卡牌专题
跟LintCode的算法题杠上了(1728卡牌分组)
题目 给定一副牌,每张牌上都写着一个整数。 此时,你需要选定一个数字 X,使我们可以将整副牌按下述规则分成 1 组或更多组: 每组都有 X 张牌。 组内所有的牌上都写着相同的整数。 仅当你可选的 X >= 2 时返回 true。 1 <= deck.length <= 10000 0 <= deck[i] < 10000 示例1 输入: [1,2,3,4,4,3,2,1] 输出: tr
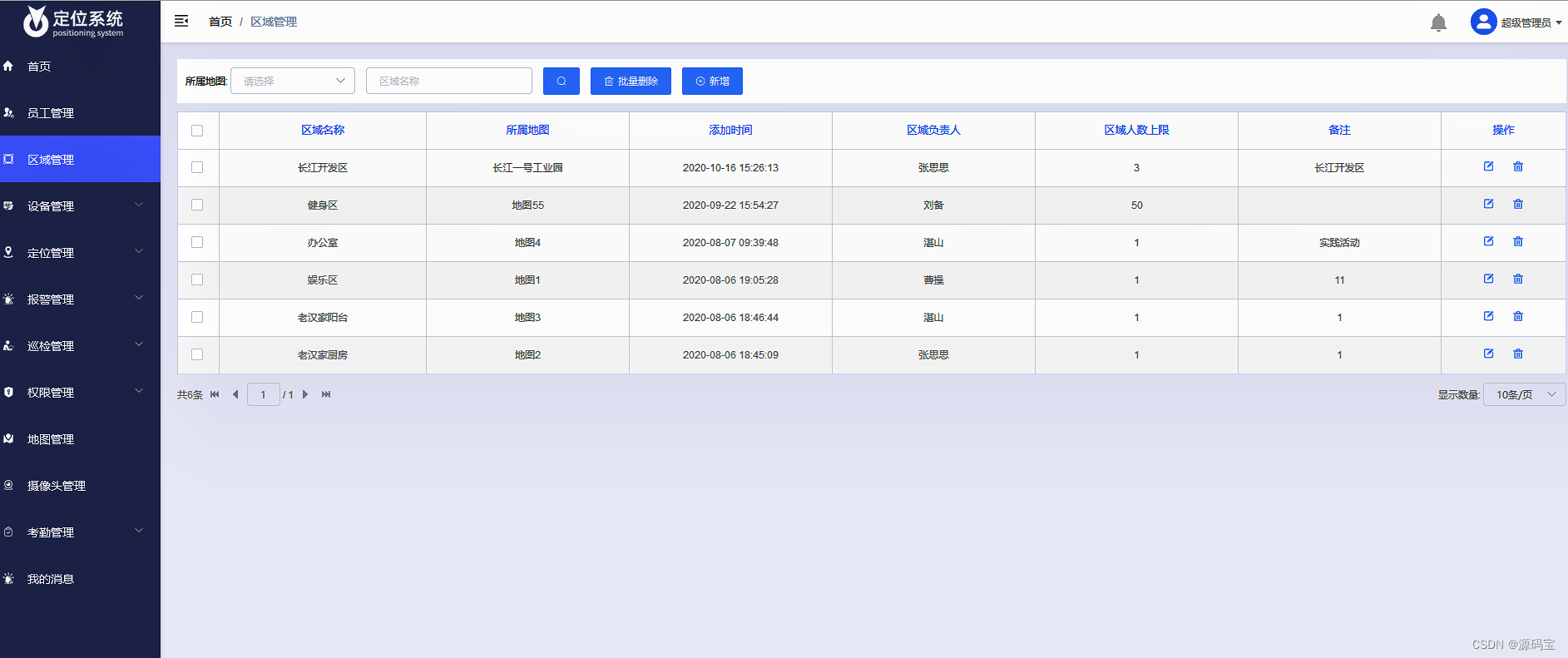
基于java+单体服务 + 硬件(UWB定位基站、卡牌)技术架构开发的UWB室内定位系统源码 UWB定位技术 超宽带定位 高精度定位系统源码
基于java+单体服务 + 硬件(UWB定位基站、卡牌)技术架构开发的UWB室内定位系统源码 UWB定位技术 超宽带定位 高精度定位系统源码 UWB高精度定位系统采用先进的无线载波通信定位技术,通过在工作区域定位基站和现场人员佩戴的标签,实现对进入生产现场人员的高精度定位,复杂场景下检测精度最高可达10cm,系统容量大,判断准确,实时性好。基于系统定位功能开发的电子围栏及SOS报警等功
卡码网笔试题 | 114 小欧的平均数、115 组装手机、116 小欧的卡牌
114 小欧的平均数 这题审题要仔细一些,注意题目的真正意思其实是要我们确定三个数的奇偶性,当其中两个分别为一个奇数一个偶数时,我们可以调整第三个数,之后切换到可以匹配的状态下再次调整刚才那两个数中的一个。而不是找到加起来为偶数的两个数,将剩余一个数调整到和平均数一样的大小。 所以其实统计三个数奇偶性就行了。如果都是奇数或者都是偶数刚好满足条件,不用调整。否则一奇数两偶数,或者一偶数两奇数,都
