本文主要是介绍youth.Banner 实现圆角矩形指示器的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近公司项目的Banner 需要实现圆角指示器和圆角图片的效果,以前用过几次youth 的banner,并且他的库也提供了自定义指示器 和 自定义布局的方法,所以果断的依赖进去,写好了两个指示器的shape,运行,然后效果就不对了,我们设置的圆角矩形变成了方形,然后我也去github上看了看,也有遇到类似问题的朋友,不过他们需求改了,所以没去研究。
我发现另一个哥们基于 这个banner库 做了修改,实现的功能。但是我依赖的时候一直报错,排查一番后没有找到具体的问题,最后下载了两人的源码,分析了一下思路。最后实现了这个功能。
这是两位大佬的github地址,如果是实现一般的banner效果的朋友,可以直接用
原文链接:https://github.com/youth5201314/banner
参考:https://github.com/wenchaosong/Banner
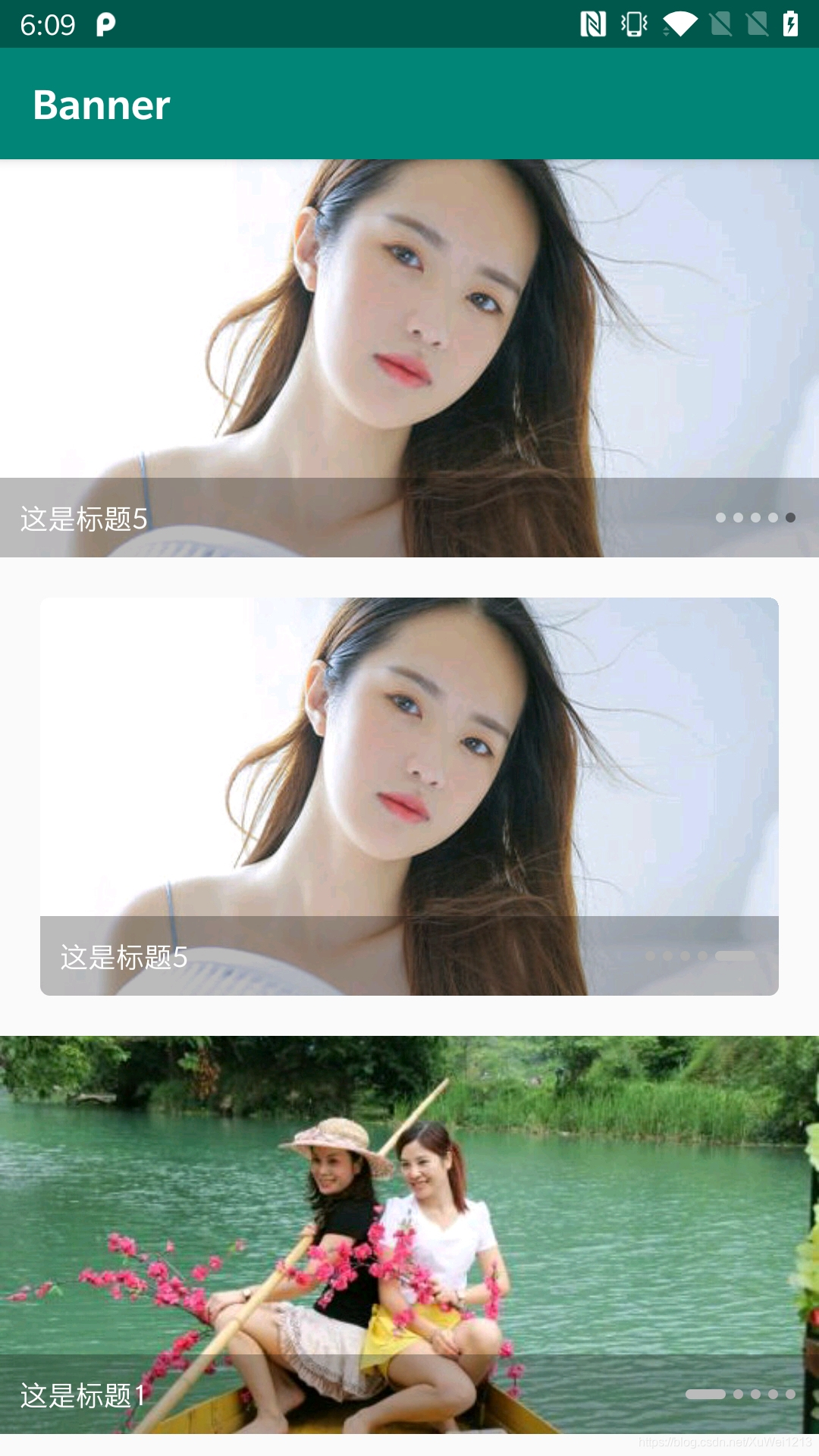
先上一张效果图

好了,接下来开始今天的正式内容
在BannerConfig中增加一种style : CUSTOM_INDICATION = 6
查看了他们两位的源码,指示器都是通过一个LinearLayout来实现的,我就复用了他们写的linearlayout 添加指示器效果
在Banner -》 createIndicator() 方法中添加一个 custom_params 计算linearLayout的宽高
LinearLayout.LayoutParams custom_params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
custom_params.leftMargin = mIndicatorMargin;
custom_params.rightMargin = mIndicatorMargin;
接着根据传进来的style 判断显示不同linearlayout中的效果
if (bannerStyle == BannerConfig.CIRCLE_INDICATOR ||bannerStyle == BannerConfig.CIRCLE_INDICATOR_TITLE)indicator.addView(imageView, params); else if (bannerStyle == BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE)indicatorInside.addView(imageView, params); else if (bannerStyle == BannerConfig.CUSTOM_INDICATOR)indicator.addView(imageView, custom_params);
可以看到最后的这个就是我门自己 自定义的显示类型。当然还有、需要在以下三个方法中
BannerPagerAdapter - 》onPageSelected 、 setBannerStyleUI(), initImages() 添加bannerStyle == BannerConfig.CUSTOM_INDICATOR 的判断。
但是,复用indicator 虽然能实现圆角矩形的效果,但是他的位置在标题栏上边,因为他的相对布局中有android:layout_below="@+id/circleIndicator",这就导致我们实现的效果不对
而另一个indicatorInside 实现的效果就是方形的效果,所以直接不用。
最后我是新增了一个LinearLayout,专门用来显示一些自定义指示器的效果。
else if (bannerStyle == BannerConfig.CUSTOM_INDICATOR)
roundIndicator.addView(imageView, custom_params);
这样就实现了圆角矩形指示器的效果。
因为我还需要实现圆角图片,所以我在imageLoader中返回了圆角的imageView,并且复制出banner.xml 的内容,给标题栏的背景添加底部圆角的背景。
最后附上源码地址,只是在原来的基础上新增了一写判断和布局,没有去做过多的修改
https://github.com/XW837156540/Banner
这篇关于youth.Banner 实现圆角矩形指示器的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




