图例专题
透析SPFA算法(图例讲解)
SPFA算法是Bellman-Ford的队列优化,所以先介绍Bellman-Ford算法。 Dijkstra算法是处理单源最短路径的有效算法,但它局限于边的权值非负的情况,若图中出现权值为负的边,Dijkstra算法就会失效,求出的最短路径就可能是错的。这时候,就需要使用其他的算法来求解最短路径,Bellman-
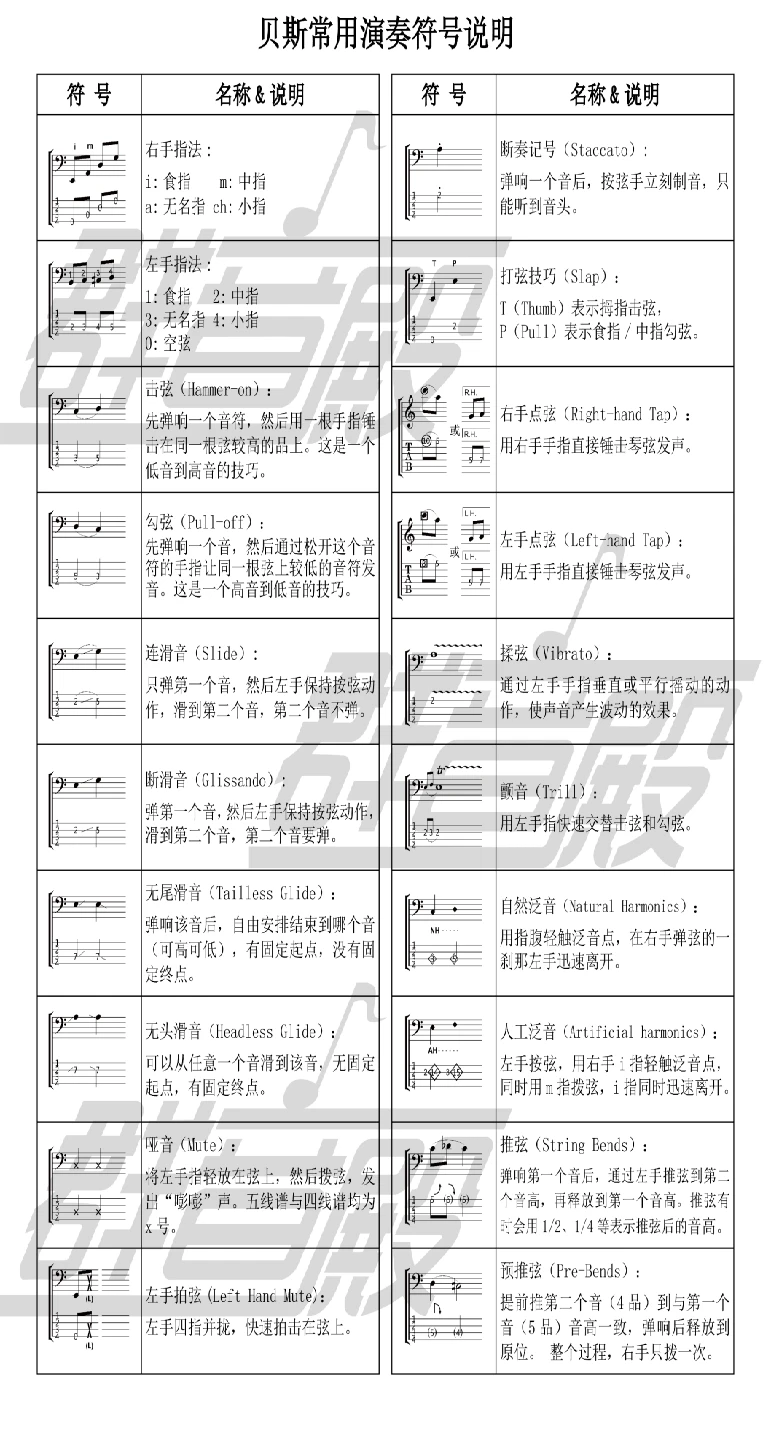
日系编曲:吉他贝斯识谱 吉他六线谱常见符号表 贝斯谱图例
认识吉他贝斯谱 吉他和贝斯谱是记录音乐的一种方式,对于学习和演奏这两种乐器的人来说非常重要。以下是对吉他和贝斯谱的认识: 一、吉他谱 六线谱: 这是最常见的吉他谱记谱方式。六线谱由六条平行的线组成,代表吉他的六根弦,从下往上依次是吉他的最细弦(1 弦)到最粗弦(6 弦)。 线上的数字表示手指应按在该弦的品格位置。例如,数字 “3” 表示在该弦的第 3 品格处按弦。 同时,六线
基于Leaflet Legend的图例数据筛选实践-以某市教培时空分布为例
目录 前言 一、关于Leaflet.Legend组件 1、Legend组件的主要参数 2、相关参数 二、Legend图例可视化控制 1、违规教培信息的管理 2、违规培训信息时空可视化及图例渲染控制 3、成果展示 三、总结 前言 在很多的地理时空分析系统中,我们经常会遇到一些需求。比如在地图中,我们会结合内容的分类来进行图例的展示,而图例不仅
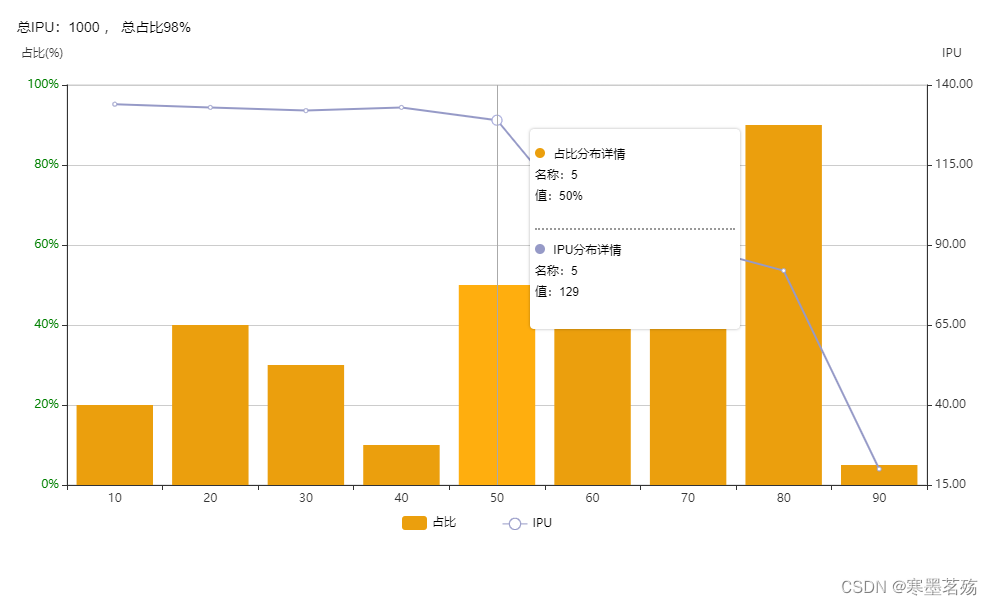
echarts 饼图图例展示名称及数值/百分比