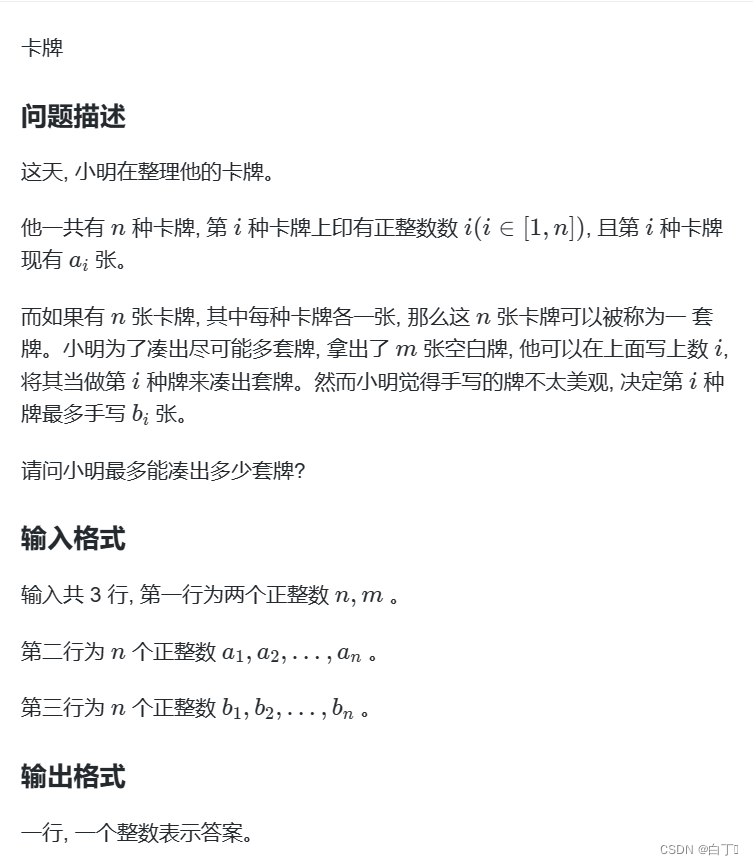
卡牌——蓝桥杯十三届2022国赛大学B组真题
样例输入 4 51 2 3 45 5 5 5 样例输出 3 样例说明 这 5 张空白牌中,拿2张写1,拿1张写2,这样每种牌的牌数就变为了3,3,3,4, 可以凑出 3套牌,剩下2张空白牌不能再帮助小明凑出一套。 评测用例规模与约定 对于30%的数据,保证n ⩽ \leqslant ⩽ 2000; 对于100%的数据,保证n ⩽ \leqslant ⩽ 2 × 1 0 5 \
【算法作业】均分卡牌,购买股票
问题描述 John 有两个孩子,在 John病逝后,留下了一组价值不一定相同的魔卡, 现在要求你设计一种策略,帮John的经管人将John的这些遗产分给他的两个孩子,使得他们获得的遗产差异最小(每张魔卡不能分拆)。 假设已知某股票连续若干天的股价,并且如何时候你手上只能由一支股票,即如果你要买入就得先将手上股票卖出,设计一个算法来计算你所能获取的最大利润。你最多可以完成 k笔交易。也就是说,
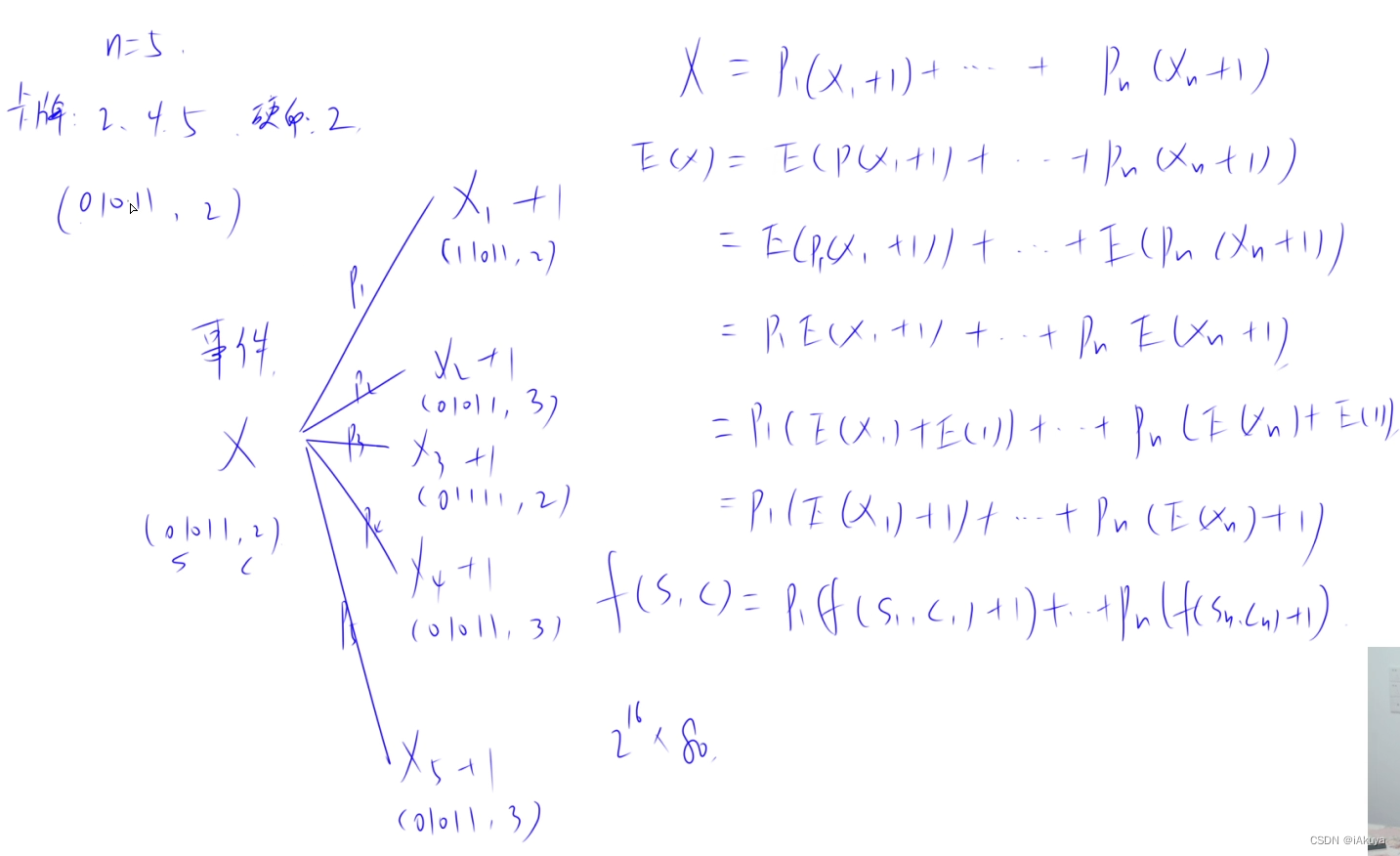
Acwing.4009 收集卡牌(期望dp)
题目 小林在玩一个抽卡游戏,其中有 n种不同的卡牌,编号为 1到 n。 每一次抽卡,她获得第 i种卡牌的概率为 pi。 如果这张卡牌之前已经获得过了,就会转化为一枚硬币。 可以用 k枚硬币交换一张没有获得过的卡。 小林会一直抽卡,直至集齐了所有种类的卡牌为止,求她的期望抽卡次数。 如果你给出的答案与标准答案的绝对误差不超过 10−4,则视为正确。 提示:聪明的小林会把硬币攒在手里,等
