圆角专题
Android中圆角Button实现
在android开发中,Button是使用很频繁的一种控件,而android提供的原生Button是很规矩的矩形外观,有时候缺乏美感,而相反,圆角按钮则可以提升美感。那么,我们如何设计实现出圆形按钮呢? 话不多说,请看实现! 在drawable目录下新建名称如“shape.xml”的文件 <pre class="html" name="code"><pr
Android中自定义圆角边框
在drawable目录下自定义一个border.xml文件,步骤如下: 选择drawable—>new—>drawable Resourse file—>更改Root element 为shape Filename 为border。 <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.andr
自定义AlertDialog(圆角+退出动画+自定义布局)
图片省略了不上传了。。。 首先看activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android
自定义控件(26)---图片伸缩、圆角切割、内存位图
效果图如下::: 需要的素材 可以了解:如何图片伸缩,以及图片的圆角切割(内存生成位图) <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="
【笔记】利用CSS3特性实现圆角DIV
html文件: <html><head><title>HTML5 AND CSS3</title><link rel="stylesheet" type="text/css" href="style.css"></head><body ><div id="div_001"></div><div id="div_002"></div></body></html> css文件:style.
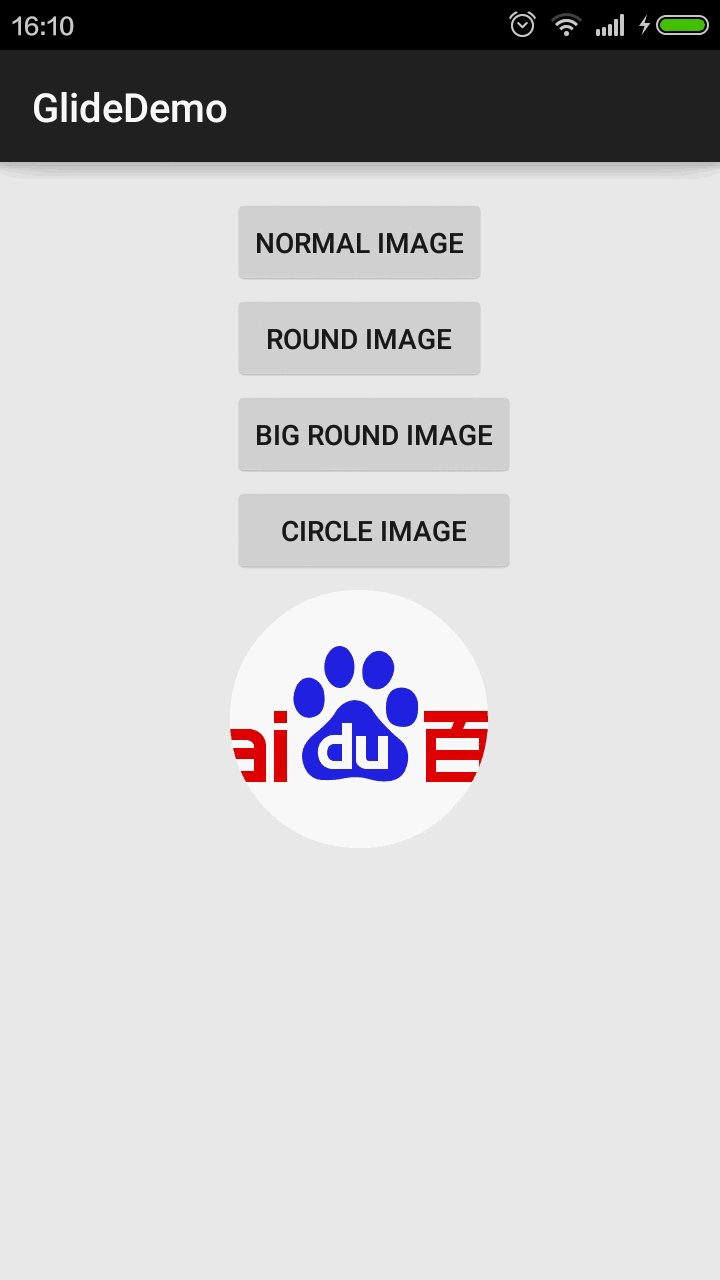
使用Glide动态加载圆形图片和圆角图片
最新消息,鼎鼎大名的Yelp应用也转投Glide的阵营了,而且Glide在跟Listview的配合起来非常的顺畅,Glide除了配置简单,还可以本地缓存图片,也可以实现Listview图片的提前预加载,使得listview的更加的顺滑,具体可以查看Yelp的那篇博文。 但是如果碰到要把加载下来的图片转成圆角或者圆形的图片,怎么处理呢,Glide原生没有这个方法,于是我拓展了BitmapTra
css border-radius 圆角
前缀 -moz(例如 -moz-border-radius)用于Firefox-webkit(例如:-webkit-border-radius)用于Safari和Chrome。 例1 <div id="round"></div>#round {padding:10px; width:300px; height:50px;border: 5px solid #dedede;-moz-b
html div阴影四周均匀css写法 html div 圆角幅度 写法
html div阴影四周均匀css写法 html div 圆角幅度 写法 border-radius: 10px
vue3 antdv3 去掉Modal的阴影背景,将圆角边框改为直角的显示,看上去不要那么的立体的样式处理。
