下方专题
lvgl8.3.6 控件垂直布局 label控件在image控件的下方显示
在使用 LVGL 8.3.6 创建一个垂直布局,其中 label 控件位于 image 控件下方,你可以使用 lv_obj_set_flex_flow 来设置布局为垂直,并确保 label 控件在 image 控件后添加。这里是如何步骤性地实现它的一个基本示例: 创建父容器:首先创建一个容器对象,该对象将作为布局的基础。设置容器为垂直布局:使用 lv_obj_set_flex_flow 设置容器
tableview下方被遮住
实际就是你的tableview下边被挡住了,减少你的tableview的height 你要把tableView的frame的height设置的大于或者等于15个cell的高度之和。 [[UITableView alloc] initWithFrame:CGRectMake(0, 48, 320,15*rowHeight) style:UITableViewStylePlain];//r
ubuntu 菜单栏移到下方
用于16.04以上版本 gsettings set com.canonical.Unity.Launcher launcher-position Bottom 移动到下方 gsettings set com.canonical.Unity.Launcher launcher-position Left 移动到左方
PopupWindow封装-view上方显示和下方显示
开源地址:http://simple-quickactions.googlecode.com/svn/trunk 本地下载:http://download.csdn.net/detail/u011127787/5724159 package org.example.qberticus.quickactions;import android.content.Context;import a
android 上面一个listview下面一个button,让button一直处于listview的下方
在刚开始做这个问题的时候.我是直接写了一个相对布局,布局里面上面的是listview,button在listview的下方.这样,在listview没有数据,或者只有几个数据的时候,显示良好.没有数据的时候button在最上方.只有几个数据的话,button就在listview的下方.显示的也很和谐.但是当listview的数据变多了之后,button就划出布局,再也看不到了.... 困扰了一会.
DC-DC电路中电感的下方该不该挖空
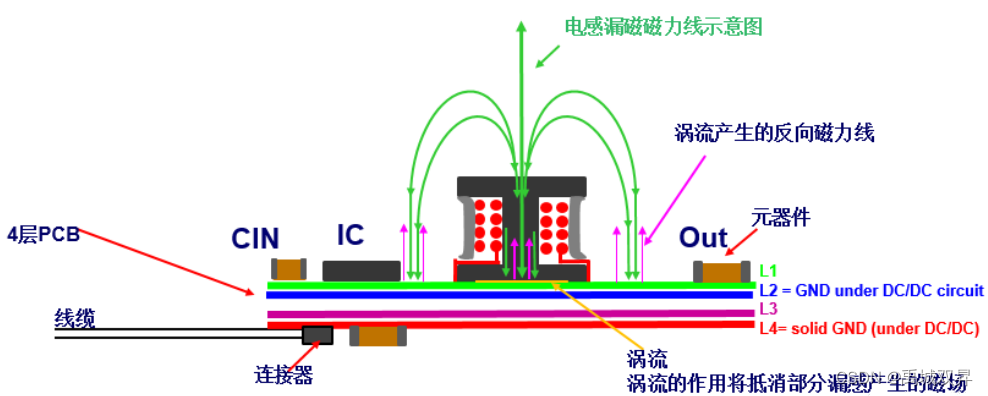
DC-DC电路中的电感下方该不该挖空? 在回答这个问题之前,先来了解一下DC-DC电路中常见的功率电感类型 一.DC-DC电路常用功率电感类型 图1 DC-DC电路常用电感类型 这四种类型电感,按照无屏蔽电感→磁封胶半屏蔽电感→组装式全屏蔽电感→一体成型电感的顺序,磁屏蔽效果越来越好。 非屏蔽电感的磁力线完全暴露在空气中,漏磁比较大;半屏蔽电感和全屏蔽电感相比非屏蔽电感,在
uniapp 实现 滑动切换 并且下方有小圆点
1、页面布局 <view><swiper :indicator-dots="idtrue"><swiper-item v-for="(item,index) in userLst" :key="index" class="con"><view class="info"><block v-for="(items,ind) in item" :key="ind"><view class="scr
HarmonyOS NEXT应用开发之swiper指示器导航点位于swiper下方
介绍 本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。 效果预览图 使用说明 加载完成后swiper指示器导航点,位于显示内容下方。 实现思路 将swiper区域分割为两块区域,上方为内容区域,下方为空白区域。 源码参考IndicatorBelowSwiper.ets。 Column() {Image(item).width($r('app.str
OpenHarmony实战开发-如何通过分割swiper区域,实现指示器导航点位于swiper下方的效果。
介绍 本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。 效果预览图 使用说明 1.加载完成后swiper指示器导航点,位于显示内容下方。 实现思路 1.将swiper区域分割为两块区域,上方为内容区域,下方为空白区域。 Column() {Image(item).width($r('app.string.one_hundred_percent')).