题目2693:蓝桥杯2022年第十三届决赛真题-卡牌【排序模拟法图解】
😎卡牌 这道题是最近难得独立想出来的一道题目,从题目到代码没有看过题解, 全是自己的思路 🥰自制动画–过程演示 🤔大致思路 定义每个卡牌为结构体 struct card {int a;int b;}; 有两个属性,a表示该卡牌的数量, b表示空卡牌使用次数上限。 根据规律,我们先将所有卡牌按照a的值进行排序: sort(cards.begin(), cards.e
【Python】【难度:简单】Leetcode 914. 卡牌分组【完】
给定一副牌,每张牌上都写着一个整数。 此时,你需要选定一个数字 X,使我们可以将整副牌按下述规则分成 1 组或更多组: 每组都有 X 张牌。 组内所有的牌上都写着相同的整数。 仅当你可选的 X >= 2 时返回 true。 示例 1: 输入:[1,2,3,4,4,3,2,1] 输出:true 解释:可行的分组是 [1,1],[2,2],[3,3],[4,4] 示例 2: 输入:[1
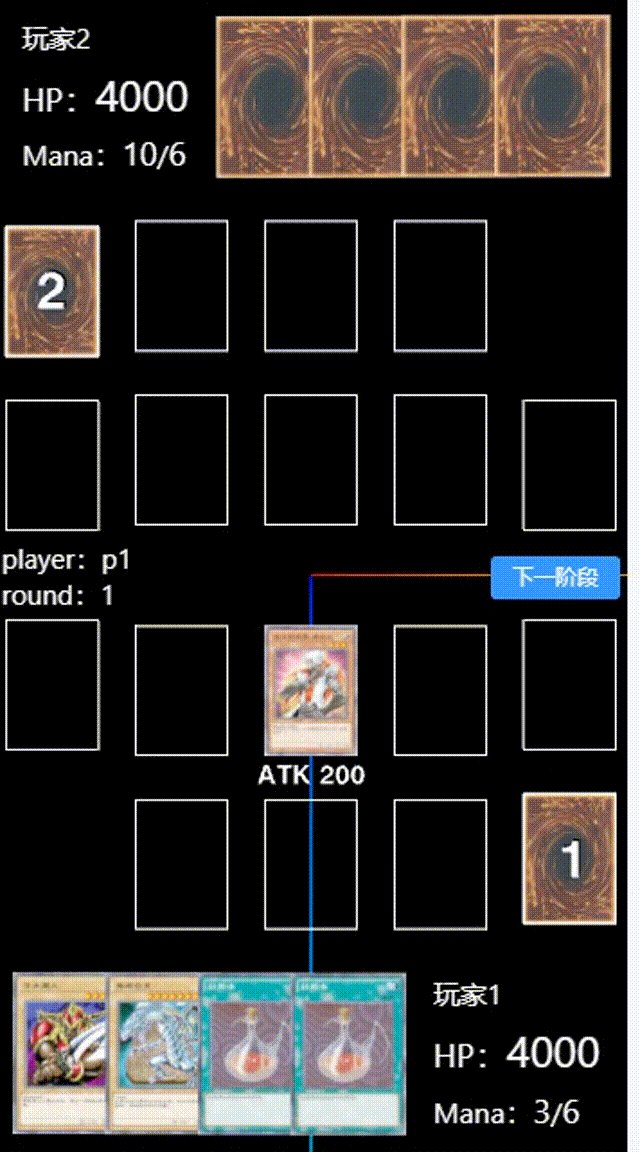
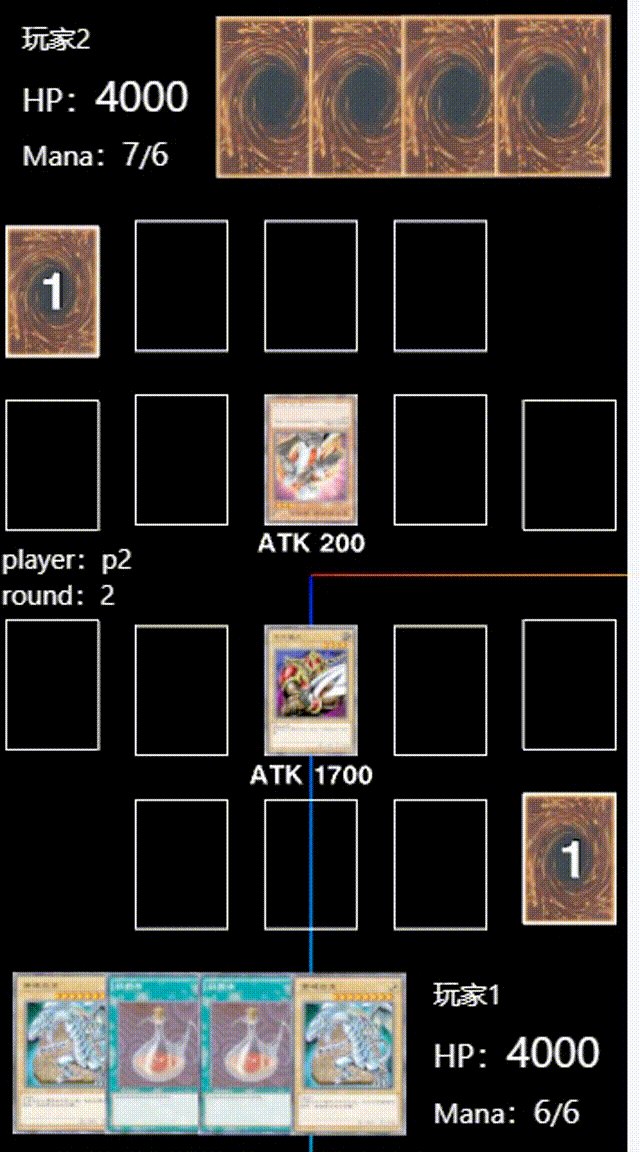
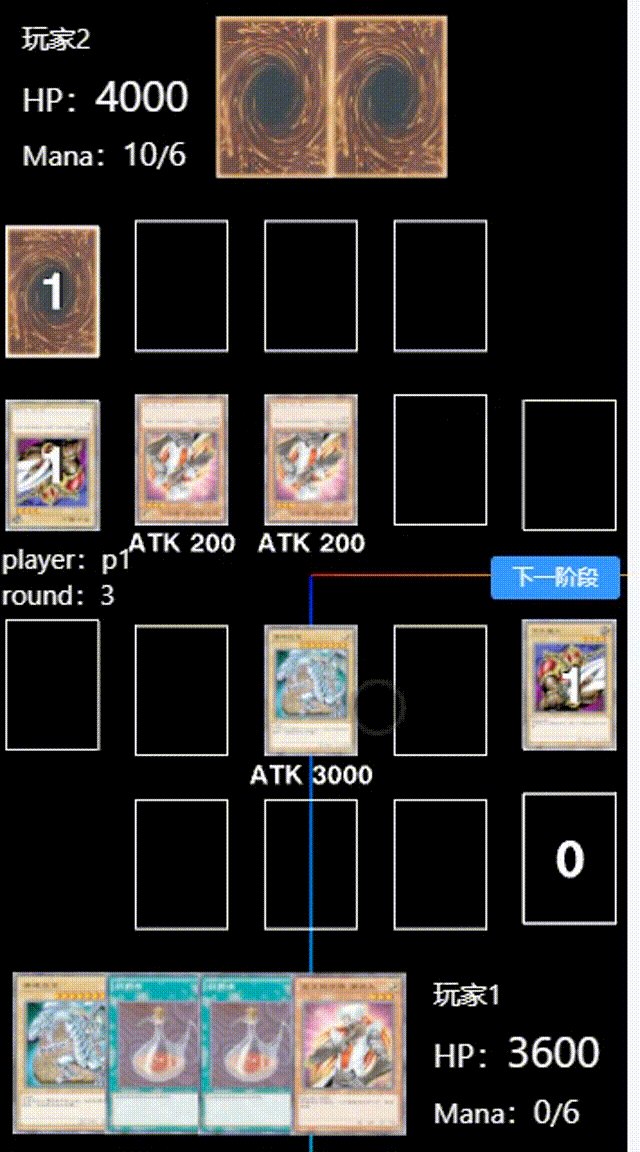
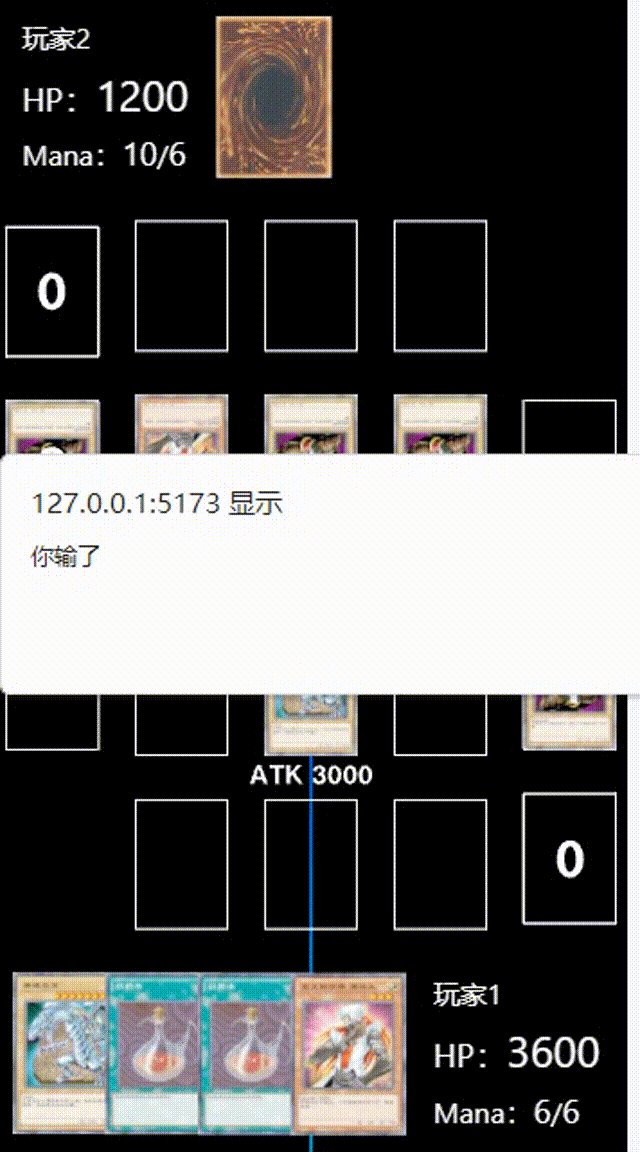
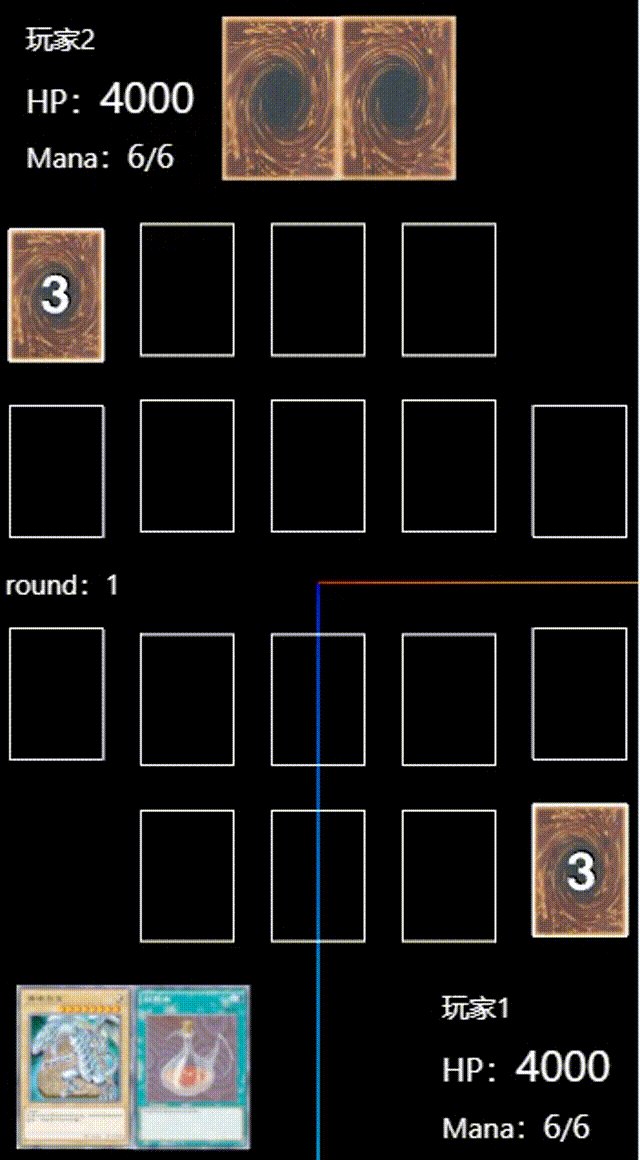
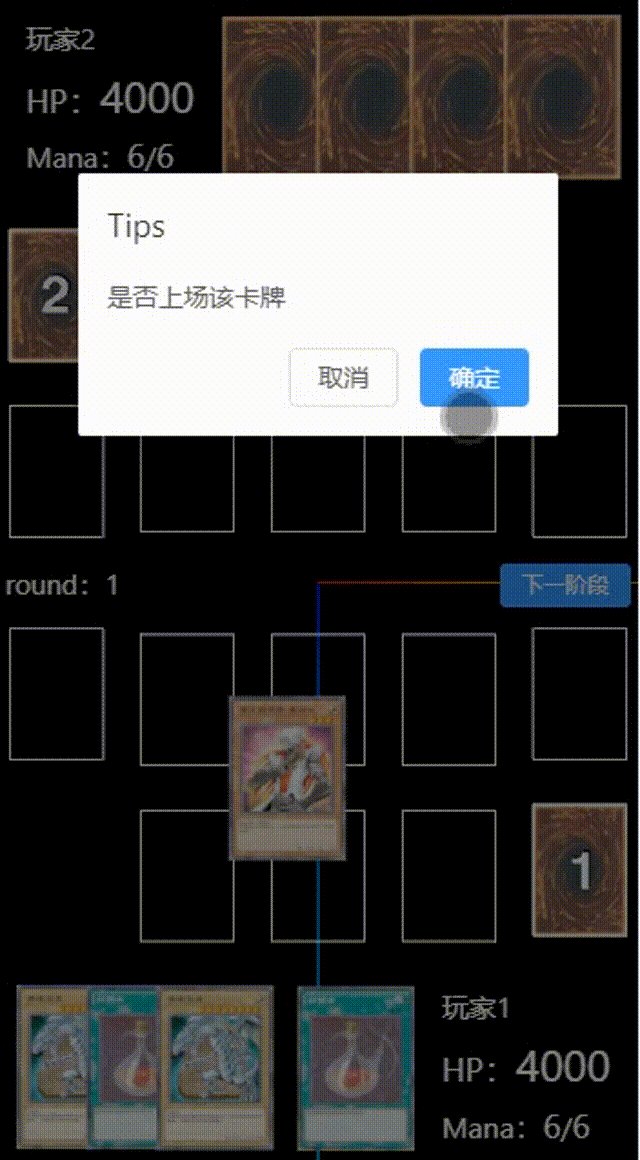
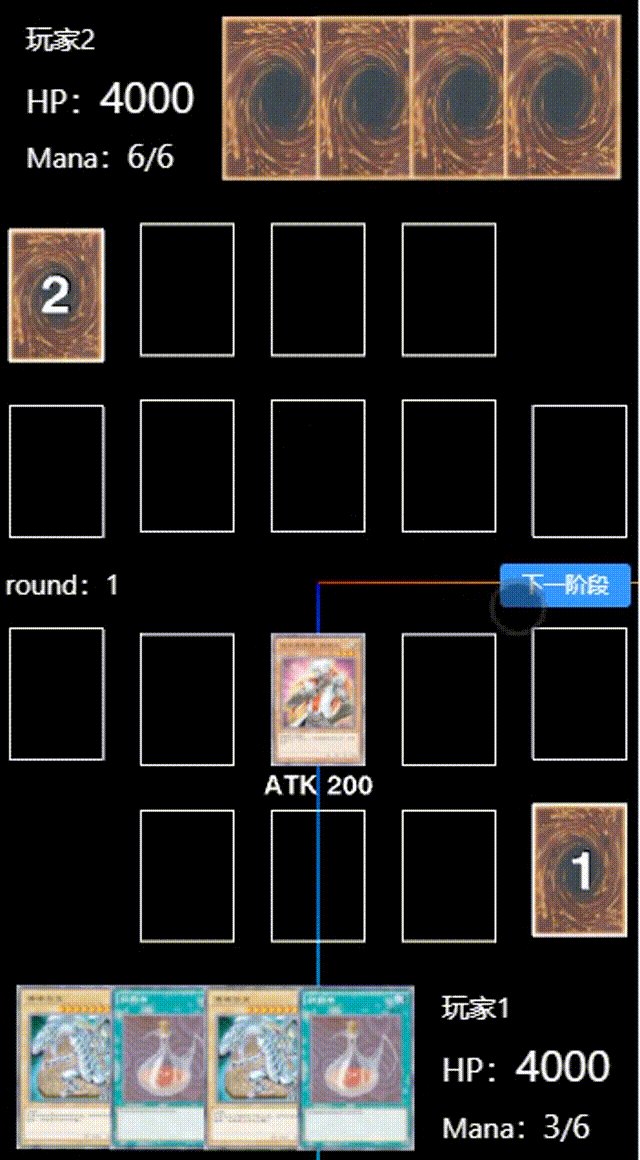
