本文主要是介绍Qt 之图形(简笔画-绘制卡通蚂蚁),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
关于简笔画的介绍很多,有动物、水果、蔬菜、交通工具等,通常会对绘制一步步进行拆分、组合。然后绘制为我们想要的结果。
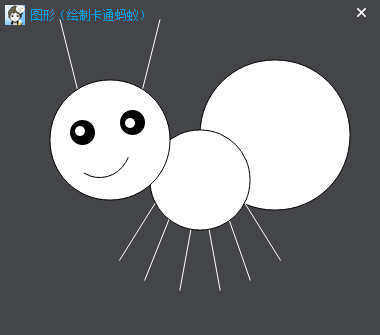
下面来介绍另外的一个种类:昆虫类-卡通蚂蚁。
绘制
效果
具体的效果如下所示,我们可以再进行更好的完善。
源码
主要分为以下三部:
- 绘制屁股
- 绘制肚子
- 绘制头部
注意:绘制的时候,由于各个部分的颜色不同,而且坐标不好定位,所以我们采用的图形覆盖的方式。
void MainWindow::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHint(QPainter :: Antialiasing, true);/*****屁股*****/QPainterPath path;path.addRoundRect(QRect(200, 60, 150, 150), 1000);painter.setBrush(Qt::white);painter.setPen(Qt::black);painter.drawPath(path);/*****肚子*****/// 腿path = QPainterPath();path.moveTo(170, 180);path.lineTo(120, 260);path.moveTo(185, 180);path.lineTo(145, 280);path.moveTo(200, 180);path.lineTo(180, 290);path.moveTo(200, 180);path.lineTo(220, 290);path.moveTo(215, 180);path.lineTo(250, 280);path.moveTo(230, 180);path.lineTo(280, 260);painter.setBrush(Qt::NoBrush);painter.setPen(Qt::white);painter.drawPath(path);// 肚子path = QPainterPath();path.addRoundRect(QRect(150, 130, 100, 100), 1000);painter.setBrush(Qt::white);painter.setPen(Qt::black);painter.drawPath(path);/*****头*****/// 犄角path = QPainterPath();path.moveTo(80, 100);path.lineTo(60, 20);path.moveTo(140, 100);path.lineTo(160, 20);painter.setBrush(Qt::NoBrush);painter.setPen(Qt::white);painter.drawPath(path);path = QPainterPath();path.addRoundRect(QRect(50, 80, 120, 120), 1000);painter.setBrush(Qt::white);painter.setPen(Qt::black);painter.drawPath(path);// 左眼path = QPainterPath();path.addRoundRect(QRect(70, 120, 25, 25), 1000);painter.setBrush(Qt::black);painter.setPen(Qt::NoPen);painter.drawPath(path);path = QPainterPath();path.addRoundRect(QRect(75, 126, 10, 10), 1000);painter.setBrush(Qt::white);painter.setPen(Qt::NoPen);painter.drawPath(path);// 右眼path = QPainterPath();path.addRoundRect(QRect(120, 110, 25, 25), 1000);painter.setBrush(Qt::black);painter.setPen(Qt::NoPen);painter.drawPath(path);path = QPainterPath();path.addRoundRect(QRect(125, 118, 10, 10), 1000);painter.setBrush(Qt::white);painter.setPen(Qt::NoPen);painter.drawPath(path);// 嘴path = QPainterPath();path.moveTo(160, 108);path.arcTo(QRect(130, 48, 60, 60), 270, 100);painter.rotate(30);painter.setBrush(Qt::NoBrush);painter.setPen(Qt::black);painter.drawPath(path);
}
对于一般图形的绘制比较简单,因为常用、有规律,而且比较规则,像圆、椭圆、矩形、直线这些。如果存在各种复杂的图形那么用原生的绘制方案就很难实现了,需要消耗大量的时间来回折腾,所以这里就不再介绍了。
这篇关于Qt 之图形(简笔画-绘制卡通蚂蚁)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!