卡通专题
HYPERCASUAL - Simple Characters(卡通游戏火柴人物模型)
介绍HyperCasual - 简单角色! 一套低多边形角色资源,用于创建超休闲风格的游戏。 包含演示场景 角色(x10) 生化人、小丑、Flaty_Boss、女孩、守门员、英雄、亚马逊女战士、男人、红衣男人、修理工 每个网格大约有700-2000个顶点 角色设置与Mecanim兼容(本包中不包含动画) 着色器适用于可编写脚本的渲染管线(HD + LW) 下载:Unity资源商店链接资源
【数据应用案例】卡通人脸检测
案例来源:@将门创投 案例地址: https://mp.weixin.qq.com/s/rze_vnSRriQ5tIzMd-bDug 1. 卡通人脸检测的用处 1)搜索引擎检索 2)通过识别与语音合成帮助视障用户享受卡通作品 3)内容控制和审查的一部分 2. 数据集:IIIT-CFW卡通数据集,包含8928张带标记卡通人脸图像,
UnityShaderGraph 卡通水面效果
效果预览: 原理: 使用三张噪声贴图,结合UV偏移制作水面波纹混合的假象效果 噪声图1: 噪声图2: 噪声图3: 三次采样都是同样的方法,使用step函数来二分噪声 三张噪声采样结果相乘得到最终的波纹噪声区域area area用来插值水面基础色和波纹基础色得到基本的水面颜色 效果如图: 这样的效果很明显会有噪声穿插导致破碎效果,而且很平面化,为此采用
Characters 2 01(卡通可爱人物动画模型)
● 包裹● - 26名男子; - 29个女孩。 ● 使用地点 ● - 游戏。针对游戏引擎优化的模型; -乘法; 广告和营销; - 虚拟现实/增强现实。 ● 特点 ● - 你可以很容易地改变物体的颜色 - 使用UV贴图; - 对象逻辑位置的枢轴; - 模型具有逻辑名称。 ● 几何学● 62个独特的资产(预制件); - 231k三角形全部打包; ● 人物 ● 常规(x18) Classy(x9) 运
OBS 录屏软件:录制圆形头像画中画,设置卡通人像(保姆级教程,有步骤图,建议收藏)
Mac分享吧 文章目录 一、OBS录屏软件 圆形头像画中画效果注意:圆形画中画仅需要`在软件中设置一次`,每次录制,使用带有圆形头像画中画的场景 录制视频即可。`该场景不可删除!!!若删除,则需要重新设置。`1.1 `新建场景`。步骤图如下:1.2 添加`[macOS屏幕捕获]`----录屏的设备,并进行设置。步骤图如下:1.3 添加`[视频采集设备]`----录人像的设备,并进行设置。步骤
人物(卡通)形象融入UI,感觉瞬间拉满,有图有真相。
将人物(卡通)形象融入到移动UI设计中可以带来以下价值: 增加趣味性和吸引力:人物形象可以给移动应用带来趣味性和个性化,吸引用户的注意力。卡通形象通常具有可爱、活泼的特点,可以让用户感到愉悦和亲近。提升用户体验:人物形象可以用于引导用户操作、提供帮助和提示,增加用户对应用的使用舒适感和友好度。通过与用户进行互动,人物形象可以提供更加个性化的用户体验。增强品牌形象和识别度:通过在移动应用中使用特定
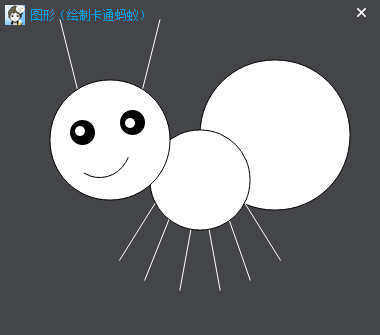
Qt 之图形(简笔画-绘制卡通蚂蚁)
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 关于简笔画的介绍很多,有动物、水果、蔬菜、交通工具等,通常会对绘制一步步进行拆分、组合。然后绘制为我们想要的结果。 下面来介绍另外的一个种类:昆虫类-卡通蚂蚁。 绘制 效果 具体的效果如下所示,我们可以再进行更好的完善。 源码 主要分为以下三部: 绘制屁股绘制肚子绘制头部 注意:绘制的时候,由
免费素材下载:一套漂亮的卡通UI界面