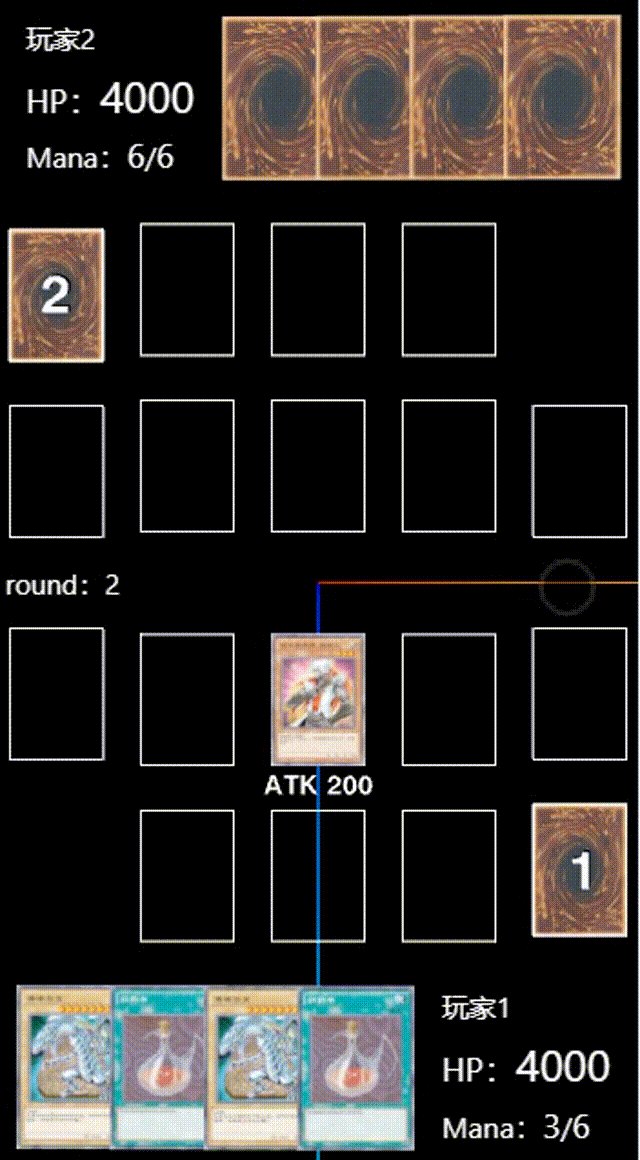
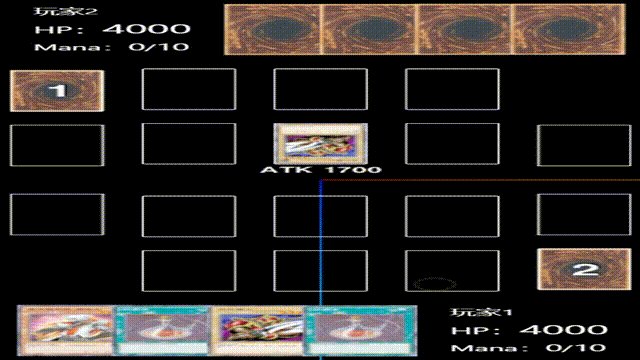
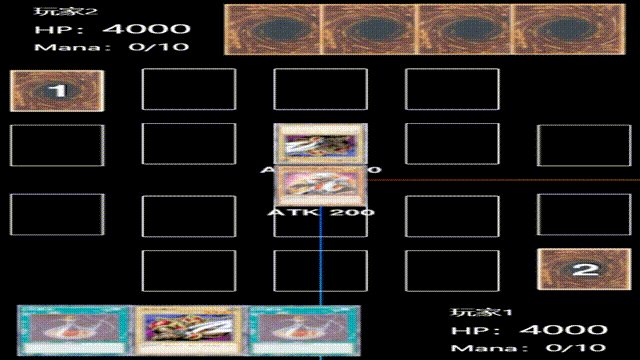
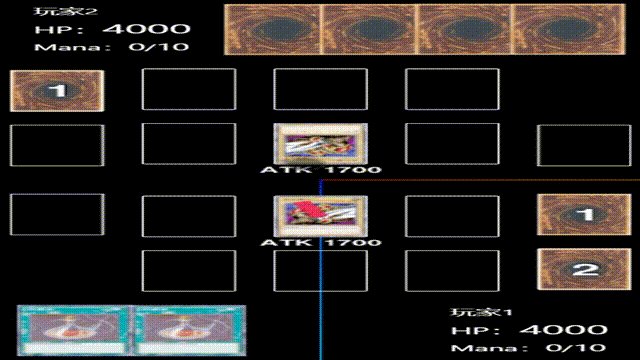
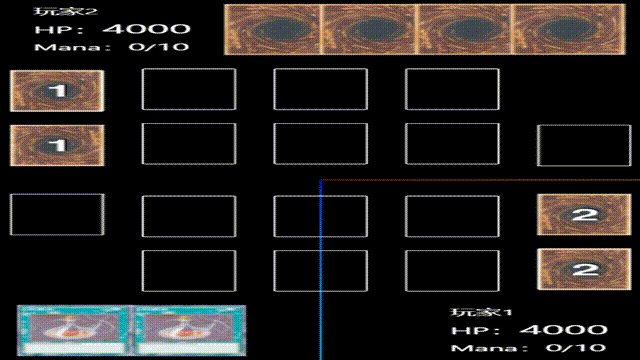
vue3+threejs新手从零开发卡牌游戏(二十四):添加p2战斗逻辑
用代码模拟p2战斗逻辑,按流程进行步骤拆分: 1.p2抽卡 2.p2召唤怪兽上场 3.p2战斗 其中战斗部分分为几种情况: 情况一:p2场上卡牌由大到小进行排序,按序轮询可以攻击的卡牌,然后攻击p1场上卡牌由大到小攻击力最高的同时攻击力不超过当前p2卡牌的那个,如果p2场上最大的攻击力不能突破p1场上卡牌,那就不攻击并将该卡牌攻击次数置为0,进行下一个循环,当p2场上所以卡牌攻击次数均为
vue3+threejs新手从零开发卡牌游戏(二十三):优化己方游戏流程代码逻辑
这里优化了一些游戏细节和代码逻辑: 1.添加先手第一回合不能攻击的逻辑 2.卡牌添加攻击次数,默认每回合只能攻击1次 3.卡牌添加资源值(Mana),每回合双方玩家最多只能使用6点能量值,用于召唤怪兽上场或使用物品 主要部分代码如下: game/index.vue: // 鼠标选中场上卡牌事件const onSelectSiteCard = () => {if (commonStor
vue3+threejs新手从零开发卡牌游戏(二十一):添加战斗与生命值关联逻辑