legend: {// 图例位置设置为右上角right: '0%',top: '23%',// 图例布局方向为垂直orient: 'vertical',itemGap: 25,formatter: function (name) {let data = option.series[0].data;// console.log(data, 'data')let total = 0;let tar
【Matplotlib】(二)图例legend
Matplotlib 的 Legend 图例就是为了帮助我们展示每个数据对应的图像名称,更好的让读者认识到你的数据结构。 如图,红色标注部分就是 Legend 图例。 在之前的一篇文章 Matplotlib 系列之「绘制函数图像」 中已经细讲过 Matplotlib 的绘制过程以及结构分析,希望读者能先去了解一下。 接着上一次的代码继续讲解 Legend 图例如何展示,以及有哪些常用的特
echarts地图修改图例
要求:根据数据排名,前三名点亮橙色,其他地区根据数值分配不同颜色,并且要加上单位 效果图如下: 实现方法如下: visualMapFormat(list) {//先将数据按从大到小的顺序排列//当list长度为1时,点亮这1个//当list长度为1-3时,点亮第一个//当list长度为3-8时,判断并列第三名的个数,当第三名超过2个时,只有前2名是橙色,否则点亮前三名//当list长度大于8时
pyecharts学习3--多图例分开放置
pyecharts多图例分开放置 目前使用的pyecharts版本1.7.1,不支持多图例分开 但由于数据较多,需要分不同坐标轴来控制两组区间范围差异较大的数据,于是修改源码来实现该功能 效果图 修改源码 legend_opts 设置可以传入列表参数(chart.py) set_global_opts(legend_opts: types.Legend = None, # opts.
