本文主要是介绍react使用antd的Switch如何在表格中受控,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题背景:
表格中需要通过开关控制状态,
渲染表格是设置状态值为switch开关的默认值(defaultChecked),开关点击可变,但无法通过开关背后的交互事件成功与否控制开关状态,
设置状态值为switch开关的当前值(checked),如果不设置相应的state,开关点击无效。而对于表格我们无法设置state(看到issue有人提出同样问题,下面的人让一行一个state。emmm...)
解决办法:
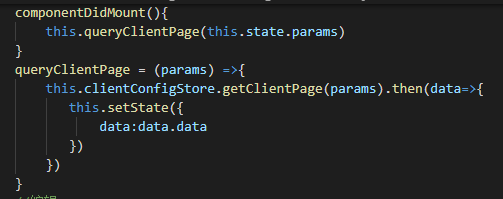
进入页面获取数据时,设置数据对应的state

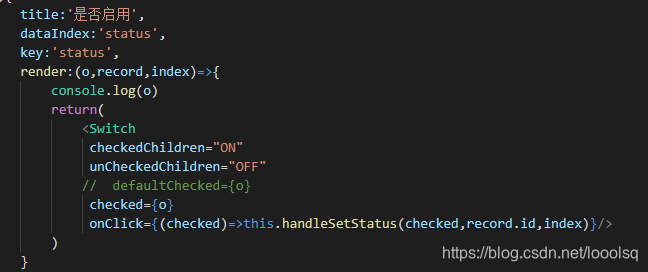
设置开关当前值为表格对应行的状态值

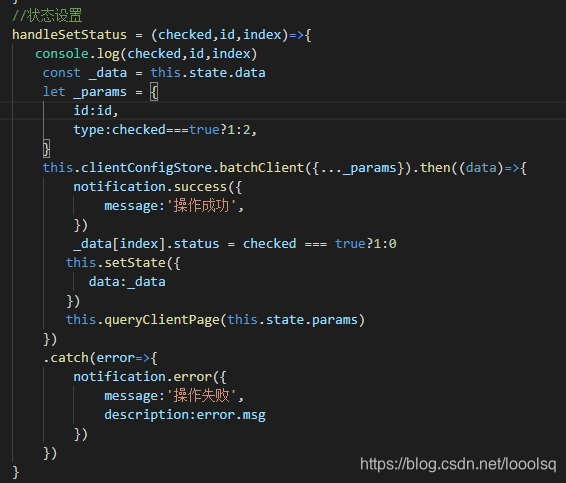
onchange事件则改变数据state对应行的状态值。

表格中的受控switch到此即可。

如果有更好的方法请指教!
这篇关于react使用antd的Switch如何在表格中受控的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




