受控专题
weblogic集群新增受控节点启动异常
问题背景:Weblogic集群新增受管服务器,使用命令启动时提示从主管服务器(AdminServer)下载文件失败: java.io.IOException: [DeploymentService:290066]Error occurred while downloading files from admin server for deployment request "1,460,512,70
电路基础 ---- 电压源、电流源、受控电源
1 电压源 定义:两端电压总是保持定值,与流过它的电流无关 1.1 分析 对于如下电路: 当 R → 0 R\to 0 R→0(短路)时, i = ∞ i=\infty i=∞(会烧坏电压源)当 R → ∞ R\to\infty R→∞(开路)时, i = 0 i=0 i=0 1.2 结论 ①电压源两端电压由电源本身决定,与外电路无关,与流过的电流无关 ②通过电压源的电流由电压源和
优于其他超导量子比特数千倍!猫态量子比特实现超过十秒的受控比特翻转时间
内容来源:量子前哨(ID:Qforepost) 文丨娴睿/慕一 排版丨沛贤 深度好文:2000字丨8分钟阅读 摘要:量子计算公司Alice & Bob和QUANTIC团队(国立巴黎高等矿业学院PSL分校、巴黎高等师范学院和法国国家信息与自动化研究所)在《Nature》上发布最新研究成果--通过研究猫态量子比特控制比特翻转时间从数毫秒大幅延长至数十秒,该方
Ansible 连接受控端sudo超时
最近在装Ansible,有一台受控端负载重,响应慢。当用Ansible连接它时,总是提示超时。 现象 主控端 执行脚本 ansible 192.168.5.37 -m shell -a 'ip a| grep 192.168.' 192.168.5.37 | FAILED | rc=-1 >>Timeout (12s) waiting for privilege escalation
React 学习笔记 —— 非受控组件与受控组件
