指示器专题
ViewPageIndctor,viewPage指示器效果
开发中我们很多时候遇到类似这种的效果 或者是这种三角形的该如何实现呢, 本篇介绍来源于慕课网的张鸿洋的自定义ViewPageIndctor,(视频中讲解的是三角形的那种) 我们看下项目的结构 主要的程序都已经封装在ViewPageIndctor中,我们来看下MainActivity中的调用就知道 public class MainActivity extends Fragment
自定义颜色、大小渐变的圆点指示器
源码 点击打开链接 首先看布局文件activity_main.xml 布局很简单只有装图片的ViewPager--以及自定义的圆点指示器 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"an
EChart配置--基准线(坐标轴指示器axisPointer)的配置
今天干活时发现美工小改改给的图,折线图上的基准线颜色是亮色的。 那么基准线颜色怎么配置,查看eChart官方文档,这条线叫做坐标轴指示器 API文档说明: 由此可知修改线条颜色 需要设置lingStyle(看文档解释,前提要设置成type:'line'才有用) axisPointer:{ //基准线lineStyle:{color:'#52cdef'}}
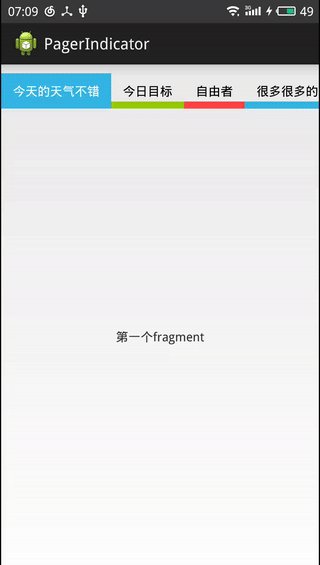
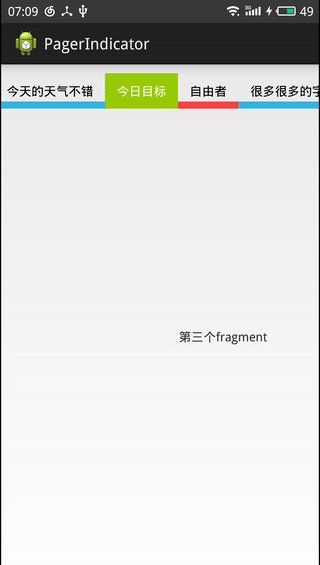
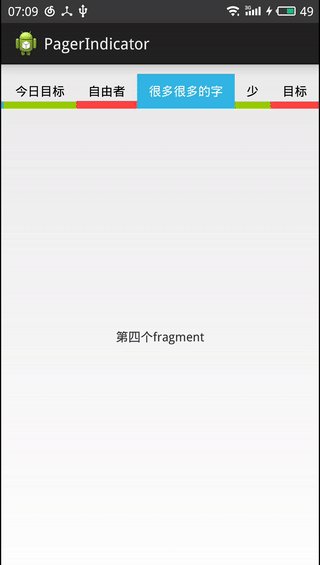
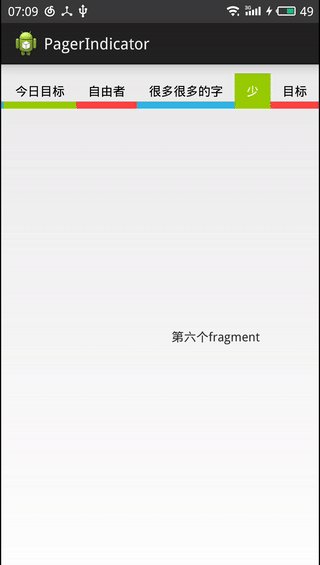
Android自定义Viewpager指示器PagerIndicator-仿微博头条效果
平时工作之余,喜欢看看新闻,手机难免会装了几个新闻阅读类的app。新闻类的app风格大致一致,可以选择不同栏目,栏目可以切换。最近就在用微博头条,感觉界面挺清新的。而且它使用的PagerIndicator挺好看的。昨晚居然准时下班了,趁着早就实现了下。今天用博客好好记录下 上图 效果分析 1 每个tab都包含色块和文字,而且文字的显示个数不同 2 文字:由未选中到被选中的文字颜色
