本文主要是介绍如何忽略Chrome最小字号的限制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
通过控制台调整字体大小时,可以发现即便设置了小于12px的字号,也并不会变小,这是因为Chrome默认最小字号为12px。
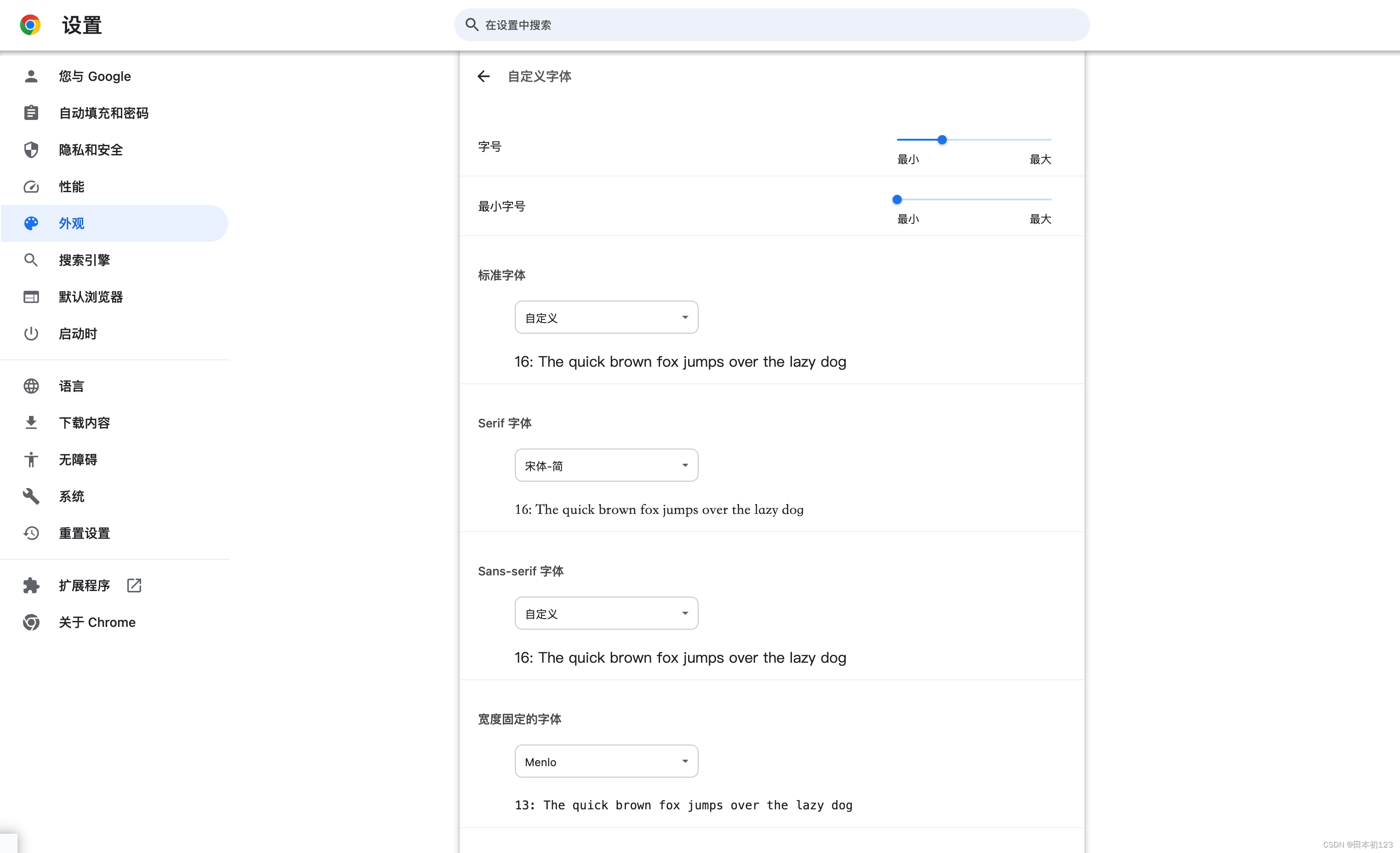
在Chrome设置中的外观选项卡中可以发现,默认字体是16px。将最小字号改为0,就能随意设置小于12px的字号了。

但是无法保证用户也进行了相同设置,此时可以利用缩放进行小字号的显示。
设置字体大小10px
div{font-size: 20px;transform: scale(0.5);
}
注意:只有块级元素和行内块元素才可生效。
这篇关于如何忽略Chrome最小字号的限制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