在今天的免费素材 分享中,我们介绍一套漂亮的卡通风格的UI界面,这套UI设计包含了不同的几种主题,不过这里我们分享的是个人版本的,只包含第一部分,如果你需要商业版本,只需要支付9美元 即可,希望大家喜欢! 本地下载 原文来自:免费素材下载:一套漂亮的卡通UI界面
利用ChatGPT + Midjoureny 制作自己卡通头像
这样的头像,华丽的背景、PopMart的风格,你是不是经常在各大社交平台上见到? 今天就大家学会制作这种头像教程,这里面会用到两个工具——ChatGPT和Midjourney,可以说这两个工具是最新生成式AI里面的优秀代表。Midjorney的注册和使用,我在之前的教程有提到。在这个教程中,我介绍两种类型的头像,一种是抽象一点的,另外一种是跟自己形象差不多的。点赞收藏慢慢看。 第一种:生成抽象
简简单单就很好看的卡通T,给穿搭疯狂加分
非常适合小朋友的多巴胺穿搭 这款趣味水果系列T恤采用数码直喷工艺 做工精细,色彩丰富 每一款印花都增加了水果元素 好看有趣味,简约而不单调 面料舒适透气,柔软亲肤 搭配短裤短裙都很好看~
基于Springboot+百度AI人工智图片卡通智能处理系统设计与实现
基于Springboot+百度AI人工智图片卡通智能处理系统设计与实现 博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,免费 项目配有对应开发文档、开题报告、任务书、PPT、论文模版等 项目都录了发布和功能操作演示视频;项目的界面和功能都
Cg Programming/Unity/Toon Shading卡通着色
本教程涵盖了卡通着色(也叫做卡通渲染)作为非真实感渲染技术的一个实例。 奶牛图标。本节中的所有图片都由Mariana Ruiz提供。 这是几个关于光照教程中的其中之一,这个光照超出了Phong反射模型的范围。但是,它是基于用章节“光滑镜面高光”中描述的Phong反射模型实现的逐像素光照。如果你还没有阅读过那章,建议你最好先读一下它。 非真实感渲染是计算机图形学中的一个非常宽泛的术语,它涵盖了
Blender简单卡通材质体现2
这次换一个东西做,就做奇幻妹弓(爽弓)的晃悠悠吧。 整体步骤和我上一次做的椅子没什么大区别,这次多了渐变色和贴图绘制,灯光、阴影调整、拆UV就省略了(需要的话直接去看我上一篇文章)。 目录 一、晃悠悠本体卡通材质二、晃悠悠本体贴图绘制三、晃悠悠耳朵渐变调整四、晃悠悠描边 一、晃悠悠本体卡通材质 1、准备好模型并创建一个材质。 2、从左上角拖出新模块,选择着色器编辑器。
《啊呜!卡通人》引成长共鸣,歌曲背后掌门教育高效个性化教学方法出圈
“作业堆满了,铅笔写秃了,卡住的想不通的家伙脑袋的撑大了……奥数报班了,击剑报班了,卡住的想不通的家伙。量子力学也报了,有兴趣要报,没兴趣也要报,潜在的对手要甩掉,一个班也不能少……”一首洗脑的《啊呜!卡通人》迅速出圈,幽默又带着无奈自嘲的歌词,道出当前孩子面对的种种烦恼,引发成长共鸣。 这首魔性“神曲”正是来自于在线教育机构掌门教育。“上线仅一天,播放量就突破200万了!”即使天天和数
掌门1对1《啊呜!卡通人》引强烈共鸣 智能科技赋能高效教学收获点赞
教育焦虑一直是近几年引发全社会关注的难题之一。一边是望子成龙的殷切,一边是孩子享受快乐童年的愿望,家长和孩子都被困在进退两难中。近日,掌门1对1发布的一首《啊呜!卡通人》引发了广泛共鸣。被网友评价为“丧萌”系的歌词唱出了繁重的学习任务、虎爸狼妈、鸡娃家庭带给孩子的压力和无奈,也反映出时下对于为教育提质增效的迫切需求。 据了解,掌门1对1这首《啊呜!卡通人》的创作灵感来自于平台上学生日常学
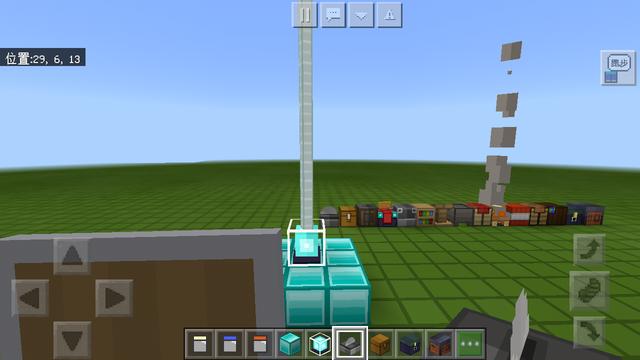
我的世界手机版javaui材质包_Mc材质包分享1:一个卡通的材质包,就连低配手机都能带的动!...