android原生TabLayout之自定义指示器效果
“com.google.android.material.tabs.TabLayout” 这个玩意说起来大家都不陌生。结合viewPager或者单独使用。场景非常多。当然市面上的三方也数不胜数。但是毕竟是亲儿子。用起来终归是顺手一些。下面说一下TabLayout的具体用法细节: 首先,xml布局引入(此处为举例说明,具体属性用法自行百度): <com.google.android.materi
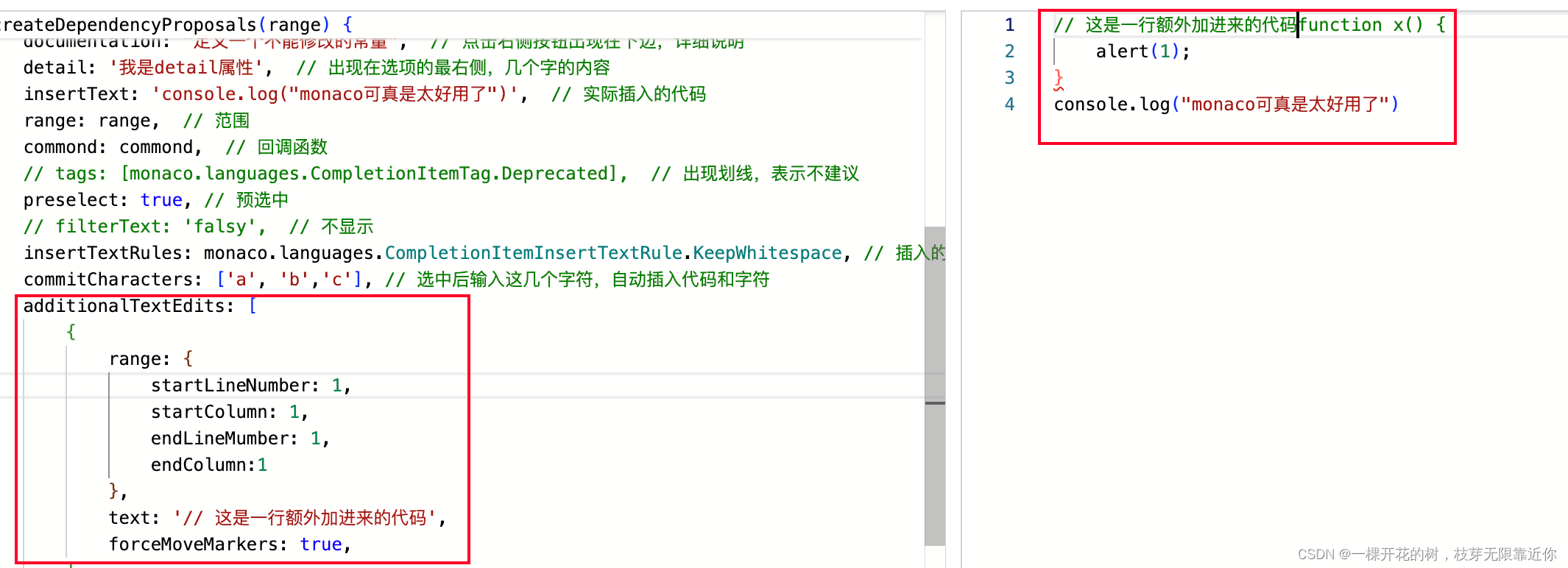
Monaco Editor系列(七)代码信息指示器CodeLens、使用API触发键盘事件、自动完成配置
前言:最近工作太忙了555,都没时间学习。端午节我要抽半天时间学习!(我自己都不信🤣)先总结一下下上一篇文章的知识点,我也忘得差不多了 Range类详解 Range类和IRange接口,Range类是基类,上面保存各种 range 相关的方法;IRange接口是开放给开发者的接口,传参的时候传 IRange接口类型的数据即可,这样传参就方便多了,里面只有关键的 range 的位置信息,起始位置
QT 音乐播放器【一】 显示音频级别指示器
文章目录 效果图概述代码总结 效果图 概述 QMediaPlayer就不介绍了,就提供了一个用于播放音频和视频的媒体播放器 QAudioProbe 它提供了一个探针,用于监控音频流。当音频流被捕获或播放时,QAudioProbe 可以接收到音频数据。这个类在需要访问音频数据以进行分析或处理的情况下非常有用,而不需要直接与音频设备交互。 audioBufferP
自定义ViewPager和RecyclerView指示器 Indicator
现在好多App首页都会有这样的条目 这种的实现方式要么是viewpager翻页滚动,要么就是recyclerView持续滚动。下面的指示器系统的太丑 ,所以就自定义了一个。下面是demo简单的效果图: ViewPagerIndicator 因为嫌麻烦这里的指示器没有用Canvas进行绘制,用了布局文件代替: 指示器布局文件 view_indicator.xml <?xml v