1、来个没有处理的效果图: 这个有立体的效果,有阴影的效果。 2、要处理一下样式,让这个阴影的效果去掉: 图片的效果不太明显,但是阴影效果确实没有了。 3、代码: /* 去掉遮罩层阴影 */.ant-modal-mask {box-shadow: none !important;}/* 去掉Modal内容区域的阴影及圆角 */.ant-modal-content {box-sha
Android 圆形、圆角图片ImageView
圆形、圆角图片ImageView 当时做这个功能的时候也是从网上找的、比较好用的demo 作者以及详细解释请见:Android BitmapShader 实战 实现圆形、圆角图片 在这里主要讲一下如何使用 1、把RoundImageView导入包下 2、在xml中配置 <LinearLayout xmlns:android="http://schemas.android.com/ap
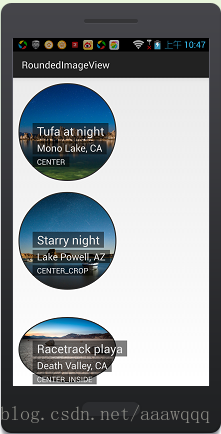
Android图片圆角转换 RoundedImageView开源项目 小记(1)
android:background=“#7f000000” android:paddingLeft=“8dp” android:paddingRight=“8dp” android:textAppearance=“?android:attr/textAppearanceMediumInverse” /> <TextView android:id=“@+id/textView1” an
HTML(17)——圆角和盒子阴影
盒子模型——圆角 作用:设置元素的外边框为圆角 属性名:border-radius 属性值:数字+px/百分比 也可以每个角设置不同的效果,从左上角顺时针开始赋值,没有取值的角与对角取值相同。 正圆 给正方形盒子设置圆角属性值为宽高的一半/50% 例如: div { width: 200px; height: 20
Glide 加载圆角图片,解决多次刷新周围出现黑边问题
现象: 使用 Glide 自带的 .transform(new RoundedCorners(15)).into(iv); 去加载圆角图片,并且设置了占位图,第一次加载并没有什么问题,当多次下拉刷新时,就会出现圆角周围出现黑边的现象,Glide 加载代码: /*** 加载圆角图片** @param context context* @param iv imageVie
qml 实现胶囊按钮(半边圆角按钮)
项目场景: 项目中,UI上要实现类似胶囊切换按钮,站在巨人的肩膀上实现了,效果如下: 实现细节: 宽度、高度、圆角均可自定义 其实实现是两个按钮放在了一起,只不过按钮的圆角可以自定义设置 先看按钮的实现: import QtQuick 2.0Rectangle {id: rootheight:100width:200property string title : ""prope
QML 圆角矩形 radius clip 对子组件无效的问题解决方法(转载)
原文链接:https://blog.csdn.net/Likianta/article/details/110703819 本文实现前后效果对比: 正文 根据官方的描述, 考虑到性能表现, 父组件的 radius, clip 对子组件是无效的, 也就是说如果外部矩形设置圆角矩形, 对内部矩形的裁剪是无效的, 如下图所示: 下面介绍一种最简单的方案, 使用 layer 属性来实现圆角区