有谁是看着标题进来的?没错,这个材质包就连低配手机都能带的动,这是mc材质包分享的第一期,希望大家能支持一下,第一次发稿子可能有一点小小的问题,如果还想让我看什么材质包,可以在评论下方评论出来,我会看的。废话不多说,我们来看材质包 为什么说这个材质包很卡通呢?你看看这个图片就知道了,小编找了半个小时才找出来的 你看看这个钻石块儿虽然没波大变化,但是你看到这些绿色的格子,你们知道是什么吗?没
OpenGLES:实现11个卡通箱子绕7个轴旋转
效果展示 一.概述 上一篇博文讲解了使用六张卡通图片进行立方体纹理贴图,实现一个旋转的箱子的效果。 这一篇博文在上一篇的基础上进行拓展,实现11个箱子分别围绕7个方向轴旋转的效果。 为什么是11个箱子? 因为我只绘了11个,如果想可以绘制任意多个。 7个轴分别是哪7个? x, y, z三个轴,以及3维坐标系中各空间象限与(x,y,z)都成45度夹角的方向轴。 贴图的图片仍然延用
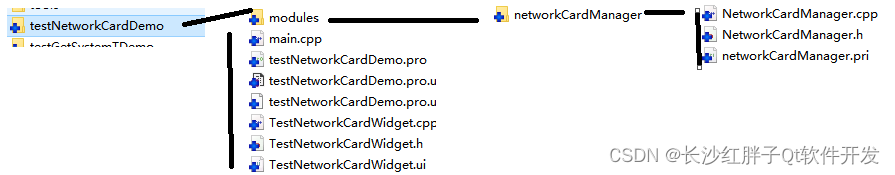
项目实战:Qt监测操作系统物理网卡通断v1.1.0(支持windows、linux、国产麒麟系统)
若该文为原创文章,转载请注明出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/136276999 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门) Qt开发专栏:项目实战(点击传送门) 需求 使用Qt软