HarmonyOS NEXT应用开发之swiper指示器导航点位于swiper下方
介绍 本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。 效果预览图 使用说明 加载完成后swiper指示器导航点,位于显示内容下方。 实现思路 将swiper区域分割为两块区域,上方为内容区域,下方为空白区域。 源码参考IndicatorBelowSwiper.ets。 Column() {Image(item).width($r('app.str
【探究JVM三】运行时数据区的指示器——程序计数器(转载)
程序计数器 程序计数器(Program Counter Register,也称作PC计数器)是一块很小的内存空间,可以当做是当前线程所执行字节码的行号指示器。JVM中的程序计数器是对物理PC寄存器的模拟抽象。 【程序计数器的作用】 执行引擎的解释器在工作时就是通过改变程序计数器来选取下一条需要执行的字节码指令 程序控制流的指示器,分支、循环、跳转异常处理、线程恢复等基础功能都需要依赖程序计
OpenHarmony实战开发-如何通过分割swiper区域,实现指示器导航点位于swiper下方的效果。
介绍 本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。 效果预览图 使用说明 1.加载完成后swiper指示器导航点,位于显示内容下方。 实现思路 1.将swiper区域分割为两块区域,上方为内容区域,下方为空白区域。 Column() {Image(item).width($r('app.string.one_hundred_percent')).
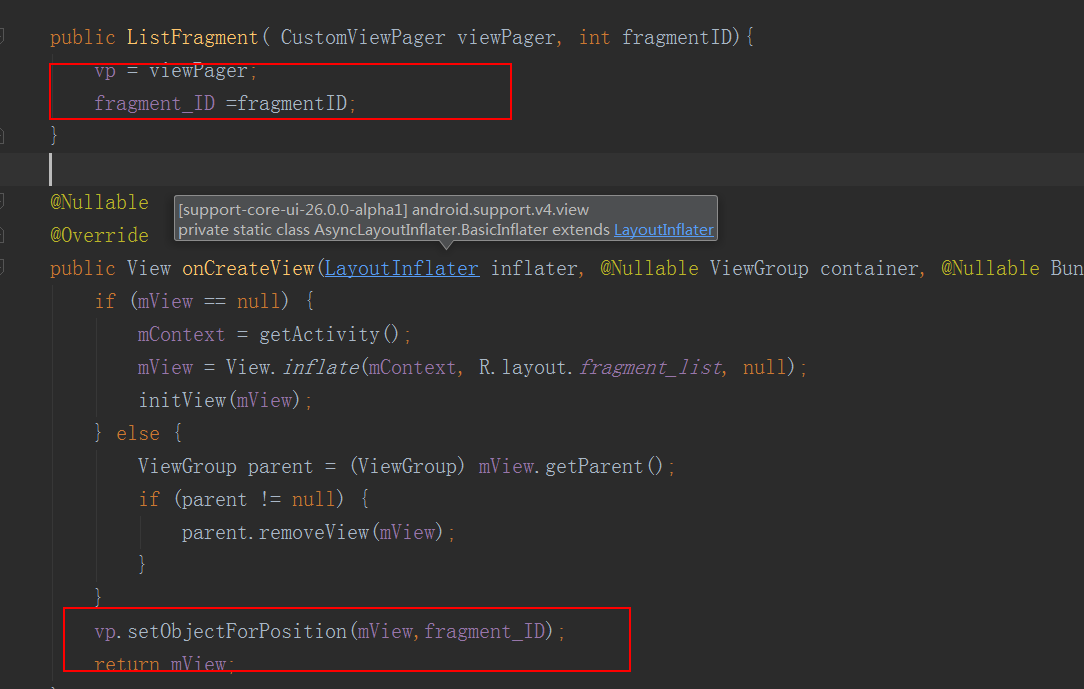
自定义ViewPage+底部指示器(广告图片轮播)
自定义ViewPage+底部指示器(广告图片轮播) 有不少项目都用到了广告图片的轮播,通过ViewPage来实现。每次都写一遍总感觉特别麻烦,今天就自己封装一个自带底部指示器的广告图片轮播CustomerViewPage。 整体View是是在一个RelativeLayout中布局,由ViewPage(广告View)+LinearLayout(底部指示器)组成。如下图
