本文主要是介绍HarmonyOS NEXT应用开发之swiper指示器导航点位于swiper下方,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。
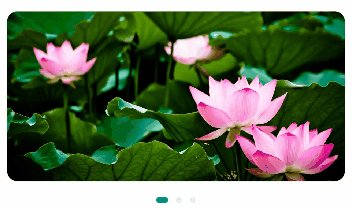
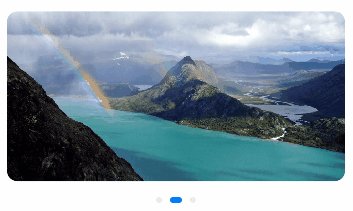
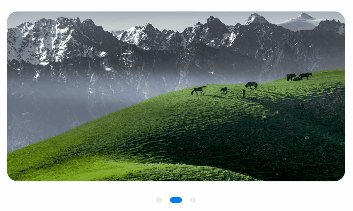
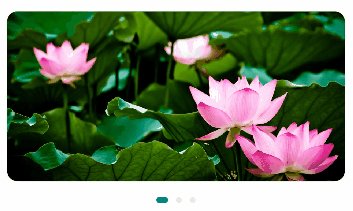
效果预览图

使用说明
- 加载完成后swiper指示器导航点,位于显示内容下方。
实现思路
- 将swiper区域分割为两块区域,上方为内容区域,下方为空白区域。 源码参考IndicatorBelowSwiper.ets。
Column() {Image(item).width($r('app.string.one_hundred_percent')).height($r('app.string.thirty_percent')).borderRadius($r('app.integer.borderRadius_value'))Column().width($r('app.string.one_hundred_percent')).height($r('app.integer.blank_space_height'))
}
- 通过indicator属性调整指示器导航点位置,使其位于空白区域。 源码参考IndicatorBelowSwiper.ets。
Swiper(this.swiperController) {...
}
.width($r('app.string.ninety_five_percent'))
.loop(true)
.autoPlay(true)
.indicator(new DotIndicator().bottom($r('app.integer.offset_value')))
高性能知识点
不涉及
工程结构&模块类型
indicatorbelowswiper // har类型
|---view
| |---IndicatorBelowSwiper.ets // 视图层-swiper指示器导航点位于swiper下方
模块依赖
utils
参考资料
Swiper组件
最后
小编也准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取!!!】

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》

这篇关于HarmonyOS NEXT应用开发之swiper指示器导航点位于swiper下方的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