非受控组件 即未对数据进行收集,现用现取 class Demo extends React.Component {handleClick = ()=>{// 现用现取,当事件触发时,再在回调函数中获取输入框中的值console.log("账号:" + this.account.value)console.log("密码:" + this.password.value)}render () {r
React学习--受控组件与数据共享
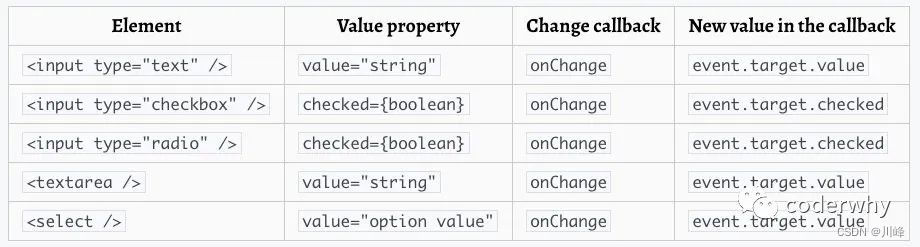
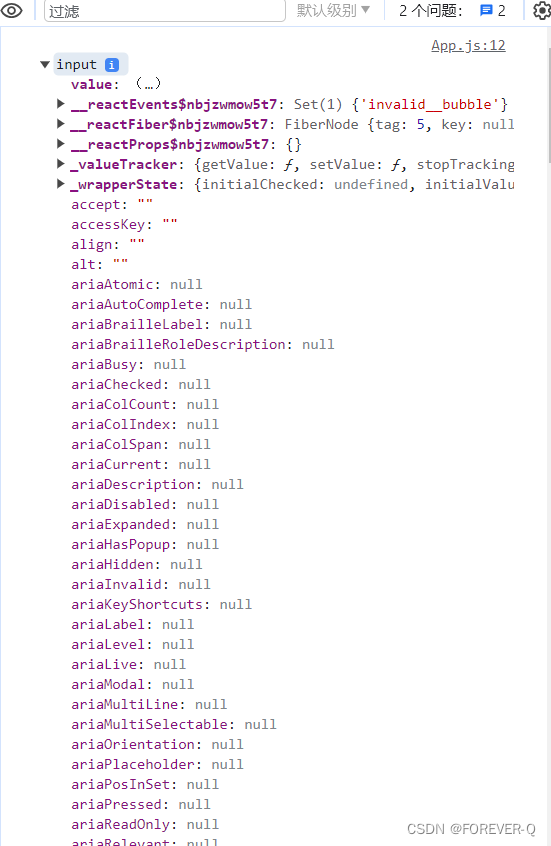
在HTML当中,像<input>,<textarea>, 和 <select>这类表单元素会自己储存值,并且根据用户输入进行更新。但在React中,可变的值通常保存在组件的state中,并且只能用 setState() 方法进行更新。为了解决二者的矛盾,可以让HTML元素不再自己储存数据,而使用来自于react的state。也就是说HTML元素把数据保存在react组件的state中,并根据sta
React组件定义种类,容器型组件,展示型(UI)组件,受控组件,props和state的区别,setState
创建组件有两种方法: 注意:用function构造函数创建无状态组件,只有props,无自己的私有数据和生命周期---用的不多; 注意:class关键字创建有状态组件,有自己的私有属性(this.state)和声明周期---用的比较多 有状态组件和无状态组件的本质区别:有无state属性、有无生命周期 类组件(class component)和函数式组件(functional c
PCB设计阻抗受控的通孔
PCB设计阻抗受控的通孔: 要想保持印制电路板信号完整性,就应该采用能使印制线阻抗得到精确匹配的层间互连(通孔)这样一种独特方法。 随着数据通信速度提高到3Gbps以上,信号完整性对于数据传输的顺利进行至关重要。电路板设计人员试图消除高速信号路径上的每一个阻抗失配,因为这些阻抗失配会产生信号抖动并降低数据眼的张开程度——从而不仅缩短数据传输的最大距离,而且还将诸如SONET(同步光网络)