【flutter】加载指示器(loading indicator)阻止用户在某个操作执行期间操作页面
在Flutter中,通过显示一个加载指示器(loading indicator)来阻止用户在某个操作执行期间操作页面。以下是一个简单的示例代码,演示了按钮被点击后执行某操作,在操作完成前显示加载指示器,阻止用户操作页面: import 'package:flutter/material.dart';void main() {runApp(MyApp());}class MyApp extend
Android scrollView和viewpager嵌套 指示器吸顶 根据viewpager每个页面的内容适配高度
这几天 朋友问我了个问题 有个特别的需求 页面如下 就是当viewpager里面的当前页面内容足够多的时候 要去能滑上去 并且指示器吸顶 但是当内容不多的时候 能滑到哪就停在哪 当时第一反应是用coordinatelayout 结果不行 内容少的时候 也直接滑到顶部了 activity的xml文件 <RelativeLayout xmlns:android="ht
android 循环轮播控件com.youth.banner 的自定义轮播指示器,满足开发需求。
1:轮播com.youth.banner 轮播图控件com.youth.banner,github地址:https://github.com/youth5201314/banner。 具体使用请看github,简单方便,咱们主要介绍如何自定义指示器。 2:自定义指示器 1:自定义属性 在values.xml添加属性
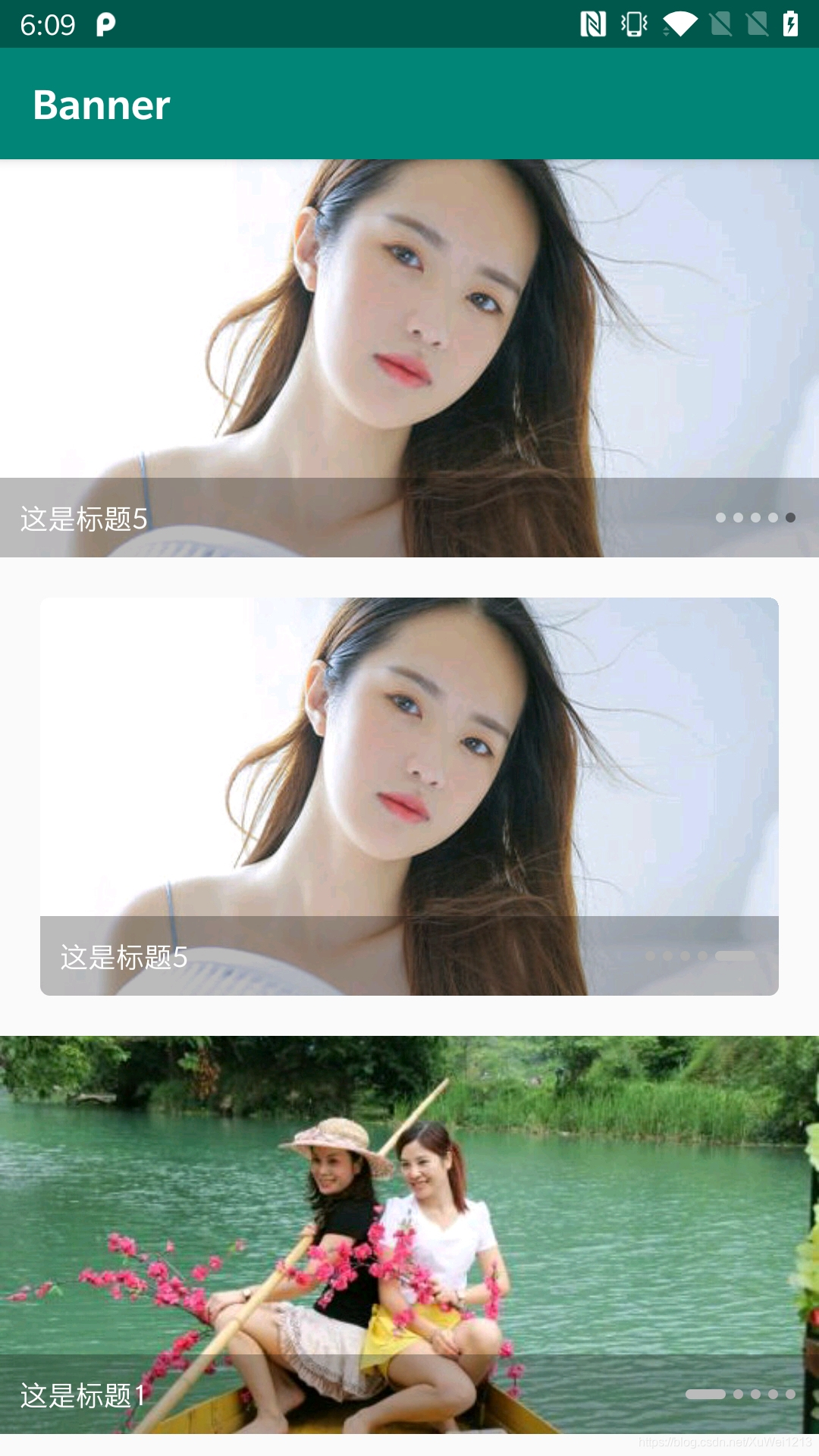
youth.Banner 实现圆角矩形指示器的效果
最近公司项目的Banner 需要实现圆角指示器和圆角图片的效果,以前用过几次youth 的banner,并且他的库也提供了自定义指示器 和 自定义布局的方法,所以果断的依赖进去,写好了两个指示器的shape,运行,然后效果就不对了,我们设置的圆角矩形变成了方形,然后我也去github上看了看,也有遇到类似问题的朋友,不过他们需求改了,所以没去研究。 我发现另一个哥们基于 这个banner库 做了