首先将双方玩家的HP存入store中,stores/common.ts代码如下: import { ref, computed } from 'vue'import { defineStore } from 'pinia'export const useCommonStore = defineStore('common', () => {const _font = ref() // 字体con
vue3+threejs新手从零开发卡牌游戏(二十):添加卡牌被破坏进入墓地逻辑
在game目录下新建graveyard文件夹存放墓地相关代码: game/graveyard/p1.vue,这里主要设置了墓地group的位置: <template><div></div></template><script setup lang="ts">import { reactive, ref, onMounted, onBeforeUnmount, watch, define
P5963 [BalticOI ?] Card 卡牌游戏 贪心
[P5963 BalticOI ?] Card 卡牌游戏【来源请求】 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 贪心模板题。 存在 ( x 1 , y 1 ) (x_1, y_1) (x1,y1), ( x 2 , y 2 ) (x_2, y_2) (x2,y2),假设 x i > y i x_i > y_i xi>yi,显然得认为: − x 1 + y 2
像素游戏素材地图卡牌美术资源(1)
像素风格类游戏制作以RPGmaker(简称RM)系列为主,或者说独立开发者和新人小白使用较多。毕竟软件门槛低,易上手等优点。相比于其它游戏引擎对于我们来说友好很多。不过还是有一点不太友好! 那就是像素类游戏依然是相对小众的风格,对于初学者和独立开发者来说,在美术方面的可参考和学习就比较难,一些新人朋友想练习却没有满意的像素风素材资源可用,真的打击学习积极性。如果你也深受同感,那么希望下面这些优秀
如何在30天内使用python制作一个卡牌游戏
如何在30天内使用python制作一个卡牌游戏 第1-5天:规划和设计第6-10天:搭建游戏框架第11-20天:核心游戏机制开发第21-25天:游戏界面和用户体验第26-30天:测试和发布附加建议游戏类型游戏规则设计界面设计技术选型第6-10天:搭建游戏框架第11-20天:核心游戏机制开发第21-25天:游戏界面和用户体验第26-30天:测试和发布 在30天内使用Python制
即时动作类网络卡牌游戏开发真的非常难
我的《凤舞三国》--即时动作策略类网络手机戏从策划到实施现在已经过了16个月了。最终到今年4月(2016年4月)有望出一个内測包给众多期望代理偶家产品的发行们。蓦然回首才发现,偶从2011年3月进入手游开发行业现在已经过去5年了~ 不由发出一声感叹:“光阴如梭、人生苦短啊。 ” 我们也像其它众多小游戏公司。在2014年确定了开发三代即时动作类网络卡牌游戏的目标。由于先找到了一
200328题(914.卡牌分组(最大公约数+哈希))
class Solution {public:bool hasGroupsSizeX(vector<int>& deck) {map<int, int> hash_map;//number-countfor (auto x : deck)hash_map[x]++;int max = hash_map.begin()->second;//max为要找的最大公约数for (auto i =