【CSS】深入了解圆角属性border-radius
border-radius 是 CSS 中的一个非常有用的属性,它允许你创建具有圆角边框的元素。这个属性可以应用于一个元素的四个角,或者分别应用于每个角。下面我们将深入了解 border-radius 的使用方法和一些高级技巧。 基本用法 你可以通过为 border-radius 指定一个值来设置所有四个角的圆角半径。这个值可以是像素值(px)、百分比(%)或 em 等相对单位。 .box
Android相对布局+圆角按钮+Shape样式
又开始了android布局的学习,经过之前的书籍的浏览,大体了解了,看的时候就会联想到qt的布局,其实很多布局模型的大同小异,什么帧布局、线性布局、相对布局、绝对布局啊之类的,总是想要彻底了解还是挺麻烦的,而且学习过程中需要了解一些尺寸的知识,像dip、px、sp这些东西之后,进行参数的设置时才会比较有概念,我是不行了。呵呵............ 我打算做个相对布局的模型,
给UIImageview 添加边框 或者设置成圆角
使用layer属性前,应先导入以下包到工程里 #import <QuartzCore/QuartzCore.h> //设置边框 CALayer *layer=[backView layer]; //是否设置边框以及是否可见 [layer setMasksToBounds:YES]; //设置边框圆角的弧度 [layer setCornerRadius:10
iOS 给控件加圆角
这里以UIButton控件为例子,真接上代码了! UIButton *helpBtn = [UIButtonbuttonWithType:UIButtonTypeCustom]; 方法一: helpBtn.layer.cornerRadius =5.0; //圆角半径为5.0 helpBtn.layer.masksToBounds =YES; 这样写会将he
UIImageView圆角,自适应图片宽高比例,图片拉伸,缩放比例
设置圆角,通过layer中的cornerRadius和masksToBounds即可。 自适应图片宽高比例。通过UIViewContentModeScaleAspectFit设置,注意这个UIImageView的frame就不是init中的数据了。 同样的UIImage图片放入不同frame中的UIImageView就可以实现比例缩放了。只是UI
Android中常用的位图操作(View与Bitmap转化、圆角、灰化、提取Alpha、旋转、倒影、剪切……)
一、View转换为Bitmap 在Android中所有的控件都是View的直接子类或者间接子类,通过它们可以组成丰富的UI界面。在窗口显示的时候Android会把这些控件都加载到内存中,形成一个以ViewRoot为根节点的控件树,然后由根节点开始逐级把控件绘制到屏幕上。 可以通过调用控件的setDrawingCacheEnabled(true)方
【uniapp】带圆角渐变边框实现
1. 效果图 2. 代码实现 <image class="item-left-img" :src="url" mode="aspectFill" /> .item-left-img {width: 240rpx;height: 320rpx;border: 6rpx solid transparent;background-clip: padding-box, border-box;b
draw.io 如何设置图形圆角?