带loading指示器的js提交按钮动画特效
Ladda是一款内置Loading指示器和进度条的提交js按钮特效插件。该js按钮特效用于制作提交按钮,在点击按钮后,按钮上会出现无限循环的Loading指示器和加载进度条效果。这种设计大大增强了用户的体验性。 该js按钮特效插件在Chrome和Firefox上进行了测试。它可以很好的工作在当前最新版本的Chrome, Firefox, Safari和IE9+浏览器上 在线演示:ht
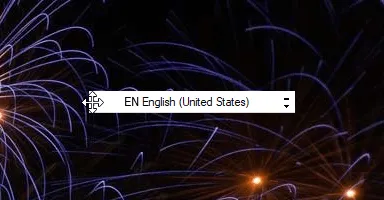
如何在Windows 10中显示或隐藏输入指示器和语言栏?这里有步骤
Windows使得为显示和输入安装多种语言变得非常容易。当你在Windows中安装新的语言包时,它还会在可用时尝试安装任何适用的键盘布局。 如果你和我一样,经常在不同的语言之间切换键盘输入,那么启用输入指示器或语言栏将帮助你只需单击一下就可以在语言之间切换。让我向你展示如何在Windows 10上显示或隐藏语言栏和输入指示器。 在Windows 10上显示或隐藏输入指示器 输入指示器通常位
Ubuntu 14.10/15.04 安装经典菜单指示器
sudo add-apt-repository ppa:diesch/testingsudo apt-get updatesudo apt-get install classicmenu-indicator
使用flutter开发一个简单的轮播图带指示器的组件
使用PageView开发一个带指示器的轮播图组件,当轮播图切换的时候,指示器也会跟着切换,切换到当前轮播图所在的索引时,指示器的背景色会变成蓝色,否则是灰色。使用了一个curIndex变量来记录当前激活的轮播图索引。并使用Stack组件来实现定位布局。 组件代码: import 'package:flutter/material.dart';// 轮播图class Lunbo exten
UIApplication的网络状态指示器networkActivityIndicatorVisible怎么用?