9月区块链经理人指数(BMI)47.8:今年首度进入荣枯线下方
文丨BMI编制小组 未经授权,不得转载! 【互链脉搏按】:从今年3月份开始,中央财经大学共识经济学课题组联合互链脉搏共同推出全球首个区块链经理人指数——BMI(BlockchainManager Index),9月份数据首次跌破荣枯线,显示出区块链的发展正在进入低潮。 2019年9月,区块链经理人指数(BMI)为47.8,进入到荣枯线下方,相较上月的55.3继续大幅下降了
怎么将pom在文件放到src下方
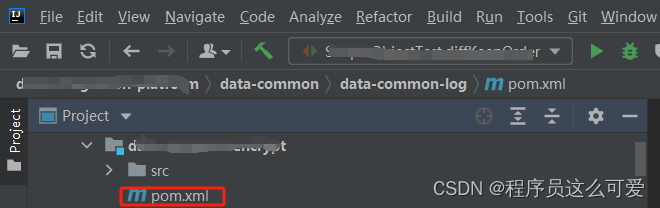
今天在IDEA从git拉取项目的时候,发现pom.xml文件在文件夹src的上方,平时看惯了项目的pom.xml文件在文件夹src的下方,应该怎么去设置呢? 点击设置——>点击Folder Always on Top 即可 参考:http://t.csdnimg.cn/s349X
WordPress主题YIA在广告位添加图片广告时下方有空白怎么办?
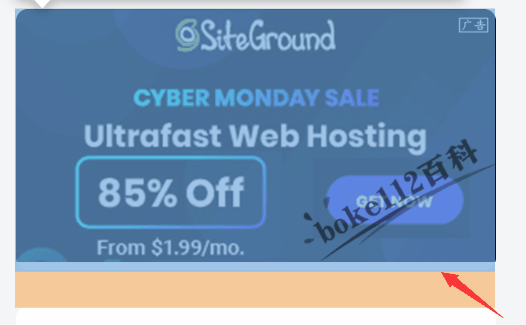
YIA主题设置中默认有4个广告位,而侧边栏的广告位由站长自行添加。boke112百科在这些广告位添加图片广告后发现图片下方有空白,导致下方的两个角没有变圆角,看起来也有点不好看。具体如下图所示: 其实,这个问题就是典型的“div里面img图片下方有空白的问题”,很早以前boke112百科分享的『DIV标签内的img图片下方有空白怎么办?CSS解决』一文就提供了3种解决办法。 所以想要解
点击列表一行数据,在该行下方显示详情
