本文主要是介绍React-表单受控绑定和获取Dom元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、表单受控组件
1.声明一个react状态
说明:useState
const [value,setValue]=useState("")
2.核心绑定流程
2.1绑定react状态
<div><input value={value}type="text"></input>2.2绑定onChange事件
说明:e.target.value拿到输入框的值
function App() {const [value,setValue]=useState("")return (
<div><input value={value}onChange={e=>setValue(e.target.value)}type="text"></input>
</div>);
}
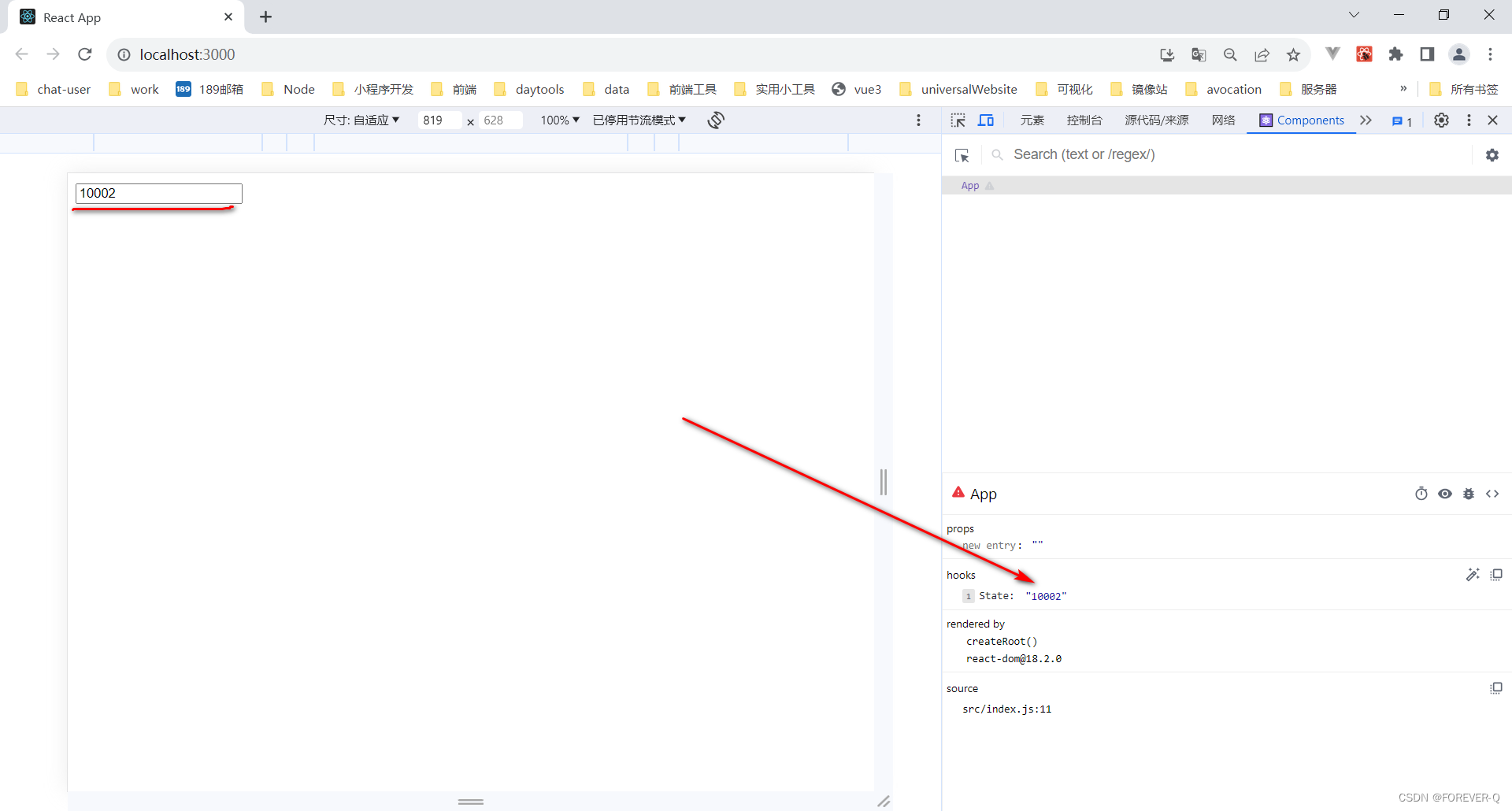
3.测试 
二、获取Dom元素
1.绑定dom
说明:userRef生成ref对象 绑定到dom标签上。
const inputRef=useRef(null)
<input ref={inputRef}></input>
2.获取dom
说明:dom可用时,ref.current获取dom。
function App() {const [value,setValue]=useState("")// 1.userRef生成ref对象 绑定到dom标签上// 2.dom可用时,ref.current获取dom// 渲染完毕之后dom生成之后才可用const inputRef=useRef(null)const showDom=()=>{console.dir(inputRef.current);}return (
<div><input ref={inputRef}></input><input value={value}onChange={e=>setValue(e.target.value)}type="text"></input><button onClick={showDom}>获取Dom</button>
</div>);
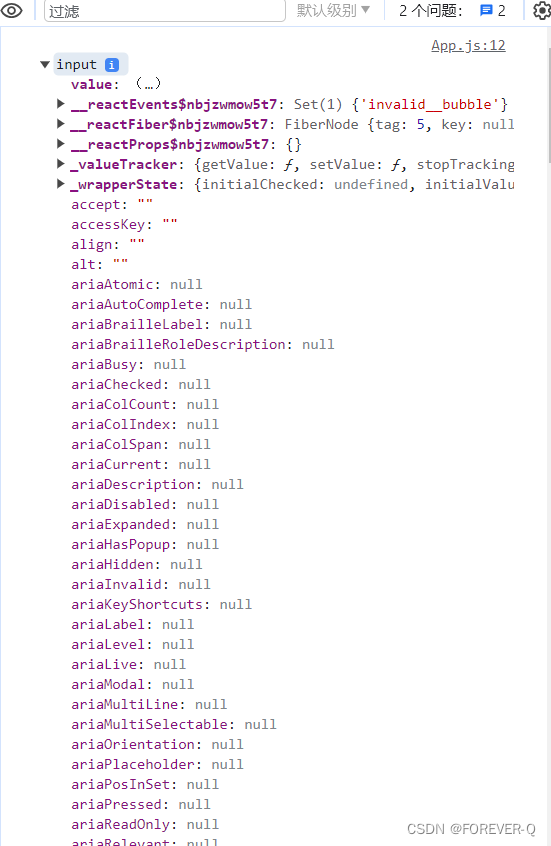
}3.显示
说明:点击了获取dom按钮可以获取了。

这篇关于React-表单受控绑定和获取Dom元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