三国杀 for Mac(卡牌类休闲游戏)
三国杀 for mac中文版是一款热门的线上卡牌游戏。三国杀 mac版下载融合了西方类似游戏的特点,并结合中国三国时期背景,以身份为线索,以卡牌为形式,集合历史、文学、美术等元素于一身。益智休闲,玩法丰富,高手都需身经百战才能脱颖而出,适宜休闲时刻轻松一下。本站提供mac三国杀官方版下载,喜欢的朋友们千万不要错过哦! 三国杀 for mac中文版游戏玩法 主公 获胜条件:消灭所有反贼和内奸
卡牌游戏类型定制开发微信卡牌小程序游戏
卡牌类型的游戏开发具有一些独特的特点和挑战,以下是一些主要的特点: 卡牌设计和平衡:卡牌游戏的核心是卡牌设计和平衡。开发团队需要设计各种卡牌,确保它们在游戏中相互平衡,以便提供有趣的游戏体验。卡牌的特性、效果、稀有度等都需要精心考虑。 策略性和深度:卡牌游戏通常依赖于策略性和深度,玩家需要在游戏中制定策略、考虑选项,并做出决策。这意味着游戏的机制和规则需要被仔细设计,以确保不同卡牌的组合和策略
[省选联考 2020 B 卷] 卡牌游戏
目录 题目描述 输入 输出 样例 输入数据 1 输出数据 1 输入数据 2 输出数据 2 提示 分析 Code 题目描述 轩轩某天想到了一个卡牌游戏,游戏规则如下: 初始时轩轩的手中有自左向右排成一排的 nn 张卡牌,每张卡牌上有一个整数分值。接下来,轩轩每次可以选取卡牌序列最左边的连续若干张卡牌(至少 22 张),将它们替换为一张新卡牌。新卡牌将插入到序列的最
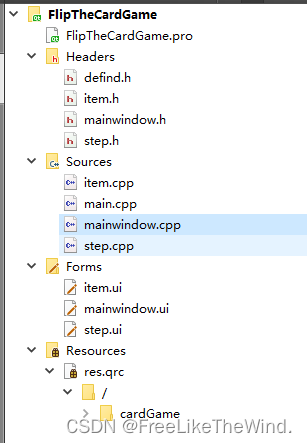
Qt实现卡牌对对碰游戏