1.HTML 部分 点击展开 把 class='tr2' 部分显示出来,同时展开变成收起 <tr style="background-color:#E7F6FD"><td ><i class="fa fa-caret-square-o-down fa-2x red hand liopen"> 展开</i></td><td>2020-05-18 04:31:49</td><td>2020051
右鍵增加 CMD Folder 直接cmd切到该目录下方
右鍵增加 CMD Folder 直接cmd切到该目录下方方法很多种 xp 以上可以使用reg指令來reg /?超神奇的指令 方便reg add HKCR/Folder/shell/cmd /v "" /t REG_SZ /d "CMD Folder" /freg add HKCR/Folder/shell/cmd/command /v "" /t REG_SZ /d "cmd /k cd "%1"
Flutter Text文字下方出现黄色双下划线
在Flutter中,Text组件是属于Material风格的,这就要求我们的根组件最好也是Material风格的,否则UI展示可能会有一些问题。刚刚提到的启动页,根组件直接使用的层叠布局Stack,而Stack就不属于Material风格,当Stack内部嵌套Text的时候就会出现文字下方带有两条黄色下划线的现象。 解决方法 这个问题主要有两种方式解决: 1.修改根节点的组件类型为Scaff
Flex的TextArea滚动到最下方
在一些场合,比如接收到服务器方发来的一些消息需要显示的时候,通常会像一些即时通信工具一样把消息放在一个消息框里并把最后收到的消息放在消息框的底部。在Flex里面消息框首选用TextArea实现,于是有了下面的代码: txtMessages.htmlText += "Some text goes here...";txtMessages.verticalScrollPosition = txtMe