基于STM32F4的电应普DYP超声波串口受控输出
产品型号是DYP-A02-V2.0,使用的是串口受控输出。 数据格式如下 使用的是串口2,在对串口初始化完成后,发送任意一个信号就可以了。 void A02_Start(void){delay_ms(100); //确保触发周期大于70msUSART_SendData(USART2,12);flag = 0;} int main(void){ u8 sum;u32 dis =
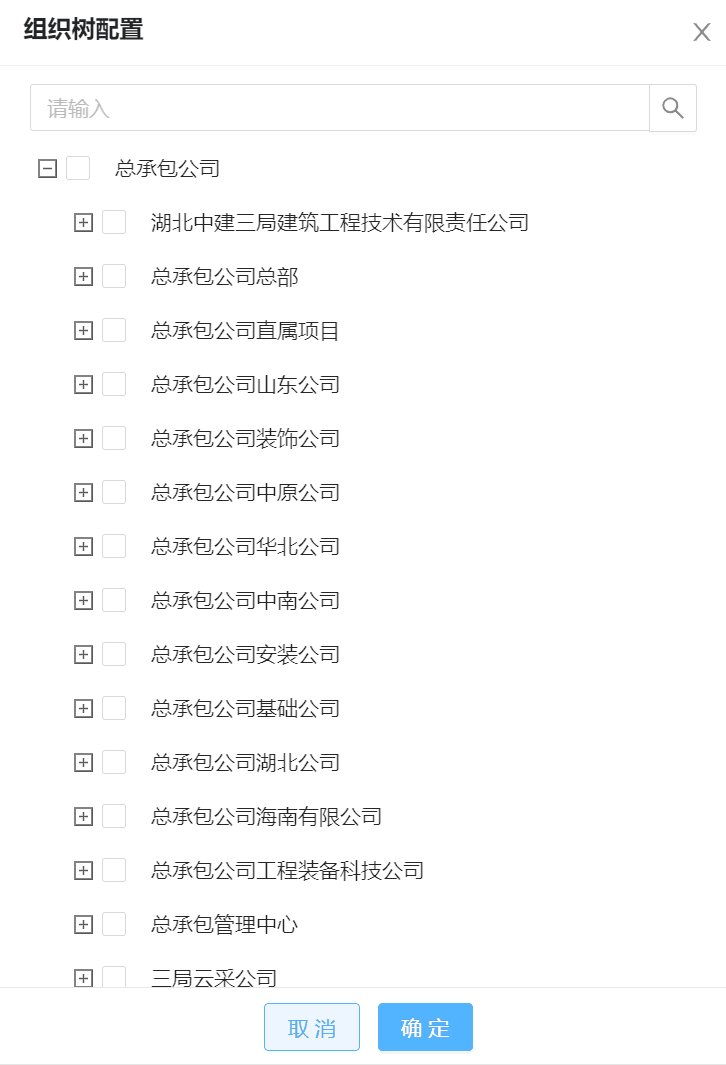
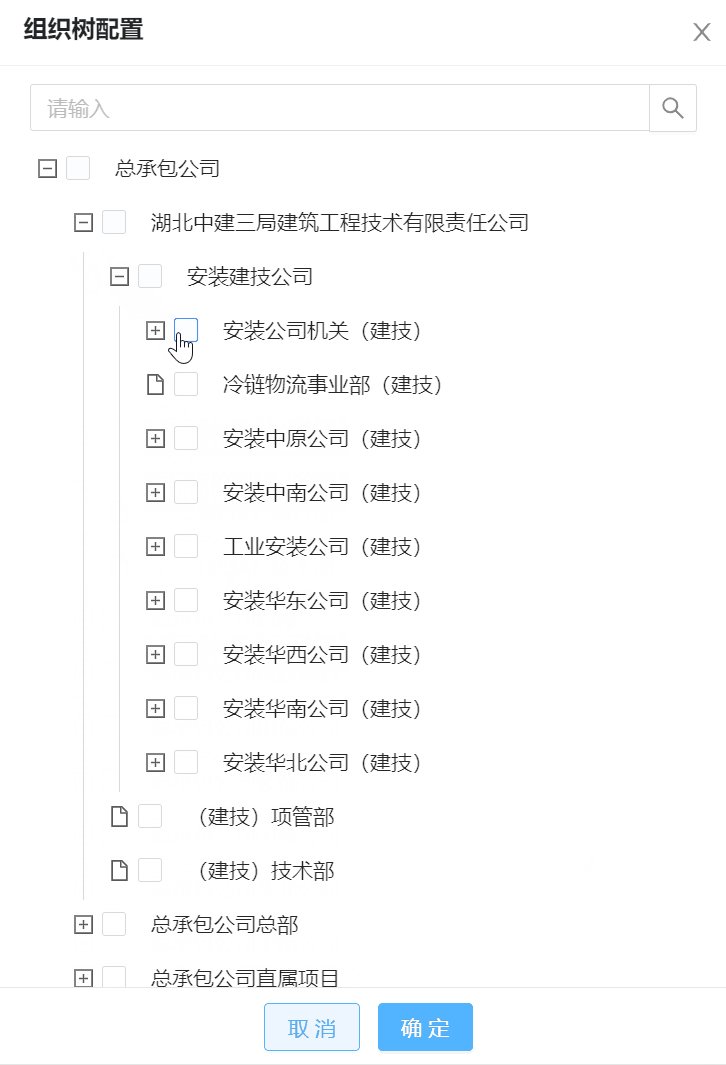
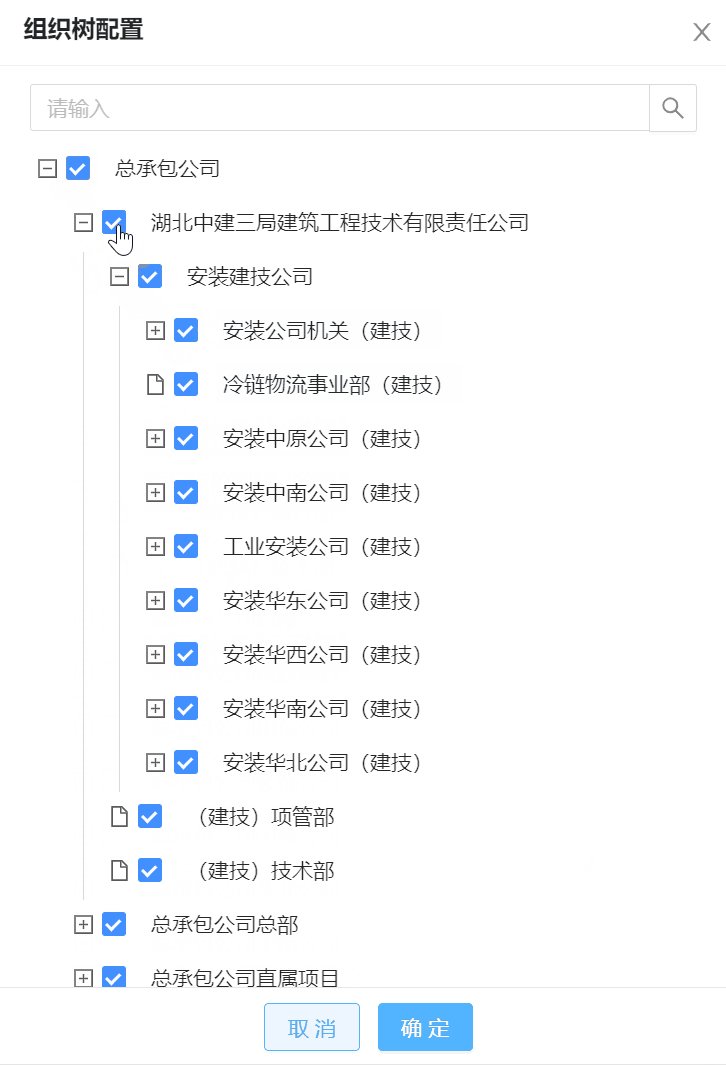
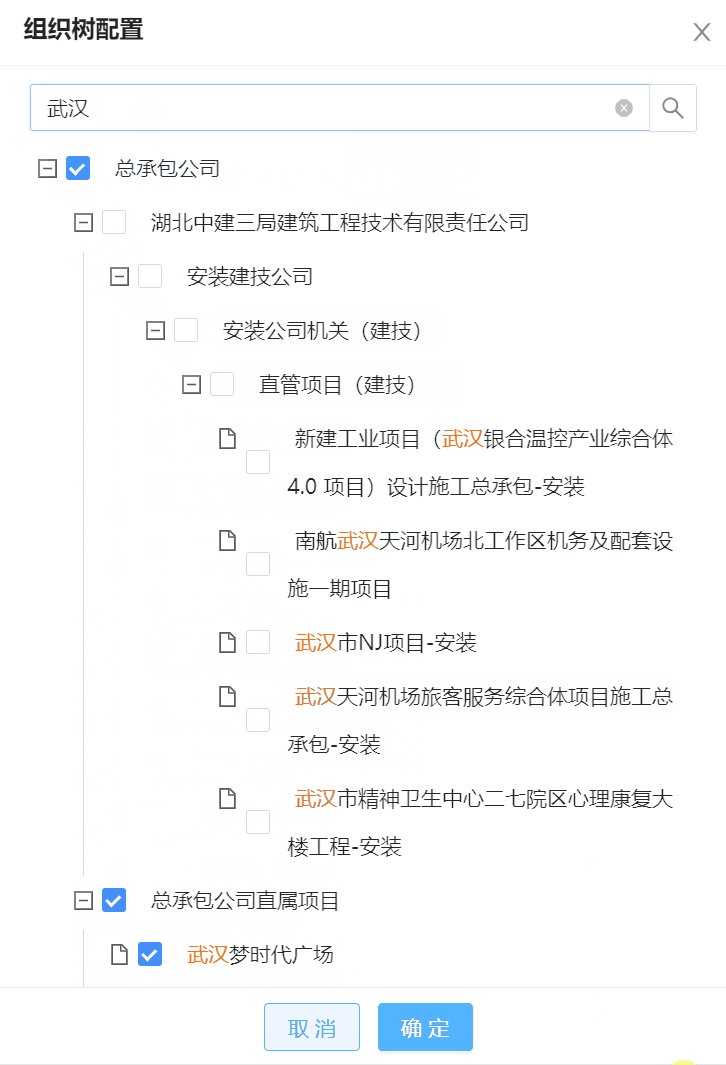
React+Antd+tree实现树多选功能(选中项受控+支持模糊检索)
1、先上效果 树型控件,选中项形成一棵新的树,若父选中,子自动选中,子取消,父不取消,子选中,所有的父节点自动取消。同时支持模糊检索,会检索出所有包含该内容的关联节点。 2、环境准备 1、react18 2、antd 4+ 3、代码实现 原理:利用antd的tree组件,可以通过设置Tree组件的checkable属性为true,启用了多选功能,当节点被选中或取消选中时,会触发
react讲解(组件,生命周期以及受控组件)
文章目录 前言一、组件的通信原理state 和 setState 二、组件分类1.类组件2.组件中父子组件的通信代码示例A组件代码B组件代码: 2. 跨组件通信A组件代码如下: C组件代码如下: 三.组件的生命周期生命周期演变 现在挂载阶段**更新阶段** 详解 四.受控组件与非受控组件受控组件代码示例:非受控组件代码示例: 总结 前言 今天我们一起来学习r
React 表单、处理受控表单组件、非受控组件