效果 闲来无事,实现一个对对碰游戏,卡牌样式是火影动漫。 先上效果: 卡牌对对碰_火影主题 玩法 启动游戏,进入第一关卡,所有卡牌都为未翻开状态,即背面朝上;点击卡牌,则将卡牌翻开;如果当前翻开的卡牌和上一次翻开的卡牌不一致,则1s后,将两张卡牌再次背面朝上;如果当前翻开的卡牌和上一次翻开的卡牌一致,则两张卡牌都会正面朝上;全部翻开,本官通关,则进去下一关卡。 UI 上
Android卡牌翻转动画效果实现
Android卡牌翻转动画效果实现 简述 之前项目有个需求,需要实现卡牌翻转效果,自己试着写过,效果不是很好,后来找到了一个Rotatable-master的项目,使用里面提供的类实现了卡牌翻转的效果。默认情况下,翻转动画卡牌在动画进行中的拉伸变形幅度会很大,可以通过setCameraDistance方法来改变控件的应该说是观察点距离吧,让观察点远一点,这样反转动画看起来会舒服一点。 效果图
html5 卡牌翻转效果,js CSS3实现卡牌旋转切换效果
我们经常会在游戏里看到一些几张卡牌左右切换的效果,中间的一张最突出醒目,向左或向右滑动可切换到另一张,今天我们就用CSS3来实现下这种效果。 我们先来看个demo,具体的样式各位可以自己调整: (PC下可点击按钮切换,移动端可左右滑动切换) 从效果上我们可以看到,这5个div可以左右的切换,每次切换时总会有一个在中间显眼的位置进行展示。在切换时,看起来是div进行了移动,进行了DOM的增删操作











![P5963 [BalticOI ?] Card 卡牌游戏 贪心](/front/images/it_default2.jpg)







![[省选联考 2020 B 卷] 卡牌游戏](https://img-blog.csdnimg.cn/ce69d634aa49462188ffb84202af9012.png)