本文主要是介绍echarts双Y轴,并实现图例等,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一个Y轴时yAxis为对象
yAxis: {type: 'value',name: '占比(%)'
},
两个Y轴时yAxis为数组
yAxis: [{ // 左侧的type: 'value',name: '占比(%)',nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴分割间隔axisLabel: {formatter: function(v) {return v.toFixed(0) + '%'},color: function(value, index) {return value >= 1000 ? 'red' : 'green'}}},{ // 右侧的type: 'value',name: 'IPU',nameTextStyle: {padding: [0, 0, 10, 50]},min: minData2,max: maxData2,splitNumber: 5,interval: (maxData2 - minData2) / 5,axisLabel: {formatter: function(v) {return v.toFixed(2)}}}
]
双Y轴分割:
// 获取最大值const getMax = (arr)=> {var max = Math.max.apply(null, arr)var maxint = Math.ceil(max / 5)var maxval = maxint * 5 + 5return maxval}// 获取最小值const getMin= (arr)=> {var min = Math.min.apply(null, arr)var minint = Math.floor(min / 1)var minval = minint * 1 - 5return minval
}/*
splitNumber:表示分割数
interval:计算轴分割间隔 ( (maxData2 - minData2) / 5 ),也可以写死
*/
series中使用:
series: [{name: '占比',type: 'bar',color: ['#eb9f0d'],symbol: 'none',smooth: true,data: dataBar},{name: 'IPU',type: 'line',color: ['#969ac7'],// symbol: 'none',// smooth: true,yAxisIndex: 1, // 在单个图表实例中存在多个y轴的时候有用data: dataLine}
]
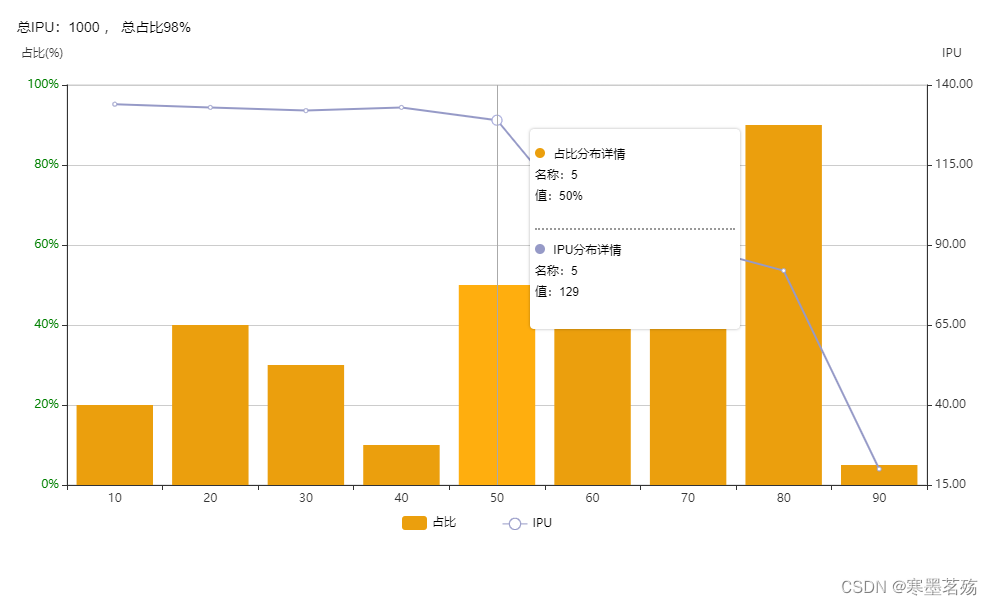
案例图片:

案例源码
<template><divv-loading="loading"class="main-echart"element-loading-text="拼命加载中"element-loading-spinner="el-icon-loading"element-loading-background="rgba(0, 0, 0, 0.1)"><div v-if="!loading" class="title">总IPU:1000 , 总占比98%</div><div id="echartLineBar" /></div>
</template>
<script>
import echarts from 'echarts'
export default {name: 'EchartLineBar',data() {return {splitNumber: 5,loading: true,dataBar: [{ 'name': '1', 'value': 20 },{ 'name': '2', 'value': 40 },{ 'name': '3', 'value': 30 },{ 'name': '4', 'value': 10 },{ 'name': '5', 'value': 50 },{ 'name': '6', 'value': 60 },{ 'name': '7', 'value': 80 },{ 'name': '8', 'value': 90 },{ 'name': '9', 'value': 5 }],dataLine: [{ 'name': '1', 'value': 134 },{ 'name': '2', 'value': 133 },{ 'name': '3', 'value': 132 },{ 'name': '4', 'value': 133 },{ 'name': '5', 'value': 129 },{ 'name': '6', 'value': 93 },{ 'name': '7', 'value': 90 },{ 'name': '8', 'value': 82 },{ 'name': '9', 'value': 20 }]}},mounted() {setTimeout(() => {this.initData(document.getElementById('echartLineBar'), {dataBar: this.dataBar, dataLine: this.dataLine})}, 1000)},methods: {initData(el, { dataBar = [], dataLine = [] }) {this.myChart = echarts.init(el)this.myChart.clear()// 调用方法,获取数据的最大值&最小值const dataLineArray = dataLine.map(n => n.value)var maxData2 = this.getMax(dataLineArray)var minData2 = this.getMin(dataLineArray)const option = {// 提示框tooltip: {trigger: 'axis',backgroundColor: '#ffffff',textStyle: {color: '#000000'},enterable: true, // 鼠标是否可以进入tooltipposition: function(point, params, dom, rect, size) {// return [point[0] - dom.offsetWidth / 2, '50%']return [point[0] - dom.offsetWidth / 2, point[1] - dom.offsetHeight]},extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);',formatter: function(params) {// let str = params[0].name + '<br/>'let str = '<div style="min-width:200px">'params.forEach(item => {if (item.seriesName == '占比') {str += `<div class='tooltipTrigger'>${item.marker} ${item.seriesName}分布详情 <br/> 名称:${item.data.name} <br/>值:${item.data.value}% <br/><br/></div>`} else if (item.seriesName == 'IPU') {str += `<div class='tooltipTrigger'>${item.marker} ${item.seriesName}分布详情 <br/> 名称:${item.data.name} <br/>值:${item.data.value} <br/><br/></div>`}})str += `</div>`return str}},// 图例组件legend: [{bottom: '0%',left: '40%',textStyle: {fontSize: 12, // 字体大小color: '#000000' // 字体颜色(图例与图例文字配色保持一致)},data: [{name: '占比'}]},{bottom: '0%',left: '50%',textStyle: {fontSize: 12, // 字体大小color: '#000000' // 字体颜色},data: [{name: 'IPU'}]}],// 直角坐标系内绘图网格grid: {show: true,x: 70,y: 50,x2: 70,y2: 50},xAxis: {name: '',type: 'category',data: ['10', '20', '30', '40', '50', '60', '70', '80', '90'],nameTextStyle: {padding: [0, 0, 50, 50]}},yAxis: [{type: 'value',name: '占比(%)',nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴分割间隔axisLabel: {formatter: function(v) {return v.toFixed(0) + '%'},color: function(value, index) {return 'green'}}},{type: 'value',name: 'IPU',nameTextStyle: {padding: [0, 0, 10, 50]},min: minData2,max: maxData2,splitNumber: this.splitNumber,interval: (maxData2 - minData2) / this.splitNumber,axisLabel: {formatter: function(v) {return v.toFixed(2) // 0表示小数为0位,1表示1位小数,2表示2位小数}}}],series: [{name: '占比',type: 'bar',color: ['#eb9f0d'],symbol: 'none',smooth: true,data: dataBar},{name: 'IPU',type: 'line',color: ['#969ac7'],// symbol: 'none',// smooth: true,yAxisIndex: 1, // 在单个图表实例中存在多个y轴的时候有用data: dataLine}]}this.myChart.setOption(option)this.loading = false// 自适应布局const resizeFn = () => {this.myChart.resize()}window.removeEventListener('resize', resizeFn, false)window.addEventListener('resize', resizeFn, false)},getMax(arr) {var max = Math.max.apply(null, arr)var maxint = Math.ceil(max / 5)var maxval = maxint * 5 + 5return maxval},getMin(arr) {var min = Math.min.apply(null, arr)var minint = Math.floor(min / 1)var minval = minint * 1 - 5return minval}}
}
</script>
<style lang="scss" scoped>
.main-echart {width:100%;height: 550px;.title{margin-left: 20px;font-size: 14px;}#echartLineBar {width: 100%;height:500px;}
}
</style>
<style>
.tooltipTrigger{width: 100%;border-bottom: 2px dotted #999999;padding-top: 10px;
}
.tooltipTrigger:last-child{border: none;
}
</style>这篇关于echarts双Y轴,并实现图例等的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