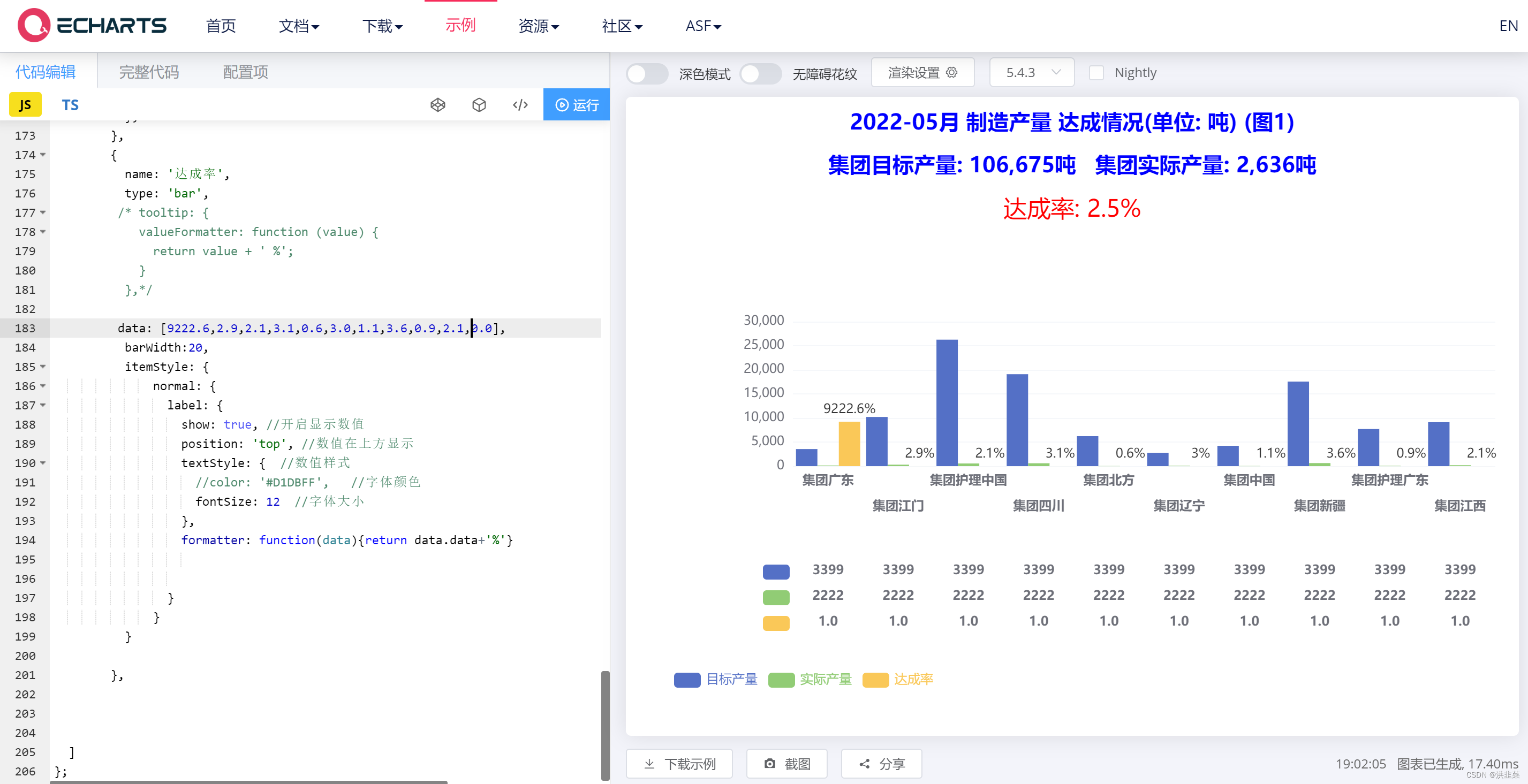
使用echarts制作柱状图并且下方带表格
实现效果: 调试地址: Examples - Apache ECharts 源码: option = { title: { left: 'center', top: '0', text: '2022-05月 制造产量 达成情况(单位: 吨) (图1)\n\n集团目标产量: 106,675吨 集团实际产量: 2,636吨', textSty
鸿蒙 arkTs 下拉筛选,在空间下方
@Entry@Componentstruct FilterOptionPage {dialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogExample({cancel: this.onCancel,confirm: this.onAccept,}),customSt
【原创分享】高功率电源PCB设计中变压器下方走线的关键技巧
高功率电源的设计中,变压器起到了电能的传递与转换的重要作用。变压器下方的走线设计不仅涉及到电路的功率传输效率,还与电磁兼容性(EMC)、热管理以及电路的可靠性密切相关。 1. 走线布局 在进行变压器下方走线设计时,合理的走线布局是关键。应该避免在变压器下方设置过多的信号线,以减少互感干扰。同时,高功率电源的走线应该尽量短而直,减小电阻,提高效率。 2. 地线设计 合理的地线设计是电
Android 屏蔽掉下方虚拟按键方法
1、屏蔽系统底部的虚拟按键 frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java 在PhoneWIndowManager.java文件中有如下代码: String navBarOverride = SystemProperties.get("qemu.hw.mainkeys")