plt散点图多颜色图例
20210320 - 在使用plt.scatter进行散点图绘制的时候,通过直接指定颜色,可以直接获得结果,大致代码如下: plt.scatter(X[:,0], X[:,1], c = y) 但是如果这样的话,在标注图例的时候,就无法标注了,直接使用plt.legend()的话,会提示没有标签信息;而即使将标签数据在plt.scatter的函数中传入,也并不能显示。 对于这个问题,在百
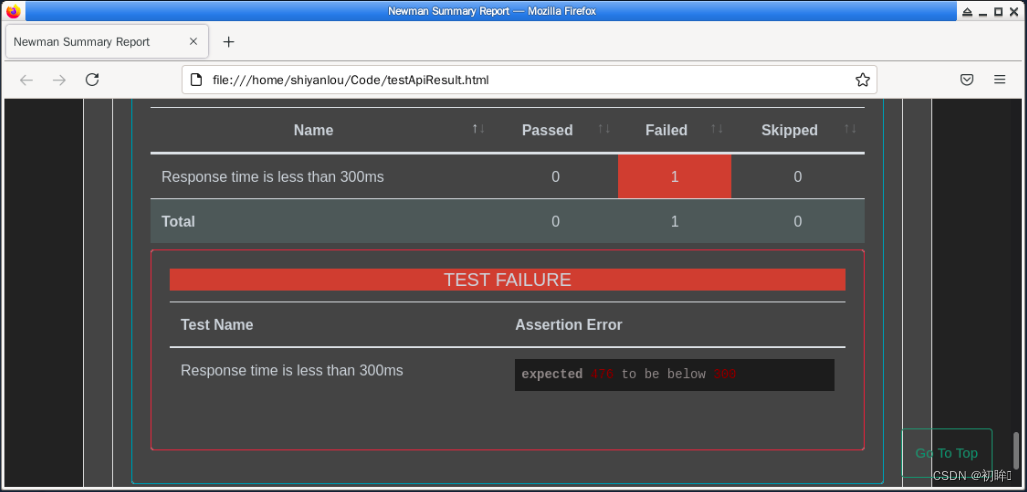
Postman接口测试工具详解(高清图例)
一、引言 1. 介绍接口测试的重要性 在当今软件开发领域,接口(API)已成为不同系统、服务或组件之间交互的桥梁。随着微服务架构的普及,接口的重要性日益凸显。然而,接口的复杂性和多样性也带来了诸多挑战,其中最重要的便是如何确保接口的稳定性和可靠性。接口测试便是应对这一挑战的关键环节。 接口测试能够验证系统间的数据交互是否正确,发现潜在的错误和问题,并确保系
AI绘画工具介绍(清晰图例)
一、引言 随着科技的飞速发展,人工智能(AI)已经逐渐渗透到我们生活的各个领域,绘画艺术界也不例外。近年来,AI在绘画领域的应用日益广泛,展现出了令人瞩目的发展趋势。通过深度学习和图像处理技术,AI不仅能够模仿和学习各种绘画风格,还能创作出富有创意和独特性的艺术作品,为艺术家们提供了全新的艺术表达方式和无尽的灵感源泉。 起初,AI在绘画中主要扮演辅助角色,帮
UML的9中图例概述
1. 用例图 (Use Case Diagram) 用例图描述了系统与外部用户(参与者)之间的交互。它主要用于捕捉系统的功能需求。 - 主要元素:用例(Use Case)、参与者(Actor)、关联(Association)、系统边界(System Boundary)。 - 用途:描述系统的功能及其与外部环境的交互。 2. 类图 (Class Diagram) 类图显示了系统的类及其属性、方
【C++】list 容器的增删改查---模拟实现(图例超详细解析!!!)