React 表单处理 学习目标: 能够使用受控组件的方式获取文本框 使用 React 处理表单一般有两种方法 受控组件 (推荐)非受控组件 (了解) 1. 受控表单组件 什么是受控组件? input 框自己的状态被 React 组件控制 受控组件就是被 React 的状态控制的组件 例如:将 React 的 state 与 input 框的 value 绑定在一起,由 state 的值
在react中说说对受控组件和非受控组件的理解?以及应用场景
在react中说说对受控组件和非受控组件的理解?以及应用场景 回答思路:说说受控组件-->说说非受控组件-->应用场景受控组件:非受控组件应用场景 回答思路:说说受控组件–>说说非受控组件–>应用场景 受控组件: 简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举例: class TestComponent extends React.Component{con
【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329) 一. refs 的使用 在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些特殊的情况,确实需要获取到DOM进行某
React-15:受控组件与非受控组件
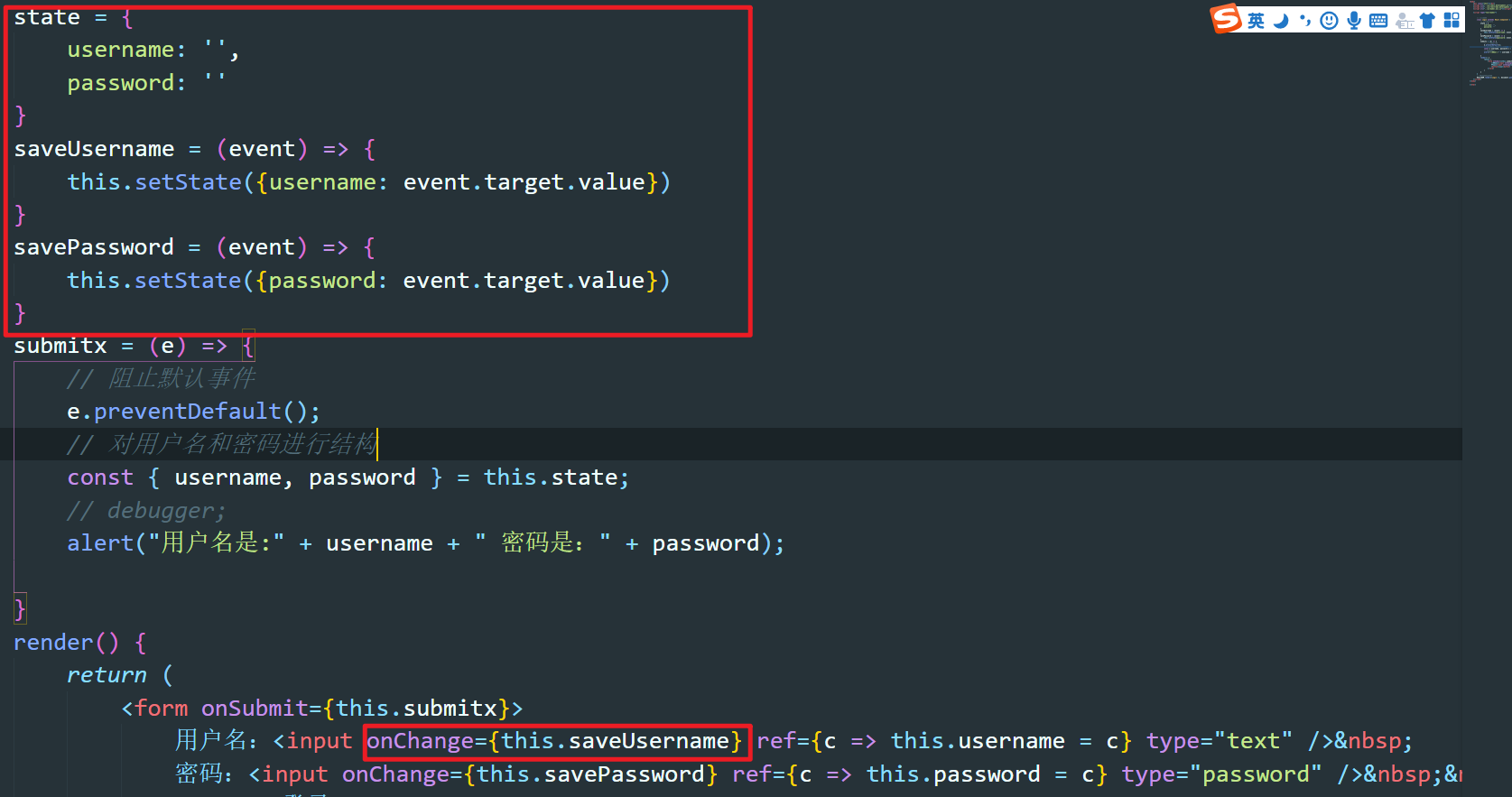
阻止默认表单事件 什么是非受控组件? 组件中,所有的输入型DOM输入的值是随用随取的,就叫做非受控组件。 一个非受控组件的例子 什么是受控组件? 输入型DOM,随着输入,直接存入组件的state中,用的时候,再取出来,这样的组件叫做受控组件 受控组件的例子
react表单-受控
react - 表单组件 受控组件 表单项中的值(value/checked)受到类组件state中数据来控制,同时还需要绑定一个onChange事件来完成对state中数据的修改 import React, { Component } from 'react';class AppInput extends Component {// 设置受控组件state = {userName:
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 14 章:受控生成提示
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 14 章:受控生成提示 受控生成提示是一种可以高度控制输出结果的文本生成技术。 具体做法是为模型提供一组特定的输入,如模板、特定词汇或一组约束,用于指导生成过程。 通过为模型提供一组可用于指导生成过程的特定输入,受控生成提示可以使生成的文本更具可控性和可预测性。 下面是一些提示示例及其公式: 示例 1:文本生成 任务: 生
react受控组件与非受控组件
React中的组件可以分为受控组件和非受控组件: 受控组件:受控组件是指组件的值受到React组件状态的控制。通常在组件中,我们会通过state来存储组件的值,然后再将state的值传递给组件的props,从而实现组件的双向数据绑定。 例如,一个input输入框的value值就是一个受控组件,其值受到state的控制: class InputComponent extends React.C
React-表单受控绑定和获取Dom元素
一、表单受控组件 1.声明一个react状态 说明:useState const [value,setValue]=useState("") 2.核心绑定流程 2.1绑定react状态 <div><input value={value}type="text"></input> 2.2绑定onChange事件 说明:e.target.value拿到输入框的值 funct
React-表单受控绑定和获取Dom元素
一、表单受控组件 1.声明一个react状态 说明:useState const [value,setValue]=useState("") 2.核心绑定流程 2.1绑定react状态 <div><input value={value}type="text"></input> 2.2绑定onChange事件 说明:e.target.value拿到输入框的值 funct
