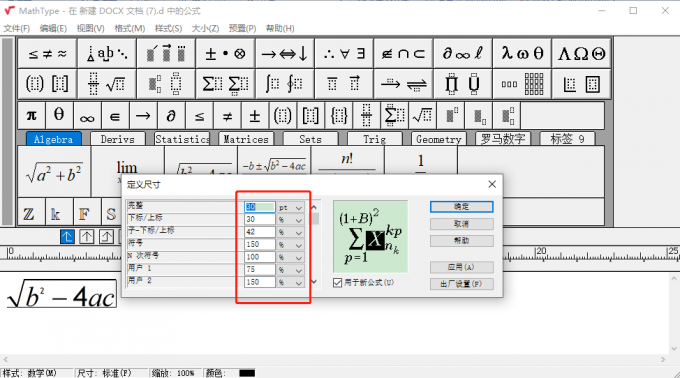
步骤三、在弹出mathtype大小定义菜单中,对公式的不同元素参数的尺寸进行修改。

图3 设置尺寸参数
每个元素的尺寸单位都有英寸,厘米,磅和点四个。对应的字体字号的磅数参数如下图,大家根据实际需求设置相应的大小,点击应用,再点击确定关闭。

图4 字号和磅数对照表
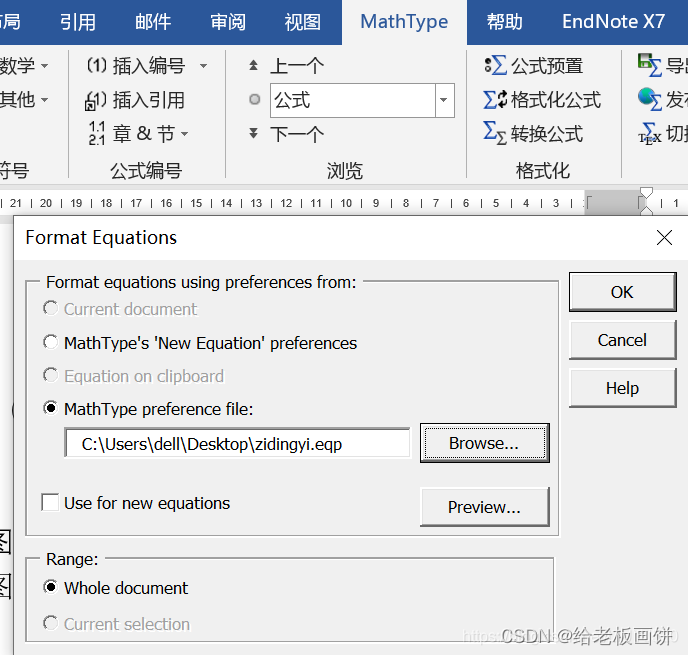
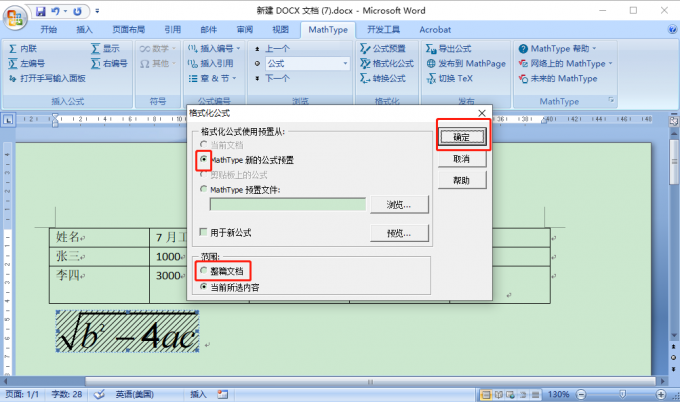
步骤四、点击word文档的mathtype菜单下的格式化公式。勾选mathtype新的公式预置,范围勾选整篇文档,点击确定,文档中所有公式的字号就统一修改成步骤三中所设置的尺寸大小了。

图5 格式化公式
四、mathtype统一更改字体方法
mathtype统一更改字体的方法和更改字号的方法是类似的,只是在mathtype中更改字体和字号的地方是不一样的,接下和大家分享一下相应的步骤:
步骤一、双击公式打开mathtype公式编辑器。
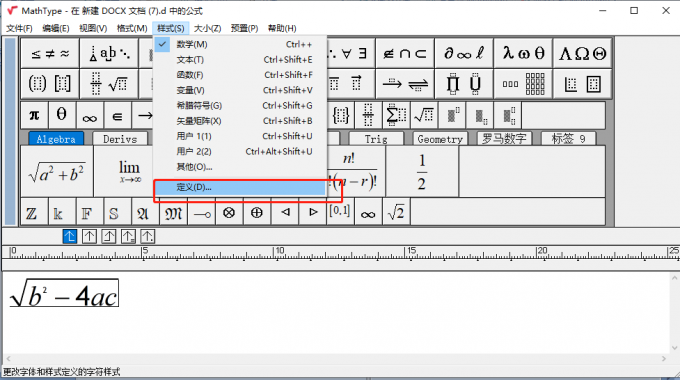
步骤二、点击mathdtype公式编辑器的样式菜单下的定义。