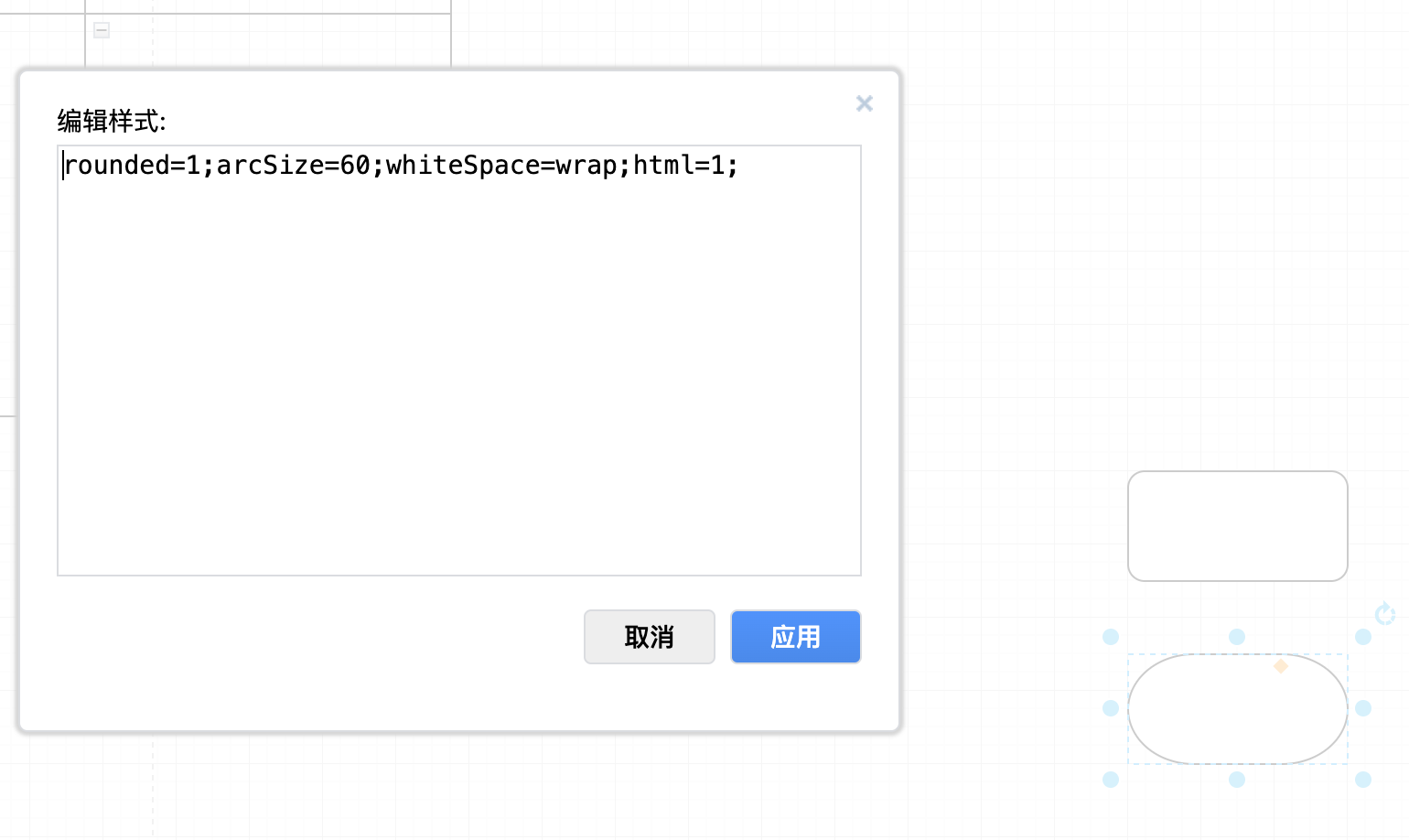
draw.io 如何设置图形圆角呢? draw.io 是一款强大的,免费的开源工具,我经常用它来画流程图,但是我发现 draw.io 对于图形圆角的设置,只提供了一个设置选项,如下图: 当你选中某个图形,然后选中这里的“圆角”的时候,图像就会变成圆角,但是如果当你想把圆角再增大的时候,就没法设置了,工具面板上没有提供相关设置的选项。 这时候怎么办呢?例如我们要将一个矩形设置圆角的大小,可以
React Native 给Image/ImageBackground添加圆角的几种方法
方法一 <ImageroundAsCircle={true}style={{borderRadius:5}}resource={require('xxx.png')} /> 方法二 <ImageimageStyle={{borderRadius:5}}resource={require('xxx.png')} />