目录 一、前言 二、 list 容器的模拟实现思 ✨ 模块分析 ✨ 作用分析 三、list的节点类设计 四、list 的迭代器类设计 ⭐ 迭代器类--存在的意义 ⭐ 迭代器类--模拟实现 💦 模板参数 和 成员变量 💦 构造函数 💦 ++运算符的重载 💦 -- 运算符的重载 💦 重载 != 和 == 💦 * 运算符的重载 💦 -> 运算符的
echaerts图例自动滚动并隐藏翻页按钮
效果图 代码 legend: {itemHeight: 14,itemWidth: 14,height: "300", //决定显示多少个// 通过 CSS 完全隐藏翻页按钮pageButtonItemGap: 0,pageButtonPosition: 'end',pageIconColor: 'transparent', // 隐藏翻页按钮pageIconInacti
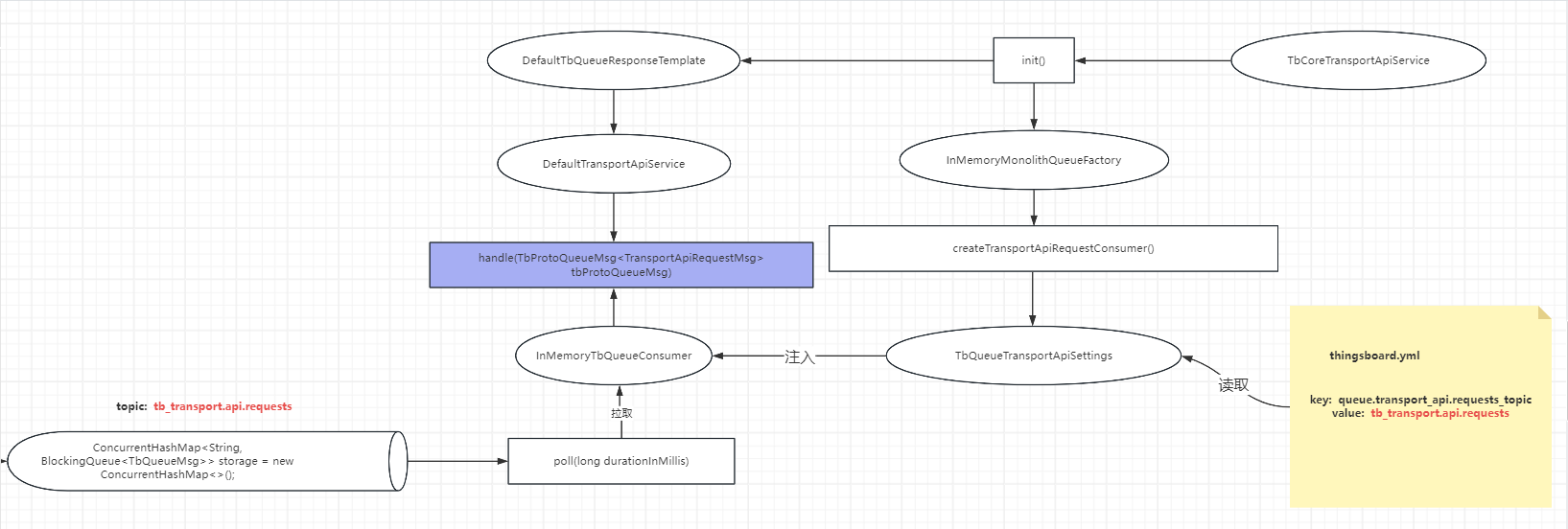
ThingsBoard MQTT 连接认证过程 源码分析+图例
整个连接过程如图所示: 高清图片链接 1、环境准备 thingsboard3.5.1 源码启动。(不懂怎么启动的,大家可以看我的博文ThingsBoard3.5.1源码启动)MQTTX 客户端(用来连接 thingsboard MQTT)默认配置。queue.type=in-memory,cache.type=caffeine 因为我们的目的,是快速了解 thingsboard 的启
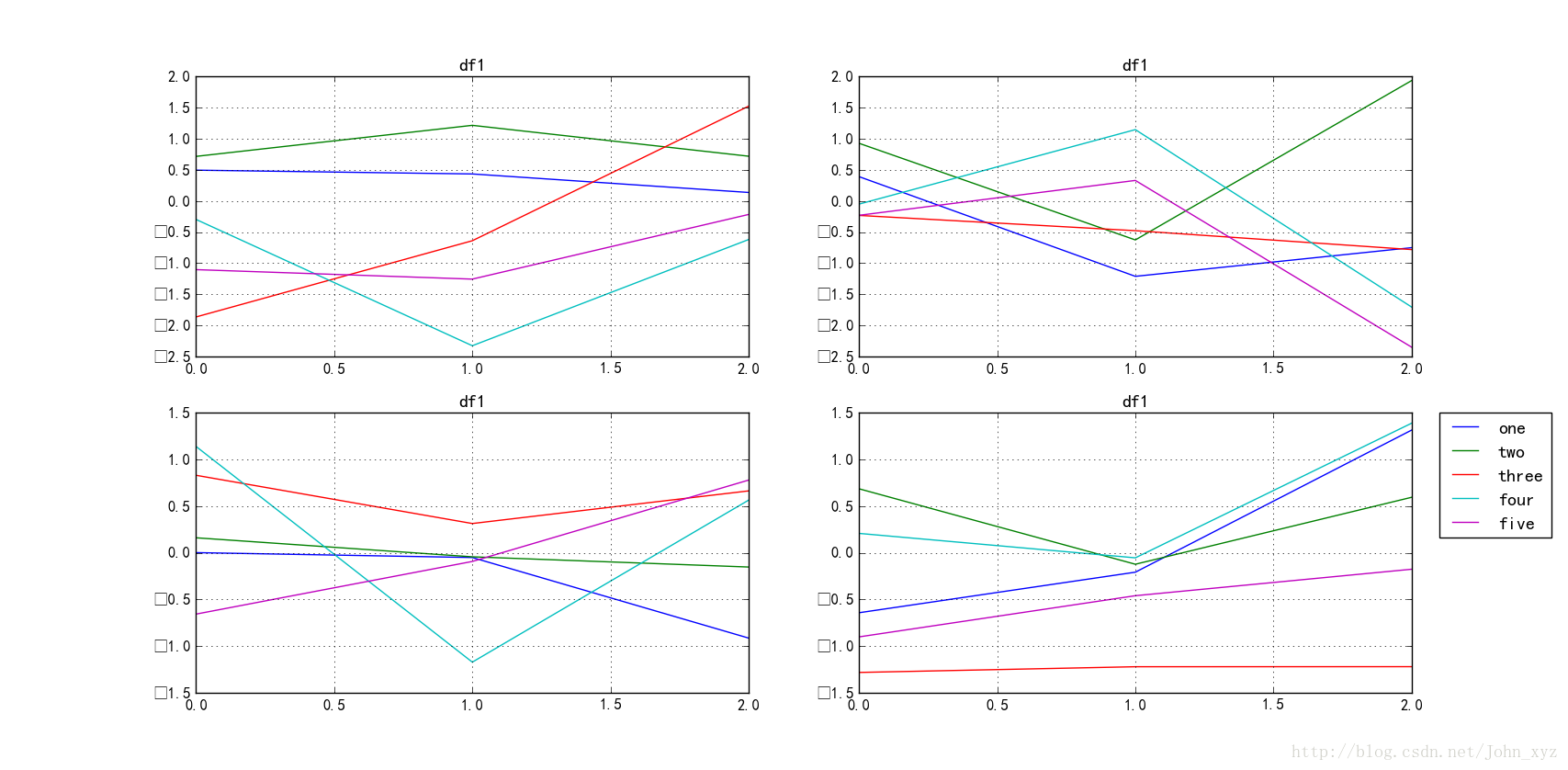
python matplotlib如何将图例放在图外
原文地址:http://blog.csdn.net/john_xyz/article/details/54754937 关于matplotlib如何设置图例的位置?如何将图例放在图外?以及如何在一幅图有多个子图的情况下,删除重复的图例?我用一个简单的例子说明一下。 import pandas as pdimport numpy as npimport matplotlib.pyplot
详解给卖家宝贝礼包添加图例的完整步骤
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、图例添加的重要性 二、添加图例的详细步骤 三、示例与案例 四、总结与建议 一、图例添加的重要性 在展示卖家宝贝的礼包时,图例的添加不仅能提升视觉效果,还能使买
echarts饼图图例右侧纵向排列