图6 自定义样式命令
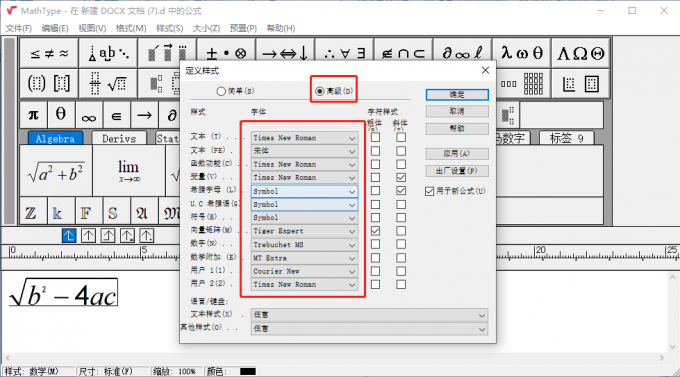
步骤三、在弹出的样式定义对方话框中切换到高级模式,然后在高级模式下设置不同元素的字体,同时也可以通过勾选设置粗体和斜体样式,同样点击应用,再点击确定关闭。

图7 设置字体参数
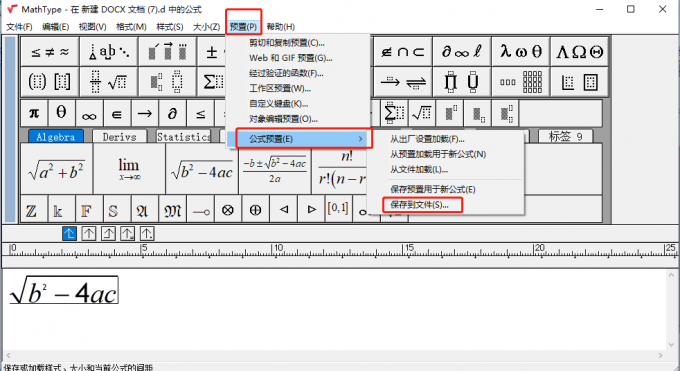
步骤四、回到word文档中,点击mathtype菜单栏下的格式化公式。与此同时,在mathtyep中设置好相应的字体字号后,点击预置菜单下的公式预置,在折叠菜单中选择保存文件,将预置保存成文件。

图8 保存预置文件
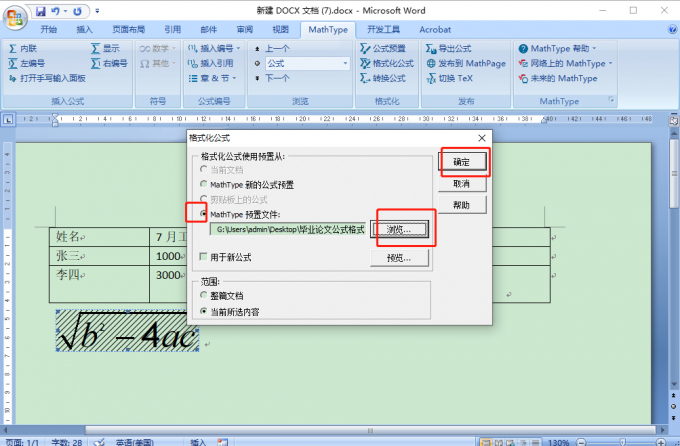
然后点击word的mathtype菜单下的格式化公式,勾选mathtype预置文件,范围选择整篇文档,并点击确定。这样就可以通过预置文件统一多份文档里公式的字体字号。

图9 引用预设文件
mathtype统一更改公式字号? mathtype统一更改字体方法?本文为大家分享mathtype统一字体字号的方法以及操作步骤,同时分享可以统一多份文档的公式字体字号的方法。希望对大家有所帮助。
以上为本人网上学习后亲自操作示范,亲证有效,如果不够完善请见谅。最后,感谢其他学者提供的网上资源。
这篇关于mathtype统一更改公式字号 mathtype统一更改字体方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