【电源专题】在DC/DC电源电感下方铺铜的利弊?
对 DC/DC 电源的电感底部是否应该铺铜这个问题,硬件工程师们常常意见分歧。 一种观点认为,在电感下方铺铜会在接地面上产生涡流;涡流会影响功率电感的电感量并增加系统损耗,而接地面噪声会影响其他高速信号。 另一种观点则认为,完整的铜平面可以降低 EMI 并改善散热特性。 那到底DC/DC电源电感下方要不要铺铜呢?铺铜与不铺铜各有什么益处和弊处? 电感的分类 在解决铺铜争论之前,我们首先需
python红色波浪线_解决pycharm导入本地py文件时,模块下方出现红色波浪线的问题...
有时候导入本地模块或者py文件时,下方会出现红色的波浪线,但不影响程序的正常运行,但是在查看源函数文件时,会出现问题 问题如下: 解决方案: 1. 进入设置,找到Console下的Python Console,勾选选项“Add source roots to PYTHONPAT” 2. 在当前项目程序目录右键单击,然后“Mark Directory as”为“Sources Roo
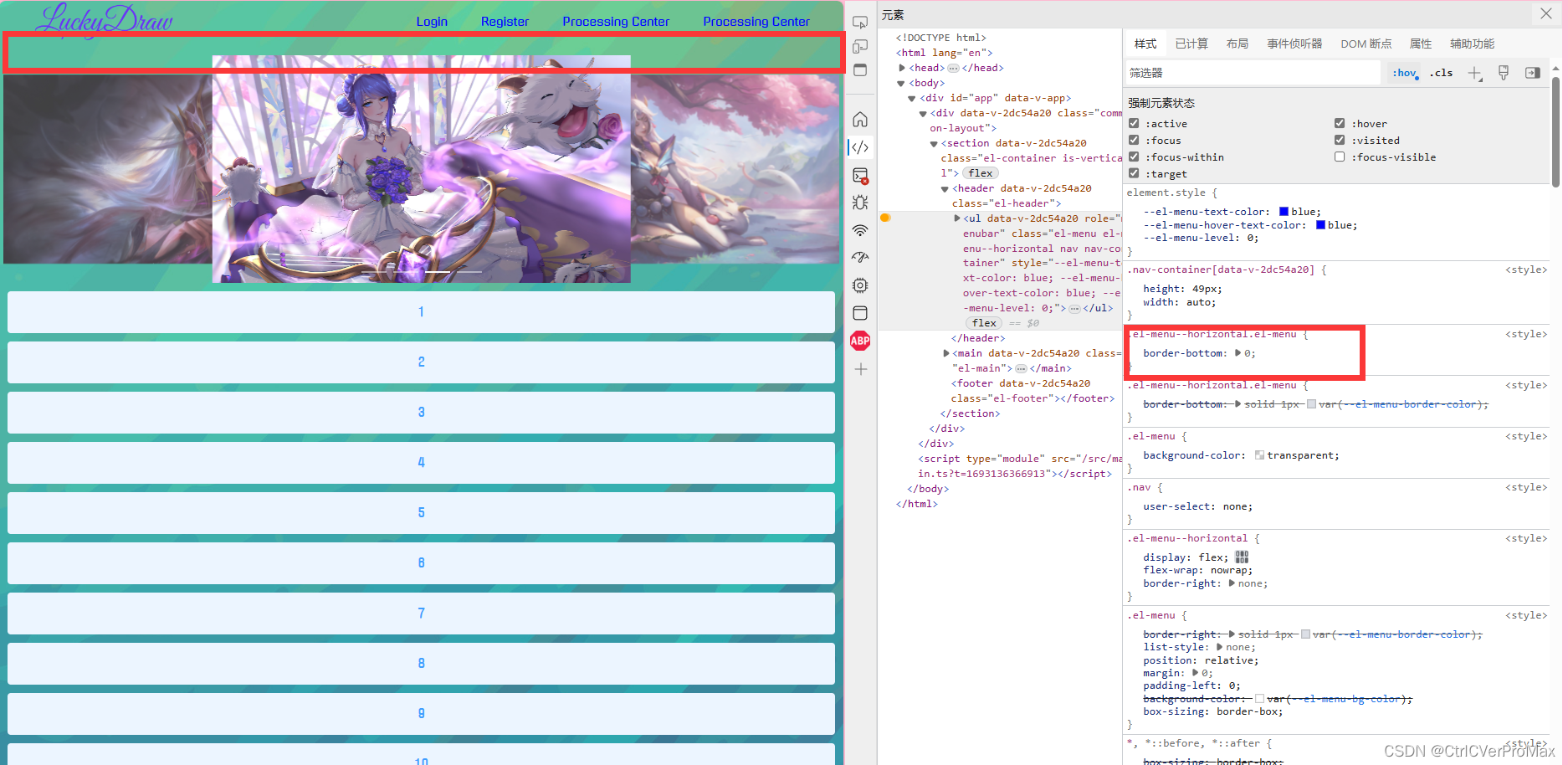
解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线
解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线 在将menu菜单背景设置为透明后,出现一条细白线,不仅响应观感,还很容易激怒强迫症患者。 由于元素非常小,很难定位,并且元素只有某事件才会变化。 使用浏览器自带样式工具,模拟鼠标事件 找到元素.el-menu–horizontal.el-menu 将元素border-botom设置为0即可
