本文主要是介绍html5 卡牌翻转效果,js CSS3实现卡牌旋转切换效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们经常会在游戏里看到一些几张卡牌左右切换的效果,中间的一张最突出醒目,向左或向右滑动可切换到另一张,今天我们就用CSS3来实现下这种效果。
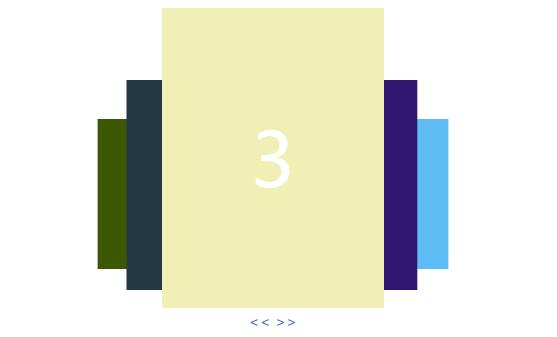
我们先来看个demo,具体的样式各位可以自己调整:

(PC下可点击按钮切换,移动端可左右滑动切换)
从效果上我们可以看到,这5个div可以左右的切换,每次切换时总会有一个在中间显眼的位置进行展示。在切换时,看起来是div进行了移动,进行了DOM的增删操作。但是如果审查下元素,就能看到,DOM元素没有变换位置,它依然在那个位置,我们只是切换了每个元素上的class,于是页面上的位置看起来是发生了变化。
其实原理就是这样的: 不进行DOM的增删,为每个位置上的div都写上特定的样式,每个div都进行绝对定位,然后进行样式的轮播。 每次切换都有个0.6s过渡过程:
-webkit-transition: all 0.6s;
transition: all 0.6s;
比如从左往右的class分别为:item_0, item_1, item_cur, item_3, item_4,每个class都是当前所在div的定位,向左滑动时,右边的div会切换到中间,这样class从左往右就变成了item_1, item_cur, item_3, item_4, item_0。
var egg_change = function(type){
var $demo = $('.demo'),
index = parseInt( $demo.attr('index_cur')||2 ),
$item = $('.demo .item'),
len = $item.length;
if( type=='left' ){
index = (index+1)%len;
}else{
index = (index-1+len)%len;
}
$demo.attr('index_cur', index);
$item.removeClass('item_0 item_1 item_3 item_4 item_cur');
$item.eq( (index-2+len)%len ).addClass('item_0');
$item.eq( (index-1+len)%len ).addClass('item_1');
$item.eq(index).addClass('item_cur');
$item.eq( (index+1)%len ).addClass('item_3');
$item.eq( (index+2)%len ).addClass('item_4');
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
这篇关于html5 卡牌翻转效果,js CSS3实现卡牌旋转切换效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