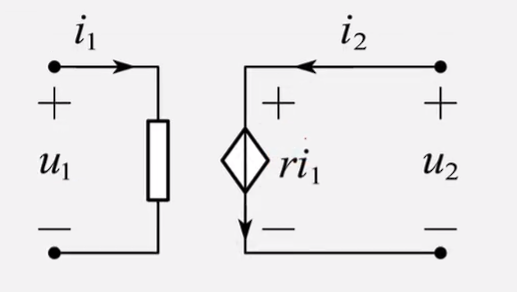
电路电子技术3 电位的计算受控源在电路分析中的作用
1.计算电压 思路:注意到这个串联电路,有两个电压源,所以我们首先可以将两个电压源串联等效为一个电压源。 即: 故可得答案选B. 2.计算点位 思路:题目说明了B点开路,所以没有流过电阻R的电流,A,B两点的电势差为10V,故求出A的电位即可知道B的电位。 在左半部分,主要是要处理6V和-4V这里,这里的两点之间的电势差为10V,所以我们可以将此电势差等效为一个电压源。 即:
React之受控组件和非受控组件以及高阶组件
一、受控组件 受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举个简单的例子: class TestComponent extends React.Component {constructor (props) {super(props);this.state = { username: 'lindaidai' };}render () {return <input na
ToTTo:受控的表到文本生成数据集
文 / Ankur Parikh 和 Xuezhi Wang,Google Research 研究员 在过去几年中,自然语言生成 (Neural Language Generation, NLG) 方向取得了很大的进步,相关的研究已被应用在生成文本摘要等任务中。然而,尽管神经网络已可以生成流畅的文本,但仍然容易产生幻觉(Hallucination,如:生成通顺但与原文不相关的内容),导致无法将
react使用antd的Switch如何在表格中受控
问题背景: 表格中需要通过开关控制状态, 渲染表格是设置状态值为switch开关的默认值(defaultChecked),开关点击可变,但无法通过开关背后的交互事件成功与否控制开关状态, 设置状态值为switch开关的当前值(checked),如果不设置相应的state,开关点击无效。而对于表格我们无法设置state(看到issue有人提出同样问题,下面的人让一行一个state。emmm..