1.UIApplication其中的一个属性:网络状态指示器的可视化(networkActivityIndicatorVisible),用于在状态栏(StatusBar)上显示菊花转的图标,表明网络状态。但是开启后会一直显示。 [UIApplication sharedApplication].networkActivityIndicatorVisible =YES; 2
Android自定义Viewpager指示器PagerIndicator-仿微博头条效果
平时工作之余,喜欢看看新闻,手机难免会装了几个新闻阅读类的app。新闻类的app风格大致一致,可以选择不同栏目,栏目可以切换。最近就在用微博头条,感觉界面挺清新的。而且它使用的PagerIndicator挺好看的。昨晚居然准时下班了,趁着早就实现了下。今天用博客好好记录下 上图 效果分析 1 每个tab都包含色块和文字,而且文字的显示个数不同 2 文字:由未选中到被选中的文字颜色
安卓隐私指示器学习笔记
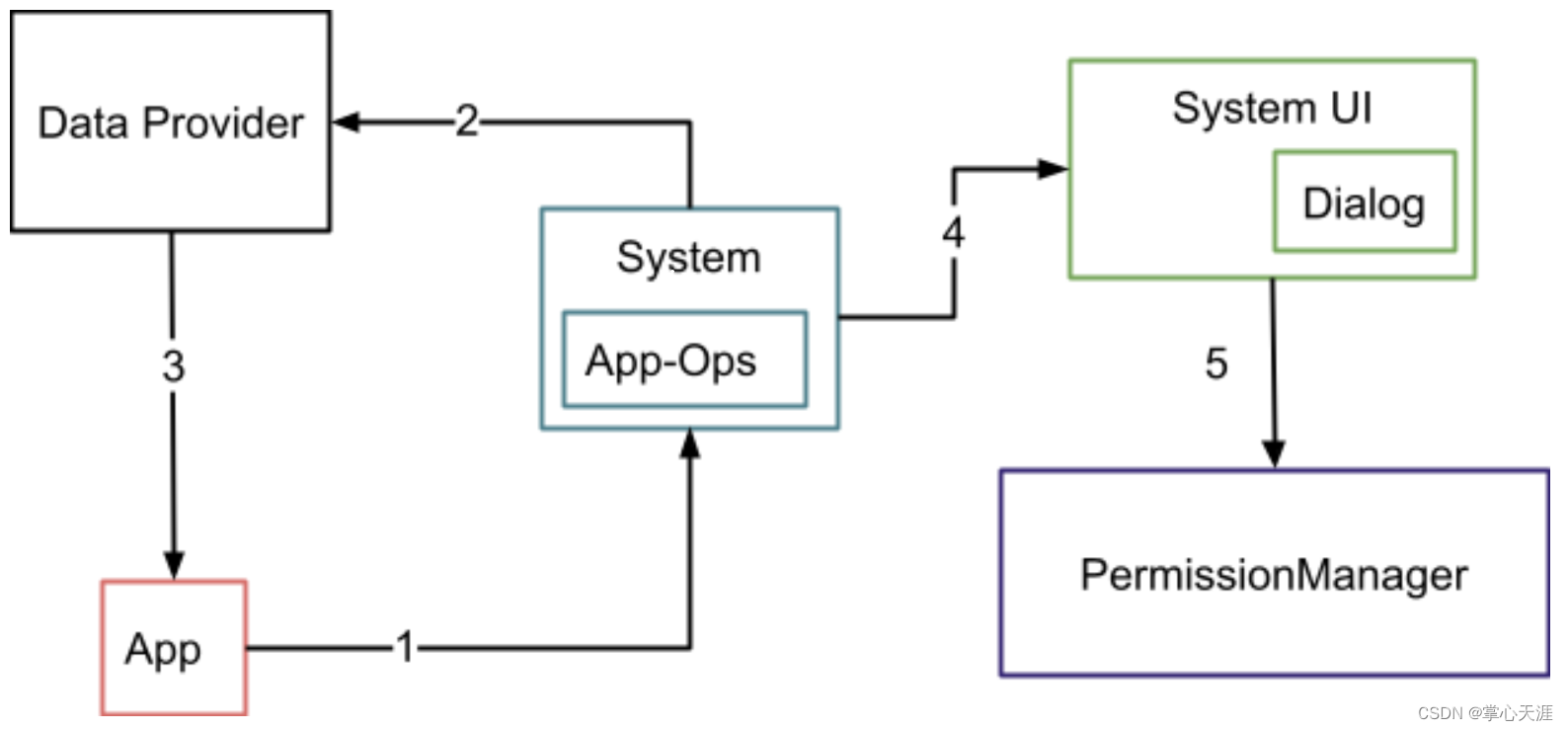
最近了解到Google 在Android12上新增了权限指示器,可以在信号栏的右侧显示当前访问录音机和Camera的应用,点击后可以跳转到相应应用的权限界面,消费者可以控制权限的开启和关闭。国内手机厂商最近几年都在增加隐私看板供能,消费者可以看到相机、录音机被其他应用访问的记录,包含次数、时长等信息。 尤其Android 14,强制要求在信号区增加隐私指示器,可见安卓在隐私保护上的决心。