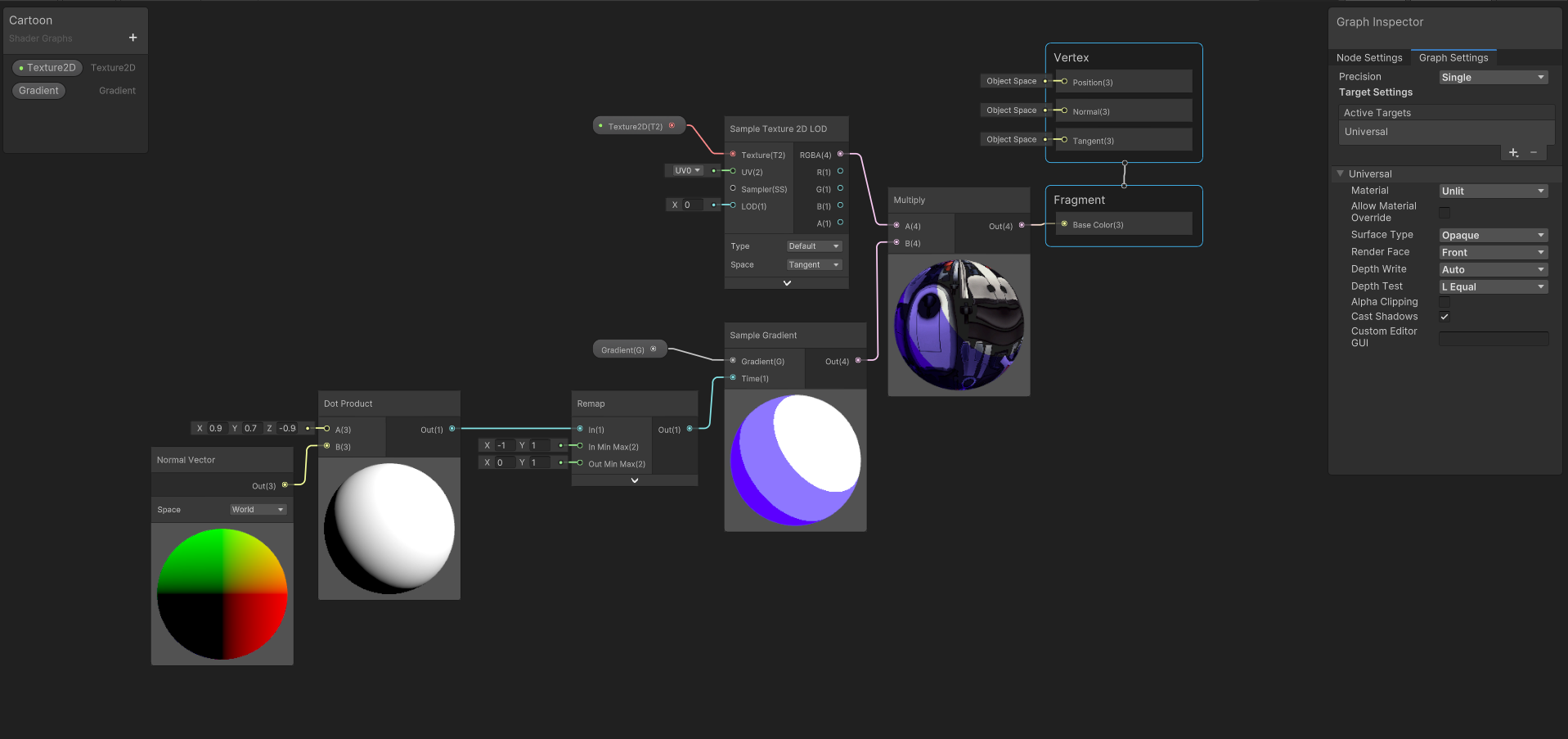
Unity之ShaderGraph如何实现卡通效果
前言 今天我们来实现一下最常见的卡通效果。 效果如下: 关键节点 Remap:基于输入 In 值在输入In Min Max的 x 和 y 分量之间的线性插值,返回输入Out Min Max的 x 和 y 分量之间的值。 SampleGradient:在给定Time输入的情况下对渐变进行采样。返回用于着色器的Vector 4颜色值。 原理 原理其实很简单,就是 一张渐变图和主贴图的一
Stable Diffusion 模型下载:ToonYou(平涂卡通)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 ToonYou 是一个平涂风格的卡通模型,它的画风独特、光感强烈、画面表现力强、场景结构完整,一张张图犹如动画电影截图,非常值得推荐。 条目内容类型大模型基础模型SD 1.5来源CIVITAI作者B
Stable Diffusion 模型下载:Samaritan 3d Cartoon SDXL(撒玛利亚人 3d 卡通 SDXL)
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 由“PromptSharingSamaritan”创作的撒玛利亚人 3d 卡通类型的大模型,该模型的基础模型为 SDXL 1.0。 条目内容类型大模型基础模型SDXL 1.0来源CIVITAI作者PromptSharingSamaritan文件名称samaritan3