如图所示,一开始,我设置了图例的right和top值,还有orient,但图例始终不能纵向排成一排,要么上面两个一行,要么最后两个一行,最后我发现同时设置一下left的值就可以了,如下所示:
【Linux】自动化编译工具——make/makefile(超细图例详解!!)
目录 一、前言 二、make / Makefile背景介绍 🥝Makefile是干什么的? 🍇make又是什么? 三、demo实现【见见猪跑🐖】 四、依赖关系与依赖方法 1、概念理清 2、感性理解【父与子👨】 3、深层理解【程序的翻译环境 + 栈的原理】 五、多学一招:项目清理 1、演示与原理讲解 2、.PHONY伪目标的作用 3、.PHON
QChart 选中图例对应折线变色
因为项目中需要用的折线比较多,查找某一条比较困难所以做了选中图例折线变色的功能,代码比较简单: QColor m_color; QChart m_chart; void MainWindow::markers()//关联初始化 { foreach(QLegendMarker* pLegendMa
QChart 设置图例折线图名称在同一条线上在在名称前添加图片
首先嵌套QGraphicsScene自己做一个头 void CreateTopWidget::initWidget() { setStyleSheet("background-color:rgb(8, 21, 66);"); m_scene = new QGraphicsScene(); m_scene->setSceneRect(0, 0, 100, 10)
echarts legend图例颜色不统一问题
项目里发现这种图片,线和圈圈颜色不统一 查看代码后发现,设置了公共的color, 并且只作用在了series里, 并没有作用在option全局里, 所以需要在option里添加color. const chartObj = {colors:['#49B3FF', '#26C89A']}option = {//echarts里的optioncolor: chartObj.colors,}
echarts双Y轴,并实现图例等
一个Y轴时yAxis为对象 yAxis: {type: 'value',name: '占比(%)'}, 两个Y轴时yAxis为数组 yAxis: [{ // 左侧的type: 'value',name: '占比(%)',nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.sp