Matplotlib实现Label及Title都在下方的最佳姿势
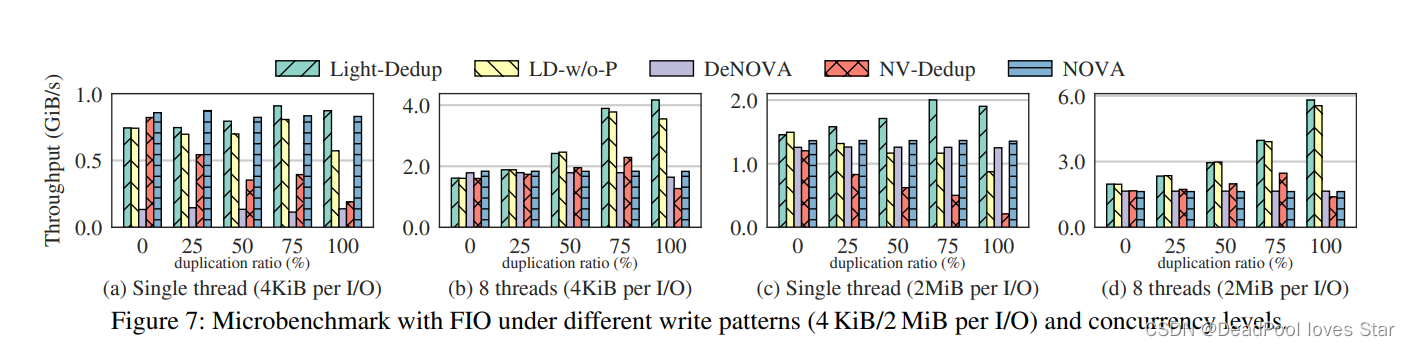
Matplotlib实现Label及Title都在下方的最佳姿势 1. 问题背景2. 基本思想(可以不看)3. 方法封装4. 调用实例5. 总结6. 起飞 1. 问题背景 用python绘制下面这种图的时候,一般用xlable作为子图的标题,这是因为plt.title()方法绘制的标题在图的上方,与latex默认子图的标题不同。那么,在这种情况下,duplication rat
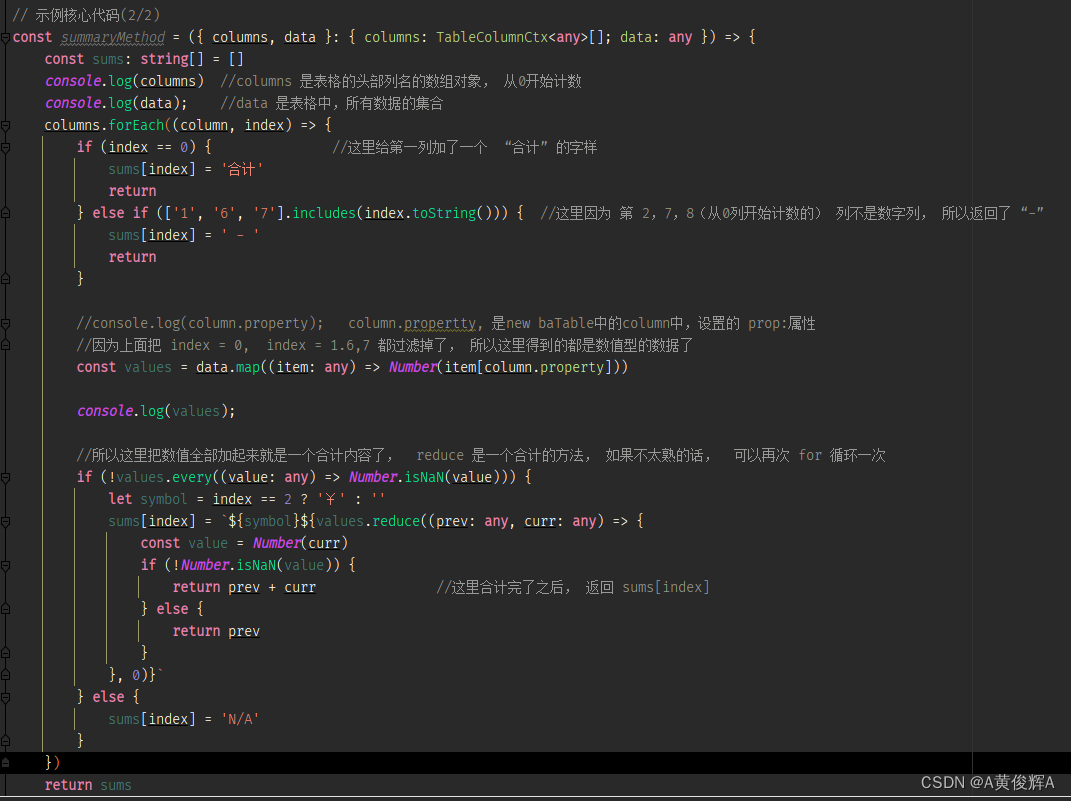
buildadmin+tp8表格操作(8) 表格下方添加 合计行
表格的下方可以自定义添加一个合计行,如果有其它的需求, 我们可以添加我们自已需要的行, 并不局限于合计行 以上就可以给表格的最下方添加一个合计行了 完整代码如下 <template><div class="default-main ba-table-box"><el-alert class="ba-table-alert" v-if="baTable.table.remark" :tit
Latex/Markdown中将字母上下方插入字母数字
Latex/Markdown中将字母上下方插入字母数字 演示在typora软件里面插入Latex公式 通常在字母前面加入\mathop将{}中的字母数字当作数学符号使用;都加\mathop: 1:不加\limits \mathop{max}_{\theta} \frac{1}{N} \sum^{N}_{n-1} log p_{\theta}(\mathbf{y}_n, | \math