本文主要是介绍draw.io 如何设置图形圆角?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
draw.io 如何设置图形圆角呢?
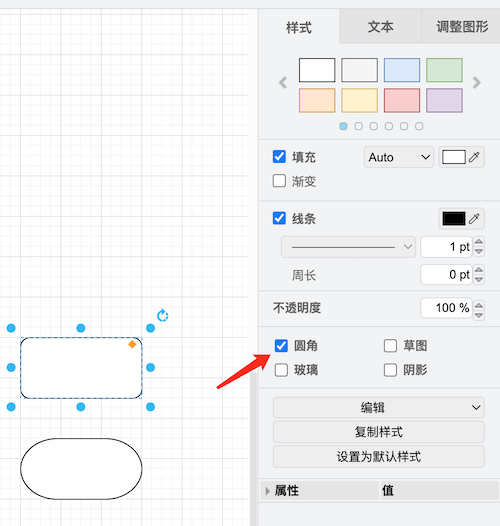
draw.io 是一款强大的,免费的开源工具,我经常用它来画流程图,但是我发现 draw.io 对于图形圆角的设置,只提供了一个设置选项,如下图:

当你选中某个图形,然后选中这里的“圆角”的时候,图像就会变成圆角,但是如果当你想把圆角再增大的时候,就没法设置了,工具面板上没有提供相关设置的选项。
这时候怎么办呢?例如我们要将一个矩形设置圆角的大小,可以这样操作:
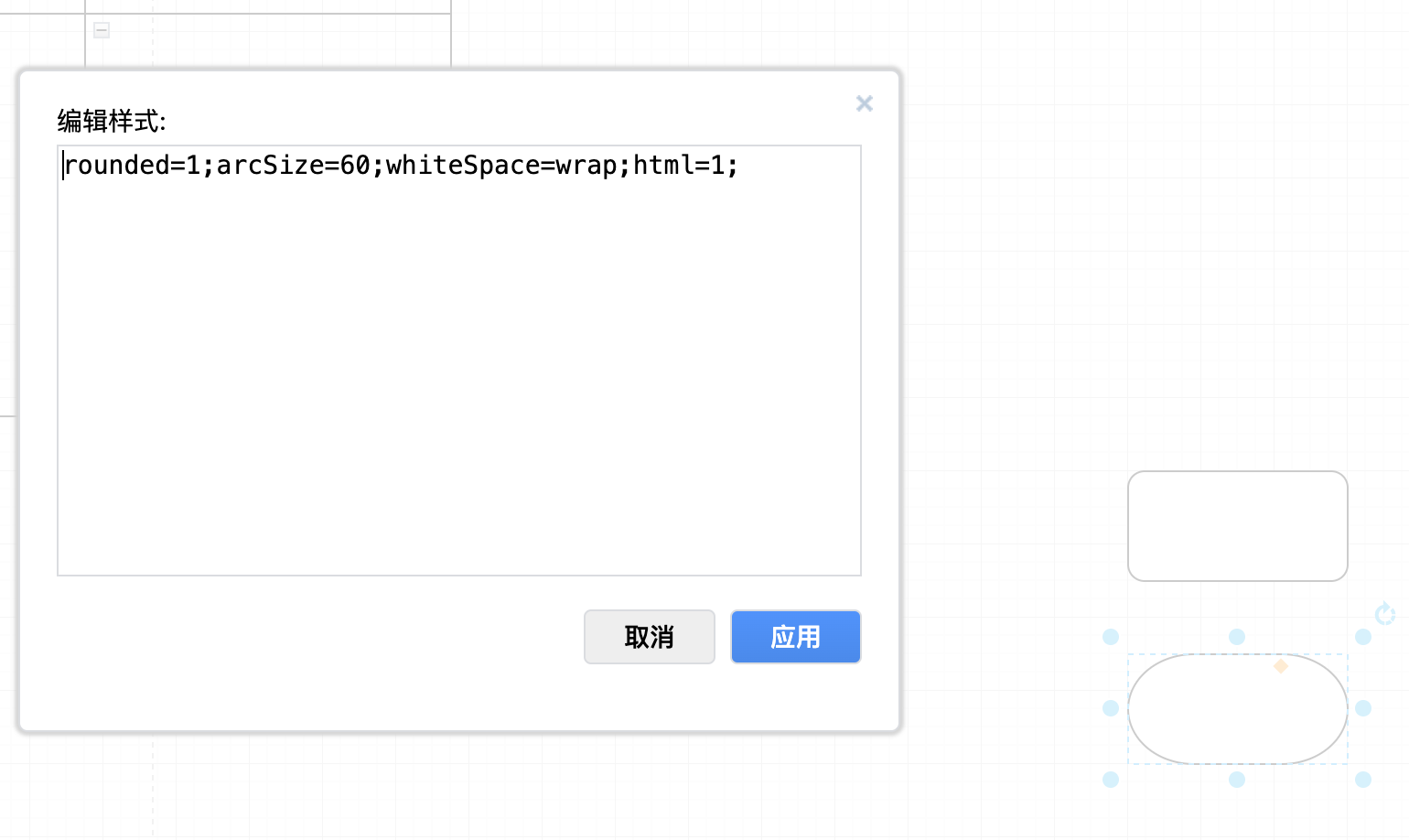
选中图形 --> 鼠标右击 --> 编辑样式,然后会出来一些样式代码,如下图所示:

我们只需要添加arcSize,设置这个属性值,就可以设置图形的样式了,这对于有前端开发者经验的人来说很好理解,arcSize 就是圆角大小的属性,arcSize=60 就是把圆角的值设置为60,当我们把矩形的圆角值设置为宽的一半的时候,就是完全圆角了。
那我们可以看到这里还有其他属性,例如 rounded,试着改了改这个值,这个值只有1和0,是一个bool值,设置1就相当于我们工具面板上选中了“圆角”选项,设置其他值,则是直角。
那么如果其他的没有提供属性设置,你也可以通过此方法来实现样式设置,如果你知道样式的属性值的话。
就这样吧。
这篇关于draw.io 如何设置图形圆角?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