Stable Diffusion 模型下载:Samaritan 3d Cartoon(撒玛利亚人 3d 卡通)
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 由“PromptSharingSamaritan”创作的撒玛利亚人 3d 卡通类型的大模型,该模型的基础模型为 SD 1.5。 条目内容类型大模型基础模型SD 1.5来源CIVITAI作者PromptSharingSamaritan文件名称samaritan3dCar
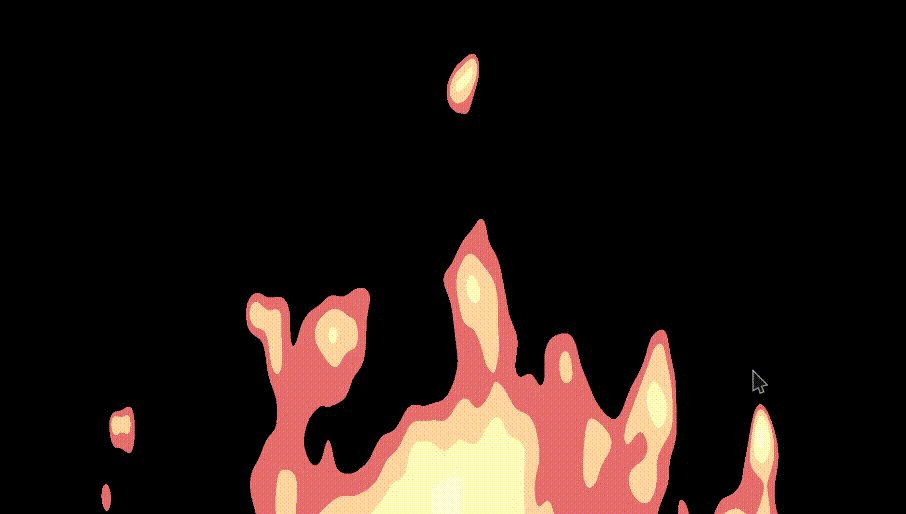
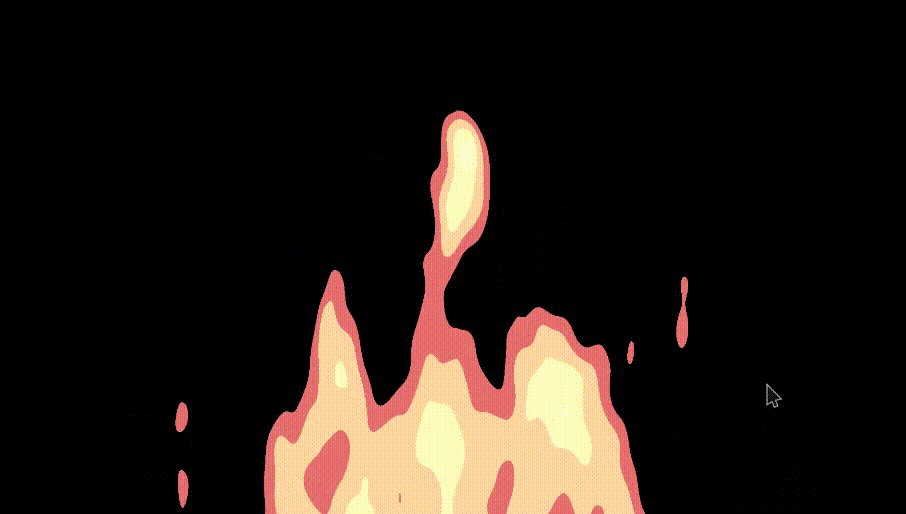
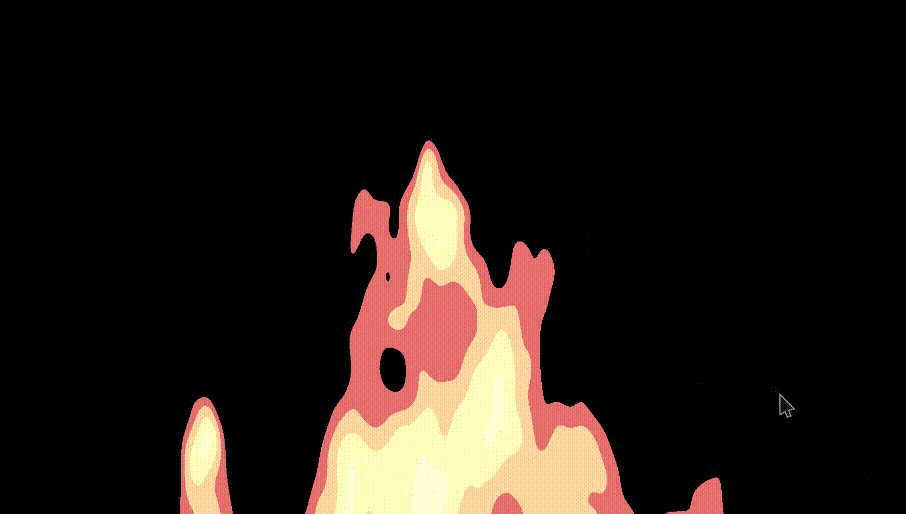
Unity中实现ShaderToy卡通火(移植篇)
文章目录 前言一、准备好我们的后处理基础脚本1、C#:2、Shader: 二、开始逐语句对ShaderToy进行转化1、首先,找到我们的主函数 mainImage2、其余的方法全部都是在 mainImage 函数中调用的方法3、替换后的代码(已经没报错了,但是效果不对) 三、我们来调试一下Shader,看看问题出在了哪?1、return float4(col, 1.0);2、black or